axure原型设计入门_应用程序原型:Facebook折纸入门
axure原型设计入门
In the world of software development a prototype is a working, rudimentary version of an app (or site), and is usually built for the purposes of testing and gathering feedback.
在软件开发领域,原型是应用程序(或网站)的基本版本,通常用于测试和收集反馈。
A well-executed prototype will always provide a more reliable idea of how your finished app will work than even a dozen static mockup pages can.
一个性能良好的原型将始终比十二个静态模型页面提供一个更可靠的想法,表明完成的应用程序将如何工作。
But not all designers and teams are equipped to build such prototypes. Coding something from scratch takes time and specialist skills, while many online tools require some sort of subscription.
但是并不是所有的设计师和团队都具备建造这种原型的能力。 从头开始编写代码需要花费时间和专业技能,而许多在线工具需要某种形式的订阅。
Happily, just over a year ago Facebook released Origami – a free tool for designing modern UIs and interactive prototypes without the need to write a single line of code.
令人高兴的是,一年多以前,Facebook发布了Origami ,这是一个免费工具,可用于设计现代UI和交互式原型,而无需编写任何代码。
It's certainly been battle tested – Facebook has used Origami to build several of its flagship apps such as Instagram, Messenger, Slingshot and Facebook Paper.
当然,这已经在战斗中经受了考验– Facebook已经使用Origami构建了几种旗舰应用程序,例如Instagram,Messenger,Slingshot和Facebook Paper。
介绍 (Introduction)
Facebook Origami in itself is just a big stack of Quartz Composer 'patches' that make it easy to develop working mockups that include demonstrate animations and other complex interactions.
Facebook折纸本身只是Quartz Composer的“补丁”的一大堆,使开发演示演示动画和其他复杂交互的工作模型变得容易。
Patches are pre-existing modules of animations, graphics or interactions. You can think of patches as the bricks you use to build your prototype.
补丁是动画,图形或交互的预先存在的模块。 您可以将补丁视为用于构建原型的积木。
The best way to understand Quartz Composer is to think of it as a visual programming tool that can take input parameters and output results.
理解Quartz Composer的最好方法是将其视为可以接受输入参数和输出结果的可视化编程工具。
It allows you to import your Sketch or Photoshop layers in the form of patches, and then wire them together with animations and events, till you've crafted an experience that mimics what your finished app will be like.
它允许您以补丁程序的形式导入Sketch或Photoshop图层,然后将它们与动画和事件关联在一起,直到您设计出可以模仿最终应用程序外观的体验。
Once you get a hang of Quartz Composer, you should be able to almost effortlessly pull together prototypes in no time. There's a more detailed rundown on the history Quartz Composer here. To download Origami, follow these steps at their official website under the download section found here.
一旦掌握了Quartz Composer,您就可以立即毫不费力地将原型组合在一起。 还有历史上的石英作曲家更详细的破败这里 。 要下载折纸,请按照下列步骤在自己的官方网站下下载部分找到这里 。
界面和基本工具 (The Interface and Basic Tools)
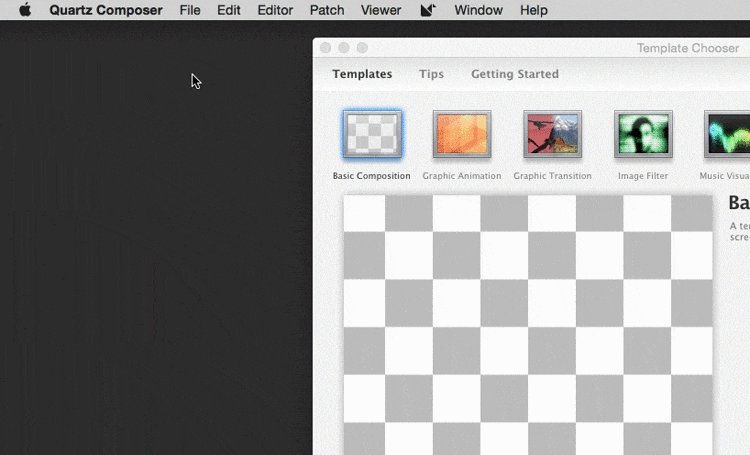
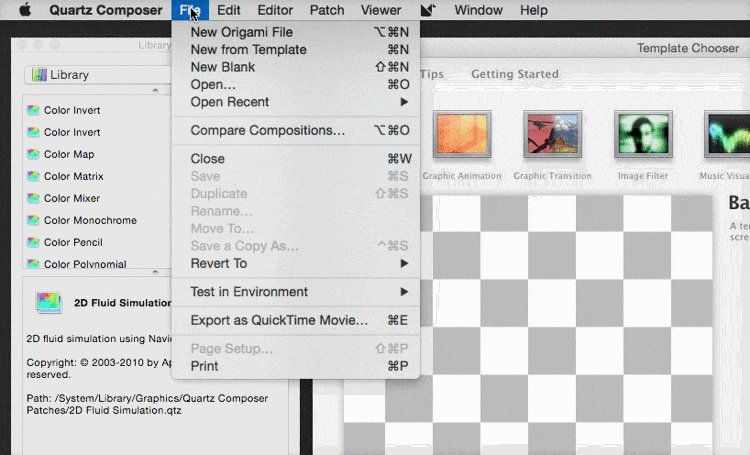
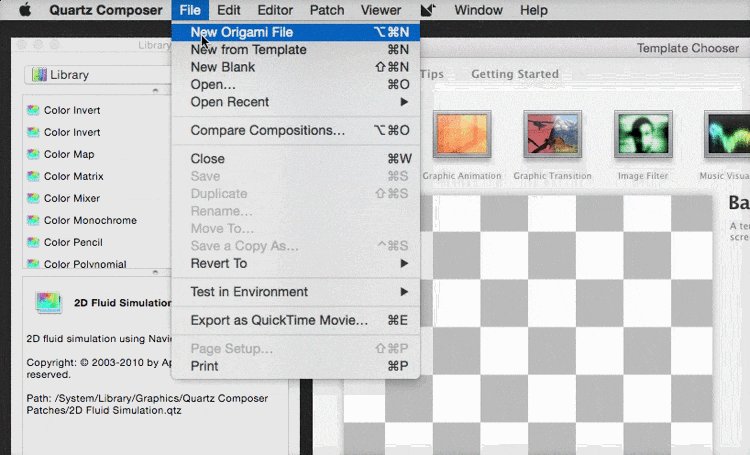
When you boot Quartz Composer you are first greeted with the "Template Chooser" window. To start a new Origami project, go to: "File > New Origami File" or ⌥⌘N.
当您启动Quartz Composer时,首先会看到“ Template Chooser”窗口。 要启动新的折纸项目,请转到: "File > New Origami File"或⌥⌘N 。
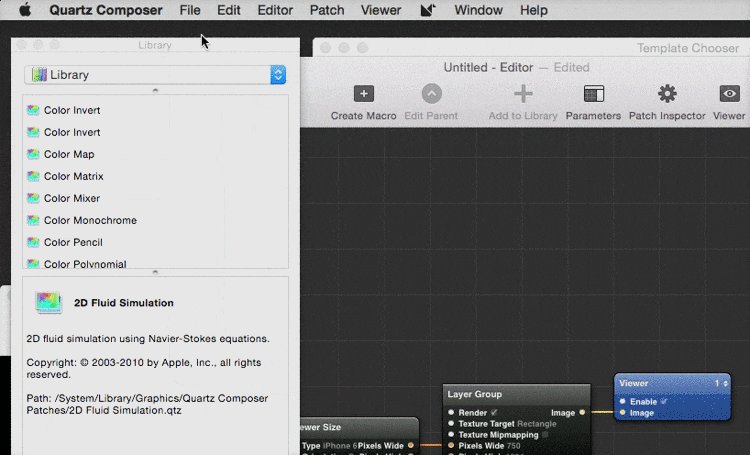
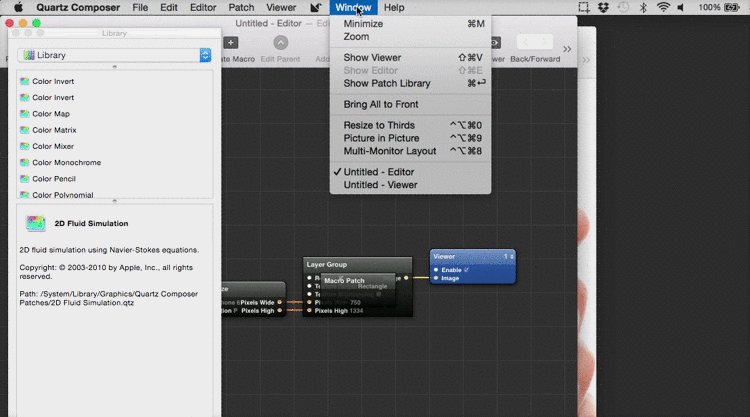
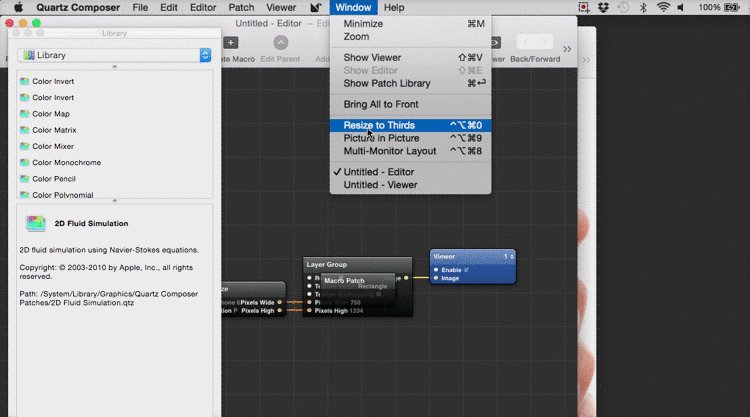
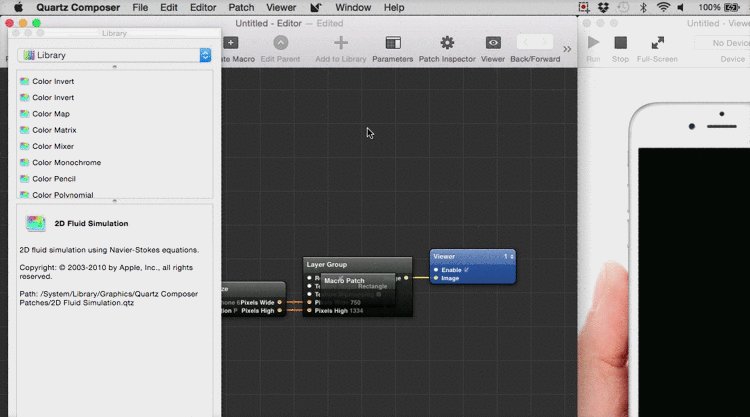
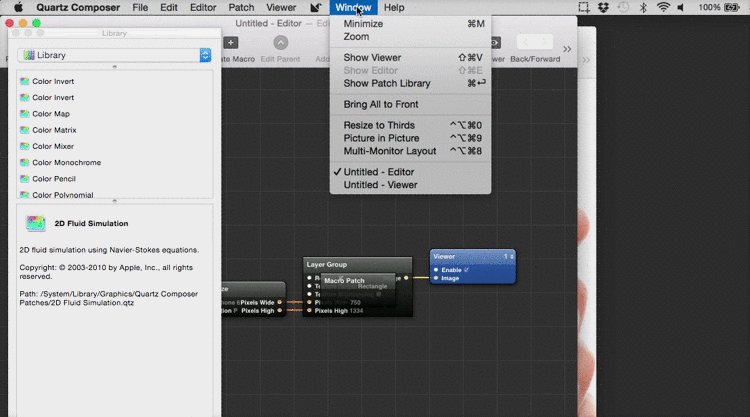
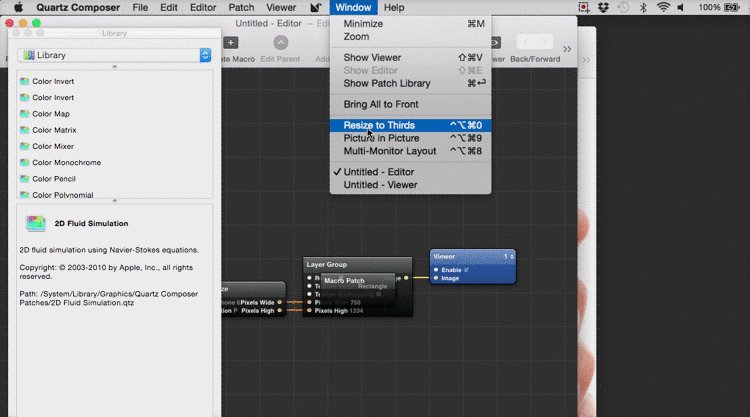
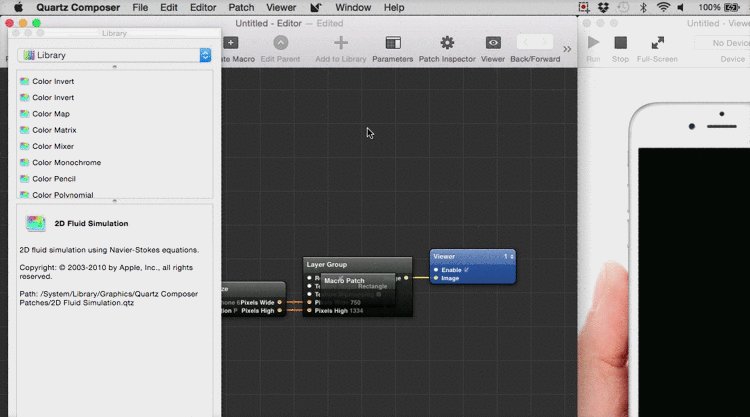
After creating your Origami project you will be prompted with three overlapping windows. To give your workplace a better and cleaner look go to: "Window > Resize to Thirds" or ⌃⌥⌘0.
创建折纸项目后,系统会提示您三个重叠的窗口。 要使您的工作场所更好,更清洁,请转到: "Window > Resize to Thirds"或⌃⌥⌘0 。


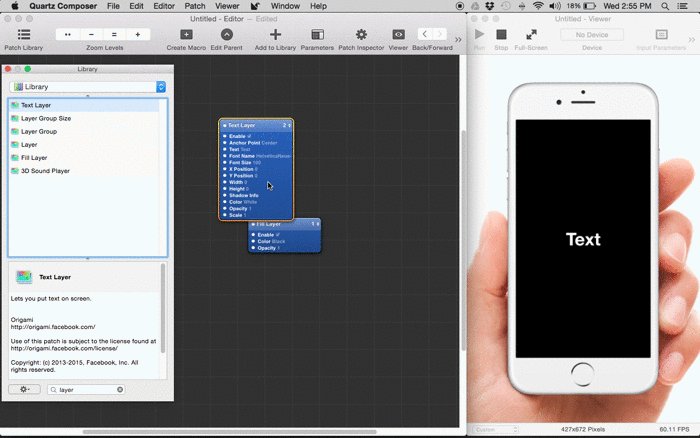
1.编辑器窗口 (1. The Editor Window)
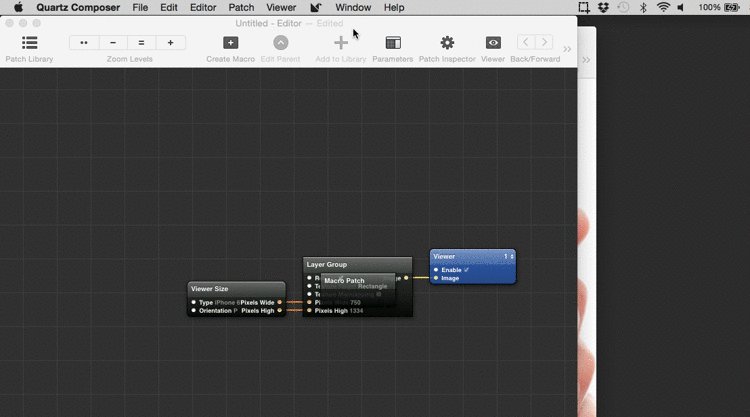
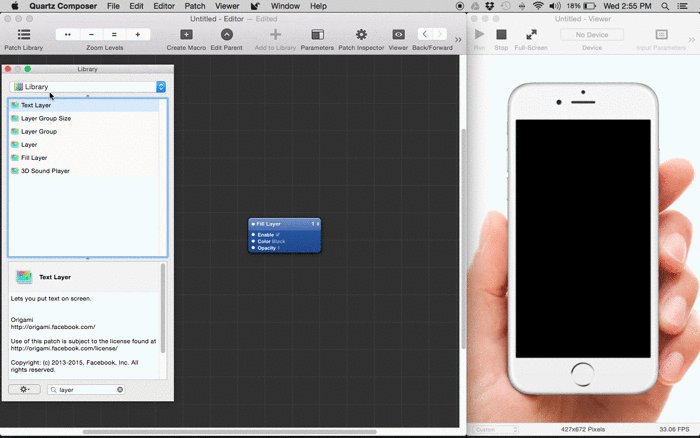
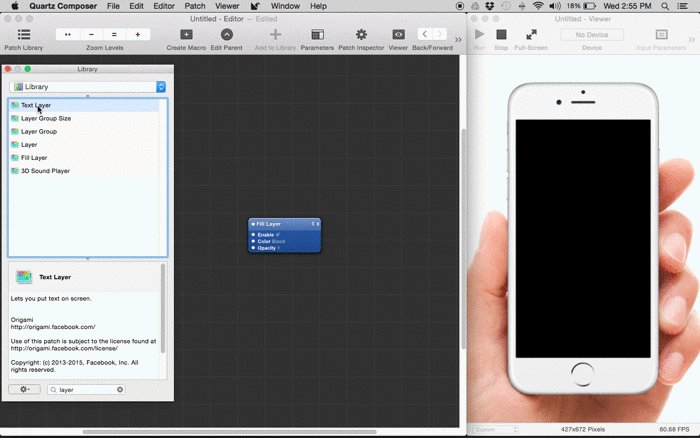
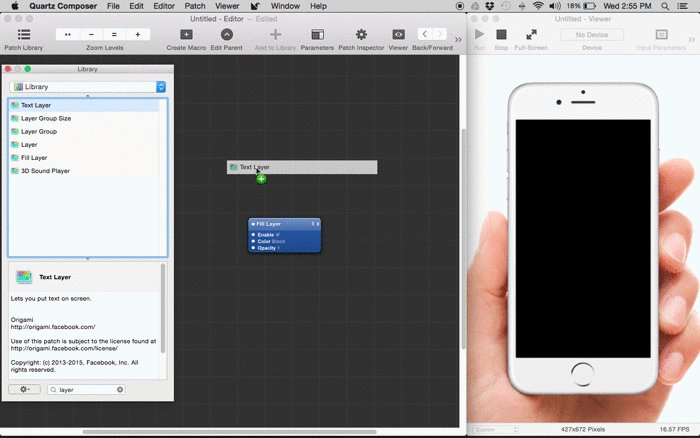
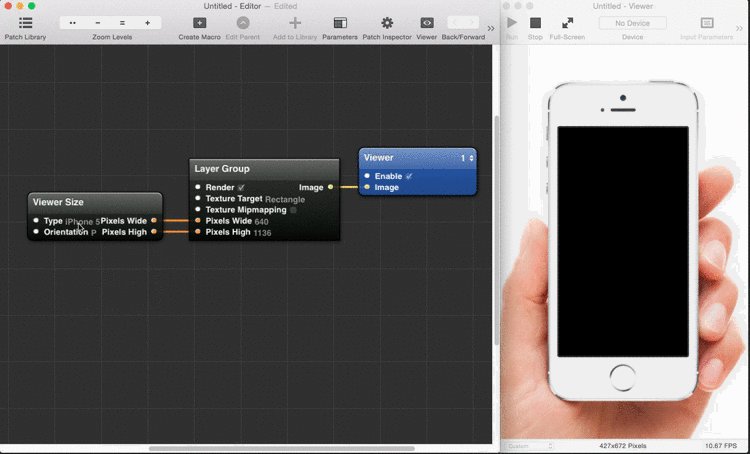
The Editor window is your main working space – a work table where you drag and drop your patches and assemble the best combination of animations and interactions by wiring together different layers of your design.
编辑器窗口是您的主要工作空间–在工作表中,您可以拖放补丁并通过将设计的不同层连接在一起来组合动画和交互的最佳组合。
From the Editor Window you also have access to other tools and windows, like the Patch Library, Viewer Window, Patch Inspector and basic tools buttons such as Back/Forward and Zoom in/out.
您还可以从编辑器窗口访问其他工具和窗口,例如补丁库,查看器窗口,补丁检查器和基本工具按钮,例如后退/前进和放大/缩小。

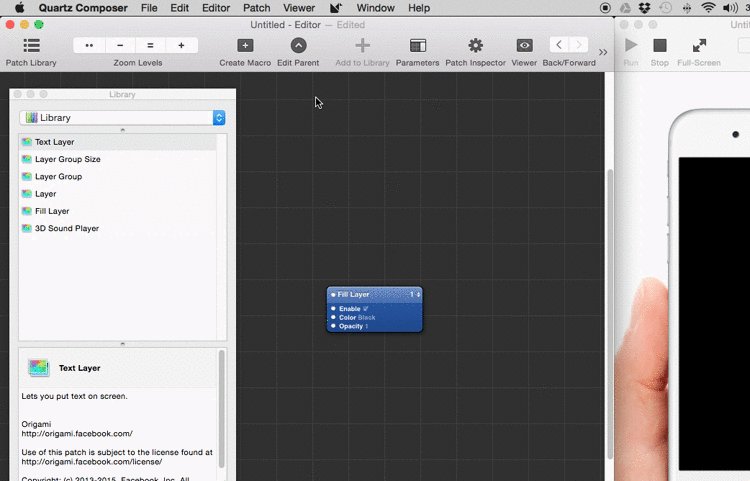
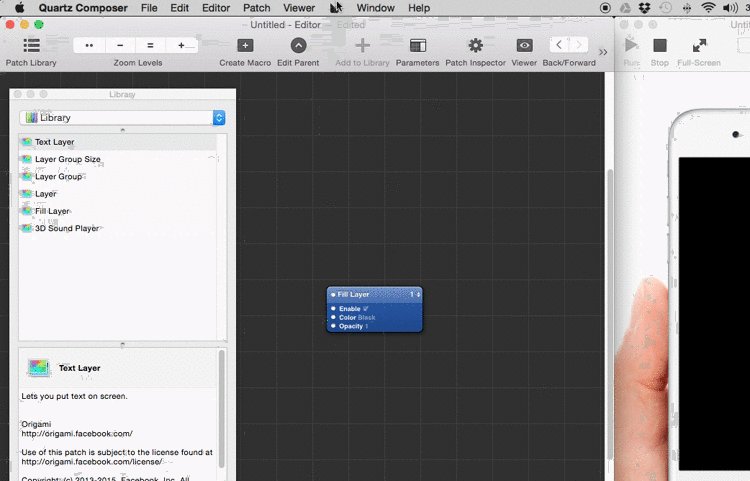
2.补丁库窗口 (2. Patch Library Window)
The Patches Library contains all the components needed to put together your prototype. These are the bolts and nuts that make the magic happen. Simply by double clicking or dragging & dropping, you can add events and different elements from the Patch Library to the Editor Window.
修补程序库包含将原型组合在一起所需的所有组件。 这些是使魔术发生的螺栓和螺母。 只需双击或拖放,即可将事件和不同元素从补丁库添加到编辑器窗口。


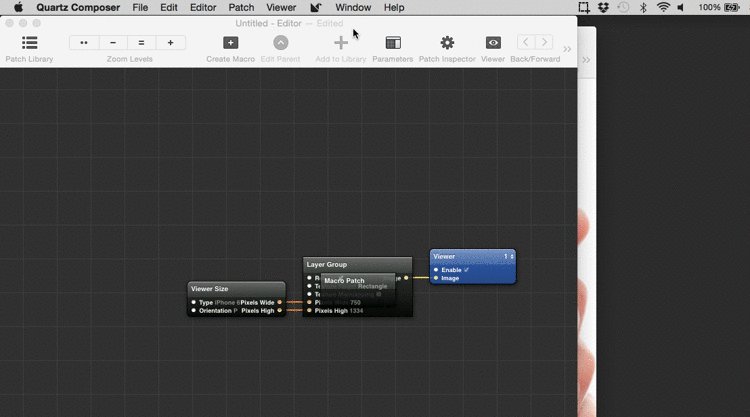
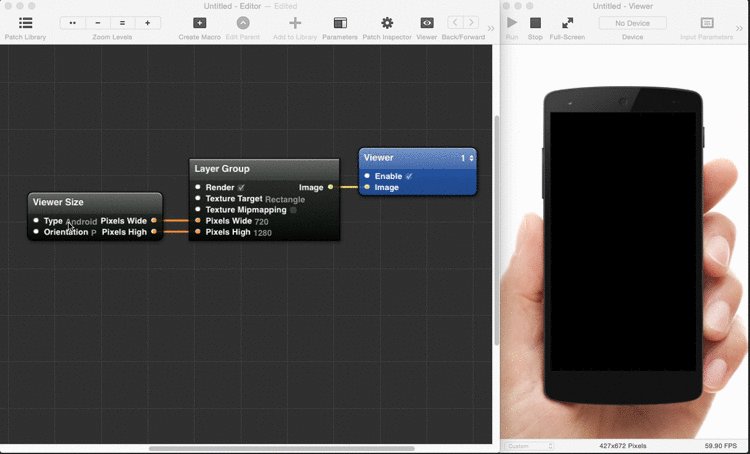
3.查看器窗口 (3. Viewer Window)
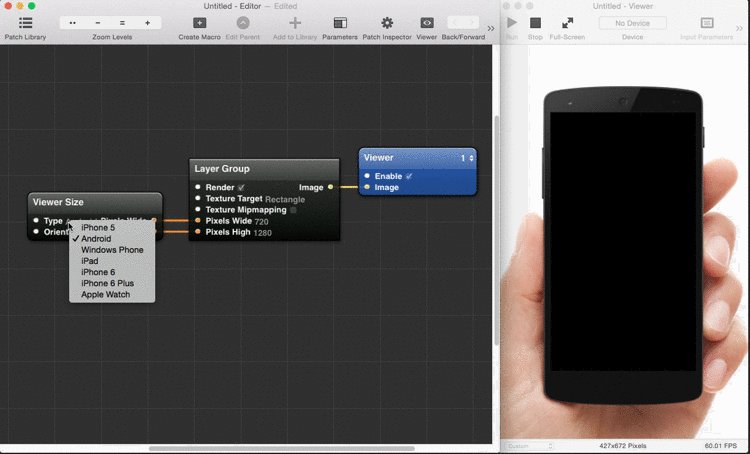
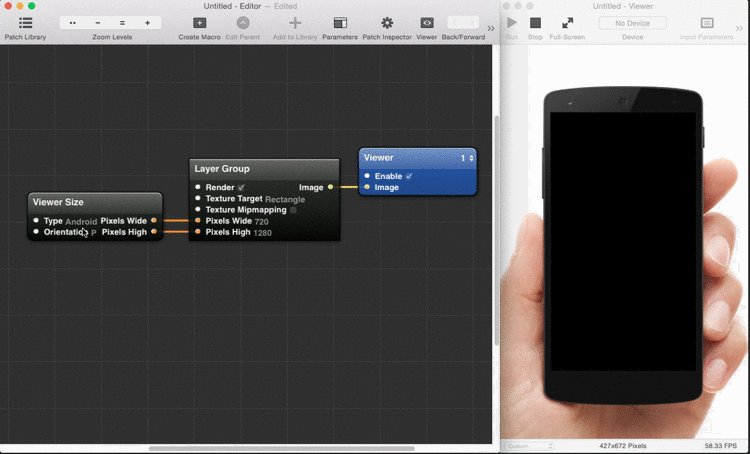
The Viewer Window looks like an actual device emulator. Everything you do inside the workplace(Editor window) is reflected here. You can change the device type displayed, by changing the "Viewer Size" patch property of "Type" to the preferred value based on a devecie type of your choosing.
查看器窗口看起来像一个实际的设备模拟器。 您在工作场所(“编辑器”窗口)中所做的所有事情都反映在这里。 您可以根据选择的设备类型,通过将“类型”的“查看器大小”补丁属性更改为首选值,来更改显示的设备类型。
There is even a Windows Phone and Apple Watch type by default found on the dropdown menu.
默认情况下,在下拉菜单上甚至还可以找到Windows Phone和Apple Watch类型。


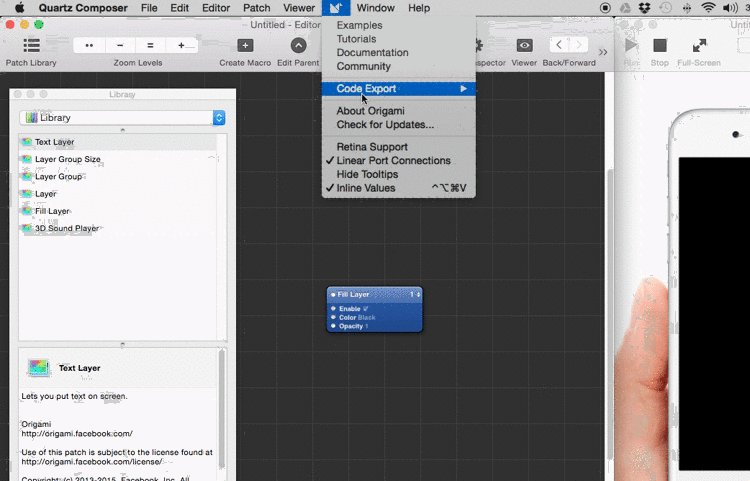
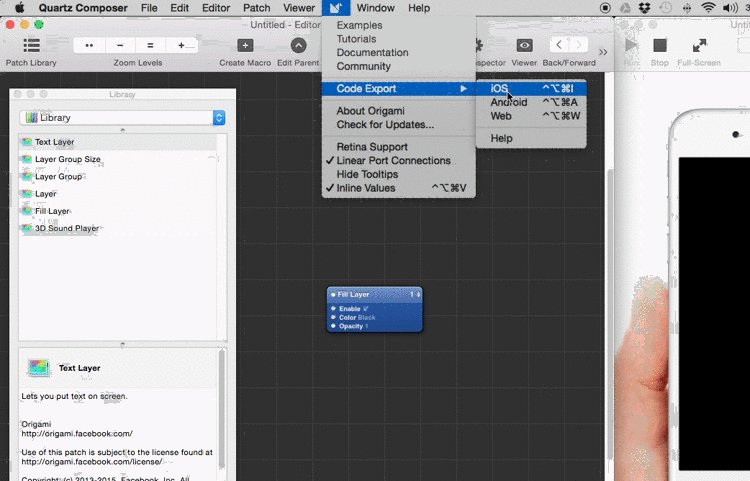
代码导出 (Code Export)
When the prototype is approved, it is time for the engineers to make it happen. Obviously this can be a very challenging process for both designer and programmer, who need to work together closely to ensure the end product closely matches the prototype.
原型获得批准后,是时候让工程师实现它了。 显然,对于设计人员和程序员而言,这是一个非常具有挑战性的过程,他们需要密切合作以确保最终产品与原型紧密匹配。
Issues can arise when this end product isn't a close enough replica of the approved prototype.
如果此最终产品与批准的原型之间的距离不够近,就会出现问题。
But thanks to Origami's Code Export, engineers can easily tackle this hassle by exporting the code needed to have the identical animations in iOS, Android and the Web.
但是,由于折纸的代码导出功能,工程师可以通过导出在iOS,Android和Web中具有相同动画的代码轻松地解决这一麻烦。

草图整合 (Sketch Integration)
Origami's Sketch integration allows you to directly link your layers designed in Sketch App with your prototype. This means every time you edit your design in Sketch, the updates will be automatically reflected in your Origami project.
Origami的Sketch集成使您可以将Sketch App中设计的图层与原型直接链接。 这意味着每次您在Sketch中编辑设计时,更新都会自动反映在Origami项目中。
简报模式 (Presentation Mode)
With presentation mode you can beautifully present your prototypes in front of audiences in fullscreen mode featuring different background images, a human hand holding a device and touch pointers.
通过演示模式,您可以在全屏模式下以不同背景图像,握住设备的人手和触摸指针的形式向观众展示原型。
You can control the prototype directly from an iPhone or iPad if you have any, or through the trackpad of your Apple device.
您可以直接从iPhone或iPad(如果有)或通过Apple设备的触控板控制原型。
You can find a more detailed information on the individual features in the official Origami website, by following this link.
您可以通过以下链接在Origami官方网站上找到有关各个功能的更详细的信息。
结论 (Conclusion)
Facebook Origami works great and really gets the job done. It is fast to tweak prototypes because you don't need to compile or hit a refresh button when you edit your patches or import a new image. Everything gets reflected to the viewer in real time.
Facebook折纸效果很好,确实可以完成工作。 调整原型的速度很快,因为在编辑补丁或导入新映像时无需编译或单击刷新按钮。 一切都会实时反映给查看者。
When being handed a prototype from someone else you shouldn't have to scratch your head to make sense of what it. The patch properties are generally self-explanatory and seem to integrate smoothly without breaking anything else.
当从其他人手中获得原型时,您无需费神就可以理解它的含义。 修补程序属性通常是不言自明的,并且似乎可以平滑集成而不会破坏其他任何内容。
On the downside, Origami is relatively new and there isn't a huge volume of supporting resources yet. Nevertheless the existing resources are very well made and organized.
不利的一面是,折纸是一个相对较新的东西,目前还没有大量的支持资源。 但是,现有资源的制作和组织非常好。
You can find examples and tutorials in their official website found here.
您可以在此处的官方网站上找到示例和教程。
If you have something to add to this introduction article or just have a question don't hesitate to drop a line in the comment section below.
如果您有什么内容要添加到本简介文章中,或者有任何疑问,请在下面的评论部分中添加一行。
翻译自: https://www.sitepoint.com/app-prototyping-getting-started-facebook-origami/
axure原型设计入门
axure原型设计入门_应用程序原型:Facebook折纸入门相关推荐
- axure 8 表格合并_规范交互原型图包含哪些要素? | 附Axure 模版源文件
按照常规且科学的产品设计流程,我们在产品设计之初,先要理清楚用户任务流程.从而搭建起信息结构图.再具象化为页面流程图(仅描述每个页面需要包含的信息).进而通过手绘将页面的具体呈现样式描绘在纸上形成纸面 ...
- 如何从零开始设计一款小程序原型?
小程序自 2017 年 1 月正式上线至今已三年半了,它改变了移动软件的实现形式,开发变得更为简单快捷,依托于大平台的流量,也减少了一部分的宣传费用,产品变得灵活又多变. 今天,我们就要分享一些关于小 ...
- axure原型案例_AXURE原型设计:移动端搜索原型案例
编辑导语:搜索框是每个软件.系统.app必不可少的一个组成成分,本文作者今天就基于在实际工作中需要用到的原型,和大家分享一下移动端的搜索原型案例,以及设计出来的axure组件. 常见的搜索原型包括:普 ...
- web 原型设计工具_适用于Web设计人员的7种原型设计工具
您知道线框 , 模型和原型之间的区别吗? 这三个术语经常互换使用,表示同一事物. 问题是,您不应该这样做. 线框是设计的静态,低保真描述 . 它提供了拟议设计的外观或形状的轮廓,但未提供其功能或感觉. ...
- 产品原型设计5:移动App原型设计神器 - POP(Prototyping on Paper)
一般来说,苦逼的互联网产品经理们都知道 Axure 这个原型设计工具,一方面是因为它提供了足够简单的拖拽操作,易上手,且有很多模板方便复用:另一方是因为它可直接输出html,直接在浏览器里给团队成员和 ...
- 的原型是什么_学习服装原型是什么?
招福 鹿仔的形象代言猫 麻麻说了,除提问外,大家不需要给文章打赏! 将本公众号 " 设为星标 " 就不会错过更新啦! 我会督促麻麻多给大家分享一些干货的!Meow~ 在中提到的原型 ...
- java项目_好程序员Java分享从入门到服务端项目开发的过程
好程序员Java分享从入门到服务端项目开发的过程,对于打算入门或者刚刚入门学习Java的人来说,刚开始接触这门学科,往往会觉得不知所措,也会觉得很迷茫.结合前人经验,就从入门到进阶对于Java的学习而 ...
- 原型概念测试_早期软件原型的可用性测试
原型概念测试 在本文中,Ciarrai Cunneen和我以早期重新设计GNOME设置应用程序为例,介绍了如何进行基于纸张的可用性测试. 9月13日发布的GNOME 3.26中更新了"设置& ...
- windows程序如何设计时间片_小程序开发要多久?制作设计小程序要多长时间?...
最近,很多人都在问,你做一个小程序要多少时间?确实,每个人在做事情之前都会考虑时间成本,今天我就帮助大家具体分析一下开发一个小程序到底需要多长时间. 一,开发前的准备工作 对于很多想要开发小程序的商家 ...
最新文章
- XAML数据绑定(Data Binding)
- [转]div里table居中的问题 Div与body顶部间隙
- 网站用sqlite库,报attempt to write a readonly database,解决方法
- wampserver无法打开http://127.0.0.1/
- 对象间相互调用时互相控制的几种方法
- 贰零零肆年拾月拾伍日
- adobe flash builder 4 能编php,Adobe Flash builder 4的序列号
- 大公司都在用的招聘分析模型,会EXCEL就行,白嫖党不要错过
- 读后感__局外人_知其不可而为之
- ***技巧总结(zz)
- windows软链接
- 桌面虚拟化 | 同VDI扭打,IDV要如何补齐短板?
- FM模型及其在推荐系统中的应用
- mybatis plus 代码生成器
- OPC Server
- 江苏转本计算机一级,江苏“专转本”新规:考生需获计算机一级及以上证书
- 云栖大会 峰会 王德根_2019云栖大会在杭州成功举办
- 和自己对话--陶渊明《饮酒》
- python爬取贴吧_python爬取
- Raft算法详细介绍
