基于Jekyll的博客模板
概述
详细
效果

环境配置
环境
- Windows 10
- Git Bash
安装ruby
下载rubyinstaller安装:https://rubyinstaller.org/downloads/ (推荐Ruby 2.2.6版本)
$ ruby -v
安装DevKit
下载DevKit.exe:https://rubyinstaller.org/downloads/ ,解压完成后进入目录,init初始化,review检查,成功添加ruby目录后再install
$ ruby dk.rb init$ ruby dk.rb review$ ruby dk.rb install
安装Jekyll
切换gem镜像后再安装Jekyll(需要安装bundler)
$ gem sources --add https://gems.ruby-china.org/ --remove https://rubygems.org/$ gem sources -lhttps://gems.ruby-china.org$ gem install Jekyll$ gem install bundler
新建博客
$ jekyll new ba-blog$ jekyll server
模板套用
_config.yml
进行个性化全局配置。
# All possible configuration.# For more see: http://jekyllrb.com/docs/configuration/destination: ./_sitelsi: falseport: 4000highligher: true# Build settingsmarkdown: rdiscountrdiscount:extensions: [smart]# This is the default base url path.BASE_PATH : /# Website title.title : Bee Ant<small>Wongjorie's Blog</small># label listing. [create labels for category in folder `_label`]# social listing. [create labels for social in folder `_label`]collections:- category- social# This is the default format.# For more see: http://jekyllrb.com/docs/permalinks/permalink: /:title# Pagination based on number of posts# For more see: http://jekyllrb.com/docs/pagination/#paginate: 20#paginate_path: "page/:num"## Author Details #############################author:# Infoname: Wong Jorierole: Computer Programmeremail:image: images/ba.jpg# Socialgithub: joriewongmail:# Aboutabout: ""# copyrightcopyright: "Some rights reserved © 2018 Wong Jorie."# Disable custom plugins,and ignore symbolic links..# For more see: http://jekyllrb.com/docs/configuration/safe: false# Jekyll-sitemap auto generate# For more see: https://github.com/jekyll/jekyll-sitemapgems:- jekyll-sitemap
_category目录
1、侧边栏中的博客分类分别对应一个序号-同名.markdown文件,套用格式如下。
---title: FEshort-description: 前端permalink: FE---
2、博客分类在项目根目录下有同名文件夹,其中包含index.md文件,套用格式如下。
---layout: defaulttitle: FE | 前端---<h1>前端</h1><hr/>{% for category in site.categories %}{% if category[0] == "FE" %}{% for posts in category %}{% for post in posts %}{% if post.title %}{% if post.custom-link %}<h2><a href="{{ post.custom-link }}"><small>{{ post.date | date: "%d %B, %Y" }}</small>{{ post.title }}</a></h2>{% else %}<h2><a href="{{ post.url }}"><small>{{ post.date | date: "%d %B, %Y" }}</small>{{ post.title }}</a></h2>{% endif %}<p>{{ post.excerpt | truncatewords:25 }}</p><hr/>{% endif %}{% endfor %}{% endfor %}{% endif %}{% endfor %}
_layouts目录
整体布局模板和博文默认模板(无需修改)。
---layout: default---<article><h1>{{page.title}}</h1><hr/>{{content}}</article>
_posts目录
每次撰写博文在此目录下新增.md文件即可,文件命名格式年-月-日-标题名.md,撰写时,文件头可配置博文分类,正文支持Markdown语法。
---layout: posttitle: Trim snippetcategories: [Snippet]---正文部分
_social目录
侧边栏中的社交链接分别对应一个序号-同名.markdown文件,套用格式如下。
---title: Mailshort-description: If you talkpermalink: "mailto:JieYu.Wang@cisdi.com.cn"---
首页、订阅配置
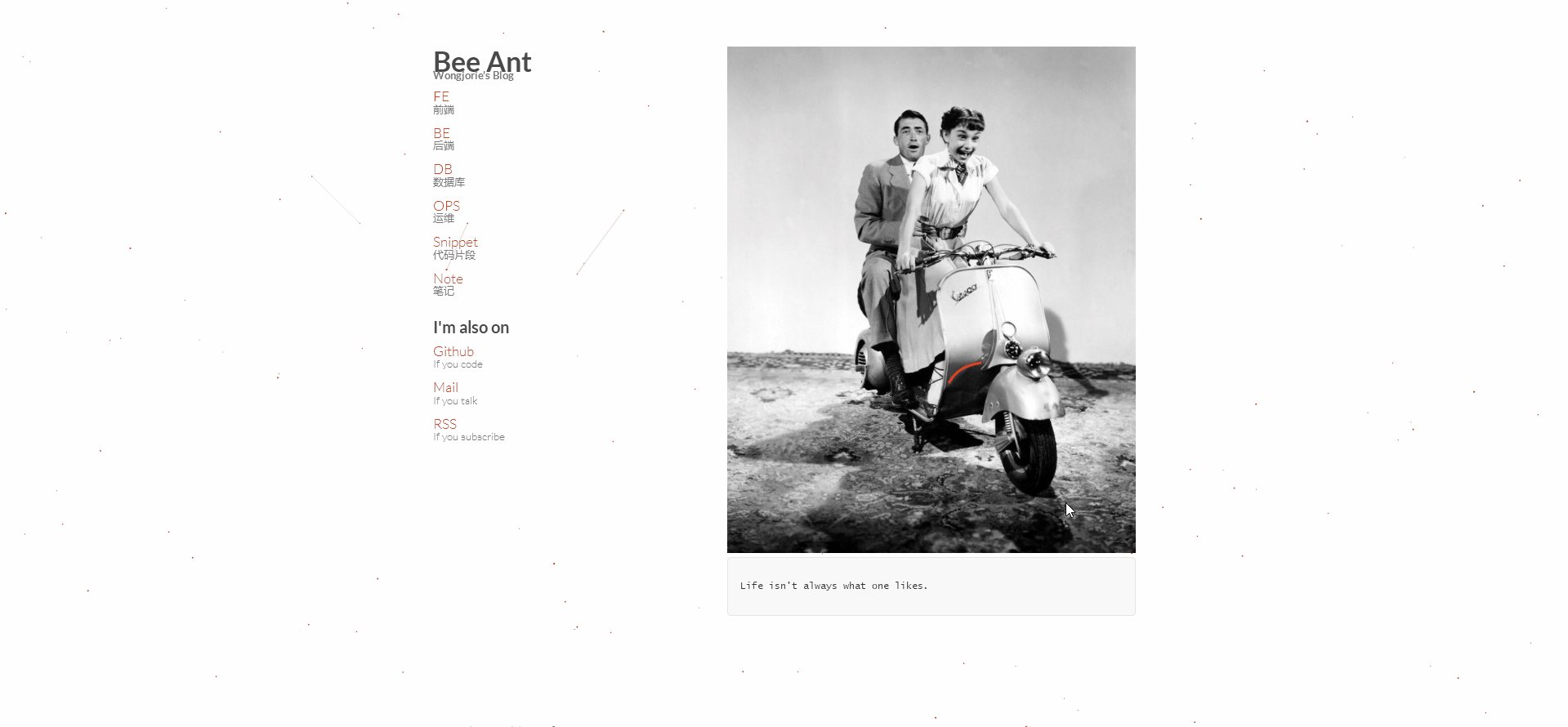
首页配置
首页图片为images下ba.jpg,可根据个人喜好随时更换,首页文字在项目根目录下index.html的<pre>标签中编辑。
---layout: defaulttitle: Bee Ant---<!-- 490 x 490 pixels --><img src="{{ BASE_PATH }}{{ site.author.image}}" alt="color photo ftl"/><!-- <p>Can't find your topic? Use <a href="{{ site.BASE_PATH }}search">Search Page</a></p> --><pre>Life isn't always what one likes.</pre>
订阅配置
项目根目录下feed.xml基本已完成RSS模板配置,只需变更一些个人信息即可。
<title>Bee Ant ~ Wongjorie's Blog</title>...<author><name>Wong Jorie</name><email></email></author>
演示效果
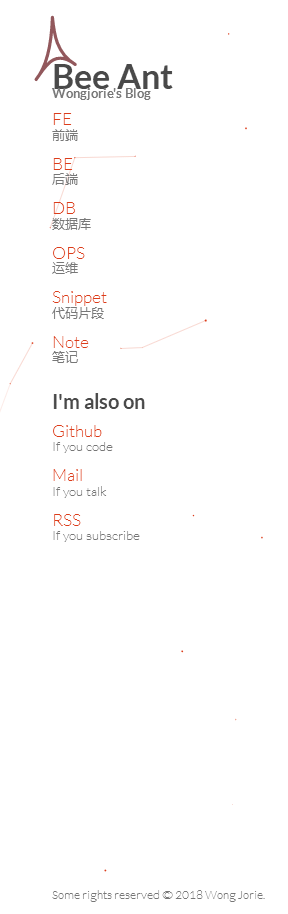
侧边栏

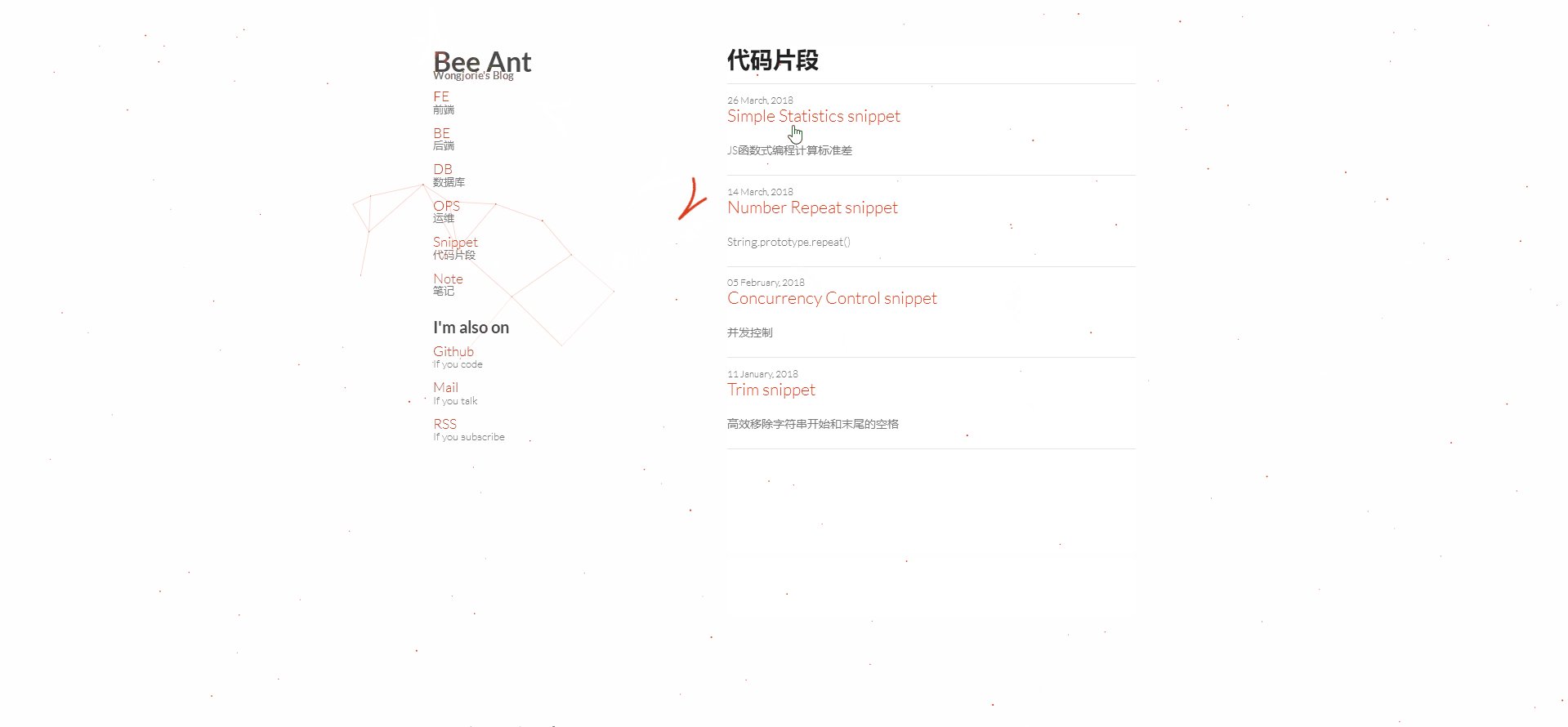
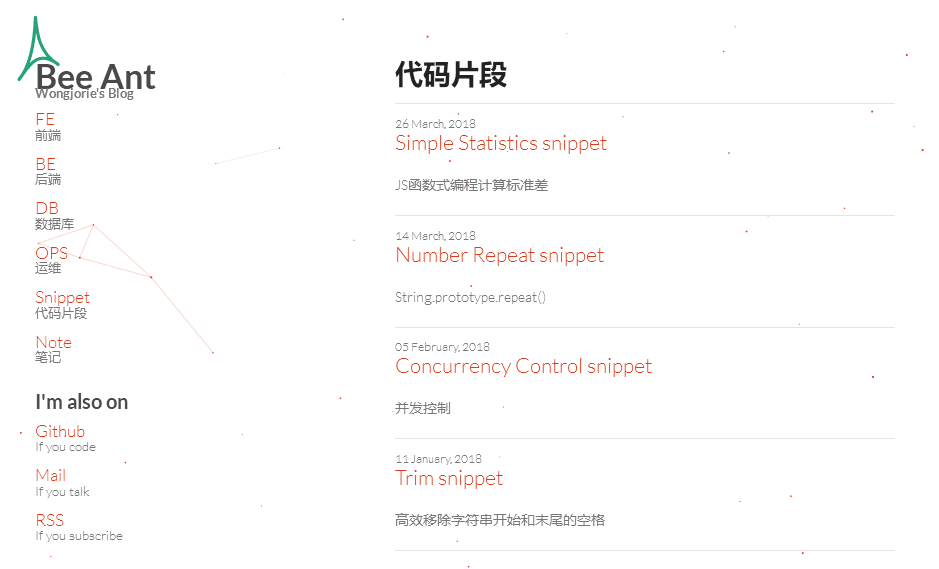
博文目录

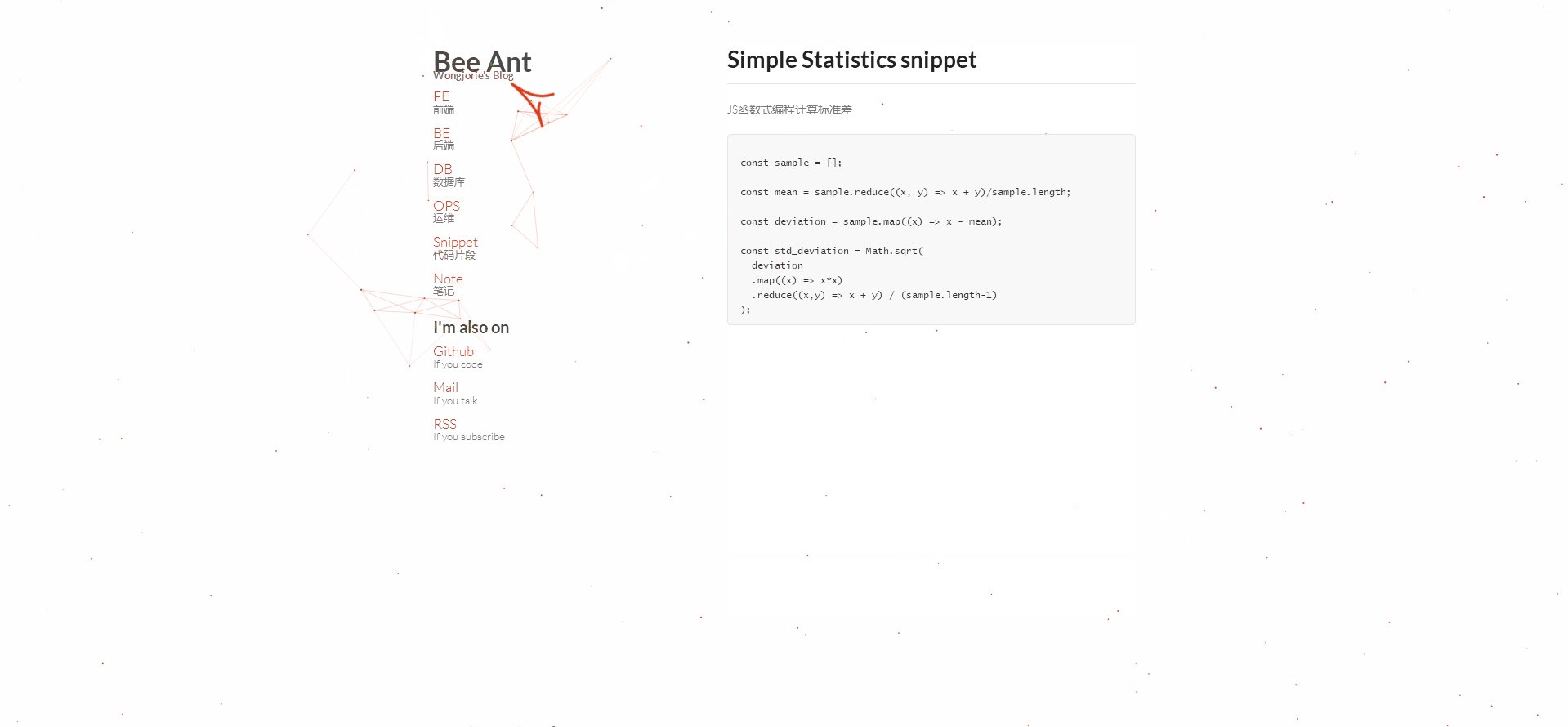
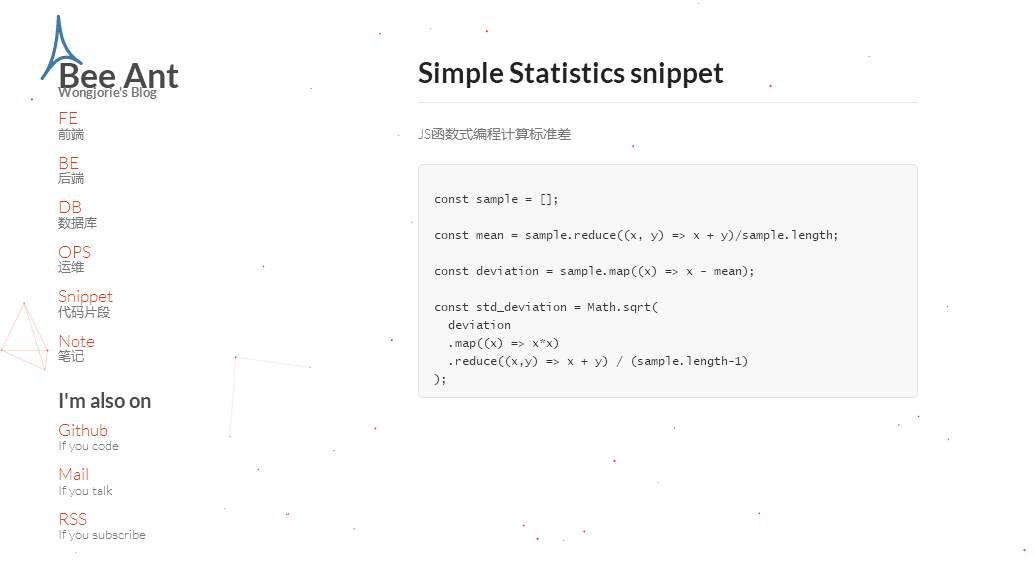
博文详情

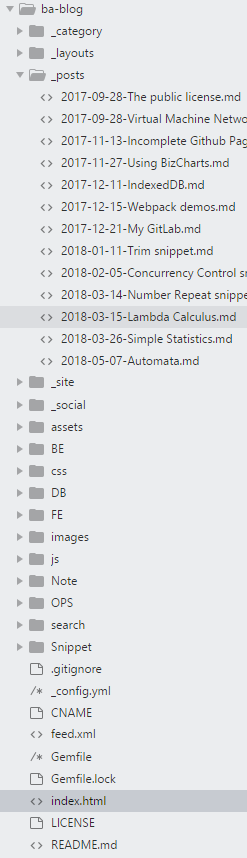
项目文件

代码下载地址:
http://www.demodashi.com/demo/13147.html
基于Jekyll的博客模板相关推荐
- windows安装jekyll及博客模板搭建
windows安装jekyll 步骤: 安装 Ruby 安装 DevKit 安装 Jekyll 1.安装Ruby 下载地址 在Windows上使用RubyInstaller安装比较方便,去Ruby官网 ...
- github+jekyll 搭建博客最全教程(一次性完成)
介绍 Jekyll 是一个简单的博客形态的静态站点生产机器.它有一个模版目录,其中包含原始文本格式的文档,通过 Markdown (或者 Textile) 以及 Liquid 转化成一个完整的可发布的 ...
- jekyll搭建博客
文章目录 1. jekyll介绍 2. 安装 2.1 安装 Ruby development environment 2.2 安装Jekyll and bundler gems. 3 创建博客 4. ...
- 期末学生HTML个人网页作业作品~蓝色的异清轩响应式个人博客模板源码~bootstrap响应式博客网站模板html...
HTML期末大作业~ 蓝色的异清轩响应式个人博客模板源码~学生HTML个人网页作业作品下载 ~个人主页博客网页设计制作 ~大学生个人网站作业模板 ~简单个人网页制作 临近期末, 你还在为HTML网页设 ...
- html5文章发布模板,HTML5响应式大气文章博客模板
★模板详情★ Html5大气文章博客模板,全尺寸自适应!,测试完整无错,兼容主流浏览器. 模板包含安装文档,并包含测试数据. 本模板基于DEDECms 5.7 UTF-8设计,需要GBK版本的请自己转 ...
- 期末学生HTML个人网页作业作品~蓝色的异清轩响应式个人博客模板源码~bootstrap响应式博客网站模板html
HTML期末大作业~ 蓝色的异清轩响应式个人博客模板源码~学生HTML个人网页作业作品下载 ~个人主页博客网页设计制作 ~大学生个人网站作业模板 ~简单个人网页制作 临近期末, 你还在为HTML网页设 ...
- html自动适应wap,html5响应式/多彩小清新个人轻博客模板(自适应手机wap)
html5响应式自适应多彩轻博客模板,适合个人博客,美文网,图文网站,设计十分简单.兼容所有主流浏览器.自适应手机wap,多变颜色,会自动根据栏目自动变色. 程序修改和使用极其简单,除一张背景图,根据 ...
- 基于Django的博客兼学术主页管理网站
基于Django的博客兼学术主页管理网站 摘要: 本系统基于后端Django框架和前端HTML页面,使用MVT设计模式构建了博客兼学术主页管理网站.该网站具有编写博客.阅读博客.点赞评论其他人博客的博 ...
- 个人博客html模板 百度云盘,个人博客模板源码神马百度轻量级原创博客网站模板...
个人博客模板源码神马百度mip轻量级原创博客网站模板介绍: 先大致看一下这套个人博客模板的部分页面界面,以下是首页模板界面预览: 整站网页模板布局简单.清爽.量身打造的轻量级博客网页模板.无论是HTM ...
最新文章
- 4.1 什么是人脸识别-深度学习第四课《卷积神经网络》-Stanford吴恩达教授
- mysql 字符串中取整_MySQL取整
- 他解决了物理学千年争端,成就肩比牛顿、爱因斯坦,但却鲜有人知......
- 平安性格测试题及答案_面试要求做性格测试,该怎么做?
- 免费直播| TDD如何颠覆了我对开发的认知?
- MySQL数据监控案例_zabbix 监控多实例mysql
- 20191210每日一句
- Android设备运用Clockworkmod Recovery恢复模式安装定制的Rom
- 计算机启动后出现黑屏鼠标,计算机启动后,黑屏只有鼠标解决方案
- 大数据对生活有什么影响
- java 实心圆_java JFrame窗口中画一个实心圆并设置背景颜色,但背景不显示,级求解!!...
- php返回微信授权信息跨域,微信受权存在的跨域问题以及解决方法
- 深度学习概念名词解释总结
- 基于SSM的汽车维修管理软件设计与实现
- 闹剧还是情有可原?联想撤回科创板上市申请后,股价大跌13%
- 矩阵与行列式的几何意义
- 汽油的90#、93#、97#有什么区别的?
- dhu 2.3 阿姆斯特朗数
- 计算机组装时各配件的安装顺序,如何组装一台电脑 组装一台电脑配件及步骤【详解】...
- go libp2p kad dht
