微信小程序独家秘笈之抽奖大转盘
代码地址如下:
http://www.demodashi.com/demo/14209.html
一、前期准备工作
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
1、基本需求。
- 实现用户自定奖品列表
- 带动画(动画可做参靠,个人要是觉得不好看可以自定义动画)
- 实现抽奖功能
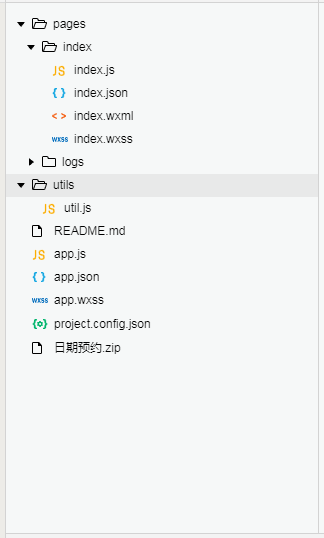
2、案例目录结构

二、程序实现具体步骤
1.index.wxml代码
<!--index.wxml-->
<view class="container-out"><view class="circle" wx:for="{{circleList}}" wx:key="" style="top:{{item.topCircle}}rpx;left:{{item.leftCircle}}rpx;background-color: {{(index%2==0)?colorCircleFirst:colorCircleSecond}};"></view><view class="container-in"><view class="content-out" wx:for="{{awardList}}" wx:key="" style="top:{{item.topAward}}rpx;left:{{item.leftAward}}rpx;background-color: {{(index==indexSelect)?colorAwardSelect:colorAwardDefault}};"><image class="award-image" src="{{item.imageAward}}"></image></view><view class="start-btn" bindtap="startGame" style=" background-color:{{isRunning?'#e7930a':'#ffe400'}}">开始</view></view>
</view>2.index.wxss代码
/**index.wxss**/.container-out {height: 600rpx;width: 650rpx;background-color: #b136b9;margin: 100rpx auto;border-radius: 40rpx;box-shadow: 0 10px 0 #871a8e;position: relative;
}.container-in {width: 580rpx;height: 530rpx;background-color: #871a8e;border-radius: 40rpx;position: absolute;left: 0;right: 0;top: 0;bottom: 0;margin: auto;
}/**小圆球
box-shadow: inset 3px 3px 3px #fff2af;*/.circle {position: absolute;display: block;border-radius: 50%;height: 20rpx;width: 20rpx;
}.content-out {position: absolute;height: 150rpx;width: 166.6666rpx;background-color: #f5f0fc;border-radius: 15rpx;box-shadow: 0 5px 0 #d87fde;
}/**居中 加粗*/.start-btn {position: absolute;margin: auto;top: 0;left: 0;bottom: 0;right: 0;border-radius: 15rpx;height: 150rpx;width: 166.6666rpx;background-color: #ffe400;box-shadow: 0 5px 0 #e7930a;color: #f6251e;text-align: center;font-size: 55rpx;font-weight: bolder;line-height: 150rpx;
}3.index.js逻辑代码
a.部分的功能实现-圆点闪烁
//圆点闪烁setInterval(function () {if (_this.data.colorCircleFirst == '#FFDF2F') {_this.setData({colorCircleFirst: '#FE4D32',colorCircleSecond: '#FFDF2F',})} else {_this.setData({colorCircleFirst: '#FFDF2F',colorCircleSecond: '#FE4D32',})}}, 500)//设置圆点闪烁的效果b.部分功能实现-抽奖逻辑
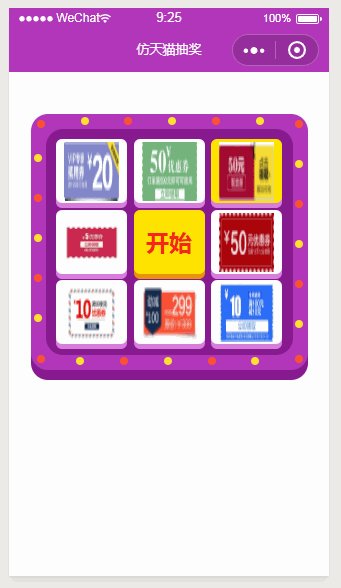
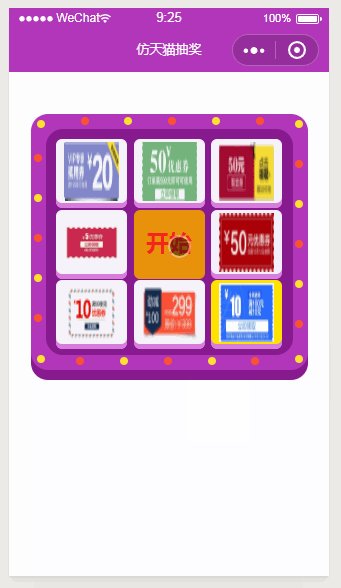
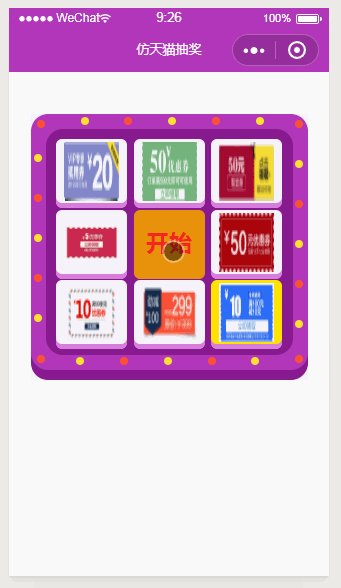
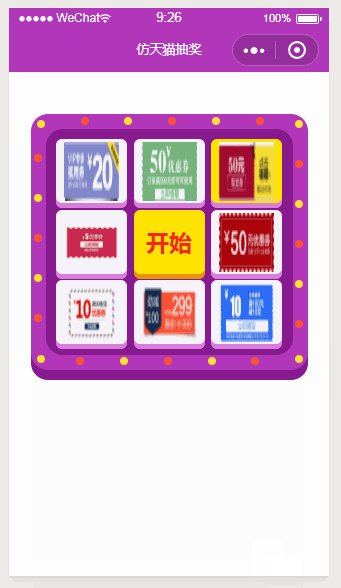
//开始抽奖startGame: function () {if (this.data.isRunning) returnthis.setData({isRunning: true})var _this = this;var indexSelect = 0var i = 0;var timer = setInterval(function () {indexSelect++;//这里我只是简单粗暴用y=30*x+200函数做的处理.可根据自己的需求改变转盘速度i += 30;if (i > 1000) {//去除循环clearInterval(timer)//获奖提示wx.showModal({title: '恭喜您',content: '获得了第' + (_this.data.indexSelect + 1) + "个优惠券",showCancel: false,//去掉取消按钮success: function (res) {if (res.confirm) {_this.setData({isRunning: false})}}})}indexSelect = indexSelect % 8;_this.setData({indexSelect: indexSelect})}, (200 + i))}三、案例运行效果图

四、总结与备注
总结:如何打造一个爆款小程序?
1、首先要做的就是结合自身情况思考你的产品或者服务,到底适不适合做小程序,是否符合小程序“用完即走”的“轻”概念。
2、其次想清楚你想吸引的用户群,分析用户群的特性和存在的痛点。
3、最后充分利用小程序现有的功能和规则,做好营销推广工作。微信小程序独家秘笈之抽奖大转盘
代码地址如下:
http://www.demodashi.com/demo/14209.html
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
微信小程序独家秘笈之抽奖大转盘相关推荐
- 微信小程序独家秘笈之左滑删除
代码地址如下: http://www.demodashi.com/demo/14056.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.c ...
- 教你解决Taro微信小程序中使用Echarts体积过大的问题
教你解决Taro微信小程序中使用Echarts体积过大的问题 背景 为什么选择Echarts? 单包超过2M,如何处理? 以为到此就结束了? 最后 背景 近期笔者在使用Taro进行微信小程序开发,当引 ...
- 微信小程序实例-摇一摇抽奖
概述 前面我们讲了如何开始微信小程序搭建和一些组件的介绍.微信小组件和微信小程序入门 微信小程序目录 为了更好的理解小程序和小程序开发,我们首先来看一下项目的目录. 首先看下根目录下的app.json ...
- 微信小程序轮播图中间变大_微信小程序实现带放大效果的轮播图
本文实例为大家分享了微信小程序实现带放大效果的轮播图,供大家参考,具体内容如下 效果如图 WXML WXSS .Carousel{ margin-top: 49px; background-color ...
- 微信小程序能实现盈利的7大流量主广告组件及其分成模式概览
前段时间涉足了微信小程序流量主广告的接入,所以就学习和了解了一下相关的介绍与接入场景.因此做一下笔记记录. 概览 微信小程序流量主广告组件有Banner 广告.激励视频广告.插屏广告.小程序视频广告. ...
- 微信小程序的影响到底有多大?来听听前公众号技术负责人怎么说
11月20日上午消息,基于微信小程序的统计平台在近日发布,这家名为阿拉丁的统计平台,将成为国内首家微信小程序数据统计平台,这也是微信小程序自2016年11月3日正式开始公测以来,围绕小程序展开的统计平 ...
- 微信小程序上传体积压缩包过大分包操作
1:首先我们得从项目最初阶段就得考虑项目是否要进行分包操作,如果得分包,我们应该创建一个与pages同级的文件夹,命名可以随意 2:第二部我们将需要分包的文件和页面放到分包文件夹里面subpage,这 ...
- 每日三思:优化微信小程序中倒计时占内存较大(19-0612-1917)
小程序的倒计时存在暂用手机内存较大的问题,尤其是在列表中,如果每一项都有倒计时的话,一进页面就会卡死 解决思路 每次启用倒计时的时候,先清除倒计时,再启用(也就是一条腿走路,内存中只有当前的倒计时); ...
- vue 图片宫格_微信小程序多宫格/九宫格抽奖 基于vue来写
/*整体布局采用定位实现 gameBox:父盒子,最外层背景图 bg1:灰色灯 bg2:点击开始按钮后,白色灯出现,同时要每个500s同bg1做切换隐藏显示 start:按钮样式 item1-8:通过 ...
最新文章
- php robots.txt,robots.txt的写法
- 【Visual C++】游戏开发笔记十九 DirectX与OpenGL的博弈
- 沈向洋谈文献阅读(转载)
- 每天2分钟,10个简单方法改变你的生活
- [eclipse]Syntax error on token ;,{ expected after this token
- Unreal Engine 4 —— Pixel Depth Offset的使用心得
- win创建linux目录,Windows与Linux上的文件创建时间
- 在centos linux上安装jdk7
- vscode 配置python_VSCode配置Python版本
- vb.net 教程 6-1 进程 Process类初探
- Quartus II13.0的破解过程
- Ubuntu 11.10ibus万能五笔
- 2019川大计算机在福建录取分数线,电子科技大学录取分数线2019(在各省市录取数据)...
- postgresql数据库中多个Schemas互相访问
- 如何防止网站被黑客入侵,避免网站被黑的防御方法
- 服务器维护实用工具(Unicode)版本,修复SQL Server 2000数据库之实战经验
- Luogu P1491 集合位置 (spfa--次短路)
- 蓝牙配对码配置错误_“看yellow 的时候,连错了蓝牙耳机,结果....”哈哈哈哈我笑到村里通网!!...
- 汽车钥匙芯片工作原理 浅谈汽车钥匙芯片作用及分类
- 计算机基础教程张福炎pdf,计算机基础教学大纲(理科).pdf
