博客园博客排版(js样式实例)
昨天在博客园中看到一位大神发的博客园样式排版博客,我一看。妈呀,太漂亮了,二话不说赶快学起,昨天我花了一天的时间,终于把我的博客也弄得有一丢丢像样了,有好东西,当然要分享给各位;
大神的链接:https://www.cnblogs.com/hafiz/p/9276689.html,里面讲的很细很细,每一个功能的讲解都有。
大家如果想仔细研究每一个功能的实现就看一下大神的博客,想省事就看我的,简单,快捷,省事。当然我在他的基础上加了一些功能 如:背景音乐,背景图片,电子时间,鼠标点击特效等等效果图如下:大家也可以访问我博客主页查看

博客排版
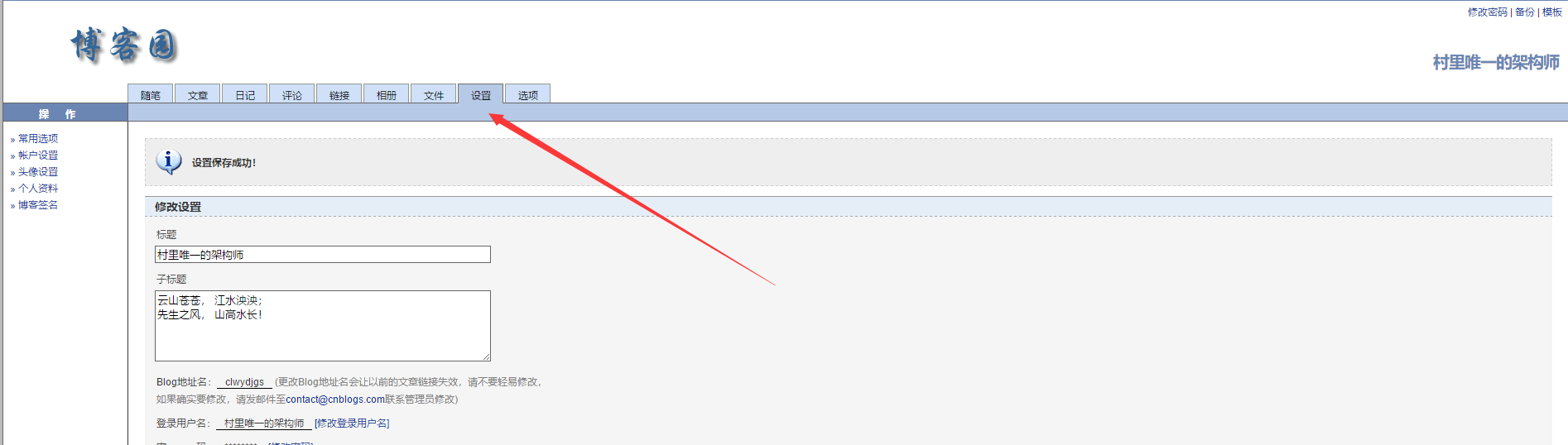
1.找到你博客的设置,位置如图

2.首先你得申请一下你博客园的js权限;
不申请,你们的js代码是没有用的,申请成功是这个样子的

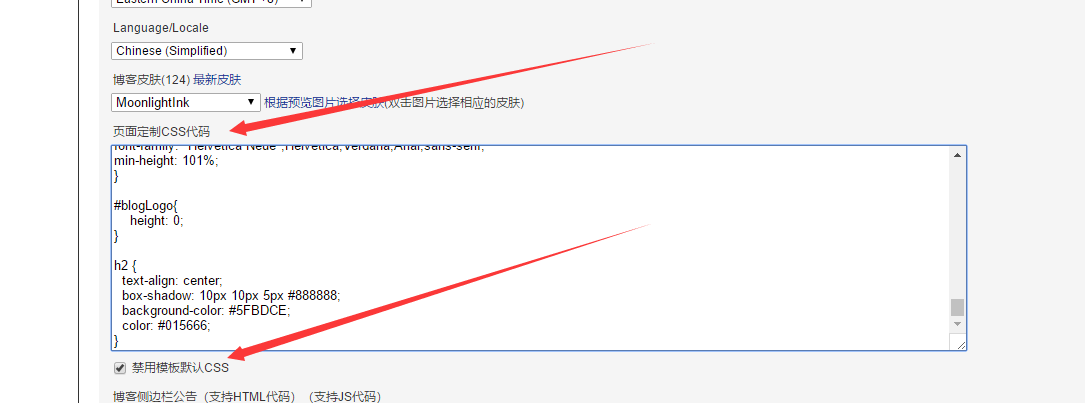
3.找到页面定制CSS代码区域,勾选禁用默认CSS;

4.在里面粘贴下面代码css代码;


@font-face {font-family: 'FontAwesome';font-style: normal;font-weight: normal;src: url("http://blog.zhaishidan.cn/css/font/fontawesome-webfont.eot?#iefix") format('embedded-opentype'), url("http://blog.zhaishidan.cn/css/font/fontawesome-webfont.woff") format('woff'), url("http://blog.zhaishidan.cn/css/font/fontawesome-webfont.ttf") format('truetype'), url("http://blog.zhaishidan.cn/css/font/fontawesome-webfont.svg#FontAwesomeRegular") format('svg'); }*{margin:0;padding:0; } body {background: #eee;color: #444;font-family: "Lucida Grande", "Lucida Sans Unicode", Helvetica, Arial, Verdana, sans-serif;font-size: 14px;text-shadow: 0 01px transparent;color:#505050; } @media screen and (max-width: 1260px) {body {margin: 0px;} } @media screen and (max-width: 600px) {body {font-size: 13px;} } h1,h2,h3,h4,h5,h6 {font-family: "Lucida Grande", "Lucida Sans Unicode", Helvetica, Arial, Verdana, sans-serif; } h1 {font-size: 1.8em; } h2 {font-size: 1.5em; } h3 {font-size: 1.3em; } a {text-decoration: none;color: #258fb8; } a:hover {text-decoration: underline; } #home{margin:0auto;width:85%;background-color: #fff;padding: 30px;margin-top: 50px;margin-bottom: 50px;box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);border-radius: 20px; } #tbCommentBody {width:100%;} #blogTitle {width:23%;margin-top: -10px;text-align: center;} .alignright {float: right;} #header, #main, #footer {width:100%;margin: 0auto;} @media screen and (max-width: 1260px) {#main {width:95%;} } #mainContent {width:75%;float: left;margin-left: 10px; } @media screen and (max-width: 1260px) {#main-col {width:100%;margin-right: -300px;} } @media screen and (max-width: 900px) {#main-col {margin-right: 0;float: none;} } @media screen and (max-width: 1260px) {#wrapper {margin-right: 300px;} } @media screen and (max-width: 900px) {#wrapper {margin-right: 0;} } #header {text-shadow: 0 01px #fff;margin: 20px auto 30px;position: relative;height: 60px;color: #999; } #header a {color: #999; } #header a:hover {color: #258fb8;text-decoration: none; } #header h1 {font-weight: normal;font-size: 30px; } #header h2 {font-weight: normal;font-size: 0.9em;margin-top: 10px;margin-left: 30px; } #header #navigator {font-family: "Lato", Helvetica Neue, Helvetica, Arial, sans-serif;width:100%;font-size: 16px;border-bottom: 1px solid #ededed;border-top: 1px solid #ededed;height: 50px;line-height: 50px;clear: both;margin-top: 25px; } #header #navigator ul {list-style: none; } #header #navigator ul li {float: left;width:10%;text-align: center;margin-right: 15px; } #header .blogStats {float: right;font-size: 13px; } .topicListFooter {margin-top:30px;margin-bottom: 30px;margin-right: 0 !important; } .topicListFooter a {display: inline!important;padding: 10px 20px;background: #ddd;color: #999;font-family: "Lato", Helvetica Neue, Helvetica, Arial, sans-serif;text-shadow: 0 01px #fff;border-radius: 5px; } .topicListFooter a:hover {background: #258fb8;color: #fff;text-decoration: none;text-shadow: none; } .topicListFooter .prev:before {content:'\f053';padding-right: 10px;font-family: FontAwesome; } .topicListFooter .next:after {content:'\f054';padding-left: 10px;font-family: FontAwesome; } article {-webkit-box-shadow: 1px 2px 3px #ddd;box-shadow: 1px 2px 3px #ddd;background: #fff; } article.page {padding-left: 20px; } article.page .icon {display: none; } .postIcon:before {content:'\f016'; } article.photo .icon:before {content:'\f030'; } article.link .icon:before {content:'\f0c1'; } article.link .title a:after {content:'\f08e';color: #999;font: 12px FontAwesome;padding-left: 10px;vertical-align: super; }/******************************************以下自定义样式***********************************************/#MySignature{ border-top: 2px solid #ccc;padding-top: 20px; } .pager{border-bottom: 1px dashed #ddd;padding-bottom: 30px;margin-bottom: -10px; } #blog-calendar{width:0px;height:0px;display: none!important; } #TopViewPostsBlock ul li{white-space: nowrap;overflow: hidden;text-overflow: ellipsis;width:100%;display: inline-block;height: 30px;line-height: 30px; } .day .dayTitle{display: none!important; }/*去掉广告*/#ad_t2,#opt_under_post,.c_ad_block,#under_post_news,#under_post_kb{display: none!important; }/******************************************以上自定义样式***********************************************/.postTitle, .entrylistPosttitle {font-family: "Lato", Helvetica Neue, Helvetica, Arial, sans-serif;font-size: 1.8em;padding: 20px 20px 15px 0px;background: #fff;border-radius: 10px 10px 0px 0px;white-space: nowrap;overflow: hidden;text-overflow: ellipsis; } .entrylistPostSummary, .postCon, .postBody {padding:020px 15px 0px;-webkit-box-shadow: 1px 2px 3px #ddd;box-shadow: 0 2px 0#ddd;background: #fff;position: relative; } .postDesc, .entrylistItemPostDesc {padding: 0px 20px 15px 0px;color: #999;font-size: 0.9em;line-height: 16px;position: relative;min-height: 16px;background: #fff;border-bottom: 1px dashed #ccc; }/*去掉博客园自带日历控件*/#blog-calendar {display: none; } @media screen and (max-width: 600px) {.postCon {padding-left: 0px;} } .postIcon {height: 0px;margin-right: 25px;position: relative;top: 25px;left: 25px;color: #258fb8; } @media screen and (max-width: 600px) {article header .icon {display: none;} } .postIcon:before {position: absolute;font: 32px FontAwesome;top:0;left:0;width: 32px;text-align: center; } article header time {color: #999;font:0.9em "Lato", Helvetica Neue, Helvetica, Arial, sans-serif;margin-bottom: 5px;display: block;line-height: 1; } article header .title {font-weight: normal; } article header .title a {color: #444; } article header .title a:hover {color: #258fb8;text-decoration: none; } #cnblogs_post_body {text-align: justify;line-height: 1.6; } #cnblogs_post_body p, #cnblogs_post_body blockquote, #cnblogs_post_body ul, #cnblogs_post_body ol, #cnblogs_post_body dl, #cnblogs_post_body table, #cnblogs_post_body iframe, #cnblogs_post_body h3, #cnblogs_post_body h4, #cnblogs_post_body h5, #cnblogs_post_body h6, #cnblogs_post_body .video-container {margin-top: 15px; } #cnblogs_post_body blockquote {border-top: 1px solid #ddd;border-bottom: 1px solid #ddd;font-style: italic;font-family: "Georgia", serif;font-size: 1.2em;padding:030px 15px; } #cnblogs_post_body blockquote footer {border-top: none;font-size: 0.8em;line-height: 1;margin: 20px0 0;padding-top: 0; } #cnblogs_post_body blockquote footer cite:before {content:'—';color: #ccc;padding:0 0.5em; } #cnblogs_post_body code, #cnblogs_post_body pre {font-family: Monaco, Menlo, Consolas, Courier New, monospace; } #cnblogs_post_body code {background: #eee;color: #666;padding:05px;margin:02px;font-size: 0.9em;border: 1px solid #ddd;-webkit-border-radius: 3px;border-radius: 3px; } #cnblogs_post_body pre {background: #eee;overflow: auto;padding: 7px 15px;-webkit-border-radius: 2px;border-radius: 2px; } #cnblogs_post_body pre code {background: none;padding:0;margin:0;border: none;-webkit-border-radius: 0;border-radius: 0; } #cnblogs_post_body ul ul, #cnblogs_post_body ol ul, #cnblogs_post_body dl ul, #cnblogs_post_body ul ol, #cnblogs_post_body ol ol, #cnblogs_post_body dl ol, #cnblogs_post_body ul dl, #cnblogs_post_body ol dl, #cnblogs_post_body dl dl {margin-top: 0; } #cnblogs_post_body h1, #cnblogs_post_body h2 {font-weight: bold;border-bottom: 1px solid #ddd;padding-bottom: 10px;margin-top: 20px; } #cnblogs_post_body h3, #cnblogs_post_body h4, #cnblogs_post_body h5, #cnblogs_post_body h6 {font-weight: normal;background: #eee;border-radius: 6px;color: Red;font-family: "微软雅黑" , "宋体" , "黑体",Arial;min-height: 25px;line-height: 25px;margin: 18px 5px!important;padding: 8px;opacity:0.8;border: 1px dashed #aaa; } #cnblogs_post_body h4 {padding-left:20px !important;color:Green!important; } .postBody img, .entrylistPostSummary img, .postCon img, .postBody video {max-width: 100%;height: auto;border: none; } #cnblogs_post_body iframe {border: none; } #cnblogs_post_body .caption {display: block;margin-top: 5px;color: #999;position: relative;font-size: 0.9em;padding-left: 25px; } #cnblogs_post_body .caption:before {content:'\f040';position: absolute;font:1.3em FontAwesome;position: absolute;left:0;top: 3px; } #cnblogs_post_body .video-container {position: relative;padding-bottom: 56.25%;padding-top: 30px;height:0;overflow: hidden; } #cnblogs_post_body .video-container iframe, #cnblogs_post_body .video-container object, #cnblogs_post_body .video-container embed {position: absolute;top:0;left:0;width:100%;height:100%;margin-top: 0; } #cnblogs_post_body .pullquote {float: right;border: none;padding:0;margin: 1em0 0.5em 1.5em;text-align: left;width:45%;font-size: 1.5em; } #blog-comments-placeholder, #comment_form {padding: 20px;background: #fff;-webkit-box-shadow: 1px 10px 10px #ddd;box-shadow: 10px 10px 10px #ddd;margin-bottom: 50px;border: 1px solid #ccc;padding-top:0; } .feedback_area_title {margin-bottom: 15px;font-size: 1.8em; } .feedbackItem {border-bottom: 1px dashed #CCC;margin-bottom: 10px;padding: 5px; } .color_shine {background: rgb(226, 242, 255); } .feedbackItem:hover {-webkit-animation-name: color_shine;-webkit-animation-duration: 2s;-webkit-animation-iteration-count: infinite; } #comment_form .title {font-weight: normal;margin-bottom: 15px; } #ad_under_post_holder {display: none; } .entrylistTitle {color: #999;font-weight: normal;margin-bottom: 30px;text-shadow: 0 01px #fff; } .entrylistTitle:before {font-family: FontAwesome;content:'\f07b';padding-right: 15px; } .archive {-webkit-box-shadow: 1px 2px 3px #ddd;box-shadow: 1px 2px 3px #ddd;border-bottom: 1px solid #ddd;margin-bottom: 50px; } .archive article {-webkit-box-shadow: none;box-shadow: none; } .archive article .post-content {margin-bottom: 0; } #sideBar{width:22%;line-height: 1.8em;float: right; } @media screen and (max-width: 900px) {#sideBar {float: none;width:100%;} } .catListLink, .catListMyTeams, .catListComment, .catListFeedback {display: none; } .search, .newsItem, .catListPostCategory, .catListPostArchive, .catListTag, .catListView, .catListBlogRank {background: #fff;-webkit-box-shadow: 1px 2px 3px #ddd;box-shadow: 10px 10px 10px #ddd;margin-bottom: 30px;word-wrap: break-word;border-radius: 10px;margin-top: 10px;border: 1px solid #ddd; } #blog-sidecolumn h3, .newsItem h3 {padding: 15px 20px;font-size: 1em;border-bottom: 1px solid #ddd;font-weight: normal; } #blog-sidecolumn ul, .newsItem #blog-news {font-size: 0.9em;padding: 15px 20px; } #blog-sidecolumn ul, #blog-sidecolumn ol, #blog-sidecolumn dl {list-style: none; } #blog-sidecolumn ul ul, #blog-sidecolumn ol ul, #blog-sidecolumn dl ul, #blog-sidecolumn ul ol, #blog-sidecolumn ol ol, #blog-sidecolumn dl ol, #blog-sidecolumn ul dl, #blog-sidecolumn ol dl, #blog-sidecolumn dl dl {list-style: disc;margin-left: 20px; } #q {background: #fff;font-family: "Lato", Helvetica Neue, Helvetica, Arial, sans-serif;font-style: italic;font-size: 1em;padding: 10px 15px;border: 1px solid #ddd;width:100%;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box;color: #999;height:100%; } #q:focus {color: #444; }/*隐藏搜索框中的无用组件*/.mySearch {display: none; }#sideBar .tag small {margin-left: 15px;color: #999; } #sideBar .tag small:before {content:'('; } #sideBar .tag small:after {content:')'; } #sideBar .twitter li {border-bottom: 1px solid #ddd;padding: 15px 20px;font-size: 0.9em; } #sideBar .twitter li:last-of-type {border-bottom: none; } #sideBar .twitter small {display: block;margin-top: 10px;color: #999;line-height: 1; } #sideBar .tagcloud .entry {padding-right: 5px; } #sideBar .tagcloud a {margin-right: 10px;display: inline-block; } #footer {color: #999;margin-bottom: 50px;font:0.9em/1.6 "Lato", Helvetica Neue, Helvetica, Arial, sans-serif;text-shadow: 0 01px #fff;text-align:center;margin: 30px 0px 50px; } .entry .gist {background: #eee;border: 1px solid #ddd;margin-top: 15px;padding: 7px 15px;-webkit-border-radius: 2px;border-radius: 2px;text-shadow: 0 01px #fff;line-height: 1.6;overflow: auto;color: #666; } .entry .gist .gist-file {border: none;font-family: inherit;margin:0;font-size: 0.9em; } .entry .gist .gist-file .gist-data {background: none;border-bottom: none; } .entry .gist .gist-file .gist-data pre {padding:0 !important;font-family: Monaco, Menlo, Consolas, Courier New, monospace; } .entry .gist .gist-file .gist-meta {background: none;color: #999;margin-top: 5px;padding:0;text-shadow: 0 01px #fff;font-size: 100%; } .entry .gist .gist-file .gist-meta a {color: #258fb8; } .entry .gist .gist-file .gist-meta a:visited {color: #258fb8; } figure.highlight {background: #eee;border: 1px solid #ddd;margin-top: 15px;padding: 7px 15px;-webkit-border-radius: 2px;border-radius: 2px;text-shadow: 0 01px #fff;line-height: 1.6;overflow: auto;position: relative;font-size: 0.9em; } figure.highlight figcaption {color: #999;margin-bottom: 5px;text-shadow: 0 01px #fff; } figure.highlight figcaption a {position: absolute;right: 15px; } figure.highlight pre {border: none;padding:0;margin:0; } figure.highlight table {margin-top: 0;border-spacing: 0; } figure.highlight .gutter {color: #999;padding: 7px 10px 7px 5px!important;border-right: 1px solid #ddd;text-align: right; } figure.highlight .code {padding: 7px 7px 7px 10px!important;border-left: 1px solid #fff;color: #666; } pre .comment, pre .template_comment, pre .diff .header, pre .doctype, pre .pi, pre .lisp .string, pre .javadoc {color: #93a1a1;font-style: italic; } pre .keyword, pre .winutils, pre .method, pre .addition, pre .css .tag, pre .request, pre .status, pre .nginx .title {color: #859900; } pre .number, pre .command, pre .string, pre .tag .value, pre .phpdoc, pre .tex .formula, pre .regexp, pre .hexcolor {color: #2aa198; } pre .title, pre .localvars, pre .chunk, pre .decorator, pre .built_in, pre .identifier, pre .vhdl, pre .literal, pre .id {color: #268bd2; } pre .attribute, pre .variable, pre .lisp .body, pre .smalltalk .number, pre .constant, pre .class.title, pre .parent, pre .haskell .type {color: #b58900; } pre .preprocessor, pre .preprocessor .keyword, pre .shebang, pre .symbol, pre .symbol .string, pre .diff .change, pre .special, pre .attr_selector, pre .important, pre .subst, pre .cdata, pre .clojure .title {color: #cb4b16; } pre .deletion {color: #dc322f; } .feedbackManage {width: 160px;position: absolute;right:0;text-align: right; } .cnblogs_code_toolbar {display: none; } #cnblogs_post_body {overflow: hidden; } #cnblogs_post_body ol {padding-left: 40px; } #cnblogs_post_body ul {margin-left: 35px; } .fixedReadRank {position: fixed;top: 20px;width: 270px; } .fixedRecRank {position: fixed;top: 360px;width: 270px; } figure.highlight {margin-top: 0;padding:0; } figure table {width:100%;margin:0 !important; } #cnblogs_post_body pre {padding:0; } #cnblogs_post_body th, #cnblogs_post_body td {padding:0; } .cnblogs_code pre {padding: 7px 15px!important;background: #f5f5f5;border:0;margin-top: 0; } .cnblogs_code th {border: 1px solid silver;padding: 3px; } .cnblogs_code {padding:0; }/*评论标题*/.feedback_area_title {padding:10px;font-size:24px;font-weight:bold;color:#aaa;border-bottom:1px dashed #ccc; } .feedbackListSubtitle {font-size:12px;color:#888; } .feedbackListSubtitle a {color:#888; } .comment_quote {background: #eee;padding: 15px;border: 1px dashed #aaa;border-radius: 5px; } #commentform_title {color:#aaa;background-image:none;background-repeat:no-repeat;margin-bottom:10px;padding:10px 20px 10px 10px;font-size:24px;font-weight:bold;border-bottom:1px dashed #ccc; }/*评论框*/#comment_form {margin:10px0;padding:25px;border-radius: 10px;height: 343px;overflow: hidden; } .commentform {margin:10px0;padding:10px 20px;background:#fff; }/*评论输入域*/#tbCommentBody {font-family:'MIcrosoft Yahei';margin-top:10px;background:white;color:#333;border:2px solid #fff;box-shadow:inset 0 08px #aaa;height:120px;font-size:14px;min-height:120px;border-radius: 10px; }/*评论条目*/.feedbackItem {font-size:14px;line-height:24px;margin:10px0;padding:20px;padding-top:5px; } .feedbackListSubtitle {font-weight:normal; }/*green_channel*/#green_channel {text:align:right;padding-left:0px;font-weight:normal;font-size:13px;width:100%;border:1px dashed #ccc;color:#fff;border-radius:4px;margin:5px auto; } @media screen and (max-width: 768px) {body {font-size: 13px;}#main{padding:0px!important;}#mainContent{width:96%;float: left;margin: 0px2%;}#sideBar {display: none;}#blogTitle {width:100%;float:none;margin: 20px auto0 !important;}#header {height:auto!important;margin: 20px auto 5px;}#header #navigator {width:100%;text-align: center;float:none;}#header #navigator ul {width:100%;margin-left: 6%;}#header #navigator ul li {float: left;width:25%;text-align: center;margin-right:0px;}.postTitle, .entrylistPosttitle {font-size:14px;padding: 20px 20px 15px 0px;}.postDesc, .entrylistItemPostDesc {padding: 0px 20px 15px 0px;}#green_channel {padding:0px!important;}#blog_stats {display: none;} } #blog-news label {box-shadow:5px 5px 5px #cccccc;text-shadow:5px 5px 5px #cccccc;border-radius:5px; } div.commentform textarea.comment_textarea {padding: 10px; } #tbCommentBody{width:98%; } #cnblogs_post_body h3:hover {color: green;font-size: large;font-weight: bold; }/*文章title自定义带动画样式*/.postTitle {font-family: "Lato", Helvetica Neue, Helvetica, Arial, sans-serif;clear: both;background-color: #FBF9F9;margin-bottom: 8px;padding-top: 5px;padding-bottom: 5px;margin-top: 20px;border-left: 3px solid #21759b;padding-left: 20px;font-size: 20px;border-radius:0px; } .postTitle a:hover {text-decoration: none;margin-left: 20px;color: #E00000; } .postTitle a:link, .postTitle a:visited, .postTitle a:active {transition: all0.4s linear 0s; }/*scroll to top*/#scrollTop div{left:0;overflow:hidden;position:absolute;top:0;width:149px;margin:0;padding:0} #scrollTop .level-2{background:url(http://images2015.cnblogs.com/blog/894443/201707/894443-20170716165243785-2122236756.png) no-repeat scroll -149px 0 transparent; display:none;height:250px;opacity:0;z-index:1} #scrollTop .level-3{background:none repeat scroll0 0transparent;cursor:pointer;display:block;height:150px;z-index:2} #scrollTop{background:url(http://images2015.cnblogs.com/blog/894443/201707/894443-20170716165243785-2122236756.png) no-repeat scroll 0 0 transparent;cursor:default;display:block;height:180px;overflow:hidden;position:fixed;right:60px;top:70%;width:149px;z-index:11;margin:-125px 0 0;padding:0}/*好看的滚动条*/::-webkit-scrollbar{width:10px!important;height:10px!important;-webkit-appearance:none; } ::-webkit-scrollbar-thumb{height:5px;border:1px solid transparent;border-top:none;border-bottom:none;-webkit-border-radius:6px;background-color:rgba(0,0,0,.3);background-clip:padding-box; }#div_digg{padding: 5px;border-radius: 5px;position: fixed;left:0;bottom: 80px;width:80px;z-index:100; } .diggit{background: url(http://images2017.cnblogs.com/blog/894443/201709/894443-20170920105433618-867225449.png) no-repeat; width: 60px;height: 60px; } #div_digg .diggnum{position: absolute;bottom:-20px;left: 6px;background: #D0D0D0;padding: 2px0;display: block;color: #555;font-size: 12px;text-align: center;width: 60px;-moz-border-radius: 4px;-webkit-border-radius: 4px;font-weight: bold; }/*删除反对按钮,有点邪恶了*/.buryit{display: none; }img {border:0;height: 146px;width: inherit;max-width: 80%; }body { color: #000; background: url(https://files.cnblogs.com/files/clwydjgs/u%3D3285165615%2C2041443182%26fm%3D27%26gp%3D0.bmp ) fixed; background-size: 100%; background-repeat: no-repeat; font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif; min-height: 101%; }#blogLogo{height:0; }h2 {text-align: center;box-shadow: 10px 10px 5px #888888;background-color: #5FBDCE;color: #015666; }
View Code
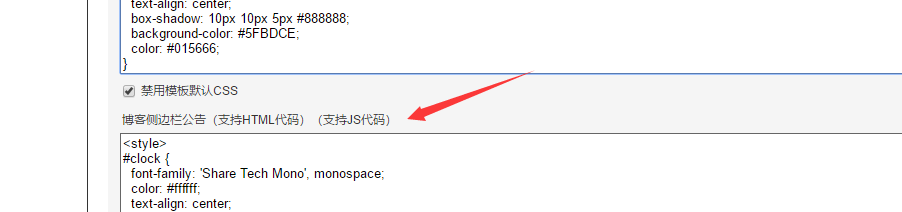
5.找到‘’博客侧边栏公告(支持HTML代码)(支持JS代码)‘’,在里面加入如下代码;


<style>#clock {font-family: 'Share Tech Mono', monospace;color: #ffffff;text-align: center;position: absolute;left:83%;top:45%%;margin-top: 70px;max-width: 80%;-webkit-transform: translate(-50%, -50%);transform: translate(-50%, -50%);color: #25a9da;text-shadow: 0 0 20px #0aafe6, 0 0 20px rgba(10, 175, 230, 0); } #clock .time {letter-spacing: 0.05em;font-size: 45px;padding: 5px0; } #clock .date {letter-spacing: 0.1em;font-size: 24px; } #clock .text {letter-spacing: 0.1em;font-size: 12px;padding: 20px0 0; } #waifu{left:85%; }</style> <script type="text/javascript" src="https://blog-static.cnblogs.com/files/clwydjgs/vue.min.js"></script> <script>var clock= newVue({el:'#clock',data: {time:'',date:''} });var week= ['星期天', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六']; var timerID= setInterval(updateTime, 1000); updateTime(); function updateTime() {var cd= newDate();clock.time= zeroPadding(cd.getHours(), 2) + ':' + zeroPadding(cd.getMinutes(), 2) + ':' + zeroPadding(cd.getSeconds(), 2);clock.date= zeroPadding(cd.getFullYear(), 4) + '-' + zeroPadding(cd.getMonth()+1, 2) + '-' + zeroPadding(cd.getDate(), 2) + ' ' +week[cd.getDay()]; };function zeroPadding(num, digit) {var zero= '';for(var i = 0; i < digit; i++) {zero+= '0';}return (zero + num).slice(-digit); }</script><div style="border-top: 1px dashed #ccc;padding: 5px;border-bottom: 1px dashed #ccc;height: 120px;"> <div id="clock"><p class="date">{{ date }}</p><p class="time">{{ time }}</p> </div> </div><embed src="//music.163.com/style/swf/widget.swf?sid=2307767639&type=0&auto=1&width=310&height=90" width="330" height="110" allowNetworking="all"></embed><a href="https://www.cnblogs.com/clwydjgs/"> <img src="https://files.cnblogs.com/files/clwydjgs/touxiang.bmp"> </a><link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/clwydjgs/waifu.css"/> <link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/clwydjgs/waifu.css"/> <link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/yjlblog/flat-ui.min.css"/><div class="waifu" id="waifu"><div class="waifu-tips" style="opacity: 1;"></div><canvas id="live2d" width="280" height="250" class="live2d"></canvas><div class="waifu-tool"><span class="fui-home"></span><span class="fui-chat"></span><span class="fui-eye"></span><span class="fui-user"></span><span class="fui-photo"></span><span class="fui-info-circle"></span><span class="fui-cross"></span></div></div><script src="https://blog-static.cnblogs.com/files/clwydjgs/live2d.js"></script><script src="https://blog-static.cnblogs.com/files/clwydjgs/waifu-tips.js"></script><script type="text/javascript">initModel()</script>
View Code
6.找到“页首Html代码”,加入下面的代码


<script src="http://static.tctip.com/tctip-1.0.0.min.js"></script><script> newtctip({top:'20%',button: {id:9,type:'dashang',},list: [{type:'alipay',qrImg:'https://files.cnblogs.com/files/clwydjgs/zhifubao.bmp'}, {type:'wechat',qrImg:'https://files.cnblogs.com/files/clwydjgs/weixin.bmp'}]}).init()</script><link type="text/css" rel="stylesheet" href="https://files.cnblogs.com/files/hafiz/feedback.css"><script type="text/javascript">(function(window, document, undefined) {var hearts=[];window.requestAnimationFrame=(function() {return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame ||function(callback) {setTimeout(callback,1000 / 60);}})();init();function init() {css(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: absolute;}.heart:after{top: -5px;}.heart:before{left: -5px;}");attachEvent();gameloop();}function gameloop() {for (var i = 0; i < hearts.length; i++) {if (hearts[i].alpha <= 0) {document.body.removeChild(hearts[i].el);hearts.splice(i,1);continue;}hearts[i].y--;hearts[i].scale+= 0.004;hearts[i].alpha-= 0.013;hearts[i].el.style.cssText= "left:" + hearts[i].x + "px;top:" + hearts[i].y + "px;opacity:" + hearts[i].alpha + ";transform:scale(" + hearts[i].scale + "," + hearts[i].scale + ") rotate(45deg);background:" +hearts[i].color;}requestAnimationFrame(gameloop);}function attachEvent() {var old= typeof window.onclick === "function" &&window.onclick;window.onclick=function(event) {old&&old();createHeart(event);}}function createHeart(event) {var d= document.createElement("div");d.className= "heart";hearts.push({el: d,x: event.clientX- 5,y: event.clientY- 5,scale:1,alpha:1,color: randomColor()});document.body.appendChild(d);}function css(css) {var style= document.createElement("style");style.type= "text/css";try{style.appendChild(document.createTextNode(css));}catch(ex) {style.styleSheet.cssText=css;}document.getElementsByTagName('head')[0].appendChild(style);}function randomColor() {return "rgb(" + (~~ (Math.random() * 255)) + "," + (~~ (Math.random() * 255)) + "," + (~~ (Math.random() * 255)) + ")";} })(window, document);</script>1 <link href="http://files.cnblogs.com/files/clwydjgs/cnblog-scroller.css" type="text/css" rel="stylesheet"> 2 <script src="http://files.cnblogs.com/files/clwydjgs/scrollspy.js" type="text/javascript"></script> 3 <script src="http://files.cnblogs.com/files/clwydjgs/stickUp.min.js" type="text/javascript"></script> 4 <script src="http://files.cnblogs.com/files/clwydjgs/cnblog-scroller.js" type="text/javascript"></script>
View Code
7.找到“页脚Html代码”,加入下面的代码


<script type="text/javascript">$(function(){$('#blogTitle h1').addClass('bounceInLeft animated');$('#blogTitle h2').addClass('bounceInRight animated');//删除反对按钮$('.buryit').remove();initCommentData(); }); function initCommentData() {$('.feedbackItem').each(function() {var text= $(this).find('.feedbackListSubtitle .layer').text();//将楼层信息放到data里面//$(this).find('.blog_comment_body').attr('data-louceng', text.replace(/^#/g, ''));if($(this).find('.feedbackListSubtitle .louzhu').length>0) $(this).addClass('myself');var avatar= $(this).find('> .feedbackCon > span').html() || 'http://pic.cnitblog.com/face/sample_face.gif';$(this).find('> .feedbackCon > .blog_comment_body').append('<img class="user-avatar" src="'+avatar+'"/>')}); }$(document).ajaxComplete(function(event, xhr, settings) {//监听获取评论ajax事件if(settings.url.indexOf('/mvc/blog/GetComments.aspx') >= 0) {initCommentData();} });</script><script src="https://files.cnblogs.com/files/hafiz/jquery-migrate-1.2.1.js"></script><div id="scrollTop" style="display:none;"><div class="level-2"></div><div class="level-3"></div> </div> <script src="http://files.cnblogs.com/files/hafiz/scroll2top.js"></script> <script type="text/javascript">UI.global_search();var uvOptions={};//!important (function() {initScrollTop();})();</script>
View Code
8.点击保存,你的界面就将和我一样;
定制自己的界面
1.背景图片
在定制CSS代码区域,找到如下代码,将“https://files.cnblogs.com/files/clwydjgs/u%3D3285165615%2C2041443182%26fm%3D27%26gp%3D0.bmp”位置的代码更换为你想更改的“背景图片的地址”
body {
color: #000;
background: url(https://files.cnblogs.com/files/clwydjgs/u%3D3285165615%2C2041443182%26fm%3D27%26gp%3D0.bmp
) fixed;
background-size: 100%;
background-repeat: no-repeat;
font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif;
min-height: 101%;
}
2.更换背景音乐
a.
在“博客侧边栏公告(支持HTML代码)(支持JS代码)”中找到如下代码;
<embed src="//music.163.com/style/swf/widget.swf?sid=2307767639&type=0&auto=1&width=310&height=90" width="330" height="110" allowNetworking="all" hidden=ture></embed>b.
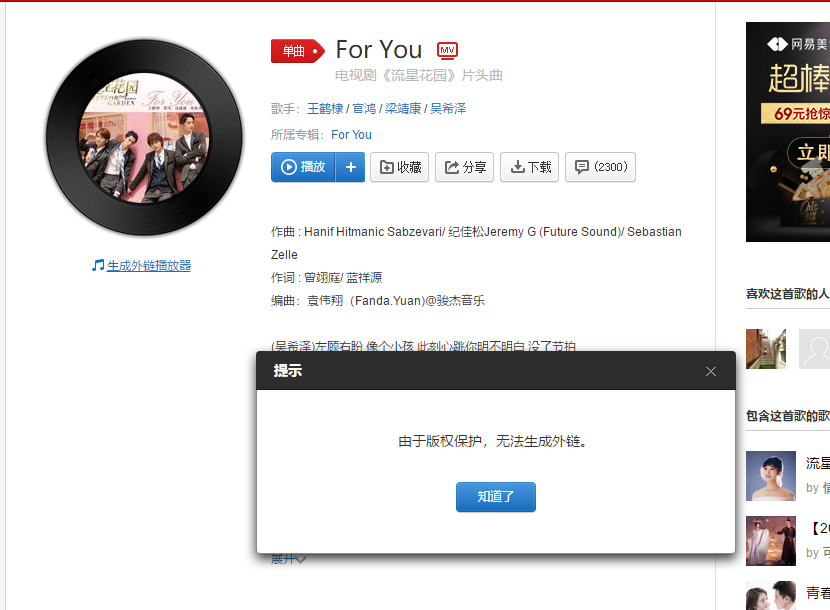
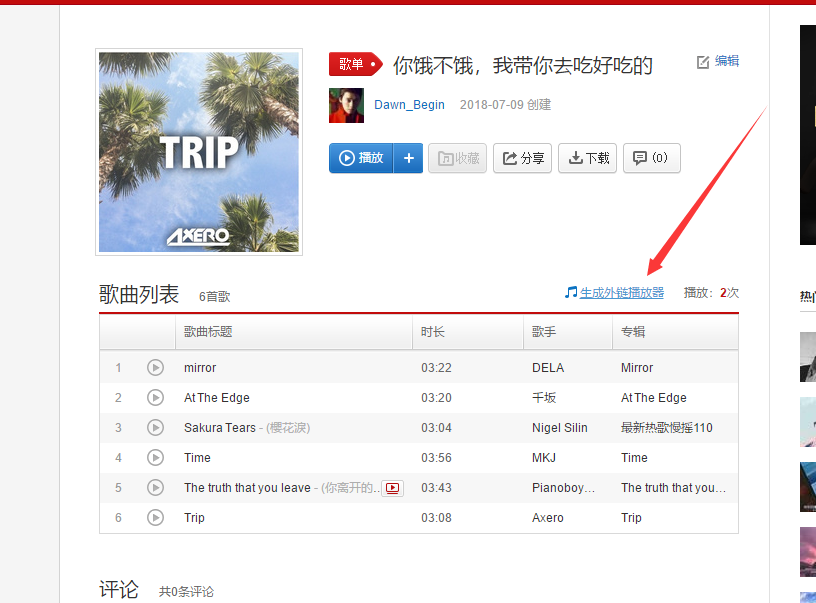
进入网易云官网,找到你想设置为背景音乐的音乐,点击"生成外链播放器",假如是下面的这样子,说明要收费

c.
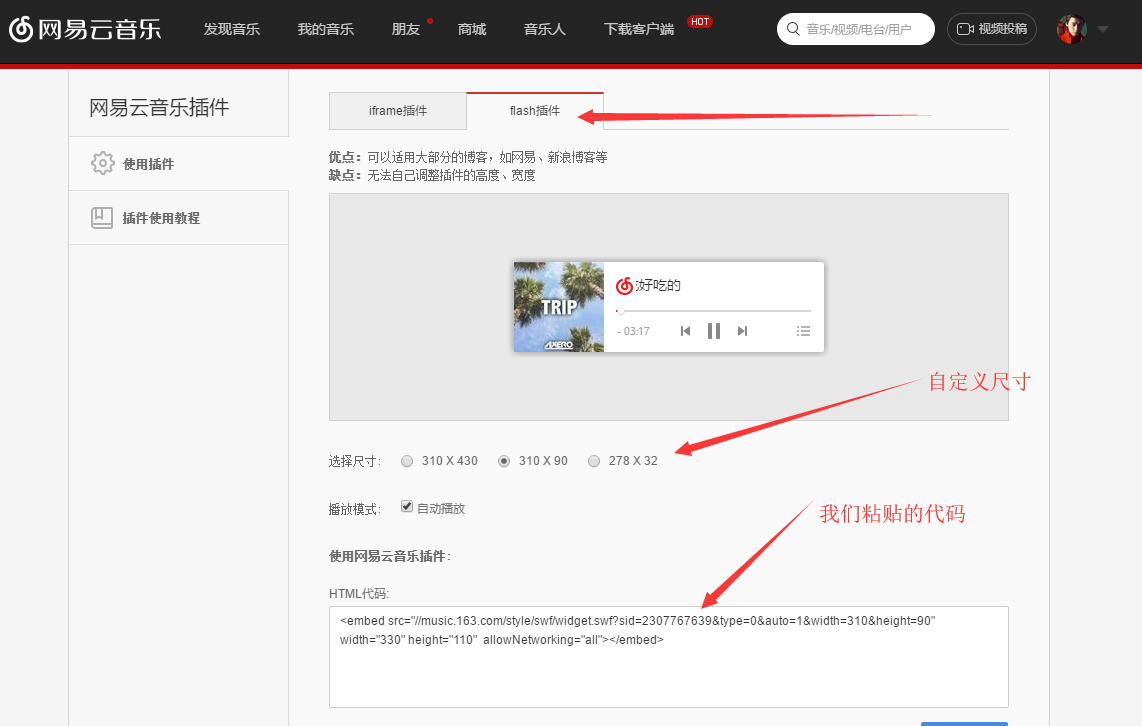
我们选择能够生成外链的歌曲,当然也可以选多首一起生成外链,就像这样

d.点击生成外链
我们选择flash插件的版本,粘贴HTML代码,替换我们找到的代码。大功告成。

9.15号以后,网易云音乐音乐也不予许设置外部链接。所以我又新弄了一个背景音乐如下:
<video width="330" height="54" controls><source src="https://music.163.com/song/media/outer/url?id=16607982.mp3" type="video/mp4">
</video>3.替换右侧头像
a.
在“博客侧边栏公告(支持HTML代码)(支持JS代码)”中找到如下代码;
<a href="https://www.cnblogs.com/clwydjgs/">
<img src="https://files.cnblogs.com/files/clwydjgs/touxiang.bmp">
</a>b.
将”https://files.cnblogs.com/files/clwydjgs/touxiang.bmp“替换成你头像的地址,将"https://www.cnblogs.com/clwydjgs/"替换为你点击头像想要链接的地址;
4.更换打赏里面的付款码
a.
在”页首Html代码“区域找到如下代码;
<script src="http://static.tctip.com/tctip-1.0.0.min.js"></script><script> newtctip({top:'20%',button: {id:9,type:'dashang',},list: [{type:'alipay',qrImg:'https://files.cnblogs.com/files/clwydjgs/zhifubao.bmp'}, {type:'wechat',qrImg:'https://files.cnblogs.com/files/clwydjgs/weixin.bmp'}]}).init()</script>b.
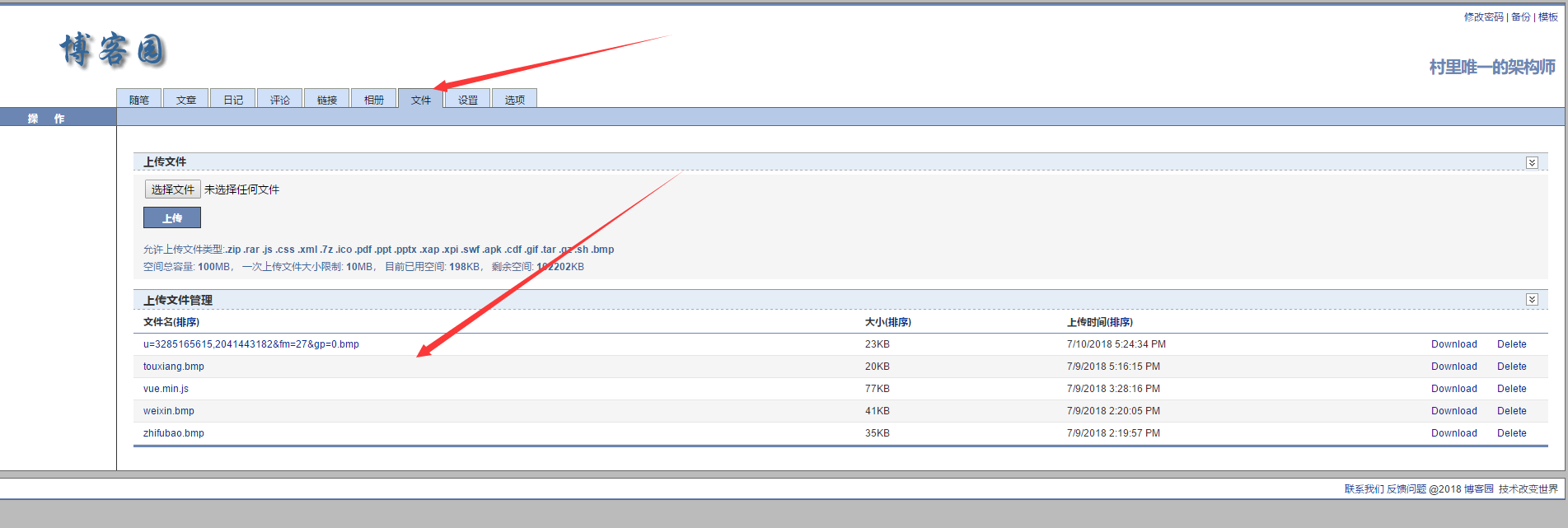
将自己的微信和支付宝的付款码,保存到网络上或者上传到文件中,如下(点击即可获取图片地址)
c.
将代码中的”https://files.cnblogs.com/files/clwydjgs/zhifubao.bmp“替换成你的支付宝付款码图片地址
将'https://files.cnblogs.com/files/clwydjgs/weixin.bmp'替换为你微信的付款码地址,大功告成
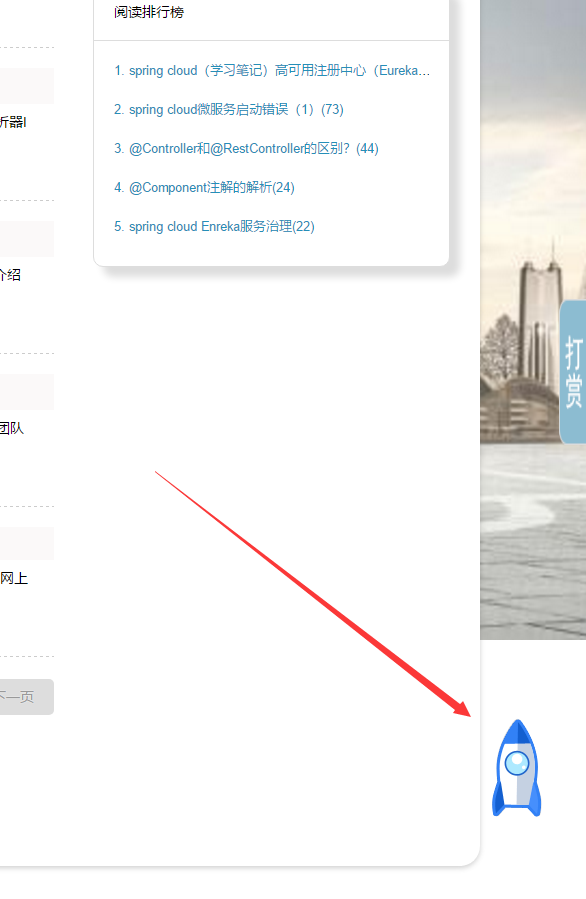
4.更换”置顶“图片

a.
在页面定制CSS代码区中找到如下CSS代码:
/*scroll to top*/#scrollTop div{left:0;overflow:hidden;position:absolute;top:0;width:149px;margin:0;padding:0}#scrollTop .level-2{background:url(http://images2015.cnblogs.com/blog/894443/201707/894443-20170716165243785-2122236756.png) no-repeat scroll -149px 0 transparent;
display:none;height:250px;opacity:0;z-index:1}#scrollTop .level-3{background:none repeat scroll0 0transparent;cursor:pointer;display:block;height:150px;z-index:2}#scrollTop{ background:url(http://images2015.cnblogs.com/blog/894443/201707/894443-20170716165243785-2122236756.png) no-repeat scroll 0 0 transparent;cursor:default;display:block;height:180px;overflow:hidden;position:fixed;right:0;top:90%;width:149px;z-index:11;margin:-125px 0 0;padding:0}b.
跟换“http://images2015.cnblogs.com/blog/894443/201707/894443-20170716165243785-2122236756.png”和“http://images2015.cnblogs.com/blog/894443/201707/894443-20170716165243785-2122236756.png”为你想替换的图片的新地址
5.鼠标点击特效
在页首去加入下面代码


1 <script type="text/javascript"> 2 (function(window, document, undefined) {3 var hearts =[];4 window.requestAnimationFrame = (function() {5 return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || 6 function(callback) {7 setTimeout(callback, 1000 / 60);8 }9 })();10 init();11 functioninit() {12 css(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: absolute;}.heart:after{top: -5px;}.heart:before{left: -5px;}");13 attachEvent();14 gameloop();15 }16 functiongameloop() {17 for (var i = 0; i < hearts.length; i++) {18 if (hearts[i].alpha <= 0) {19 document.body.removeChild(hearts[i].el);20 hearts.splice(i, 1);21 continue;22 }23 hearts[i].y--;24 hearts[i].scale += 0.004;25 hearts[i].alpha -= 0.013;26 hearts[i].el.style.cssText = "left:" + hearts[i].x + "px;top:" + hearts[i].y + "px;opacity:" + hearts[i].alpha + ";transform:scale(" + hearts[i].scale + "," + hearts[i].scale + ") rotate(45deg);background:" +hearts[i].color;27 }28 requestAnimationFrame(gameloop);29 }30 functionattachEvent() {31 var old = typeof window.onclick === "function" &&window.onclick;32 window.onclick = function(event) {33 old &&old();34 createHeart(event);35 }36 }37 functioncreateHeart(event) {38 var d = document.createElement("div");39 d.className = "heart";40 hearts.push({41 el: d,42 x: event.clientX - 5,43 y: event.clientY - 5,44 scale: 1,45 alpha: 1,46 color: randomColor()47 });48 document.body.appendChild(d);49 }50 functioncss(css) {51 var style = document.createElement("style");52 style.type = "text/css";53 try{54 style.appendChild(document.createTextNode(css));55 } catch(ex) {56 style.styleSheet.cssText =css;57 }58 document.getElementsByTagName('head')[0].appendChild(style);59 }60 functionrandomColor() {61 return "rgb(" + (~~ (Math.random() * 255)) + "," + (~~ (Math.random() * 255)) + "," + (~~ (Math.random() * 255)) + ")";62 }63 })(window, document);64 </script>
View Code
鼠标点击特效传送门 https://www.cnblogs.com/yadongliang/p/9318639.html
6.增加看板娘:
在博客侧边栏公告加入如下代码:
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/clwydjgs/waifu.css"/><link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/clwydjgs/waifu.css"/><link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/yjlblog/flat-ui.min.css"/><div class="waifu" id="waifu"><div class="waifu-tips" style="opacity: 1;"></div><canvas id="live2d" width="280" height="250" class="live2d"></canvas><div class="waifu-tool"><span class="fui-home"></span><span class="fui-chat"></span><span class="fui-eye"></span><span class="fui-user"></span><span class="fui-photo"></span><span class="fui-info-circle"></span><span class="fui-cross"></span></div></div><script src="https://blog-static.cnblogs.com/files/clwydjgs/live2d.js"></script><script src="https://blog-static.cnblogs.com/files/clwydjgs/waifu-tips.js"></script><script type="text/javascript">initModel()</script>说了那么多,就是希望大家能够让自己的博客美观大方,谢谢大家,欢迎大家提意见。
温馨提示:
这个版本在手机端,目录会遮住文章的内容,已提供解决办法:
你真的了解博客园的目录么。。
小舟从此逝,江海寄余生。 --狐狸
博客园博客排版(js样式实例)相关推荐
- 前端小白也能快速学会的博客园博客美化全攻略
前端小白也能快速学会的博客园博客美化全攻略 A呦V,博客园er的自我修养是什么?第一条,别只顾收藏和偷师呀,记得点"推荐"或关注本人喔~ 美化方法论简介 一般而言,需要选一个默认的 ...
- 在vscode上编写jsp_使用vscode高效编写博客园博客
图片上传可真麻烦! 之前写博客的时候,我一般是使用马克飞象先编辑好然后直接复制粘贴到博客园中,这样做一方面可以一边写一遍预览改,另一方面可以保存到印象笔记中,这样一举两得,比较方便.可唯一的问题就在于 ...
- 前端小白也能快速学会的博客园博客美化全攻略[附源码]
前端小白也能快速学会的博客园博客美化全攻略[附源码] 文章目录 前端小白也能快速学会的博客园博客美化全攻略[附源码] 美化方法论简介 准备工作 js权限申请 如何模仿一个博客园的自定义风格(样式css ...
- 给你的网页添加看板娘(以给博客园博客添加看板娘为例)(保姆级图文)
步骤 系列文章 前言 1.下载看板娘资源 2.上传资源到文件 3.在设置中调用资源 4.看看效果 总结 系列文章 提示:转到日常小技巧专栏,观看更多内容! 点我直达–>日常小技巧专栏 前言 给你 ...
- 『Python开发实战菜鸟教程』实战篇:爬虫快速入门——统计分析CSDN与博客园博客阅读数据
文章目录 0x01:引子 首先介绍一下网络爬虫是什么,可以用来做什么? 这里简单探讨一下网络爬虫的合法性 正式进入爬虫实战前,需要我们了解下网页结构 HTML CSS JScript 写一个简单的 H ...
- 博客园博客账号意外被封怎么办?
今天我们就谈谈博客园博客账号意外被封如何申请解封,希望对新手有些帮助,事情是这样的,早上的时候我上了一下自己的博客园博客账号发现:咦!乍回事啊,怎么登不上去了呢? ================== ...
- python爬虫入门教程-Python爬虫入门教程——爬取自己的博客园博客
互联网时代里,网络爬虫是一种高效地信息采集利器,可以快速准确地获取网上的各种数据资源.本文使用Python库requests.Beautiful Soup爬取博客园博客的相关信息,利用txt文件转存. ...
- 博客园博客PDF生成器
周末写了一个博客园博客PDF生成器,由于博客园文件上传大小的限制,我把源代码放在CSDN上了(想信大家都有帐号哈),如果没有帐号的请留下邮箱,我会尽快发给你,当然如果哪位朋友能帮忙把源代码上传到博客园 ...
- 无忧开通了博客园博客主页
无忧开通了博客园博客主页,今后在这里安家了. 分享一点工作经验和学习心得,有事没事常来看看.另一个独立博客www.wuyouseo.com 转载于:https://www.cnblogs.com/wu ...
- 博客园博客开通了,庆贺一下
博客园博客开通了,庆贺一下 还是觉得博客园里面的技术气氛比较浓一些 转载于:https://www.cnblogs.com/binghe021/archive/2011/02/14/1954370.h ...
最新文章
- python画心形图像
- python中的文件父路径怎么表达_如何在Python中访问父目录
- 阅读笔记:Item-based Collaborative Filtering Recommendation Algorithms
- laravel 在nginx服务器上除了首页其余都是404的问题
- Git之签署工具GPG的安装和使用
- date 显示或设置系统时间和日期
- 原生html5时间组件,JFinal遇到了原生Html5时间组件格式转换问题怎么处理?
- 一部分 数据 迁移_从虚机到容器,知名架构师告诉你如何平滑进行业务迁移
- 使用IDEA 连接mysql数据库,执行sql指令
- leetcode 144. Binary Tree Preorder Traversal ----- java
- 《从零开始走进FPGA》导读
- wsdl2java生成客户端代码_利用wsdl2java工具生成webservice的客户端代码
- wx.getUserProfile is not a function
- 纠错码与魔术(一)——纠错码与汉明码简介
- 计算机win7无法安装,为什么自己的电脑老是安装不上Win7系统呢
- android资源文件assets
- python读取tsv文件_Python读取tsv文件和evalu
- 【exp】virtualbox 安装增强功能失败问题解决(vbox虚拟机, Ubuntu)
- NK/DC细胞膜仿生脂质体药物载体|真核细胞膜包覆仿生纳米粒|肿瘤细胞膜包裹的仿生纳米颗粒
- Linux进程间通信源码剖析,共享内存(shmget函数详解)
