macromedia_评测-Dreamweaver MX 2004(Macromedia)
macromedia
Another year, another version of Dreamweaver. The Big Question, as always: should you fork out for the update? Well, if you use CSS in your Web design work — especially for page layout — then the answer this year is "absolutely!"
第二年,Dreamweaver的另一个版本。 与往常一样,最大的问题是:您是否应该为此更新付出代价? 好吧,如果您在Web设计工作中使用CSS(尤其是在页面布局中),那么今年的答案是“绝对!”

A casual glance at Dreamweaver MX 2004 reveals that the Macromedia interface designers have been at it again. For the second version in a row Macromedia have completely revamped the look of the interface. Thankfully, the interface changes are mainly skin deep, and everything works the same way it did in Dreamweaver MX, only it looks slicker!
随便看一下Dreamweaver MX 2004,就会发现Macromedia界面设计人员又来了一次。 对于连续第二个版本,Macromedia已完全修改了界面外观。 值得庆幸的是,界面更改主要是深入皮肤,并且一切工作都与Dreamweaver MX中的工作方式相同,只是看起来更加流畅!

Looks aside, the biggest change in Dreamweaver MX 2004 is the improved CSS support. From the code editor to the WYSIWYG view, all the existing features of the program provide better and more complete support for CSS. The WYSIWYG view keeps surprising me with just how closely it emulates CSS compliant browsers like Mozilla, Internet Explorer 6, and Opera 7, and the code editor now provides complete pop-up hints for hand-coding CSS.
顺便说一句,Dreamweaver MX 2004中最大的变化是改进CSS支持。 从代码编辑器到WYSIWYG视图,该程序的所有现有功能都为CSS提供了更好,更完整的支持。 WYSIWYG视图以其与CSS兼容的浏览器(如Mozilla,Internet Explorer 6和Opera 7)的紧密仿真使我感到惊讶,并且代码编辑器现在提供了用于手动编码CSS的完整弹出提示。
Complex backgrounds and borders, intricate positioning hierarchies, floats and display modes… it’s all there! All but the most complex CSS layouts should appear reasonably well (if not 100% correct) in Dreamweaver’s WYSIWYG view. In some cases, Dreamweaver’s WYSIWYG view does a better job of conforming to the CSS standards than even the latest version of Internet Explorer!
复杂的背景和边框,错综复杂的定位层次结构,浮动和显示模式……就在这里! 在Dreamweaver的WYSIWYG视图中,除了最复杂CSS布局外,其他所有布局均应显示得相当好(如果不是100%正确)。 在某些情况下,即使不是最新版本的Internet Explorer,Dreamweaver的WYSIWYG视图也可以更好地符合CSS标准!
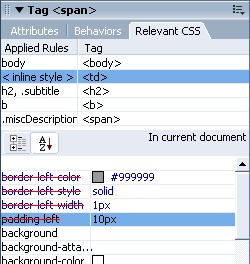
But the real highlight of Macromedia’s emphasis on CSS with this release is the Relevant CSS Panel.
但是,Macromedia在此版本中强调CSS的真正亮点是相关CSS面板。

With this miracle of interface design, you can instantly see all of the CSS rules that apply to the currently-selected element in the WYSIWYG or Code view. I’m not just talking about the rules that match the selected element, either. This panel shows every rule that applies to the selected element and its ancestors! This lets you see attributes that affect the selected element through CSS inheritance.
有了这个界面设计的奇迹,您就可以在“所见即所得”或“代码”视图中立即看到适用于当前选定元素的所有CSS规则。 我也不只是在谈论与所选元素匹配的规则。 此面板显示适用于所选元素及其祖先的所有规则! 这使您可以查看通过CSS继承影响所选元素的属性。
In the top section of the panel, you get a list of the rules that may affect the current element. The rules are listed in the order they apply to the element, according to the cascading rules of CSS. Click on a particular rule, and the lower section of the panel tells you where it’s defined (e.g. "In styles.css", or "In current document") and lists the CSS properties that it defines. Defined properties that affect the selected element are shown in normal blue text, while those that are either not inherited properties, or which are overridden by a rule later in the cascade appear with a red line through them.
在面板的顶部,您会获得可能影响当前元素的规则列表。 根据CSS的级联规则,规则以适用于元素的顺序列出。 单击特定规则,面板的下部将告诉您它的定义位置(例如,“ In styles.css”或“当前文档中”),并列出其定义CSS属性。 影响所选元素的已定义属性以普通的蓝色文本显示,而那些不是继承的属性,或后来在级联中被规则覆盖的属性将以红线穿过它们。
This panel isn’t just for examining CSS rules, either. All of the properties in the listing are directly editable; and if you prefer to hand-code your CSS, you can double-click on any of the rules in the top half to jump straight to the relevant line of code in the main editor.
该面板也不仅仅用于检查CSS规则。 清单中的所有属性都可以直接编辑; 如果您希望手工编写CSS代码,则可以双击上半部分的任何规则直接跳转到主编辑器中的相关代码行。
With this unique tool Macromedia seems to have unlocked the secret to working logically with CSS in a GUI. It takes a bit of getting used to if your CSS knowledge is a little rusty, but for those of us who fully appreciate how CSS works, this is truly a feature to behold.
有了这个独特的工具,Macromedia似乎已经解锁了在GUI中与CSS进行逻辑工作的秘密。 如果您CSS知识有点生锈,这需要一点时间来适应,但是对于那些完全了解CSS的工作原理的人来说,这确实是一个值得关注的功能。
Okay, but what if CSS isn’t your cup of tea? Or what if the CSS support in Dreamweaver MX is sufficient for the way you use this technology? Well, there are lots of other new and improved features in MX 2004:
好的,但是如果CSS不是您的理想之选,该怎么办? 或者,如果Dreamweaver MX中CSS支持足以满足您使用此技术的方式,该怎么办? 嗯,MX 2004中还有许多其他新功能和改进功能:
Automatic browser compatibility checking
自动浏览器兼容性检查
A little icon at the top of the document area notifies you if Dreamweaver has detected any coding errors or unsupported features that may prevent your page from working in a particular browser. Click on the button, and the Results panel gives you a complete list that you can click to fix each problem in turn.
如果Dreamweaver检测到任何编码错误或不支持的功能,可能会阻止您的页面在特定浏览器中运行,则文档区域顶部的小图标会通知您。 单击按钮,“结果”面板会为您提供完整的列表,您可以单击该列表依次解决每个问题。
This may sound a lot like the validation features of Dreamweaver MX, but this feature checks both HTML and CSS code, and can find and identify known compatibility issues with most popular browsers (not just the published specifications), including recent entries like Safari 1.0 for the Macintosh.
这听起来很像Dreamweaver MX的验证功能,但是此功能同时检查HTML和CSS代码,并可以查找和识别与大多数流行浏览器(不仅仅是已发布的规范)的已知兼容性问题,包括诸如Safari 1.0之类的最新条目。 Macintosh。
Those of you who don’t want to be notified when you use CSS properties that, say, Netscape 4 doesn’t support, fear not! You can configure which browsers and versions are checked for compatibility.
那些不想在使用CSS属性(例如Netscape 4不支持)时收到通知的人,不要担心! 您可以配置检查哪些浏览器和版本的兼容性。
Secure FTP support
安全的FTP支持
This is a big one for me, since all of the SitePoint servers accept file transfers by Secure FTP only.
这对我来说是一个很大的优势,因为所有SitePoint服务器都仅接受通过安全FTP进行的文件传输。
You see, ordinary FTP sends and receives all data in plain text (including passwords!), and so it very susceptible to hacking. Secure FTP, on the other hand, encrypts all data flowing to and from the server. If you still use FTP to upload your files, now is the time to consider this secure alternative!
您会看到,普通的FTP以纯文本格式发送和接收所有数据(包括密码!),因此很容易受到黑客攻击。 另一方面,安全FTP加密流入和流出服务器的所有数据。 如果您仍然使用FTP上传文件,那么现在是时候考虑使用这种安全替代方法了!
With this new support, I can finally upload changes to my Web site without having to open a separate program, and I can take full advantage of the features in Dreamweaver’s file management panel.
有了这项新的支持,我最终可以将更改上传到我的网站,而无需打开单独的程序,并且可以充分利用Dreamweaver的文件管理面板中的功能。
Direct editing of remote files
直接编辑远程文件
Speaking of which, there are times when you want to quickly update a file stored on a remote server without all the hassle of setting up a full Site in Dreamweaver.
说到其中,有时您想快速更新存储在远程服务器上的文件,而无需在Dreamweaver中设置完整站点的麻烦。
Dreamweaver MX 2004’s Sites panel now lets you create simple FTP and network server connections in addition to full-fledged sites. With these connections, you can quickly open, edit, and update a remote file without the hassle of setting up a local directory structure to mirror the site locally.
现在,除了完善的站点之外,Dreamweaver MX 2004的“站点”面板还使您可以创建简单的FTP和网络服务器连接。 通过这些连接,您可以快速打开,编辑和更新远程文件,而无需麻烦地设置本地目录结构以在本地镜像站点。
Those are just a sampling of the improvements Dreamweaver MX 2004 has to offer. To get a full appreciation for the changes, I recommend downloading the 30-day free trial and using it in your own work for awhile. Just to satisfy your curiostity, though, here’s a list of some of the more significant improvements I’ve noticed:
这些只是Dreamweaver MX 2004提供的改进的一个示例。 为了充分了解所做的更改,我建议下载30天免费试用版,并在自己的工作中使用一段时间。 不过,为了满足您的好奇心,以下是我注意到的一些更重要的改进:
- a welcome screen that is unobtrusive and useful for experienced users 一个欢迎屏幕,对经验丰富的用户而言并不显眼且有用
- code editor in general is more useful and powerful, including pop-up hints for ASP.NET 一般而言,代码编辑器更有用,更强大,包括ASP.NET的弹出提示
- PHP support is now feature-equivalent with the other server models 现在,PHP支持与其他服务器模型等效
- integration with Fireworks lets you to perform simple image editing tasks inside Dreamweaver 与Fireworks集成可让您在Dreamweaver中执行简单的图像编辑任务
- XML editing improved with XML namespaces support 通过XML名称空间支持改进了XML编辑
- pasting from HTML-aware programs including Microsoft Office applications preserves formatting 从支持HTML的程序(包括Microsoft Office应用程序)粘贴可保留格式
- updated version of HomeSite+ included 包括更新版本的HomeSite +
大问题 (The Big Question)
So, back to the Big Question. As you can see, there is plenty of meat to this new version, but the biggest changes are most definitely in the area of CSS support. If you’re not going to benefit from those features, then the $199 price tag for the update is probably a bit much for what, when it comes down to it, is an evolutionary step forward in most areas of the product.
因此,回到大问题。 如您所见,这个新版本有很多特色,但是最大的变化肯定是在CSS支持方面。 如果您不打算从这些功能中受益,那么199美元的更新价格可能会有点高,因为下降到这个水平,是该产品大多数领域向前发展的一步。
But if you use CSS to format your sites, and especially if you use or were hoping to take up CSS page layout, then this is an indispensable update. Get it now and never look back!
但是,如果您使用CSS设置网站格式,特别是如果您使用或希望使用CSS页面布局,那么这是必不可少的更新。 立即获取,永不回头!
Product Name: Dreamweaver MX Company: Macromedia Price: $399.00 ($199.00 upgrade) 30-day trial download available: http://www.macromedia.com/software/dreamweaver/
产品名称: Dreamweaver MX 公司: Macromedia 价格: $ 399.00($ 199.00升级) 30天试用版下载: http : //www.macromedia.com/software/dreamweaver/
翻译自: https://www.sitepoint.com/mx-2004-macromedia/
macromedia
macromedia_评测-Dreamweaver MX 2004(Macromedia)相关推荐
- 2010年全国职称计算机考试专用教程——Dreamweaver MX 2004/FrontPage 2000网页制作
2010年全国职称计算机考试专用教程--Dreamweaver MX 2004/FrontPage 2000网页制作 转载于:https://www.cnblogs.com/gavinhughhu/a ...
- Macromedia Flash MX 2004 V7.01 简体中文版下载地址及例视频教程(swf版)
Macromedia Flash MX 2004 V7.01 简体中文版 软件大小:48.65 MB 软件语言:简体中文 软件类别:国外软件 / 动画制作 运行环境:XP, 2000, NT, Win ...
- flash mx拖拽实例_集成Flash MX 2004和Director MX 2004
flash mx拖拽实例 There are no two ways about it: Flash MX 2004 is a powerful development environment for ...
- 用Flash MX 2004自制调色版和配色组件(一)
王咏刚,2005年4月 最近一段时间,因为工作上涉及了许多在Flash中搭配颜色的应用,我自己就仿照着ColorImpact等配色软件的样子,用Flash MX 2004的定制组件功能,做了一个简单的 ...
- 在dreamweaver mx中它只能对html文件可以进行编辑,Dreamweaver试题
vcxvcxvxcv 一.填空题:(每空1分,共24分) 1.Dreamweaver是由软件. 2.网络上支持的图像格式有3种,分别是:3.实现网页间互动,实现资源共享,称为.它分为 . 等. 4.超 ...
- 在dreamweaver mx中它只能对html文件可以进行编辑,【职称计算机考试网页制作历年试题及答案二】- 环球网校...
[摘要]2017年职称计算机考试备考中, 环球小编整理了职称计算机考试网页制作历年试题及答案二供大家练习,希望备考2016年职称计算机考试的考生都能顺利通关. 相关推荐:2017年职称计算机考试Win ...
- 使用Dreamweaver MX制作基础简易6行8列个人简历表格。
(1)打开Dreamweaver MX. (2)在[插入面板]的[常用]对象组中单击[表格]图标,生成6行8列的表格. (3)调整表格各栏的高度和宽度,部分单元格需要合并. (4)在单元格中设置字体. ...
- Fireworks MX 2004 矢量工具-制作环绕文字(转)
Fireworks MX 2004 矢量工具-制作环绕文字(转)[@more@] 1.新建宽和高都是300像素的文件,背景设为白色. 2.点选"工具"面板中的"文本&qu ...
- Flash MX 2004 编程(AS2.0)教程(一)
第1章入门 ActionScript是一种编程语言,Flash专用.ActionScript的语法类似Javascript或者Java,如果你以前接触过这两种语言,你会发现ActionScript非常 ...
最新文章
- 小程序input框letter-spacing失效,处理方法
- 深度学习(三十三)——GAN参考资源
- 使用 dotnet 命令行配合 vscode 完成一个完整 .NET 解决方案的编写和调试
- 一加7pro系统更新android10,一加OnePlus7T Pro官方安卓10.0稳定版出厂系统固件升级更新包...
- 《javascript高级程序设计》读书笔记1
- 华为获 25 份 5G 合同;ofo 退款用户数超千万;贾跃亭躲豪宅拒收法律文书 | 极客头条...
- POST 一张 图像的调试来认识 http post
- 剑指offer-从尾到头打印链表
- vins 解读_VINS 中的 IMU 预积分推导和代码解读
- 利用C语言实现99乘法表两种方式
- 关于中国互联网的国际出口-转载
- 阿里云域名注册及域名解析
- python爬微信公众号教程_python爬搜狗微信获取指定微信公众号的文章
- java读文件写文件
- 编写代码实现简单的扫雷游戏
- 悟空,削他!善了个哉的……
- WORDS WORTH光与影的传说简明攻略
- python类似于countif_可替代COUNTIF和SUMIF的函数,原来sumproduct函数这么有用!
- r510服务器开机无显示,联想B320i开机无显示维修案例
- CLV3十二肽修饰CdTe,CdTe/Zns,CdHgTe,CdTe/CdSe,CdTeSe/CdsS/,Mn:CdTeSe/CdS,CdTeSe/Cds,InAs/InP/ZnSe量子点
