12、vue-awsome-swiper与轮播图组件
GitHub:https://github.com/Ewall1106/mall
一、新建home.vue
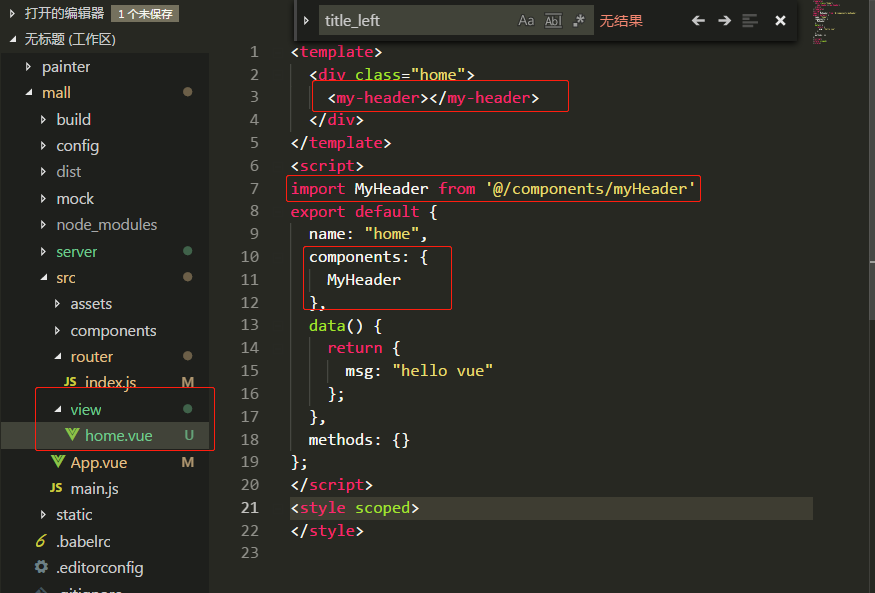
1、上篇我们为了便于展示,把头部my-header组件放在了App.vue页面,现在我们删掉App.vue里面的头部组件然后我们在view文件里面新建一个home.vue页面,然后把头部组件和今天要讲的轮播图组件都放在home.vue页面。

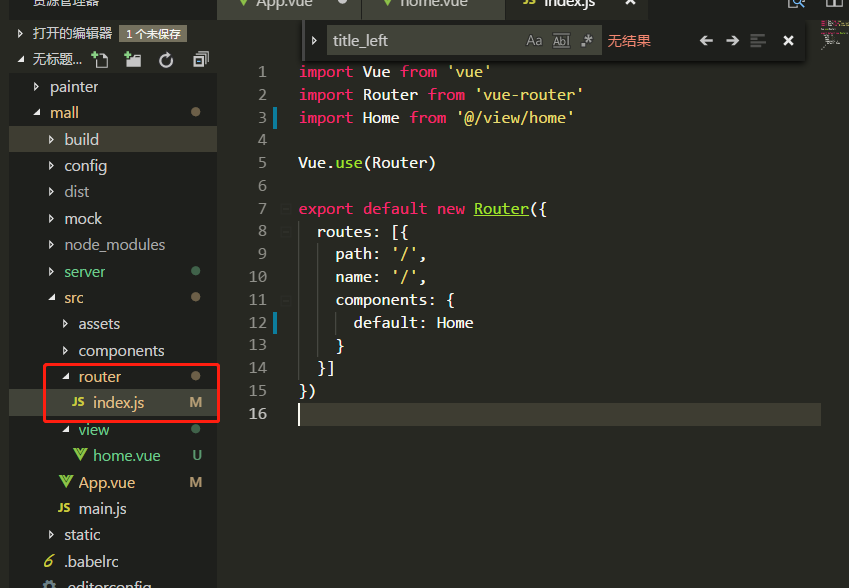
2、在router 》 index.js中配置路由,将home.vue组件映射到根路由/上

二、新建轮播图组件
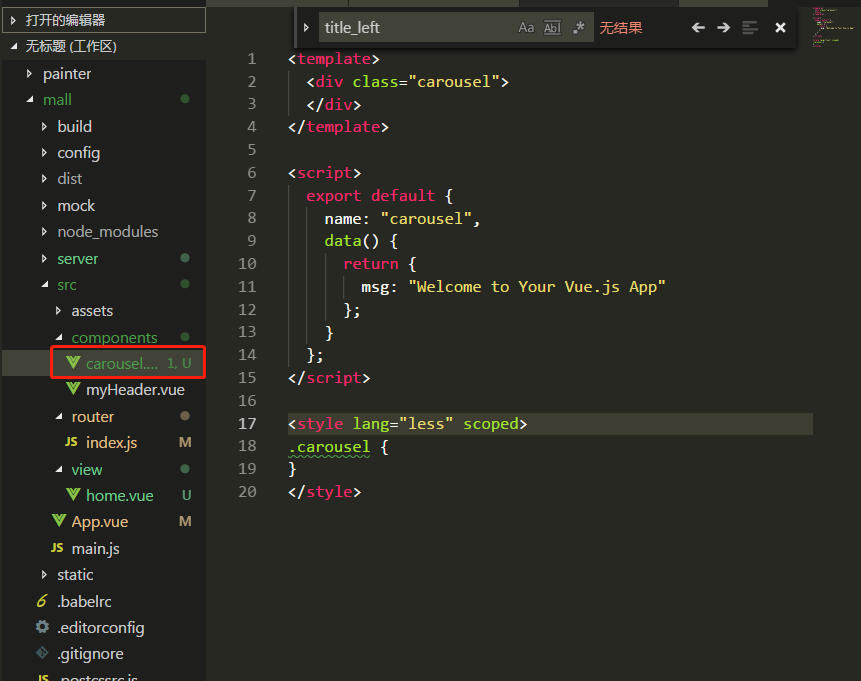
1、我们命名为carousel,初始样子为这样;

2、然后去home.vue里面引入这个轮播图组件,引入的方式跟头部组件一样,不多阐述。
三、引入swiper实现轮播图效果
1、关于vue-awesome-swiper
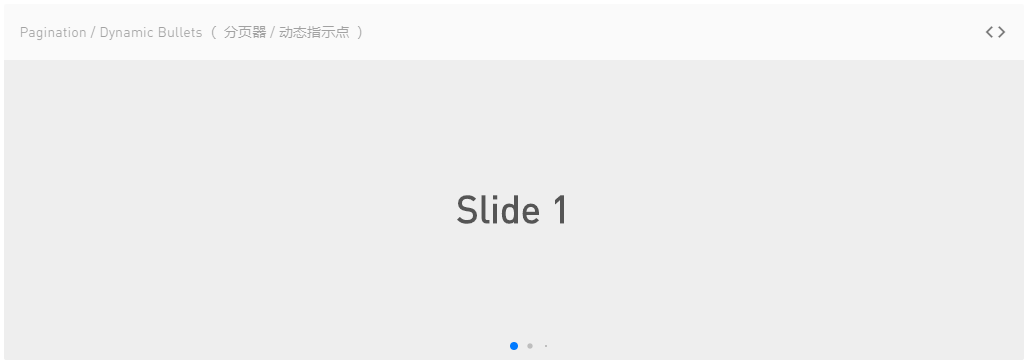
vue-awesome-swiper是我个人比较倾向的一个轮播图开源组件,GitHub地址在这里:https://github.com/surmon-china/vue-awesome-swiper,官网介绍这里:https://surmon-china.github.io/vue-awesome-swiper/;官网从安装到使用都介绍的很详细了,大家可以去看看;ok,我们从官网选取一种轮播图效果作为我们项目的轮播图,就这个了

2、用npm安装vue-awesome-swiper
① 在命令行中输入安装依赖
$ npm install vue-awesome-swiper --save

② 然后我们去package.json中看看是否存在

3、怎么用
ok,现在安装完成了,我们怎么在项目中使用?GitHub上说的很明白了,我们一步步来。
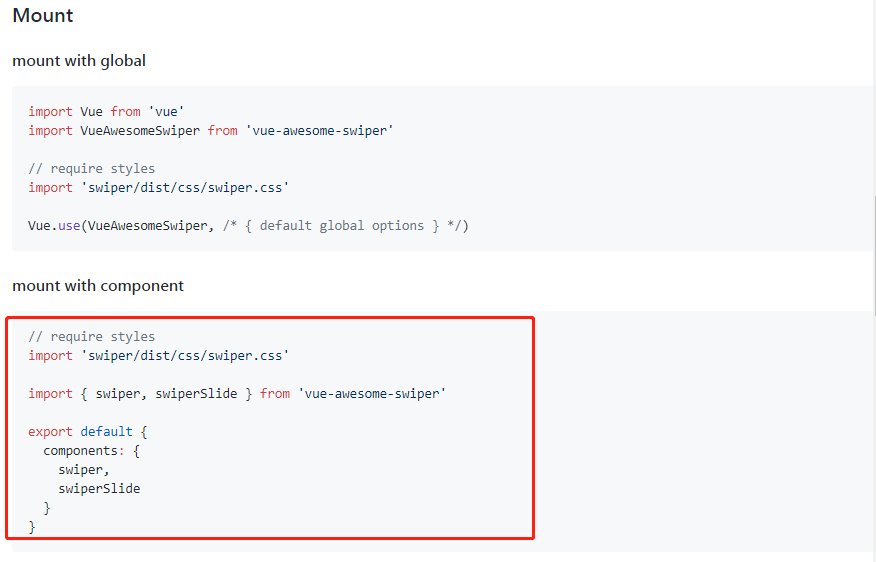
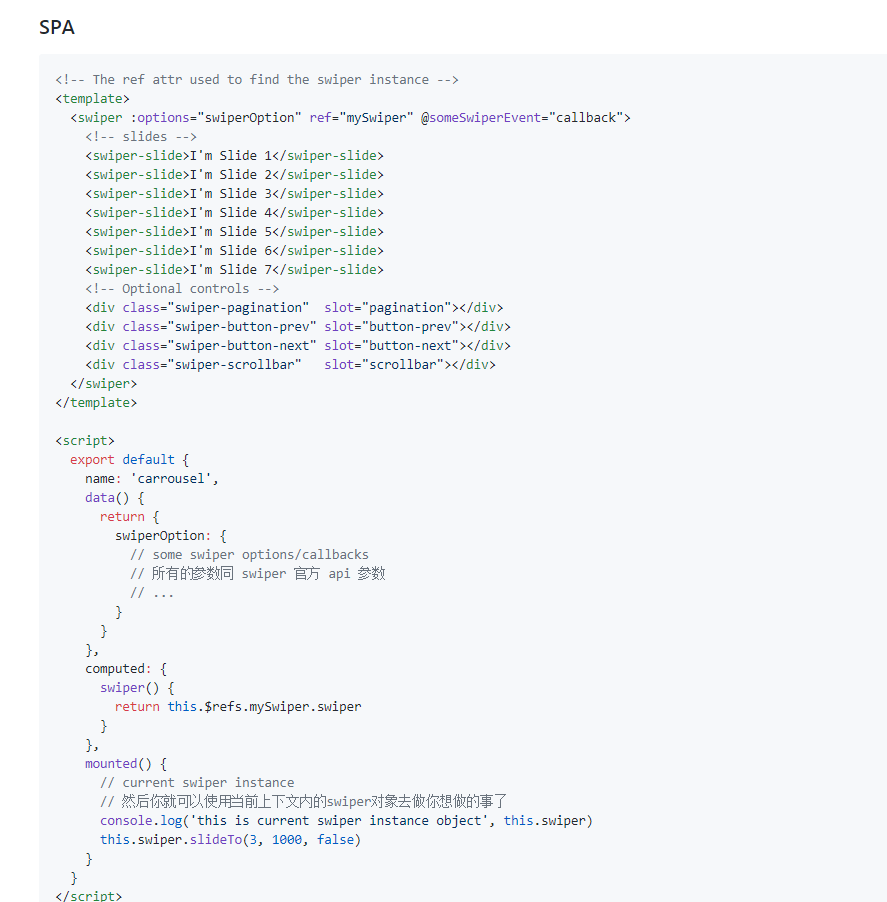
(1)GitHub上提供了多种使用方式,我们要在vue项目中要用到的主要是选全部引入还是组件中引入,这里我们选第二种:

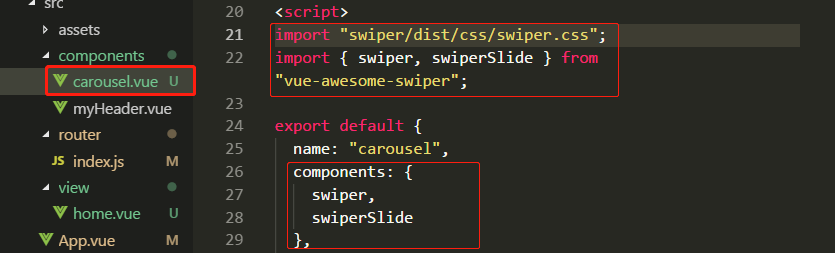
(2)我们按照它的来在项目中引入:

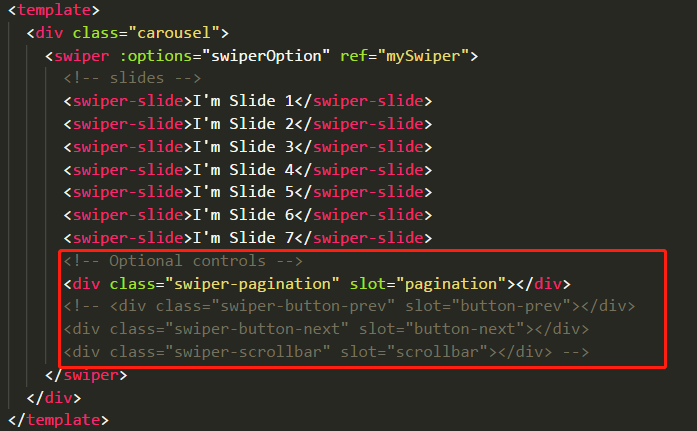
(3)html的结构也按照它提供的来复制粘贴一下到carousel.vue中:

我们的template结构把右箭头、左箭头什么的注释掉

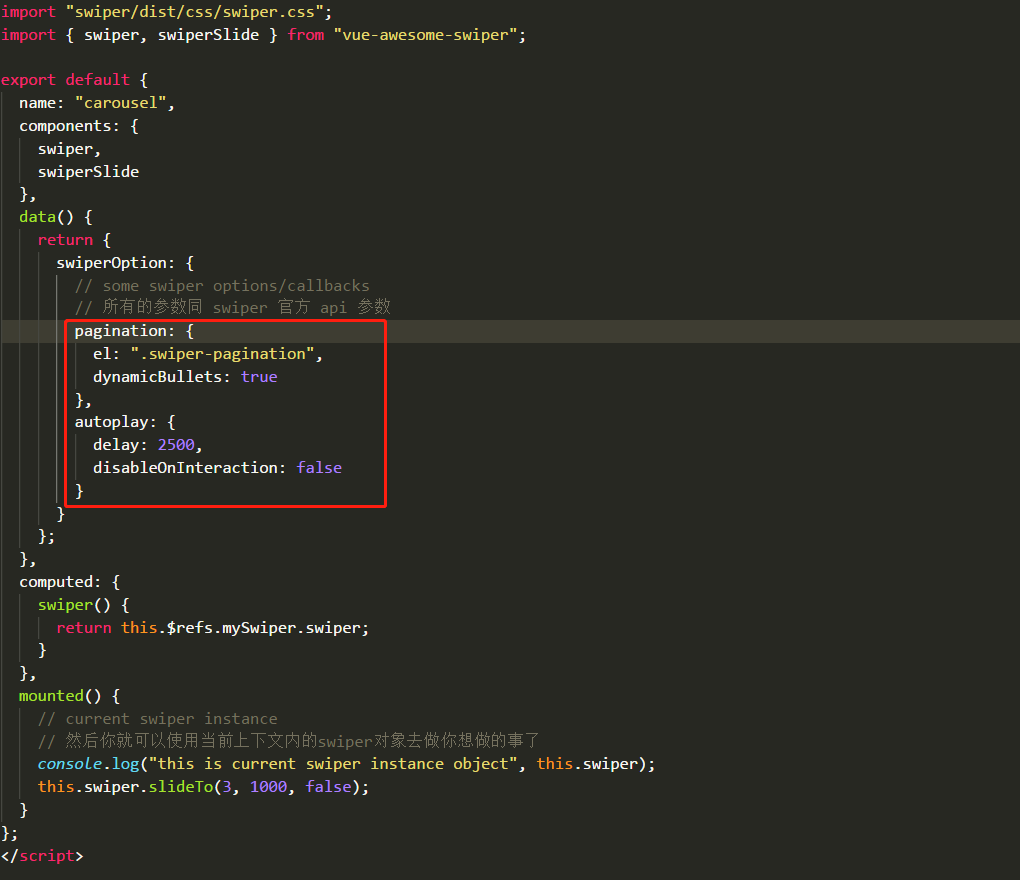
script中的参数添加分页参数和自动轮播两个参数,具体参数注释上也上说的很清楚了,跟swiper官方api参数一样(http://www.swiper.com.cn/api/index2.html)

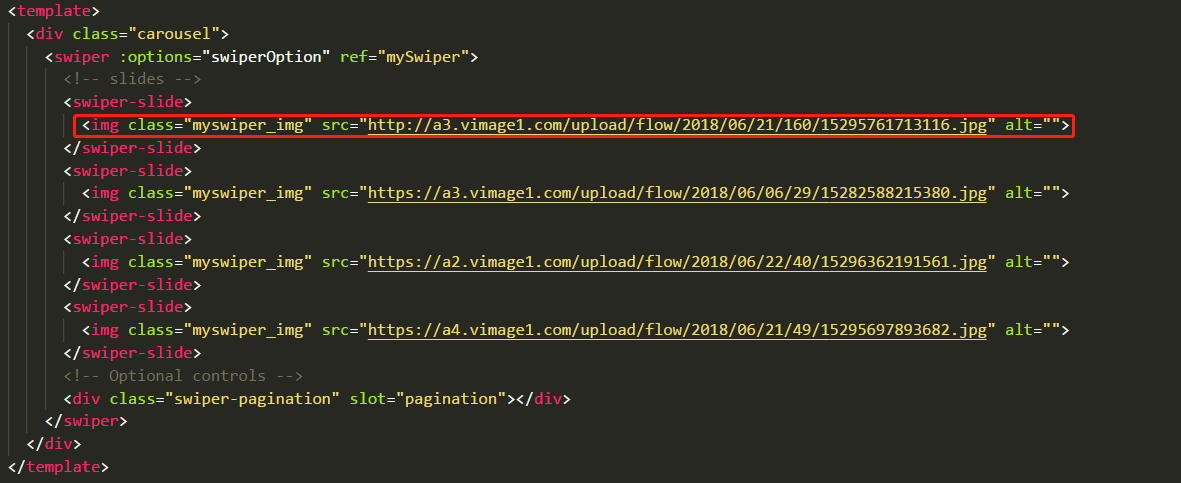
(4)然后我们去网上找几张图,写个img

(5)给img设置一下宽度,最后显示的效果就是这样:

参考学习
https://github.com/surmon-china/vue-awesome-swiper
http://www.swiper.com.cn/api/index2.html
12、vue-awsome-swiper与轮播图组件相关推荐
- vue封装一个3D轮播图组件
说在前面
- 在vue项目中使用v-show控制元素隐藏导致swiper的轮播图及分页无法正常显示
一.需求问题 在之前的项目开发中,使用了swiper插件.由于是vue项目,对于swiper的轮播图我们使用了v-show命令,进行动态隐藏与显示.只有当点击进行一些操作以后,swiper的轮播图才会 ...
- vue开发一个实用美观的轮播图组件
网上有不少vue开发的轮播图资源,相信读者也看过不少,这里笔者开发了一个轮播图组件,简单美观实用. 先上示例图: 常见的轮播图都是占满屏幕的形式,像上图所示的轮播图虽然经常见到,但是在一些常见的轮播组 ...
- 七、Vue组件库:Element、Swiper(轮播专用组件)
一.vue的Element组件库 官网:https://element.eleme.cn/#/zh-CN 1.1安装 推荐安装方法: 首先要进入项目目录 cnpm i element-ui -S或 n ...
- flutter CustomScrollView中使用Swiper做轮播图问题
有朋友问我CustomScrollView中使用Swiper做轮播图问题 以前没这么用过,也是才发现CustomScrollView 与 Swiper 冲突,直接报错. 网友说修改源码,试过不能用,但 ...
- vue带缩略图的轮播图插件_带有缩略图轮播的自适应图像库
vue带缩略图的轮播图插件 View demo 查看演示Download Source 下载源 Today we want to show you how to create a responsive ...
- HTML视频能不能做成轮播图,vue.js能做轮播图吗?
vue.js能做轮播图吗?答案是:可以.下面本篇文章给大家通过实例介绍一下使用vue.js做轮播图.有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助. 最近新学习了vuejs,尝试着用v ...
- 微信小程序---swiper轮播图组件
微信小程序-swiper轮播图组件 在components中新建文件夹swiper components/swiper/swiper.wxml <!--components/swiper/swi ...
- Vue2 轮播图组件 slide组件
Vue2原生始轮播图组件,支持宽度自适应.高度设置.轮播时间设置.左右箭头按钮控制,圆点按钮切换,以及箭头.圆点按钮是否显示. <v-carousel :slideData="slid ...
- Vue2 轮播图组件 原生slide组件
Vue2原生始轮播图组件,支持宽度自适应.高度设置.轮播时间设置.左右箭头按钮控制,圆点按钮切换,以及箭头.圆点按钮是否显示. <v-carousel :slideData="slid ...
最新文章
- excel表格中IP地址排序
- 第一行代码学习笔记第八章——运用手机多媒体
- 两个获取http页面的c#函数
- Spring安全–幕后
- docker 安装 nacos/nacos-server 镜像并配置本地数据库
- Java入门系列-22-IO流
- (一)容器从入门到深入-容器和镜像
- 如何利用python整合excel_使用 Python 合并多个格式一致的 Excel 文件(推荐)
- 设计模式实践系列 (3) - 装饰模式 ( Decorator )
- 7-5 输出字符串中出现的字符 (20 分)
- GitHub 的 12 个实用技巧,你 get 了几个?
- paip.简化字-手写参考二简字..共98个
- 研发管理系统选型必读
- java字典表_SpringBoot中实现数据字典的示例代码
- 中国银行计算机笔试题库,中国银行笔试真题-计算机部分
- “构建之法”--第三次作业:原型设计
- 18软工实践-团队现场编程实战(抽奖系统)
- 玲珑学院OJ 1130 - 喵哈哈村的魔法大师╳灬兲笙疯癫°月【强连通+可相交最小路径覆盖+背包】
- 给工具栏按钮添加图标和文字
- 微信小程序 vant-weapp 实现多选标签
