getBoundingClientRect的用法
2019独角兽企业重金招聘Python工程师标准>>> 
getBoundingClientRect用于获取某个元素相对于视窗的位置集合。集合中有top, right, bottom, left等属性。
1.语法:这个方法没有参数。
rectObject = object.getBoundingClientRect();
2.返回值类型:TextRectangle对象,每个矩形具有四个整数性质( 上, 右 , 下,和左 )表示的坐标的矩形,以像素为单位。
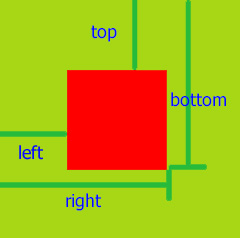
rectObject.top:元素上边到视窗上边的距离;
rectObject.right:元素右边到视窗左边的距离;
rectObject.bottom:元素下边到视窗上边的距离;
rectObject.left:元素左边到视窗左边的距离;
示图:

3. 兼容性:我用ie11的Document Mode模式测试,ie5以上都能支持。
PC端:

Mobile端:

4.width和height:ie9以上支持width/height属性。
兼容ie6~ie8的width/height的写法:
var rectWidth = rectObject.right - rectObject.left;rectHeight = rectObject.bottom - rectObject.top;
5.在ie7及ie7以下left和top会多出两个像素。
ie7下测试:

chrome下测试:

在百度经验下找到document.documentElement在ie7及ie7以下会多出两个像素。为了搞明白document.documentElement是什么?我把它的tagName打印出来。
ie7下:

在ie7及ie7以下的html元素坐标会从(2, 2)开始算起,在ie8已经修复了这个bug。这就是多出两个像素的原因。下面我们做下兼容:
var rectLeft = rectObject.left - document.documentElement.clientLeft || 2;rectRight = rectObject.right - document.documentElement.clientLeft || 2;rectBottom = rectObject.bottom - document.documentElement.clientTop || 2;rectTop = rectObject.top - document.documentElement.clientTop || 2;
(完)
参考资料:
百度经验:http://jingyan.baidu.com/article/8cdccae960b041315413cdcd.html
freshlover的博客:http://blog.csdn.net/freshlover/article/details/8985887
MDN:https://developer.mozilla.org/en-US/docs/Web/API/Element/getBoundingClientRect
MDSN:https://social.msdn.microsoft.com/Search/zh-CN?query=getBoundingClientRect&emptyWatermark=true&ac=4
转载于:https://my.oschina.net/u/1428820/blog/1548103
getBoundingClientRect的用法相关推荐
- html5 手机端分页,哪位大神可以提供个移动端h5下拉分页的方法
例如,京东的分页效果 $PageIndex = 1; var $uzaiProducts = $doc.getElementsByClassName('uzai-products')[0]; // 产 ...
- c调用python函数_python - Linux C调用Python 函数
1.Python脚本,名称为py_add.py def add(a=,b=): print('Function of python called!') print('a = ',a) print('b ...
- 妙味课堂 - 小试牛刀(JS)-
JS基础 HTML属性操作 五.JS数据类型.类型转换 5.1.JS数据类型 JS中的数据类型有哪些~? 数字.字符串.布尔.函数.对象(obj.数组[].json{}.null空 ).undefin ...
- 震惊!!!一眼就能看懂的getBoundingClientRect用法!!!
主要介绍getBoundingClientRect的基本属性,以及具体的使用场景和一些需要注意的问题. getBoundingClientRect Element.getBoundingClientR ...
- canvas图形处理和进阶用法
前面的话 上一篇博客介绍了canvas基础用法,本文将更进一步,介绍canvas的图形处理和进阶用法 图形变换 图形变换是指用数学方法调整所绘形状的物理属性,其实质是坐标变形.所有的变换都依赖于后台的 ...
- iframe 用法总结
iframe元素用法总结 url:http://www.cnblogs.com/rubylouvre/archive/2009/08/01/1536710.html iframe是一个非常有用的标签, ...
- webpack:进阶用法(一)
一.PostCSS插件自动补齐CSS3前缀 1.1 背景 CSS3属性为什么有前缀?因为浏览器标准没有统一. 比如下面,写起来很慢,低效,麻烦. .box {-moz-border-radius: 1 ...
- c语言中external,static关键字用法
static用法: 在C中,static主要定义全局静态变量.定义局部静态变量.定义静态函数. 1.定义全局静态变量:在全局变量前面加上关键字static,该全局变量变成了全局静态变量.全局静态变量有 ...
- Pandas_transform的用法
先来看一个实例问题. 如下销售数据中展现了三笔订单,每笔订单买了多种商品,求每种商品销售额占该笔订单总金额的比例.例如第一条数据的最终结果为:235.83 / (235.83+232.32+107.9 ...
最新文章
- 软件工程第二次课后作业——Gaoooo
- 刚发布!2020年AI人才发展报告,这三个暗示程序员一定要知道!
- c++设计模式:单例模式
- 让我们的标签语义化成为一种习惯好处多多
- python 艺术照片滤镜_Python实现PS滤镜Fish lens图像扭曲效果示例
- 02 unix文件系统和命令
- 深度学习入门——波士顿房价预测
- JS 输入框智能提示
- macOS Big Sur中雷蛇鼠标驱动 雷云2.0无法正常使用解决办法与mac雷蛇卸载
- [转]禅修程序员十诫
- 全网最细海龟 (turtle) 画图讲解 (一):初探海龟绘图
- uCOS事件相关函数代码理解
- iOS 5 故事板进阶(2)
- Virtualbox加载虚拟机镜像
- VS Code 快捷键(中英文对照版)
- 如何获取股票交易数据接口?
- 如何加强水电站班组安全建设?
- 举个栗子!Tableau 技巧(118):自定义服务器的项目封面
- 剑指offter(1/31)栈与队列
- Java学习之一切都是对象(二)
