原型图APP尺寸大小
最近公司安排我带一下新来的交互设计师,我想给他制定一份交互设计规范。这样一来,即使新来的交互设计师没什么基础,也可以根据这一份规范,做出大致标准的原型图。
因为Ui设计稿是先做iPhone6的,方便向上适配iPhone6Plus,也方便向下适配iPhone5和iPhone4的尺寸。所以,交互设计稿的尺寸,就按照iPhone6的尺寸来做。

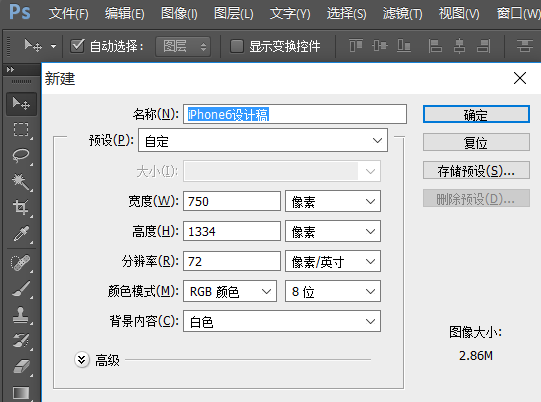
1、 iPhone6的界面布局是:屏幕是4.7英寸的,设计稿的大小为750x1334px。
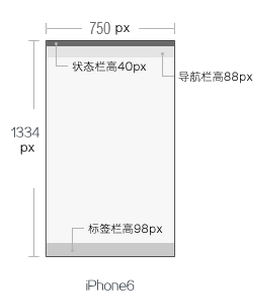
状态栏(status bar):就是电量条,其高度为:40px;
导航栏(navigation):就是顶部条,其高度为:88px;
主菜单栏(submenu,tab):就是标签栏,底部条,其高度为:98px;
内容区域(content):就是屏幕中间的区域,其高度为:1334px-40px-88px-98px=1108px
截图如下:

推荐3款测量工具为:MarkMan马克鳗,Dorado标注,PXcook像素大厨。
2、关于iPhone6的图标的尺寸:
导航栏的图标高度为44px左右,标签栏的图标尺寸为50x50px左右,最大为96x64px。
关于iPhone6的文字的尺寸:
导航栏的文字大小最大值是34px,标签栏的图标下方的文字大小为20px。内容区域的文字大小是:24px,26px,28px,30px,32px,34px。
3、(iPhone6设计稿尺寸是@2x),做原型图的时候,可以做成@2x的,即750x1334px;也可以做成@1x的,即375*667px。
4、设置界面的图标高度和开关滑动按钮的图标高度:58px。
参考下图:

5、关于颜色,自从我做了3套高保真的交互原型图之后,发现后面还是改成画线框图来的快。
线框图的黑白灰之纯美,有利于专心布局界面,而不用在意界面的颜色搭配。
黑白灰颜色常用的数值是:
文字黑色#282828
文字深灰色#656565
文字浅灰色#98989
边框浅灰色#C3C3C3
背景淡灰色#f2f2f2
按钮背景纯白色#ffffff
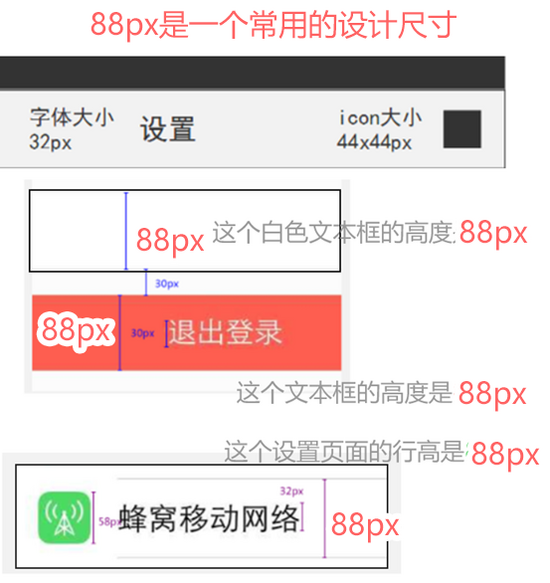
6、常用的可点击高度,在iPhone6的原型图上,统一成88px。在iPhone6设计稿中,88px是一个常用的设计尺寸。参考图片如下,

7、搜索栏的高度,在iPhone6的原型图上,统一成58px。在iPhone6设计稿中,58px是一个常用的设计尺寸。参考图片如下,

8、在iPhone6设计稿中,界面元素之间的常用距离,亲密距离:20px;疏远距离:30px。
疏远距离:比如,所有元素距离手机屏幕最左边的距离。
亲密距离:比如,左边图标与右边文字之间的距离。
参考图片如下,

9、原型设计中,需要考虑不同屏幕尺寸的苹果手机,在@1x的情况下的适配情况。比如:
iPhone5在@2x屏幕尺寸是,640x1136px;对应的@1x,屏幕尺寸就是320x568px;
iPhone6在@2x屏幕尺寸是:750x1334px;对应的@1x,屏幕尺寸就是375x667px;
iPhone6Plus在@3x屏幕尺寸是:750x1334px;对应的@1x,屏幕尺寸就是414x736px;
参考图片如下:

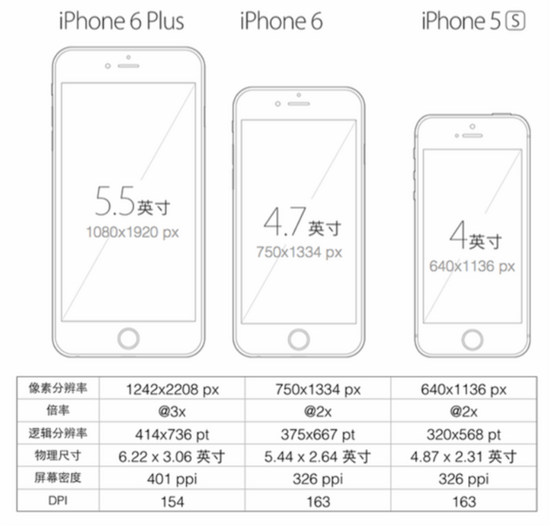
10、iPhone6Plus的@3x,iPhone6的@2x, iPhone5的@2x的介绍
iPhone6Plus是5.5英寸屏幕,1242x2208px-@3x的像素分辨率,逻辑分辨率是414x736pt-@1x。物理尺寸是1080x1920px。这个物理尺寸,也是安卓机目前最流行的大屏设计稿尺寸。
iPhone6是4.7英寸屏幕,750x1334px-@2x的像素分辨率,逻辑分辨率是375x667pt-@1x。
iPhone5是4英寸屏幕,640x1135px-@2x的像素分辨率,逻辑分辨率是320x568pt-@1x。
参考图片如下:

【综上所述】iPhone6的原型规范如下:
界面尺寸布局:满屏尺寸750x1334px
高度电量条高度40px,导航栏高度88px,标签栏高度98px;
各区域图标大小导航栏图标44px,标签栏图标50px;
各区域文字大小电量条文字22px,导航栏-文字32px,标签栏字20px;
常用的文字大小:32px,30px,28px,26px,24px,22px,20px;
常用的颜色:背景浅灰色#f2f2f2,文字深黑色#323232,边框色深灰#CCCCCC;
常用可点击区域的高度:88px;
单行文字的背景框的高度:88px,双行则为:176px,三行则为:264px;
常用间距:亲密距离:20px;疏远距离:30px,其它距离:10px,44px等;
按钮和文本框,原型图做成直角的,圆角半径是多少,由Ui来设计;
这种情况,需要修改原型。单个页面的逻辑流程图或用户学习使用时间,超过其它页面平均数的3倍以上;
以上规范具备如下的一个条件,即可修改:
准备有已经上线的截屏参考页面;
产品和开发协商修改。
原型图APP尺寸大小相关推荐
- Origin更改图的尺寸大小
论文插入两张图片时大小不一致,大大影响美观. 这里介绍一种简单的设置图尺寸大小的方法. 1)选择一张图片,单击图片空白处,按如下操作 2)选择另外一张图片,按上面步骤,设置同样大小的尺寸. File ...
- CSS3 background-size让背景图寸尺大小可控
background-size是CSS3提供的一个新特性,它可以让你随心所欲的控制背景图的尺寸大小.先简要的看看background-size的用法.我们知道在CSS2中,背景图的大小在样式中是 ...
- Android开发固定app图标大小,Android和IOS开发图标、启动页尺寸
最近项目在做android和ios的项目,设计师让我给出图标的尺寸,于是查了一下尺寸. 一.开发中的实际情况: 第一步:产品经理和UI设计师制定好UI规范,然后开始做图标做颜色做尺寸等一系列和APP界 ...
- android 分享图片到朋友圈 大小限制,朋友圈传播图的尺寸是多少?朋友圈图片大小限制...
不知道小伙伴们有没有在微信上做过活动,比如什么集赞换取什么东西,比如说点赞即可获取门票之类的.这类活动要想在朋友圈做好,那么一个好的朋友圈活动图就显得很是必要.那么小伙伴们知道朋友圈传播图的尺寸是多少 ...
- APP开发之原型图设计
这次APP我负责的是选课模块的开发,本阶段主要是在上一版本的基础上确定本次开发的主要任务.通过几次原型图验收,小编有很大的收获,分享给大家: [需求描述] 基础选课系统主要是面向学生在移动端选课的.具 ...
- 个人原创作品项目1-“师生助手app”(主要为简短的分享项目灵感来源和市场及需求分析,最后附上产品旧版本的Axure原型图部分交互操作视频)
数据分析展示链接:https://blog.csdn.net/weixin_44869426/article/details/122952469?spm=1001.2014.3001.5502 正文 ...
- 移动端web设计尺寸_移动端H5页面的设计稿尺寸大小规范
当我们在做手机端H5网页设计稿时(当然包含微信端的H5网页设计),如果没有做过类似的移动端的设计,UI设计师和前端工程师肯定会纠结的.如果是app设计师,就不会那么纠结啦. 那么多手机屏幕尺寸,设计稿 ...
- 从零开始教你做高保真原型图+UI 设计规范
编者按:<从零开始设计App>系列到这篇已经是第三期了,上期是低保真原型图,这期@Sophia的玲珑阁 聊聊如何从零开始制作高保真原型图和UI 设计规范. 往期回顾: <设计师怎样从 ...
- 创业公司产品经理如何画好原型图
对于创业公司的产品经理来说,一般身兼交互设计,所以输出的原型图一方面要给研发作为需求说明,一方面是为了让UI更有效率的输出. 画原型的工具我一直使用的是axure,因为用习惯了,上手比较顺,而我对于原 ...
- android 图片转字符串,图片转字符文字怎么转?安卓字符图App
原标题:图片转字符文字怎么转?安卓字符图App 很多朋友上网的时候都会看到字符图,所谓字符图,就是用文字来组成图片.那么字符图要怎么做呢?其实无论是PC还是手机,都有相应的制作工具.今天,笔者就来为大 ...
最新文章
- tomcat限速_WEB服务的下载限速(二)(限速模块安装与配置)
- GIt代码托管、Github Desktop和 Pycharm中代码的管理
- 金立又推新机 欧新V908或近期发布 外观设计独到
- 如何保障一场千万级大型直播?
- 电子工程师过去1年的点点滴滴
- 非捕获Lambda的实例
- gson解析php,php,android_关于 Gson 解析JSON数据。。。,php,android - phpStudy
- CentOS+Subversion
- Centos 7系统目录结构
- 计算机打字怎么学笔,学电脑·非常简单:五笔打字
- 千图/千库/我图网/觅元素,终身会员来了!设计师的福利日!视觉运营室
- ae效果英文版翻译对照表_AE中CC效果英文对照表
- Ubuntu 16.04 快捷键截图
- 百度智能手环方案开源(含源码,原理图,APP,通信协议等)
- 下拉列表组合折线图,这样的Excel动态图表,你会吗?
- 干货|Webhook配置钉钉/飞书机器人告警
- 信息与计算机科学就业如何,信息与计算科学专业就业情况怎么样
- [文章]云计算、大数据和人工智能科普文
- 央视各种直播失误集锦
- VIM 打造 Java IDE 2
热门文章
- 紫光华宇拼音输入法V5发布
- 练习华为大型公司网络构建拓扑图
- sqliteman安装时出现The following packages have unmet dependencies: libqtgui4 : Depends: libpng12-0错误
- 第三十二章 三更雪压飞狐城(五之全)
- 如何解决Flash “此Flash Player 与您的地区不相容,请重新安装Flash”的提示?
- 全球顶级的5个数据可视化案例
- python编写程序掷骰子游戏_python学习之掷骰子游戏
- 从pvlib入门光伏发电系统
- ae渲染出现错误是什么问题_AE 渲染输出 “H264”时出现这个错误是什么意思?...
- 最新中国数据中心排行榜
