vue.js的手脚架vue-cli项目搭建的步骤
手脚架是什么?
众所周知,现在的前端项目发展得越渐越大,我们前端程序员要从0开始去搭建一套完整的项目很费时,所以这时候前端工程的手脚架就出现了。
我用得vue-cli也是其中之一,还有其他的我也说不清,我就说一下我接触比较多的这款vue-cli,
但是所有手脚架的核心:都是为了能够快速搭建一个完整的项目的结构,开发者只需要在生成的项目结构的基础上进行开发即可,非常简单高效。
然后, vue-cli 的脚手架项目模板有browserify 和 webpack ,vue-lic这个手脚架是把预定义的模板(存放在不同的服务器上)复制到本地作为项目初始结构, 官网给出了两个模板: webpack-simple 和 webpack 两种。
两种的区别在于webpack-simple 没有包括Eslint 检查功能等等功能,普通项目基本用webpack-simple 就足够了。
我用的是wbpack这个。
关于自己是否能搭建一套手脚架,这个是肯定的,只有自己写好模板,放在github上就OK了。在以后的项目搭建就可以使用自己搭建的手脚架了。
vue-cli的使用
在这里,由于我使用的代码编辑器是vs code,所以我就按着vs code的界面来展示;
下面讲到其他命令在其他的带有终端的代码编辑器也可以使用
第一步:安装vue-cli
npm install -g vue-cli

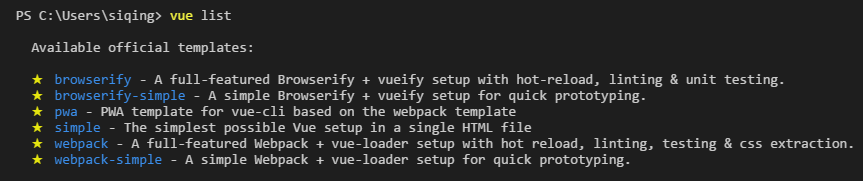
安装完成后,可以通过命令
vue list 查看有哪些模板可以调用;

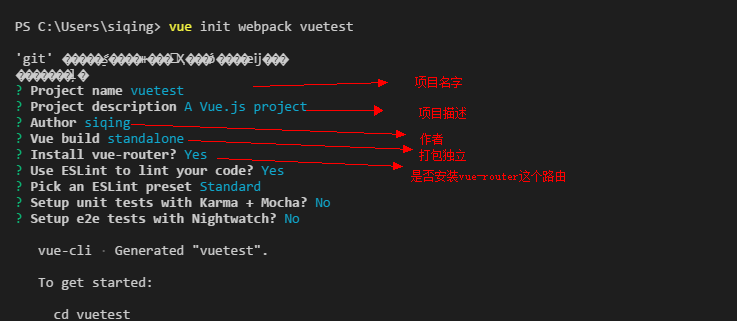
第二步:搭建项目目录
命令格式:vue init <template-name> <project-name>
<template-name>:指上方的众多模板;
<project-name>: 指自己项目的名称;
例如:我使用的是webpack这个模板: vue init webpack vuetest

第三步:安装依赖
进入新建立的文件夹里面:
命令格式:cd vuetest
在文件夹里面去安装依赖
命令格式:npm install
注意:
不用使用cnpm 淘宝这包管理器来安装依赖,这样会缺失比较多的东西;
虽然用npm去下载依赖很慢,毕竟连的是国外的链接;
下面是以来所在的地方:

第四步:直接运行
命令格式:npm run dev
转载于:https://www.cnblogs.com/hzp-tt/p/8710760.html
vue.js的手脚架vue-cli项目搭建的步骤相关推荐
- 3.Vue.js 实战 调查问卷WebApp项目
问卷调查demo已上传,欢迎大家指正,欢迎大家下载:https://download.csdn.net/download/lzb348110175/11085995 如果您没积分的话,可以私信/评论, ...
- animate inater插件_基于animate.css动画库的全屏滚动小插件,适用于vue.js(移动端、pc)项目...
功能简介 基于animate.css动画库的全屏滚动,适用于vue.js(移动端.pc)项目. 安装 npm install vue-animate-fullpage --save 使用 main.j ...
- # vue.js 之 对vue.js基础理解
vue.js 之 对vue.js基础理解 Vue构造器 1 . Vue.js是一个构造函数,编程中称之为构造器 2 . 每一个new Vue() 都是一个Vue构造函数的实例,这个过程叫做实例化 3 ...
- Vue.js 框架源码与进阶 - 搭建自己的SSR
文章目录 一.Vue SSR 介绍 1.1 Vue SSR 是什么 1.2 使用场景 1.3 如何实现 Vue SSR 二.Vue SSR 基本使用 2.1 渲染一个 Vue 实例 2.2 与服务器集 ...
- springboot+vue.js+mysql+基于VUE框架的商城综合项目自动化系统的实现 毕业设计-附源码051018
商城综合项目自动化系统 摘 要 目前电商系统商城项目管理极其频繁,迫切地需要自动化测试来代替人工繁琐而又重复的劳动.自动化测试相关的研究已经很多,但多数只是针对某一方面,比如单一接口或者单一页面或者性 ...
- (附源码)springboot+vue.js+mysql+基于VUE框架的商城综合项目自动化系统的实现 毕业设计051018
商城综合项目自动化系统 摘 要 目前电商系统商城项目管理极其频繁,迫切地需要自动化测试来代替人工繁琐而又重复的劳动.自动化测试相关的研究已经很多,但多数只是针对某一方面,比如单一接口或者单一页面或者性 ...
- 浏览器 下载安装vue js devtools调试vue项目
下载vue js devtools插件的方式: 推荐网址: 1.https://www.extfans.com/ 2.百度下载谷歌浏览器助手插件,直接进入谷歌网上应用商店进行下载 3.https:// ...
- vue.js示例_一个示例项目,展示了集成Vue.js和Lumino的一种方法
vue.js示例 Vue-lumino (vue-lumino) An example project showing one way to integrate Vue.js and Lumino ( ...
- vue视频教程(Vue.js前端开发基础与项目实战)
适合人群: 适合网页设计与制作人员.网站建设开发人员.院校相关专业的学生.个人网站制作爱好者 学习计划: 1.建议每天学习两小时 2.课堂代码可在附件中下载 课程目标: 学习Vue前端框架,能使用Vu ...
最新文章
- mysql 时区与时间函数
- 第二次做HDOJ 1051
- 窗口的z-order是什么?PyQt5
- grunt前端构建工具使用教程
- 基于java的程序启动出错Could not create the Java virtual machine
- 第一节:框架前期准备篇之Log4Net日志详解
- Android功耗(17)---省电续航-AAL 屏幕内容省电
- SQL Server 2008 R2 中英文 开发版/企业版/标准版 链接地址
- 高质量程序设计指南C++/C试题
- Java餐厅点餐系统【附源码报告】
- 25.jsp之生成二维码
- Bilibili宋红康老师MySQL高级篇笔记-架构篇(有完整的md格式笔记,迟点整理好会挂链接)
- 舵机工作原理及STM32驱动代码
- B站黑马程序员Oracle学习——Oracle基础
- domcontentloaded事件和laod事件区别
- Python 常用写法
- 帧内预测-函数initAdiPattern
- Windows 下 android自动打包 volley项目
- 怎么打开设备管理器(有图 超详细)
- java 群名_网名丨沙雕又可爱的网名/群名
