色彩对比广告设计_为什么我们都需要使用色彩对比检查器
色彩对比广告设计
I’m fairly confident (never assume) that I don’t need to explain why websites, apps and all digital tools should be accessible to all; it’s the right thing to do, and it’s the law.
我非常有信心(从未假设)不需要解释为什么所有人都可以访问网站,应用程序和所有数字工具; 这是正确的做法, 这是法律 。
And yet the most basic, easiest-to-fix thing in accessible web and digital design is the one thing designers keep forgetting about over and over and it drives me potty.
然而,在可访问的网络和数字设计中,最基本,最容易修复的事情是设计师一遍又一遍忘记的一件事,它驱使我如厕。
Why can’t we all just design with accessible colour contrasts?
为什么我们都不能只设计具有可访问的颜色对比的东西?

什么是可访问的颜色对比? (What is an accessible colour contrast?)
By accessible, I mean that the colour you are using and the background it is on should be a colour ratio of 4.5:1¹).
“可访问性”是指您所使用的颜色及其背景是4.5:1¹)。
According to W3C colour contrast guidelines under WCAG 2.0 (which has been around since 2008 so we really have no excuse), that’s the difference in colour between text and the background behind the text.
根据WCAG 2.0下的W3C颜色对比指南 (自2008年以来一直存在,因此我们没有任何借口),这就是文本和文本背景之间的颜色差异。

I would also highly recommend considering this for text-to-button-to-background contrast ratios as well as I’ve often seen these contrasts fall down where you least expect it.
我还强烈建议考虑使用文本到按钮与背景的对比度,而且我经常看到这些对比度下降到您最不期望的位置。
If you’re not sure, the easiest way to think about it is this — is this element that I am designing fundamental to the user’s understanding? I’d argue that if it’s a CTA you ever want someone to press, then yes.
如果您不确定,最简单的思考方式就是:我设计的这个元素是否对用户的理解至关重要? 我认为,如果这是CTA,则您希望有人按下,那么是的。
测试色彩对比 (Testing colour contrast)
You can test the colour contrasts in your design yourself. You really have no excuse. And it’s kind of fun.
您可以自己在设计中测试颜色对比。 你真的没有借口 这很有趣。
There are several tools available:
有几种可用的工具:
Web aim colour contrast checker— this is a simple web page where you input hex codes, hit a (highly accessible) button and voila! Pass or fail for AA or AAA. It also includes an assessment for Graphical Objects and User Interface Components.
网络目标色彩对比检查器 -这是一个简单的网页,您可以在其中输入十六进制代码,单击(高度可访问的)按钮,瞧! 通过或未通过AA或AAA。 它还包括对图形对象和用户界面组件的评估。
Sketch plugins — if you’re too lazy to open a browser, then there are a few different sketch plugins available. Here’s an example of the Stark plugin in action.
草图插件-如果您懒得打开浏览器,那么可以使用几种不同的草图插件。 这是运行中的Stark插件的示例。

You’ll notice that it has both colour contrast and colour blindness simulations. And yes, colour blindness is another thing we need to be thinking about, with 1 in 12 men and 1 in 200 women experiencing some kind of level of colour blindness.
您会注意到它同时具有颜色对比和色盲模拟。 是的, 色盲是我们需要考虑的另一件事,每12名男性中就有1名女性和200名女性中有1名女性经历某种程度的色盲。
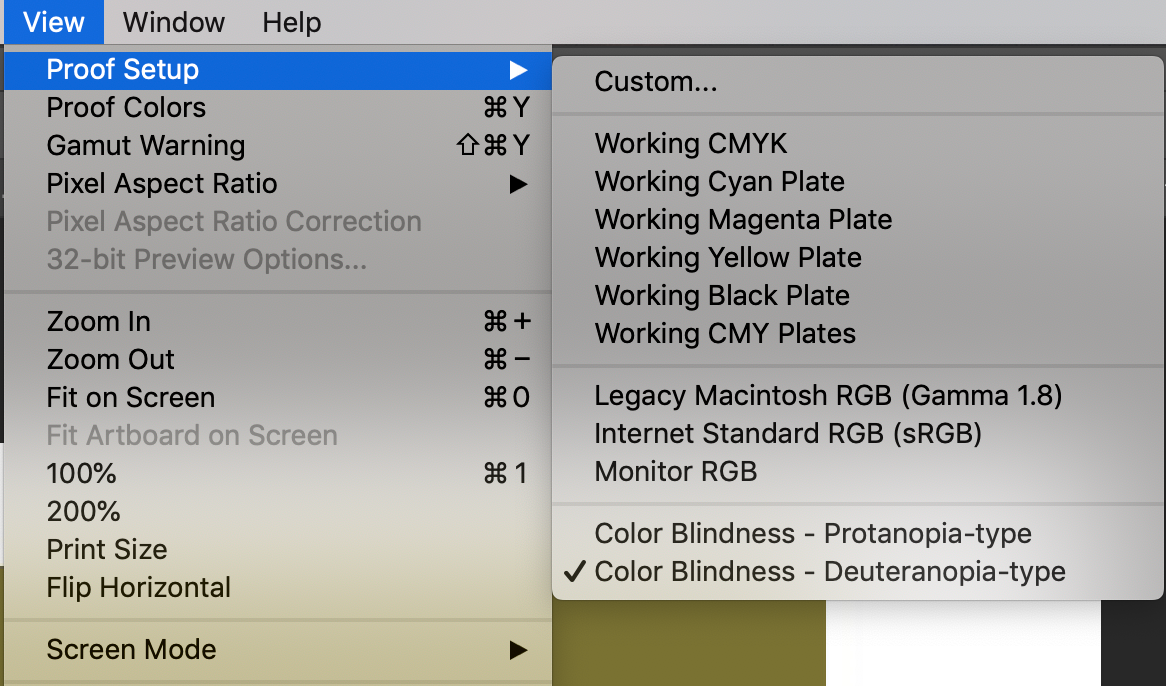
And if you’ve got any old school designers or devs who insist on using Photoshop… did you know that the tools for colour blindness are actually built in to the primary nav? Bet you didn’t.
而且,如果您有任何坚持使用Photoshop的老派设计师或开发人员……您知道色盲工具实际上是内置在主导航中的吗? 打赌你没有。

我们确实需要使用这些工具 (We really do need to use the tools)
The most interesting thing about colour contrast is that you really can’t detect it with the naked eye, even if you (think) you have perfect colour perception vision.
关于颜色对比度的最有趣的事情是,即使您(认为)您拥有完美的颜色感知视觉,您实际上也无法用肉眼检测到它。
Yes, it’s easy to see that the white on yellow above should get someone fired, however there are lots of combinations that aren’t as easy to test with the naked eye alone. You could easily assume (never assume) that the palette you are working with is accessible because you can see it.
是的,很容易看到上面的黄色会引起某人被炒鱿鱼,但是有很多组合用肉眼很难测试。 您可以轻松地假设(从未假设)正在使用的调色板是可访问的,因为您可以看到它。
Newsflash: you are not the user.
新闻快讯:您不是用户。
Let me show you two examples from real projects I’ve worked on, where I was saved by the tools.
让我向您展示我所从事的真实项目中的两个示例,这些示例将我保存在这些工具中。
案例1-这是可访问的 (Case #1 — This is accessible)

To my eye there was no way this was accessible. When I saw what the UI designer had selected, I had a mild heart attack. This was for a client who actually cared about meeting AA accessibility requirements (and not just in the “please don’t sue me” way).
在我看来,这是不可能的。 当我看到UI设计师选择的内容时,我患有轻微的心脏病。 这是针对真正关心满足AA可访问性要求的客户(而不只是以“请不要起诉我”的方式)。
So I fired up the Web Aim, and sure enough — everyone could breathe a sigh of relief.
因此,我启动了Web Aim,果然–每个人都可以松一口气。

案例2:无法访问 (Case #2— This is NOT accessible)
Some years ago I was emailed some design work with the classic line “the client asks if this is accessible” (go client!).
几年前,我收到了一封电子邮件,其中包含一些经典的设计作品“客户询问是否可以访问” (转到客户!)。

To me, the first thing that stood out was the white text on the orange background of the CTA.
对我而言,最引人注目的是CTA橙色背景上的白色文字。
But it turned out that arguably, if the text on the CTA counted as “large text” then the design team could sort of get away with it. (grumble).
但是事实证明,如果将CTA上的文字算作“大文字”,那么设计团队就可以摆脱它。 (叽)。

There was something bugging me however about the orange-on-green. It seemed really vibrant to me, which may or may not be due to my own visual impairment and accessibility needs (my team know not to show me anything in “dark mode”).
但是,关于橙绿色,有些困扰我。 对我来说,它似乎真的很充满活力,这可能是(也可能不是)由于我自己的视觉障碍和可访问性需求(我的团队知道在“黑暗模式”下什么也不给我看)。
So, as I had been sent a Photoshop file, I applied the built-in simulators (see above). And of course, orange/green is the same as red/green — as in red/green colour blindness.
因此,当我收到一个Photoshop文件时,就应用了内置模拟器(请参见上文)。 当然,橙色/绿色与红色/绿色相同-就像在红色/绿色色盲中一样 。


Clearly, if we had gone ahead with the orange CTA on the dark green background, there is a high risk that one in 12 male users would not have seen the CTA at all.
显然,如果我们继续使用深绿色背景上的橙色CTA,则很有可能会有十分之一的男性用户根本看不到CTA。
And we all know that the user doesn’t press what the user doesn’t see.
我们都知道用户不会按用户未看到的内容。
那么我们应该怎么做? (So what should we be doing?)
I strongly recommend the following approach:
我强烈建议采用以下方法:
Never assume — that any colour contrast is accessible or suitable for those with any level of colour blindness. Always test. Don’t expect someone else to have done it.
永远不要假设 -可以使用任何颜色对比或适合任何水平色盲的人们。 经常测试。 不要期望别人做过。
Educate — clients and visual design teams on accessibility requirements even at a basic palette choice level, at the beginning of every project. Brand colour schemes are rarely created with digital products and users in mind, and even the best UI designers I’ve worked with rarely know about these tools!
教育 -在每个项目开始时,即使在基本的调色板选择级别上,客户和视觉设计团队也要了解可访问性要求。 创建品牌配色方案时很少考虑数字产品和用户,即使是我与之合作过的最好的UI设计师也很少了解这些工具!
Document — although we now live in an agile, optimised, sprinty world of zero documentation, you really really need to write down accessibility guidelines or principles at the beginning of the project and share them with the team. And where appropriate, use email or slack or any other opportunity that you get to hammer it home. If you’re briefing wireframes to designers, write it down as a reminder. If the design team are “exploring” then stick post it notes all over the wall to highlight possible colour contrast risks.
文档 -尽管我们现在生活在一个零文档的敏捷,优化,冲刺的世界中,但您确实确实需要在项目开始时写下可访问性准则或原则,并与团队分享。 并在适当的地方使用电子邮件或闲置邮件或其他机会将其送回家。 如果要将线框简报给设计师,请写下来,以提醒您。 如果设计团队正在“探索”,则将其贴在墙上贴满所有笔记,以突出显示可能存在的颜色对比风险。
Check it yourself — you’ve got the tools already — stick your nose in, grab designs off the server or cloud and test them yourselves.
自己检查一下 -您已经拥有了工具-静下心来,从服务器或云中获取设计并进行自我测试。
Yes you might get known as the accessibility-obsessed designer, but really — do you want the alternative?
是的,您可能会成为痴迷于可访问性的设计师,但实际上-您是否想要替代方案?
Be moderately annoying until the rest of the team are finishing your sentences. With or without eye roll. They, and the stakeholder team (and the users!) will ultimately thank you for it.
在团队其他成员完成您的句子之前,请保持适度的烦恼。 有或没有眼球。 他们和利益相关者团队(以及用户!)最终将感谢您。
脚注 (Footnotes)
¹ 4.5:1 is AA accessible, for AAA according to WCAG 2.1 you need a ratio of 7:1
¹4.5:1可以访问AA, 对于WCAG 2.1中的AAA,您需要7:1的比例
翻译自: https://uxdesign.cc/why-we-all-need-to-be-using-colour-contrast-checkers-3bd9186c9487
色彩对比广告设计
http://www.taodudu.cc/news/show-2527458.html
相关文章:
- Python Turtle绘图[难度2星]:横切的橙子(配色优化——邻近色/反差色)
- 橙色——网页效果图设计之色彩索引
- 珊瑚橙怎么配色配色?橙色优学教你如何玩转2019年度流行色
- wampserver显示红色、橙色的解决方案
- dell商务计算机主机闪烁黄灯,戴尔电脑开不了机 已经几天了 主机灯橙色 闪闪的...
- 橙色优学:PS扣图技术讲解,六种方法你都知道吗?
- (翻译)按钮的对比色引导用户操作的方式
- Androidstudio连接华为手机问题
- 手机logging什么意思_手机logging怎么关闭
- android安装出现问题怎么解决方案,安卓手机安装软件提示解析程序包时出现问题怎么解决...
- 手机投屏不是全屏怎么办_一招搞定手机投屏不是全屏问题,手机投屏自适应全屏...
- 小米手机线刷USB3.0的问题
- 手机网络IP地址问题
- ADB识别失败,驱动显示感叹号解决方案——记录一次驱动重装导致的不识别手机问题
- 解决小米手机无法安装证书问题
- fiddler手机抓包问题详解
- 美图android手机刷机教程,美图手机如何刷机
- 安卓手机更新过程手机乱码_关于安卓手机上自带播放器乱码问题的解决
- android之三星手机权限问题解决方案
- 苹果手机注册时显示链接服务器出现问题,苹果手机出现连接到服务器时出现问题是什么回事...
- discuz手机版常见问题
- 解决Android Studio的ADB连接不到手机问题
- eclipse、ddms、android studio连接不上手机问题解决
- 手机显示服务器维护是啥意思,手机系统维护怎么解除_手机显示系统维护是什么意思_游戏吧...
- 【Android Studio】Android Monitor找不到手机问题-无法显示运行程序问题解决
- 手机功耗问题浅析
- 华为手机解析出现问题
- 手机连接charles问题
- android studio无法连接小米手机问题解决
- 20常见的手机问题及其解决方案
色彩对比广告设计_为什么我们都需要使用色彩对比检查器相关推荐
- 贝壳 借贷计算器_我如何学会停止与借贷检查器战斗并爱肮脏的结构
贝壳 借贷计算器 This post discusses how ad-hoc structs designed to be implementation details can be used to ...
- JAVA异常使用_每个人都曾用过、但未必都用得好
JAVA异常使用_每个人都曾用过.但未必都用得好 一.抛出异常 vs. 返回错误代码 有人说"Well, an exception is a goto.",但也有人言"m ...
- 计算机每次网络重插才能启动,为何电脑开机后再插网线才能用_每次开机都要重插网线的解决方法...
为何电脑开机后再插网线才能用_每次开机都要重插网线的解决方法 最近有朋友向dengb.com小编咨询为何电脑开机后再插网线才能用,否则就无法联网,电脑每次开机都要重新插网线是非常麻烦的,很多人都遇到过 ...
- windows7系统损坏修复_修复损坏的系统文件,就用系统文件检查器SFC,简单高效...
Windows 10上许多系统问题都是由损坏的系统文件引起的,那么如何使用SFC命令程序修复Windows 10上的系统文件呢? 有没有注意到,使用电脑时,经常会出现Windows无法正常工作或Win ...
- web安全检查_如何利用现代Web检查器的功能
web安全检查 by Craig Fitzpatrick 克雷格·菲茨帕特里克(Craig Fitzpatrick) 如何利用现代Web检查器的功能 (How to leverage the powe ...
- 用python制作英文字典的分析_分享一个自己做的英文科学写作检查器
最近在读一本神书,牛津大学出版的<Scientific Writing and Communication>,边阅读边检查书里面说的那些英文科学论文写作中经常出现的很俗的桥段,很多余的短语 ...
- dda算法控制电机_求PWM速度控制系统是通过脉宽调制器对大功率晶体管的开关时间进...
行控制,将直流电压转换成某种频率的方波电压,并通过对脉冲宽度的控制,改变输出直流平均电压的自动调速系统.以脉冲编码器作为检测器件的常见PWM直流伺服系统的框图如图5-3所示.其工作过程如下: 图5-3 ...
- python跟谁学_学 Python 都用来干嘛的?
可以拿来了解女朋友情绪变化,顺道自动回复. 还能一键扣图,让开淘宝店的设计师下岗,在一旁痛哭流涕-- 提示:关注微信公众号 [七月在线实验室],让自己变得更强!在公众号内发"ZH" ...
- flyway版本号_各个互联网公司都在用的开源数据库控制器Flyway
开源的数据库控制器 在开发中,我们经常会遇到上线数据库表的情况,代码上我们有git,svn这样优秀的版本控制软件,但是数据库的迭代我们不能使用手工的方式迭代吧?或者说每次上线前手工去数据库执行.这样带 ...
- adb.exe可能被其他程序关闭_这么多年 iPhone 都用错了?苹果说滑动关闭 App 反而会缩短电池寿命...
本文来自微信公众号「硅星人」(ID:guixingren123),作者 CJ,爱范儿经授权发布.手机用户们似乎有种本能,叫使用完一个应用程序,必须关掉这个应用程序.这可能是电脑卡顿时代留下的「创伤反应 ...
最新文章
- qt vs 不出来dos窗口_VS嵌入QT后,建立QT工程后printf和cout无效,无法产生控制台应用程序窗口,需设置工程属性...
- Kohana和Zencart
- Linux 中执行命令 ls -l 后,文件详细信息(文件属性/文件详情)说明
- RS(2)--从文本数据到用户画像
- 博士生找工作的真相!就问一声:你是否足够强大?
- gdb tui 安装_GDB 单步调试汇编
- 【渝粤教育】国家开放大学2019年春季 3818-22T燃气工程施工 参考试题
- 密码学·编码类密码·CTF常见考察密码
- 基于51单片的电风扇系统
- 计算机建模与仿真心得,数学建模学习心得
- iOS-获取健康运动步数
- 微信后台 phxrpc (v0.8) 之 Timer(二)
- shell 获取当月最后一天的方法
- 简明GISer Python学习指南
- 花千骨html+css
- 2019 为什么我们还会继续使用 PHP ?
- PR片头模板 3D全息数字扫描大脑后展示logo开场片头PR模板
- java数据结构之数组
- 最新最全论文合集——USENIX Security 历年最佳论文汇总
- 英语思维导图简单画法介绍
