Javascript 函数声明和函数表达式的区别
2019独角兽企业重金招聘Python工程师标准>>> 
Javascript Function无处不在,而且功能强大!通过Javascript函数可以让JS具有面向对象的一些特征,实现封装、继承等,也可以让代码得到复用。但事物都有两面性,Javascript函数有的时候也比较“任性”,你如果不了解它的“性情”,它很可能给你制造出一些意想不到的麻烦(bugs)出来。
Javascript Function有两种类型:
1)函数声明(Function Declaration);
// 函数声明function funDeclaration(type){return type==="Declaration";}2)函数表达式(Function Expression)。
// 函数表达式var funExpression = function(type){return type==="Expression";}上面的代码看起来很类似,感觉也没什么太大差别。但实际上,Javascript函数上的一个“陷阱”就体现在Javascript两种类型的函数定义上。下面看两段代码(分别标记为代码1段和代码2段):
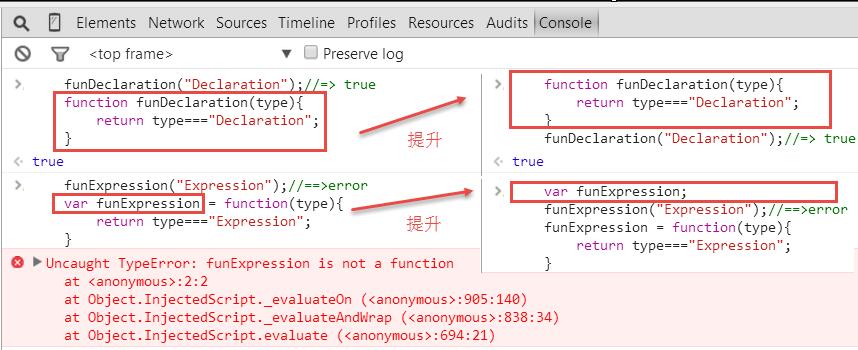
funDeclaration("Declaration");//=> truefunction funDeclaration(type){return type==="Declaration";}
funExpression("Expression");//=>errorvar funExpression = function(type){return type==="Expression";}
用函数声明创建的函数funDeclaration可以在funDeclaration定义之前就进行调用; 而用函数表达式创建的funExpression函数不能在funExpression被赋值之前进行调用。 为什么会这样呢?!这就要理解Javascript Function两种类型的区别: 用函数声明创建的函数可以在函数解析后调用(解析时进行等逻辑处理); 而用函数表达式创建的函数是在运行时进行赋值,且要等到表达式赋值完成后才能调用。 这个区别看似微小,但在某些情况下确实是一个难以发现的陷阱。 出现这个陷阱的本质原因体现在这两种类型在Javascript function hoisting(函数提升) 和运行时机(解析时/运行时)上的差异。 关于变量提升,可见我的另外一篇博文<JavaScript变量提升>上面两段代码的函数提升可示意为下图:

代码1段JS函数等同于:
function funDeclaration(type){return type==="Declaration";}funDeclaration("Declaration");//=> true
代码2段JS函数等同于:
var funExpression;funExpression("Expression");//==>errorfunExpression = function(type){return type==="Expression";}
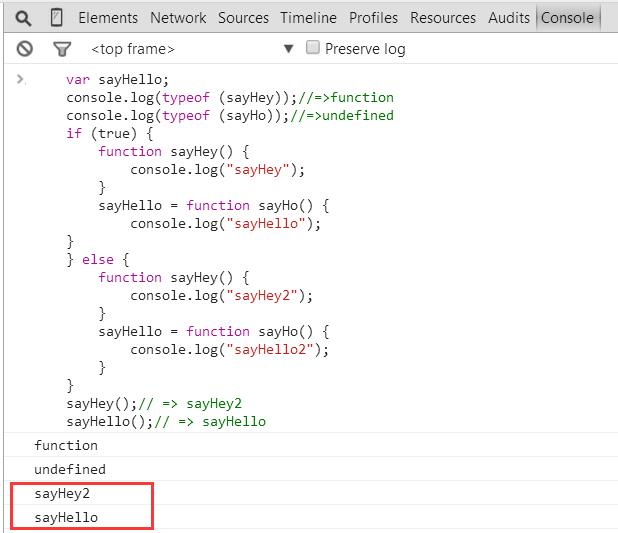
上述代码在运行时,只定义了funExpression变量,但值为undefined。因此不能在undefined上进行函数调用。此时funExpression赋值语句还没执行到。为了进一步加深JS函数两种类型的区别,下面给出一个更具迷惑性的示例,请看下面的代码(代码段4):
var sayHello;console.log(typeof (sayHey));//=>function console.log(typeof (sayHo));//=>undefinedif (true) {function sayHey() {console.log("sayHey");}sayHello = function sayHo() {console.log("sayHello");}} else {function sayHey() {console.log("sayHey2");}sayHello = function sayHo() {console.log("sayHello2");}} sayHey();// => sayHey2 sayHello();// => sayHello分析:sayHey是用函数声明创建的,在JS解析时JS编译器将函数定义进行了函数提升,也就是说,在解析JS代码的时候,JS编译器(条件判断不形成新的作用域,两个sayHey函数定义都被提升到条件判断之外)检测到作用域内有两个同名的sayHey定义,第一个定义先被提升,第二个定义接着被提升(第二个定义在第一个定义之下),第二个定义覆盖了第一个sayHey定义,所以sayHey()输出sayHey2;而sayHello是用函数表达式创建的,其表达式的内容是在JS运行时(不是解析时)才能确定(这里条件判断就起到作用了),所以sayHello表达式执行了第一个函数定义并赋值,则sayHello()输出sayHello。

代码段4的代码实际上等同于下面的代码(代码段5):
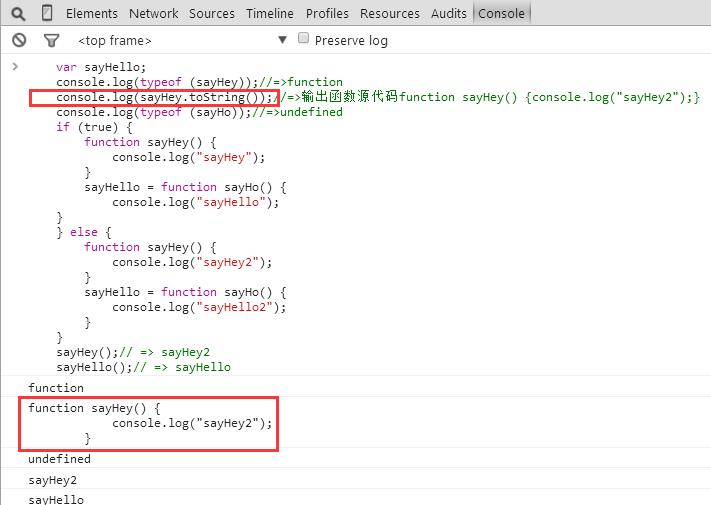
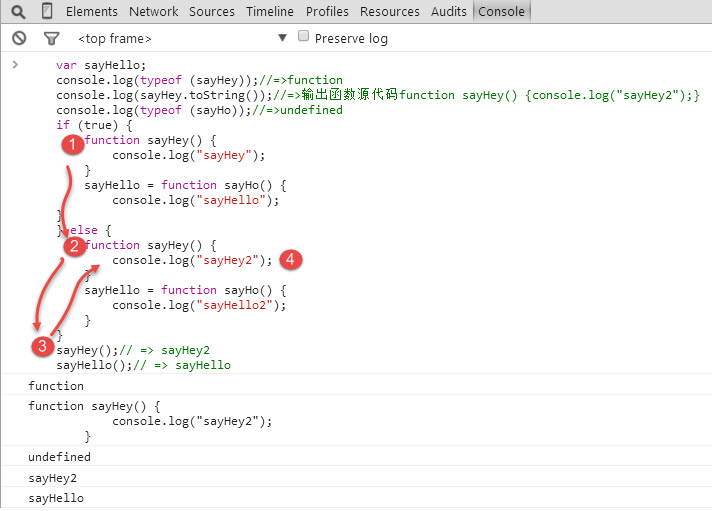
var sayHello;function sayHey() {console.log("sayHey");}function sayHey() {console.log("sayHey2");}console.log(typeof (sayHey));//=>function console.log(typeof (sayHo));//=>undefinedif (true) {//hoisting...sayHello = function sayHo() {console.log("sayHello");}} else {//hoisting...sayHello = function sayHo() {console.log("sayHello2");}} sayHey();// => sayHey2 sayHello();// => sayHello有的人也许会怀疑函数sayHey的定义是第二个覆盖第一个了么?我们可以把sayHey的源代码进行输出,有图有真相,如下图所示:

总结
Javascript 中函数声明和函数表达式是存在区别的,函数声明在JS解析时进行函数提升,因此在同一个作用域内,不管函数声明在哪里定义,该函数都可以进行调用。而函数表达式的值是在JS运行时确定,并且在表达式赋值完成后,该函数才能调用。这个微小的区别,可能会导致JS代码出现意想不到的bug,让你陷入莫名的陷阱中。
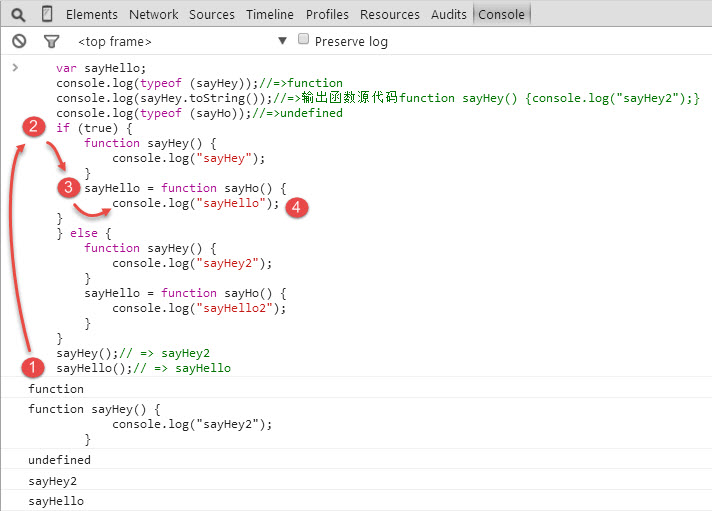
最后附上代码段4中sayHello和sayHey两个函数的核心步骤(个人理解,若有异议欢迎留言探讨):

上图为sayHello函数执行的主要步骤示意图。

上图为sayHey函数执行主要步骤的示意图。若对闭包感兴趣,可以看另外一篇博文<JavaScript高级特性 闭包>
转载于:https://my.oschina.net/u/3703858/blog/1787942
Javascript 函数声明和函数表达式的区别相关推荐
- JavaScript的函数声明与函数表达式的区别
1)函数声明(Function Declaration); // 函数声明function funDeclaration(type){return type==="Declaration&q ...
- JavaScript 函数声明,函数表达式,匿名函数,立即执行函数之区别
函数声明:function fnName () {-};使用function关键字声明一个函数,再指定一个函数名,叫函数声明. 函数表达式 var fnName = function () {-};使 ...
- javascript 函数声明与函数表达式的区别
还是一样,先上代码: <script>var f = function g() {return 1;};if (false) {f = function g(){return 2;};}a ...
- js函数声明和函数表达式的区别
Javascript Function无处不在,而且功能强大!通过Javascript函数可以让JS具有面向对象的一些特征,实现封装.继承等,也可以让代码得到复用.但事物都有两面性,Javascrip ...
- JavaScript程序开发(十四)—函数声明与函数表达式
函数声明和函数表达式虽然都是在声明一个函数,但是二者有区别,解析器对二者的解析并非是一视同仁的.解析器会率先解析读取函数声明,并使其可以在执行任何代码前可用(可以访问):至于函数表达式,则必须等到解析 ...
- Javascript 学习笔记 - 函数 - 关于IIFE - 关于函数声明和函数表达式 - 个人总结
一切起源于一段代码(近来学完java基础 开始学习敲一下javascript): var getter = function(){var dayNames=["Sunday",&q ...
- javascript函数声明和函数表达式
JavaScript中定义函数最常用的方式是函数声明和函数表达式.这两种技术非常相似,有时甚至难以区分,但在后续章节中可以看到,它们之间还是存在着微妙的区别. JavaScript定义函数最基本方式是 ...
- 逆推继承看原型 函数的角色 函数声明和函数表达式的区别 函数中this指向的问题
逆推继承看原型 <!DOCTYPE html> <html lang="en"> <head><meta charset="UT ...
- 函数声明与函数表达式的区别
一. 定义函数的方式 定义函数有两种方式:函数声明和函数表达式. 函数声明的语法是这样的: function functionName(arg0,arg1){//函数体 } 首先是function关键 ...
最新文章
- parameter缩略语_缩略语
- hive处理json数据_(转)hive中解析json数组
- python sklearn_KFold 什么是K折?
- FFMPEG学习(一)---【命令行】采集视频和音频
- 蓝桥杯 第十届 JAVAB组 E迷宫
- linux卸载docker redis,【Docker】Redis在docker上的安装、启动、停止、删除操作
- android getinstance 方法,Android中的'new Fragment()'和'Fragment.getInstance()'有什么区别?...
- 设计模式学习笔记——建造者(Builder)模式
- Selenimu做爬虫 - oscarxie - 博客园
- mysql 写入性能_MySQL存储写入性能严重抖动分析
- vs2010中使用Nunit测试c#代码结果的正确性
- Zabbix篇四:钉钉机器人报警
- async python两个_Python多线程一览
- Android之仿小米便签程序
- 129 爬虫 requests request 爬图片
- python实现一个简单的网上购物系统
- uni-app 使用蓝牙打印机ESC/POS指令基础方法
- 百度wz竞价开户推广营销的四大好处
- You are creating too many HashedWheelTimer instances.
- 小学生python游戏编程arcade----可旋转的坦克的发射子弹
热门文章
- rocketmq 消息指定_详解RocketMQ不同类型的消费者
- for in在python中什么意思_python for in中的in
- 集合框架源码分析三(实现类篇ArrayList,LinkedList,HashMap)
- Java中的synchronized与volatile关键字
- 详细介绍Java和C++区别
- AspectJ对AOP的实现
- linux ajp集群,Linux下apache tomcat ajp_proxy 负载均衡+集群+session 复制
- python beautifulsoup抓取网页内容_利用Python和Beautiful Soup抓取网页内容
- pycharm支持python3.8_PyCharm 2019.2 发布,Python 3.8功能的支持
- linux编译openssl报错,alpine编译openssl1.1.1g报错解决
