iOS-仿支付宝加载web网页添加进度条
代码地址如下:
http://www.demodashi.com/demo/11727.html
目前市场上APP常会嵌入不少的h5页面,参照支付宝显示web页面的方式, 做了一个导航栏下的加载进度条. 因为项目最低支持iOS7,所以不能使用WKWebView来加载网页, 只能使用 UIWebView, 但是查看 UIWebView的API, 并没有代理或是通知告诉我们webView加载了多少, 所以这个进度条我决定用模拟进度-俗称假进度(虚拟的方式来做,就是假装知道加载了多少).
一、压缩文件及项目截图
压缩文件截图:

项目截图:

二、代码实现
实现原理:
自定义一个UIView的加载进度条,添加到Nav标题栏下方,提供两个方法:(开始加载/结束加载), 在网页加载适当的时候使用.
Step1. 自定义加载进度条WebviewProgressLine:
1、startLoadingAnimation 开始加载
开始加载,先动画模拟一个0.4s的加载,加载宽度为0.6倍屏幕宽度,动画结束,接着0.4s实现,共0.8倍的屏幕宽度。
- (void)startLoadingAnimation {self.hidden = NO;self.width = 0.0;__weak UIView *weakSelf = self;[UIView animateWithDuration:0.4 animations:^{weakSelf.width = UI_View_Width * 0.6;} completion:^(BOOL finished) {[UIView animateWithDuration:0.4 animations:^{weakSelf.width = UI_View_Width * 0.8;}];}];
}2、endLoadingAnimation 结束加载
结束动画,动画模拟1.0倍数的屏幕宽度,实现全部加载完成,并最后隐藏进度条。
- (void)endLoadingAnimation {__weak UIView *weakSelf = self;[UIView animateWithDuration:0.2 animations:^{weakSelf.width = UI_View_Width;} completion:^(BOOL finished) {weakSelf.hidden = YES;}];
}3、自定义线条颜色
// 进度条颜色
@property (nonatomic,strong) UIColor *lineColor;- (void)setLineColor:(UIColor *)lineColor {_lineColor = lineColor;self.backgroundColor = lineColor;
}Step2. web页面使用进度条方法:
1、初始化进度条
self.progressLine = [[WebviewProgressLine alloc] initWithFrame:CGRectMake(0, 64, UI_View_Width, 3)];
self.progressLine.lineColor = [UIColor blueColor];
[self.view addSubview:self.progressLine];2、初始化网页并使用代理
懒加载:
- (UIWebView *)web {if (!_web) {UIWebView *web = [[UIWebView alloc] initWithFrame:self.view.bounds];// UIWebView加载过程中,在页面没有加载完毕前,会显示一片空白。为解决这个问题,方法如下:让UIWebView背景透明。web.backgroundColor = [UIColor clearColor];web.opaque = NO;[web setBackgroundColor:[UIColor colorWithPatternImage:[UIImage imageNamed:@"webbg.png"]]];[self.view addSubview:web];_web = web;}return _web;
}获取网址并加载:
NSURL *url = [NSURL URLWithString:@"https://www.baidu.com"];
[self.web loadRequest:[NSURLRequest requestWithURL:url]];
self.web.delegate = self;使用代理UIWebViewDelegate:
// 网页开始加载
- (void)webViewDidStartLoad:(UIWebView *)webView {
// [MBProgressHUD showMessage:@"稍等,玩命加载中"];[self.progressLine startLoadingAnimation];
}// 网页完成加载
- (void)webViewDidFinishLoad:(UIWebView *)webView {
// [MBProgressHUD hideHUD];[self.progressLine endLoadingAnimation];
}// 网页加载失败
- (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error {
// [MBProgressHUD hideHUD];[self.progressLine endLoadingAnimation];
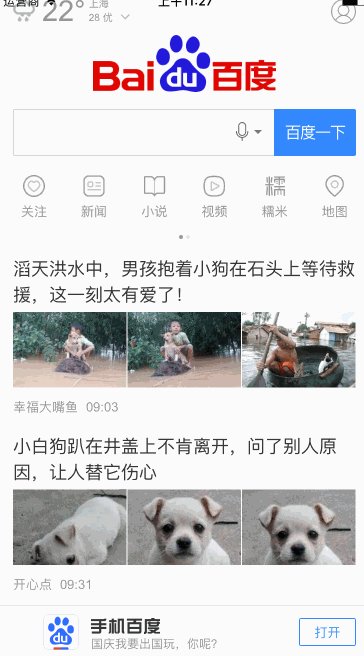
}三、运行效果
这时候测试一下效果图:

四、其他补充
可根据自己项目自定义进度条颜色, 具体可参考代码, 项目则能够直接运行!
iOS-仿支付宝加载web网页添加进度条
代码地址如下:
http://www.demodashi.com/demo/11727.html注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
iOS-仿支付宝加载web网页添加进度条相关推荐
- android加载h5页面加进度条,使用Android仿微信加载H5页面的进度条
这篇文章主要为大家详细介绍了Android仿微信加载H5页面进度条,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 前言 Android中WebView打卡前端页面时受到网路环境,页面内容大小的影响 ...
- android圆形点击效果,Android 三种方式实现自定义圆形页面加载中效果的进度条
[实例简介] Android 三种方式实现自定义圆形页面加载中效果的进度条 [实例截图] [核心代码] ad376a86-a9aa-49bc-8cea-321bcff2c0c3 └── AnimRou ...
- android加载百分比功能,android进度条怎么显示百分比
android布局文件里的ProgressBar长形进度条怎么自 在windows操作系统下Android studio按照如下步骤自动义ProgressBar长形进度条的样式. 首先创建一个andr ...
- WinForm中异步加载数据并使用进度条
在WinForm程序中,有时会因为加载大量数据导致UI界面假死,这种情况对于用户来说是非常不友好的.因此,在加载大量数据的情况下,首先应该将数据加载放在另一线程中进行,这样保证了UI界面的响应:其次可 ...
- C# PictureBox加载图片并显示进度条
以前用winform的PictureBox时没有试过加载网络的图片,刚刚看到一段代码才了解到原来还有LoadAsync这个方法,可以异步加载图片,再加上LoadProgressChanged事件也可以 ...
- WinForm加载网络图片并显示进度条
新建窗体,命名为"OtherForm.cs",窗体布局如下: 在窗体上放一个[PictureBox]控件,一个[Button]控件,一个进度条[ProgressBar]控件,一个[ ...
- Android 三种方式实现自定义圆形页面加载中效果的进度条
转载:http://www.eoeandroid.com/forum.php?mod=viewthread&tid=76872 一.通过动画实现 定义res/anim/loading.xml如 ...
- android进度条已加载部分闪光,Android进度条ProgressBar的实现代码
ProgressBar进度条 当一个应用在后台执行时,前台界面不会有任何信息,这时,用户根本不知道程序是否在执行以及执行的进度等, 因此需要使用进度条来提示程序执行的进度. 而ProgressBar就 ...
- 华为快应用 - web标签无法加载部分网页
如果你刚好用了快应用,刚好用了web标签接入h5,如果你顺利加载出网页,那么恭喜你,如果你恰好加载不出来?,那么也恭喜你,中奖了,经博主了解,官方对web标签做了闲置处理,无法加载混载的html,所以 ...
最新文章
- 自学python爬虫要多久-Python爬虫要学多久,给初学编程者的建议
- ALV输出的时候,输出字段内容前面的空格
- [云炬创业基础笔记]第六章商业模式测试16
- ps海报合成教程_如何利用PS制作海报?详细教程来了!
- linux如何用cat看一行数据库,linux的cat命令
- 用filter求素数
- Silverlight Gantt甘特图项目管理解决方案
- 从0到1分步实现一个出生日期的正则表达式(JavaScript)
- Eclipse 调试器
- Open3d之网格变形
- Activity onSaveInstanceState(Bundle)
- 揭秘720°三维全景3D实景地图制作技术
- 10的多少次方 oracle_Oracle SQL計算平方根、立方根、次方
- Qt——原地奔跑的小人
- 百度分享不支持https的解决方案
- python学完不会用_如何学习Python的基础知我感觉我学Python的基础知识学了不会运用,就是学完一节课写代码就抓瞎?...
- 记一次react项目部署之后页面加载极度缓慢的问题
- Zabbix 主被动模式解析
- Springboot+Vue+Echarts实现51job大数据岗位分析数据大屏
- Unity3d 录屏功能教程指南 | Cross Platform Replay Kit
