Vue leaning(入门)第二弹
个人博客:https://blog.fmujie.cn/
设定计算属性
setter
设置计算属性,同步更新元数据的值 =>(反推数据)
<div id="myApp">原价格:{{ price }}含税价:{{ priceInTax }}折合人民币{{ priceChinaRMB }}<hr><button @click = "btnClick(10800)">含税价设为10800</button></div><script>var myApp = new Vue({el: '#myApp',data: {price: 29980,},computed: {priceInTax: {get: function() {return this.price * 1.08;},set: function(value) {this.price = value / 1.08;}},priceChinaRMB: function() {return Math.round(this.priceInTax / 16.75);},},methods: {btnClick: function(newPrice) {this.priceInTax = newPrice;},},});</script>

点击后

Class属性绑定
v-bind:class
为html标记绑定样式单class属性
<style>body {font-size: 24px;}.active {color: red;}
</style>
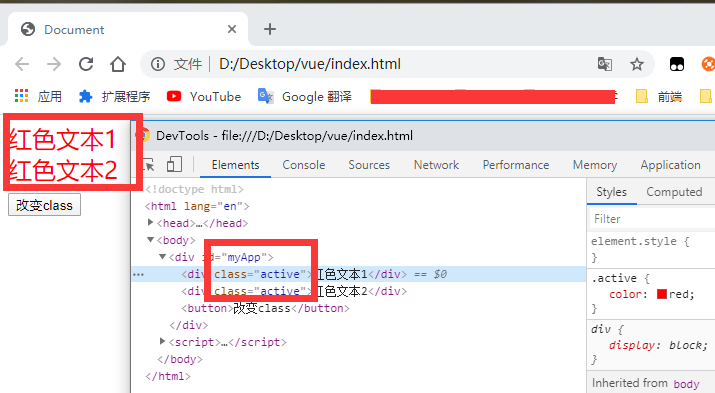
<div id="myApp"><div v-bind:class = "{ active:isActive }">红色文本1</div><div :class = "{ active:isActive }">红色文本2</div><button @click = "btnClick">改变class</button></div><script>var myApp = new Vue({el: '#myApp',data: {isActive: true,},methods: {btnClick: function() {this.isActive = false;},},});</script>

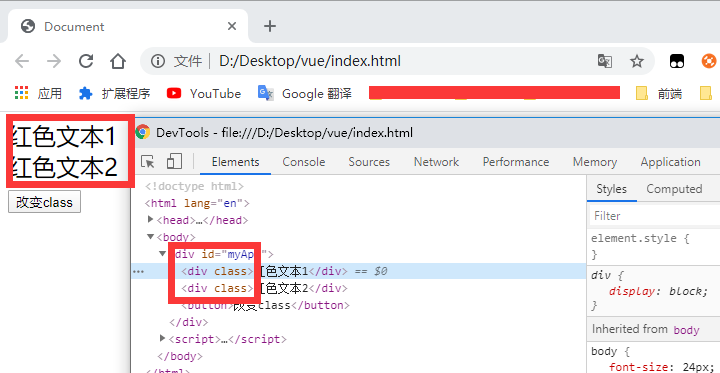
点击按钮后

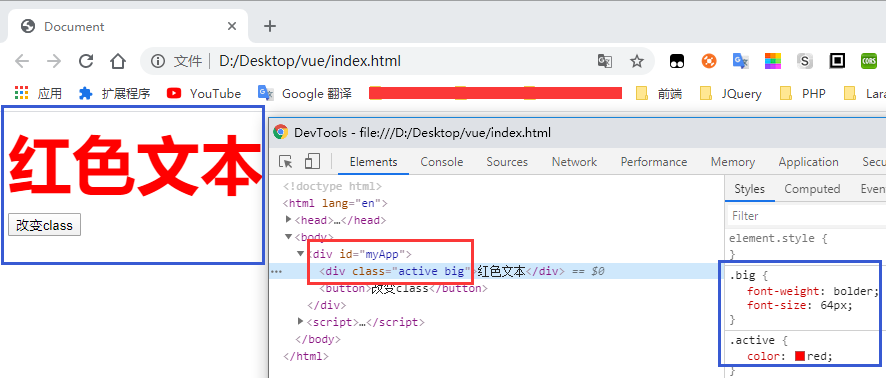
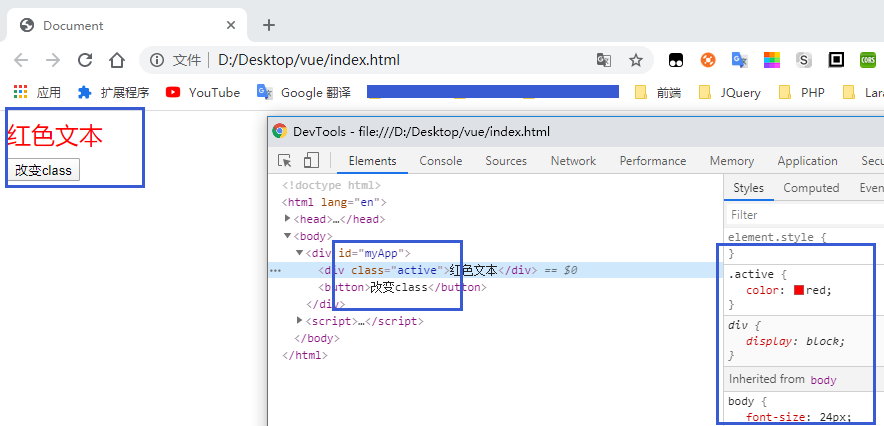
Class对象绑定
v-bind:class
为html标记绑定样式单class对象
<style>body {font-size: 24px;}.active {color: red;}.big {font-weight: bolder;font-size: 64px;}
</style>
<div id="myApp"><div :class = "myClass">红色文本</div><button @click = "btnClick">改变class</button>
</div><script>var myApp = new Vue({el: '#myApp',data: {myClass: {active: true,big: true,},},methods: {btnClick: function() {this.myClass.big = !this.myClass.big;/*可循环点击*/},},});</script>


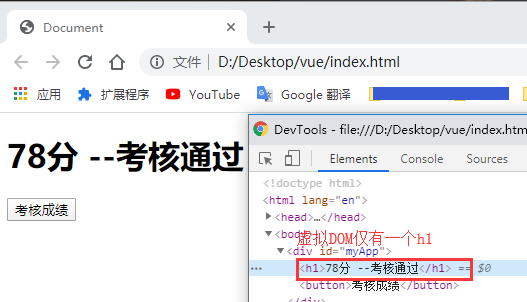
条件渲染
v-if v-else-if v-else
判断vue.js的变量的值,然后执行页面渲染逻辑(if-elseif-else)
<div id="myApp"><h1 v-if = "result == 0">成绩未公布</h1><h1 v-else-if = "result < 60">{{ result }}分 --考核未通过</h1><h1 v-else-if = "result < 80">{{ result }}分 --考核通过</h1><h1 v-else>{{ result }}分 --考核不错</h1><button @click = "btnClick">考核成绩</button>
</div><script>var myApp = new Vue({el: '#myApp',data: {result: 0,},methods: {btnClick: function() {this.result = Math.round(Math.random() * 100);},},});</script>

点击按钮后

元素显示
v-show
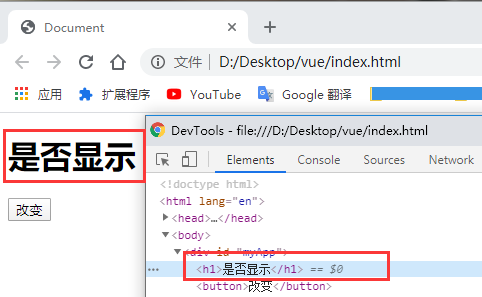
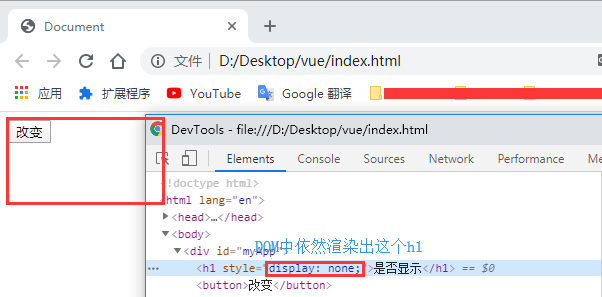
标记是否显示html元素(注意:v-show设置的标记在html DOM树中不会消失)
<div id="myApp"><h1 v-show = "result">是否显示</h1><button @click = "btnClick">改变</button>
</div><script>var myApp = new Vue({el: '#myApp',data: {result: true,},methods: {btnClick: function() {this.result = !this.result;},},});</script>

点击按钮后

Vue入门系列说明:本系列仅仅是作为Vue入门教学视频学习的归纳总结,在此感谢小马视频ORYouTube地址
Vue leaning(入门)第二弹相关推荐
- Linux入门第二弹!Xshell、Xftp、tomcat的Linux版本、双X的教学资源!
Linux入门第二弹!Xshell.Xftp.tomcat的Linux版本.双X的教学资源! 我们可以通过Xshell和Xftp进行简单的,远程连接Linux系统.并且可以使用图形化界面快捷的进行文件 ...
- HFSS-API入门第二弹:基本形状和操作
学个Antenna是以天线仿真和调试为主,理论原理为辅的干货天线技术专栏,包括天线入门知识以及各类天线的原理简介.仿真软件建模.设计.调试过程及思路.如有想看到的内容或技术问题,可以在文尾写下留言. ...
- Vue学习——【第二弹】
前言 上一篇文章 Vue学习--[第一弹] 中我们学习了Vue的相关特点及语法,这篇文章接着通过浏览器中的Vue开发者工具扩展来进一步了解Vue的相关工作机制. Vue的扩展 我们打开Vue的官方文档 ...
- Vue leaning(入门)第三弹
个人博客 https://blog.fmujie.cn/ 列表渲染 v-for 循环数组元素(对象.数列)整理内容显示到页面上 <div id="myApp">< ...
- Vue leaning(入门)第四弹
个人博客:https://blog.fmujie.cn/ 组件:基础的基础 组件 (Component, portlet) 组件就是页面上的一小块区域内容,完成一个小的页面功能 <div id= ...
- Vue快速入门第二天
webpack搭建的vue开发目录 build.js 就是加载开发和生产环境的配置,然后构建生产版本,通过build.js 打生产的包 package.json scripts:{ dev start ...
- vue如何获取年月日_vue 学习笔记第二弹
1. vue,学习第二弹! 1.x 版本中的 filterBy 指令,在2.x中已经被废除: filterBy - 指令 1 在 2.x 版本中手动实现筛选的方式: 筛选框绑定到 VM 实例中的 se ...
- vue foreach用法_vue 源码探究(第二弹)
vue 源码探究(第二弹) 接着上一篇,继续来讲一个非常有意思的东西documentFragment 解析 六.DocumentFragment: 文档碎片(高效批量更新多个节点) 这里先甩出 2 个 ...
- 每日三道前端面试题--vue 第二弹
每日三道前端面试题--vue 第二弹 简述框架和函数库的区别? 1. 库(Library) , 代表 : jquery 2. 框架 (Framework), 代表:vue 3. 主要区别 : 控制反转 ...
最新文章
- 关于acm的新手一些问题
- QIIME 2用户文档. 01简介和安装 Introduction Install(2020.2)
- 什么是光纤的波长?看看有哪些是你不知道的!
- EOS 消息设计(3)并行处理之状态评估
- 【读书笔记】建造者模式代码完成与大家分享
- acquisition calculation
- 树-当前结点与列表页不符的处理
- mac下用xattr命令来删除文件的扩展属性
- Breadth-first Search(广度优先搜索)专题1
- 阿里巴巴超大规模Kubernetes基础设施运维体系解读
- python读取Excel工作簿、工作表
- android-生命周期和GC
- iOS app启动图片及icon图片及应用名设置
- 一些shell脚本,sed替换
- 单模光纤最大传输距离为多少_单模光纤的最长传输距离有多远?单模,多模光纤有什么不同呢?...
- java毕业设计——基于java+java-swing的泡泡堂网络游戏设计与实现(毕业论文+程序源码)——泡泡堂网络游戏
- 像向日葵一样活着——想起了从幼稚园到现在的同桌们
- 一文了解公有云、私有云、混合云、边缘云、专有云、分布式云
- javacv给本地视频添加水印
- Windows 2000进程细述.
热门文章
- matlab 凸轮GUI设计
- pcb钻孔披锋改善报告_pcb板钻孔时的孔偏如何改善
- PAT A1108 Finding Average ——和羞走,倚门回首,却把青梅嗅
- Python实验报告五 python基础试题练习
- 十、T100销售管理之销退
- oracle语句块begin的好处,sql – 如何从Oracle中的declare / begin / end块返回行?
- 【数字化】数字化转型成功的企业都发生了什么变化?
- CSS炫丽的字体,含中文字体,在线字体
- python 基础系列(十) — Windows CMD命令大全
- Ruby on rails 实战圣经:Part 1: 入门导览-Ruby on Rails 简介
