不一样的 9 宫格图片展示,仿 Nice 首页图片列表 9 图样式,并实现拖拽效果
ImageNice9Layout
项目地址:wobiancao/ImageNice9Layout ![]()
简介:不一样的 9 宫格图片展示,仿 Nice 首页图片列表 9 图样式,并实现拖拽效果
写在开头:
为什么要实现这么个功能,当然不是我闲得慌,当然是产品的需求。身为码农你只能想方设法去实现,即使留给你的时间已经不多了,想起一句话:这个需求很简单,怎么实现我不管,月底上线

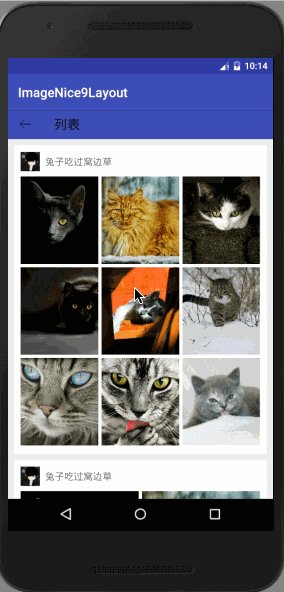
看看产品需要的什么吧

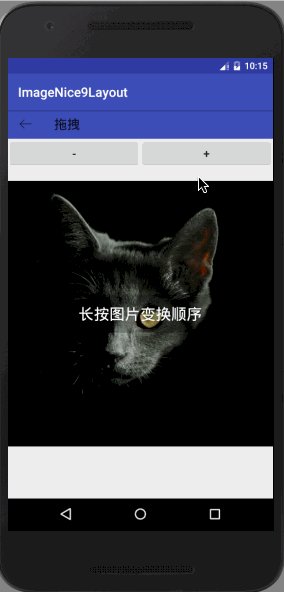
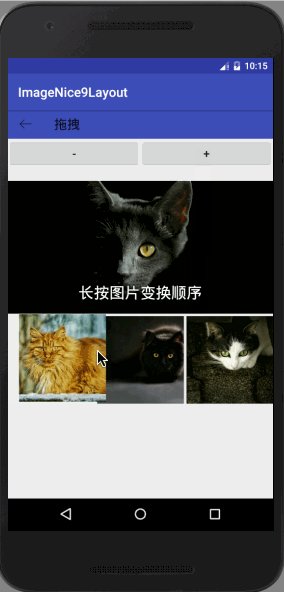
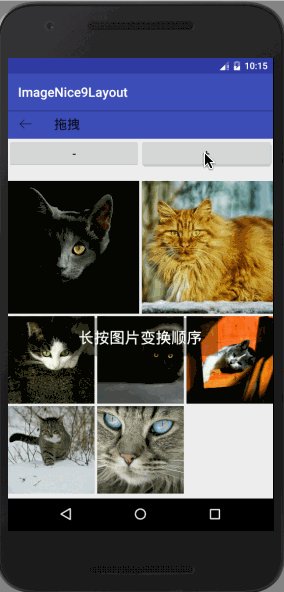
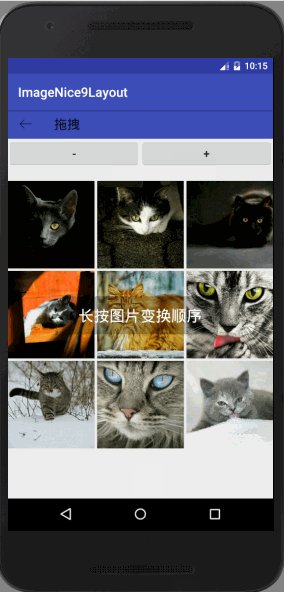
效果图太多就不杀猫了,直接上之前实现的 demo 效果图吧

分析 Or 撕逼
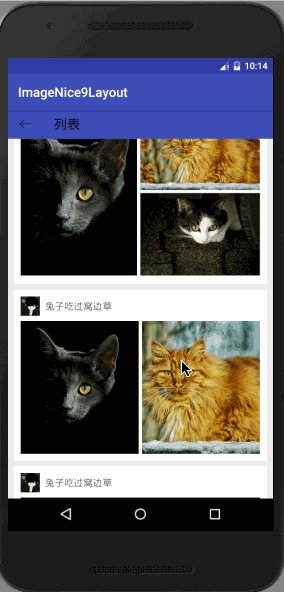
初一看,恩 9 种样式,宫格布局的,这个应该很简单,还要实现拖拽, RecyclerView + GridLayoutManager 设置 spanSize + ItemTouchHelper 一波带走; 再一看,我擦这 3 张的和 6 张的怎么这么是这样的?


左边的好说,右边的喂??有点类似瀑布流的样子

然后,大话说出去了,解决呗。猫:然而事情并没有这么简单

实现步骤 Or 踩坑过程
首先,时间上,规定时间需要上线版本,这个布局留给我的时间有且仅有充裕的 1 天,对于实现过类似功能的人来说,一天确实很充裕;
其次,功能上,逻辑并不复杂,条理也很清晰,就是 9 张图,9 种排列方式,用到的地方两处:
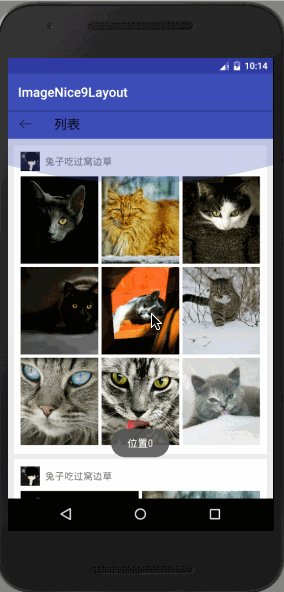
1).发布的时候需要拖拽,
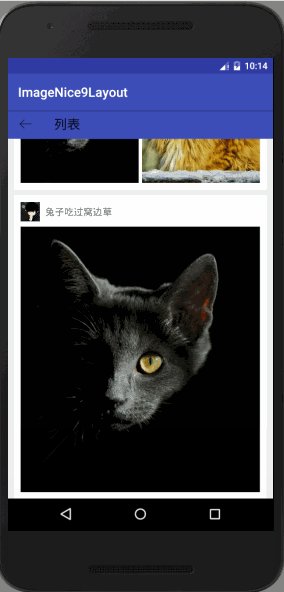
2)显示详情的时候需要展示,不能拖拽;
方案有:
1.写 9 种静态布局;
2.addview 的方式动态添加布局;
3.万能的 recyclerView
最后排除 1、2 方案,采用方案 3
时间上,自定义 LayoutManager 可能来不及,不知里面有什么坑,只好去找轮子

让我们看看有什么轮子:
FreeSizeDraggableLayout
Android 布局之 GridLayout
我发现这两个,都不是我想要的,具体可去看源码和实现
然后又找到两个关于自定义 recyclerview 的库
two-way
vlayout
找到以上库的时候,半天已经过去,只剩下半天“充裕”的时间了

当时导入 two-way 库的时候出现了问题,一直 build 不起,只好选择 vlayout,毕竟时间不等人;
上面的 demo.gif 是用 vlayout 实现的;后面我试了 two-way 库,也实现了这个效果,喜欢的朋友可以去试试
贴上最终实现效果:


拖拽动画不是很理想,希望有小伙伴能提点意见怎么修改这个拖拽动画,我简单的把这个控件封装了一下,便于以后使用
使用方法
1.git clone 或下载本控件,修改响应版本然后依赖 compile project(':imagenice9lib')
或者远程依赖
compile 'com.wobiancao:imagenice9lib:1.0.1'
需要配置本地 gradle.properties 文件
VLAYOUT_VERSION = 1.0.6//vlayout 版本号
GLIDE_VERSION = 3.7.0//glide 版本号
ANDROID_BUILD_MIN_SDK_VERSION=16//minSdkVersion
ANDROID_BUILD_TARGET_SDK_VERSION=23//targetSdkVersion
ANDROID_BUILD_TOOLS_VERSION=25.0.2//buildToolsVersion
ANDROID_BUILD_SDK_VERSION=25//compileSdkVersion
2.属性:
app:nice9_itemMargin="5dp"//每个图片之间的间距app:nice9_candrag="false"//是否支持拖拽,默认 false
```//提示文字
//提示文字颜色
//提示文字背景色
//提示文字背景图 ```
3.使用,直接 xml 布局就行: <wobiancao.nice9.lib.ImageNice9Layout android:id="@+id/item_nice9_image" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="8dp" app:nice9_itemMargin="5dp" app:nice9_candrag="false"/> 4.可以公布的情报
`/**
* 提示文字背景**/
public void setTipBgDrawable(Drawable tipBgDrawable) {mTip.setBackground(tipBgDrawable);
}/*** 提示文字颜色**/
public void setTipColor(int tipBgColor) {mTip.setTextColor(tipBgColor);
}/*** 提示背景颜色**/
public void setTipBgColor(int tipBgColor) {mTip.setBackgroundColor(tipBgColor);
}/*** 提示文字**/
public void setTipText(String string) {mTip.setText(string);
}public void setTipText(@StringRes int string) {setTipText(getResources().getString(string));
}
/**
* 获取更改后的图片列表**/
public List<String> getAfterPicList() {return mMulitVAdapter.getPictures();
}`
简书地址
如果觉得本文或本库对您有所帮助,就点个 star 吧? 体验 apk

感谢
vlayout
pixabay
glide
不一样的 9 宫格图片展示,仿 Nice 首页图片列表 9 图样式,并实现拖拽效果相关推荐
- html设置图片不可拖拽,js css3实现图片拖拽效果
本文实例为大家分享了css3实现图片拖拽效果的具体代码,供大家参考,具体内容如下 body{ text-align: center; } .container{ display: flex; just ...
- html js点击字图片下拉,JavaScript实现文字与图片拖拽效果的方法
本文实例讲述了JavaScript实现文字与图片拖拽效果的方法.分享给大家供大家参考.具体实现方法如下: JavaScript实现文字与图片的拖拽效果 *{padding:0;margin:0;} . ...
- VUE实现前台图片 标注(添加矩形框)、放大、缩小、拖拽 -----个人记录
VUE实现前台图片 标注(添加矩形框).放大.缩小.拖拽 需求:实现图片上自定义多个矩形选框,选框可移动缩放拖动,图片可以放大缩小.拖拽 ,选框内填充标注文字. 框内填充文字基本都会,不多赘述,后期可 ...
- unity3D如何实现2D sprite,3D物品和UI图片的拖拽效果
[Unity学习笔记] (一)如何实现2d sprite和3D物品的拖拽效果 1.调节camera >- Projection到Orthographic模式 Unity camera proje ...
- vue 图片宫格_vue 如何拿到后台传回的富文本中的img,进行9宫格排列展示以及相关处理...
描述: res.data.list 返回的数组, 数组中的每个对象有一个 content,就是传回来的富文本的内容,要拿到这里面的所有的img,进行9宫格排列处理: 1.let img = this. ...
- VUE实现前台图片 标注(添加矩形框)、放大、缩小、拖拽
需求:实现图片上自定义多个矩形选框,选框可移动缩放拖动,图片可以放大缩小.拖拽 ,选框内填充标注文字. 框内填充文字基本都会,不多赘述,后期可添加选框移除功能(思路右击选框弹出选项删除,获取当前点击选 ...
- 朋友圈9宫格留白_九宫格招聘拼图图片
九宫格图片制作软件是朋友圈火热的手机九宫格图片制作软件,支持手机九宫格图片一键制作.图片照片拼接.朋友圈九宫格图片... 拼图小工具在文章底部哦 直接拉到文章底部即可使用小程序 ↓↓↓↓↓ 我们都知道 ...
- MFC中listctrl图片拖拽效果
CEffectList继承基类clistctrl 程序运行效果如下,使用的VS2013 要注意的地方,假如要将控件拖出窗口以外的地方,需要修改拥有拖拽窗口的属性:m_pDragImageList-&g ...
- js实现图片拖拽效果
没拖拽之前 <!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8 ...
最新文章
- PHP文件上传和文件操作案例
- (JavaWeb)Filter过滤器
- 搭建K8s集群(kubeadm方式)-部署master节点
- 计算机毕设分词,毕业设计(论文)+计算机科学与技术+中文分词方法研究与实现论文全文.doc...
- 编写高质量代码的十个秘诀(转)
- Windows Live Writer
- 基于VUE2.0的分页插件
- android java静态库,Android NDK开发相关知识集合
- 小白程序员的成长之路《时间管理大师》
- 去除 AutoCAD 2013 x64 教育版打印戳记
- 两个ROS系统进行通信(通过路由器,可上网)
- python将.tif格式图批量转化为.jpg格式图
- windows 开机自启动cmd文件
- 修改apk图标及名字
- DHCP实现跨网段自动分配IP地址
- 但愿人长久,千里共婵娟---众智云
- 解决pytorch官网下载慢ubuntu16.04+anaconda3(python3.6)+pytorch0.4.1+cuda9.0+cudnn7.1安装指南
- 安装QQ的时候,页面显示创建文件夹失败,无法正常安装,请尝试选择新的安装目录
- Python从入门到精通--课程目录
- 产品读书《怪诞行为学》
热门文章
- python编程常用英语单词_Python必备常用英语词汇1(吐血整理)
- 英语语法word检查器Error: Grammarly add-in has failed to load
- 【cuda】cuda与OpenGL互操作
- 基于单片机的录音笔电路方案设计(毕业设计资料)
- 详解MySQL information_schema数据库常用的表信息以及各表对应的字段信息;以及如何登录mysql和创建视图
- 贪吃蛇代码java_贪吃蛇 java代码
- 路由选择顺序详解-最长掩码匹配/路由协议优先级/开销
- Oracle TRIM函数
- 再别康桥 --徐志摩
- 带赖子的麻将胡牌算法Java_带赖子的超高效麻将、跑胡子胡牌算法

