Web前端入门学习(5)——浮动原理及清除浮动
浮动原理及清除浮动
上节回顾
在上节的《Web前端入门学习(4)—— 块级元素和行内元素之特征与转换》中(http://cherry360.blog.51cto.com/12176744/1863945),介绍了块级元素和行内元素的特征,及粗略介绍了如何进行转换。加上display属性,可以指定元素的类型,如display:block、display:inline,以及display:inline-block。当然用得最多的是最后一个display:inline-block。结合例子来看:
例1:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>无标题文档</title>
<style>div,span{height:100px;width:100px;background:blue;border:1px solid red;}
</style>
</head>
<body><div>div1</div><div>div2</div><span>span1</span><span>span2</span>
</body>
</html>显示结果:

例2,如果在css样式中加上display:inline-block,即把CSS样式改成:
div,span{height:100px;width:100px;background:blue;border:1px solid red;display:inline-block;
}显示效果将会变成:

 从上面的对比结果可以看出,属性display:inline-block的效果是,可以把块级元素在同一行内显示,而行内元素也变得支持宽高。但是使用这种方式,也有一些隐患问题,就是换行被解析。也就是说,标签之间换行之后,显示出来的效果中间是存在间隙的,并且不同浏览器之间的间隙大小不一致。此外,IE6、IE7是不支持块级元素的inline-block效果。那么有其他办法可以解决吗?这就是本节需要讨论的问题了。
从上面的对比结果可以看出,属性display:inline-block的效果是,可以把块级元素在同一行内显示,而行内元素也变得支持宽高。但是使用这种方式,也有一些隐患问题,就是换行被解析。也就是说,标签之间换行之后,显示出来的效果中间是存在间隙的,并且不同浏览器之间的间隙大小不一致。此外,IE6、IE7是不支持块级元素的inline-block效果。那么有其他办法可以解决吗?这就是本节需要讨论的问题了。
浮动原理
任何元素都可以被浮动,浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框位置;由于浮动框不在文档流中,所以文档流中的元素会表现得就像浮动框不存在一样。文档流是文档中可显示对象在排列时所占用的位置。话不多说,看例子最直观:
例3:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>无标题文档</title>
<style>div,span{height:100px;width:100px;background:blue;border:1px solid red;float:left;}
</style>
</head>
<body><div class="div1">div1</div><div class="div2">div2</div><span class="span1">span1</span><span class="span2">span2</span>
</body>
</html>显示结果:

 本例的结果和例2的结果,代码区别在于把display:inline-block改成float:left,而显示结果的区别是标签换行没有被解析。还有一些特点现在通过肉眼还无法看出来,就是使用float属性的元素会脱离文档流,现在看看下面例子:
本例的结果和例2的结果,代码区别在于把display:inline-block改成float:left,而显示结果的区别是标签换行没有被解析。还有一些特点现在通过肉眼还无法看出来,就是使用float属性的元素会脱离文档流,现在看看下面例子:
例4:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>无标题文档</title>
<style>.box1{width:100px;height:100px;background:red;float:left;}.box2{width:200px;height:200px;background:blue;}
</style>
</head>
<body><div class="box1"></div><div class="box2"></div>
</body>
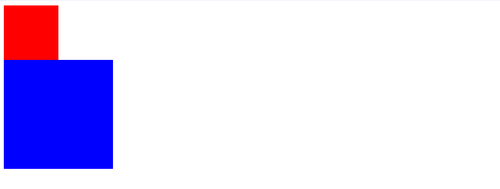
</html>显示结果:

 从例4可以看出,红色块盒子使用了left浮动,而蓝色块盒子没有使用浮动元素,因此红色块脱离了文档流,而蓝色块盒子好像看不到红色块盒子一样,重叠在一起了。
从例4可以看出,红色块盒子使用了left浮动,而蓝色块盒子没有使用浮动元素,因此红色块脱离了文档流,而蓝色块盒子好像看不到红色块盒子一样,重叠在一起了。
综上所得,总结出浮动元素的几个特征:
内联元素支持宽高;
块元素可以在同行显示;
宽度由内容撑开;
脱离文档流;
提升层级半层。
了解了浮动原理之后,我们知道使用float属性的元素会脱离文档流,那么其他没有使用浮动属性的元素会看不到它们,从而导致出现重叠这种状况,如何解决呢?那么现在就引入一个清除浮动的知识点了。
例5:
在例4的代码中,把box2的样式改成:
.box2{ width:200px;height:200px;background:blue;clear:left;}显示结果:

属性clear把红色块盒子的左浮动清除了,所以蓝色块盒子不再和红色盒子重叠在一起。这里仅是简单介绍清除浮动的办法之一,当然还有很多办法,在此仅作入门了解。
温馨提示 :
:
float浮动属性值:left/right/none;
clear清除浮动属性值:left/right/both/none。
转载于:https://blog.51cto.com/cherry360/1864258
Web前端入门学习(5)——浮动原理及清除浮动相关推荐
- web前端入门学习 css(5)(浮动)(ps切图)(css属性书写顺序)(学成在线网站案例)
文章目录 传统网页布局的三种方式 标准流(普通流.文档流) 浮动(为什么需要浮动?) 浮动特性 浮动元素会脱离标准流,可以与普通流的元素相重叠 如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并 ...
- web前端入门学习 css(1)
黑马程序员Web前端入门教程,零基础前端视频教程pink老师_html5+css3 文章目录 html局限性 css简介(层叠样式表.级联样式表.css样式表) css语法规范 css代码样式风格(推 ...
- web前端入门学习 html5(1)
web前端入门基础教程,最适合零基础前端小白的视频教程html5+css3 文章目录 html 浏览器内核 web标注 语法规范 html基本结构标签 web常用开发工具 vscode基本使用 文档类 ...
- 【css教程】web前端入门学习 css(1)
黑马程序员Web前端入门教程,零基础前端视频教程pink老师_html5+css3 文章目录 html局限性 css简介(层叠样式表.级联样式表.css样式表) css语法规范 css代码样式风格(推 ...
- web前端入门学习(纯干货)
web前端怎么样才能入门,首先我们要从什么是初级web前端工程师说起: 按照我的想法,我把前端工程师分为了入门.初级.中级.高级这四个级别, 入门级别指的是了解什么是前端(前端到底是什么其实很多人还是 ...
- Web前端入门学习之JS基础知识梳理汇总
Web前端工程师是当前各大企业都比较稀缺的人才,薪资待遇和就业前景都很不错.不论是专业还是非专业,有基础亦或是无基础,都想通过学习Web前端实现高薪就业. 不过,学习要一步一个脚印,不能一口吃一个胖子 ...
- web前端入门学习 css(8)(新增语义化标签、video/audio、新增input类型、新增表单属性、属性选择器、结构伪类选择器、伪元素选择器、css3盒子模型、模糊、calc函数、过渡
https://www.bilibili.com/video/BV1pE411q7FU?p=276 文章目录 html5新特性 html5新增语义化标签 header头部 nav导航 article内 ...
- web前端入门学习 css(7)css高级技巧 (精灵图、字体图标、css三角、鼠标样式、表单轮廓线、文本框拖拽、垂直对齐、图底空白缝隙、margin负值、溢出文字省略号、文字环绕、css初始化)
文章目录 精灵图 为什么需要精灵图? 精灵图的使用 精灵图课堂案例 用精灵图拼出自己的名字 字体图标 字体图标的下载 字体图标的引入 字体图标的追加 css三角(用边框border制作) 案例:京东三 ...
- web前端入门学习 css(10)移动端布局(学到DPG格式图片与webp格式图片停了)
https://www.bilibili.com/video/BV14J4114768?p=390 代码:https://gitee.com/xiaoqiang001/html_css_materia ...
最新文章
- 【c# 学习笔记】类实例化
- SpringBoot一个依赖搞定Session共享,没有比这更简单的方案了!
- [迷宫中的算法实践]迷宫生成算法——Prim算法
- jvm参数调优堆的初始和最大值一定要一致
- 不能装载文档控件。请在检查浏览器的选项中检查浏览器的安全设置_Excel基础—文件菜单之设置信息...
- (小白)函数一: 声明函数的方法—语句定义法和表达式定义法的区别
- Mac osx 下配置ANT
- 您已到达6300千米深度,速度8 公里/秒,正在穿过地心 [置顶]
- 人人都在讲数据治理而不问业务,这很危险
- PAIP.ASP.NET FTP SKIPLIST
- 智联+影音,AITO问界M7想干翻的不止理想One
- pyecharts导出矢量图
- 简单的C语言顺序结构例题介绍
- 计算机硬盘无法共享文件,求解磁盘为什么不能共享
- linux俄罗斯方块源程序,《俄罗斯方块游戏》项目实作【附源码】
- 如何用计算机放音乐,教你如何用iPhone远程遥控电脑播放音乐教程
- table自定义表格样式
- 初学者入门学习Java,如何选择Java培训机构?
- 配置AD域环境、OU、GPO
- arduino仿真平台有哪些
