Python Django chartit 多报表显示
2019独角兽企业重金招聘Python工程师标准>>> 
Django 安装chartit 插件后,默认一个页面只能显示一个报表,如果想显示多个报表,需要修改下chartit模块
路径:\site-packages\chartit\templatetags\chartit.py
分析网页代码,主要是js在控制,而且调用的js名字不会改变,找到如下几行
embed_script = ('<script type="text/javascript">\n''var _chartit_hco_array = %s;\n</script>\n''<script src="%s" type="text/javascript">\n</script>')embed_script = (embed_script % (simplejson.dumps(chart_list,use_decimal=True),CHART_LOADER_URL))修改如下, 让每个报表使用自己单独的js,并删除最后一条,修改地方如下
embed_script = ('<script type="text/javascript">\n''var _chartit_hco_array_%s = %s;\n</script>\n')embed_script = (embed_script % (render_to,simplejson.dumps(chart_list,use_decimal=True)))在模板里面调用chartit, 并指定render_to, 还需要添加新的js
<script src="/static/js/show.js" type="text/javascript"></script>{% load chartit %}
{{ uv|load_charts:"uvdata" }}
{{ pv|load_charts:"pvdata" }}<div id='uvdata'> Chart will be rendered here </div><div id='pvdata'> Chart will be rendered here </div>show.js 内容
$(document).ready(function() {$.each(_chartit_hco_array_uvdata, function(index, chartoptions) {chart = new Highcharts.Chart(chartoptions);});$.each(_chartit_hco_array_pvdata, function(index, chartoptions) {chart = new Highcharts.Chart(chartoptions);});
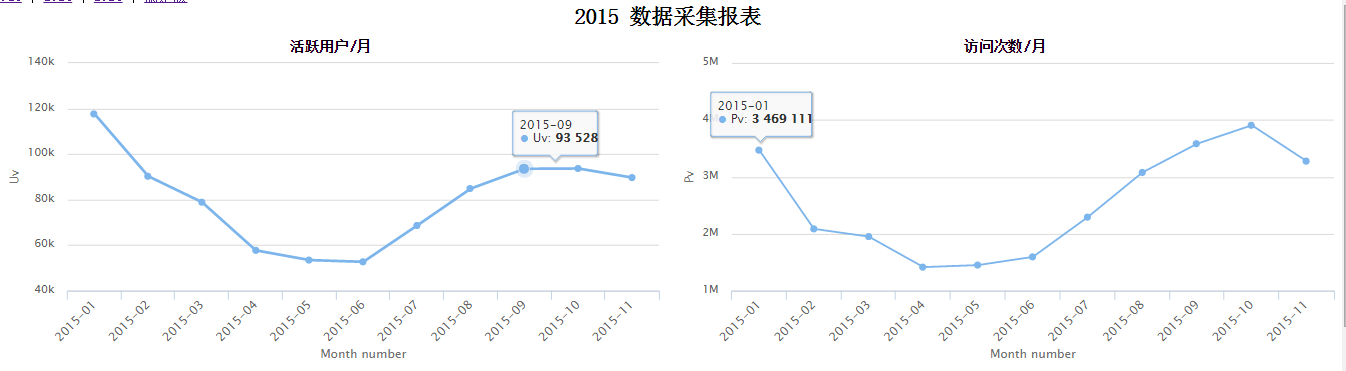
});最终实现效果

转载于:https://my.oschina.net/harlanblog/blog/535265
Python Django chartit 多报表显示相关推荐
- Python Django开发案例:显示登录页面
- Python+django网页设计入门(10):分页显示
前导课程: Python+django网页设计入门(9):自定义反爬虫功能 Python+django网页设计入门(8):网站项目文件夹布局 Python+django网页设计入门(7):常用ORM操 ...
- nginx mysql 网页显示_Win10+Python+Django+Nginx+MySQL开发教程及实例(3)——Nginx运行html网页...
Win10+Python+Django+Nginx+MySQL开发教程及实例 PaulTsao 本教程共有三篇内容: 第四篇*:创建个人博客 第五篇*:个人博客网站上云部署并运行 第三篇:Win10+ ...
- Win10+Python+Django+Nginx+MySQL开发教程及实例(1)——开发环境搭建
Win10+Python+Django+Nginx+MySQL开发教程及实例 PaulTsao 本教程共有三篇内容: 第一篇:Win10+Python+Django+Nginx+MySQL 开发环境搭 ...
- Python+Django+Ansible Playbook自动化运维项目实战(二)
Python+Django+Ansible Playbook自动化运维项目实战 一.资产管理,自动化发现.扫描 1.服务端资产探测.扫描发现 1)资产管理的资产: 2)抽象与约定: 2.探测协议和模块 ...
- 用python搭建个人博客过程_技术分享|利用Python Django一步步搭建个人博客(四)...
您好,欢迎来到本期"利用Python Django一步步搭建个人博客"系列的第四部分.在上一篇教程中,我们学习了如何编写URL并将其映射到页面.在我们继续之前,我们需要做的一件事是 ...
- Python+Django+Ansible Playbook自动化运维项目实战:资产管理
Python+Django+Ansible Playbook自动化运维项目实战 一.资产管理,自动化发现.扫描 1.服务端资产探测.扫描发现 1)资产管理的资产: 2)抽象与约定: 2.探测协议和模块 ...
- 在BAE上搭建python,django环境小记
原文链接:http://www.yihaomen.com/article/python/368.htm 作者:轻舞肥羊 日期:2013-03-13 字体大小: 小 中 大 BAE 是百度推出的一个云平 ...
- django 按钮的样式_【实战演练】Python+Django网站开发系列11-成绩查询与成绩录入...
#本文欢迎转载,转载请注明出处和作者 终于做到最后一步了,选课.删除.已选展示.修改密码等功能都已经完成,剩下查询已选课程的成绩(学生界面)与成绩录入(老师界面).其中成绩查询的页面与之前做过的基本上 ...
- python产品发布会_【Mac系统 + Python + Django】之开发一个发布会系统【Django模型(三)】...
上一部分给大家介绍Django的视图. 接下来继续来了解Django框架,来看第三部分,此部分是对数据库的操作. 目录: 一.设计系统表 返回目录 首先打开sign/models.py,通过模型完成标 ...
最新文章
- django in的一点心得
- idea自动为行尾加分号
- JAVA基础学习day25--Socket基础二-多线程
- 从Face ID说起,浅析人脸识别之刷脸技术
- QuantLib 金融计算——QauntLib 入门
- TracePro小白学习操作
- 《区块链编程》第七章
- python qq机器人 2019_QQ机器人开发
- 2021年胡润中国百富榜研究报告
- java 添加文本框_java 添加了文本框的窗口
- 侏罗纪怪兽世界怎么登陆服务器未响应,全金属怪物一直登入不进去怎么办
- win10 以太网消失了
- 新知实验室 腾讯云实时音视频产品体验
- 设计师:设计师知识储备(设计分类、设计十种形式、设计要素、设计原则、室内设计风格流行趋势)之详细攻略
- 没有密码,如何清除PPT的限制编辑?
- 扒一扒Kotlin协程的底裤
- ArcGIS如何加载水经注下载的图片?
- C语言编程题 自动售货机
- thinkphp 调用阿里云短信接口
- 探索地理空间的无限可能:GIS地图的应用与发展
