[译]使用asp.net mvc 的工具提示
源代码下载
本文将讲解 - 如何
- 使用MVC的应用程序的工具提示。
- 使用工具提示信息的项目资源。
- 定制的cluetip jQuery插件,显示动态标题。
- 该示例Web应用程序集成在一个MVC视图(MainPage.cshtml)的提示。编写的应用程序是使用- VS2010的MVC3,C#的jQuery和cluetip插件。cluetip可以从http://plugins.learningjquery.com/cluetip dowloaded 。
如何显示工具提示
当用户点击视图上的HTML元素的工具提示ajax调用动作方法中的Controller类。操作方法返回工具提示信息。模型类从资源中读取信息,并通过AJAX call.The信息后,要在工具提示中显示的是项目资源的一部分。
cluetip是体面的工具提示。它易于使用。但是你可能不喜欢“的动态称号更新”,您在项目中看到一些customizatoin。
原理
在一个典型的MVC应用程序代码的功能被分成模式,控制器和视图(HTML) 。在此示例中,模型的GetToolTip()返回的工具提示ToolTipMvcModel对象。ToolTipMvcModel有2场和描述字段。场是tootip标题和描述的是实际的工具提示 。控制器的行动工具提示()方法调用模型的GetToolTip()方法。工具提示 ()方法,是因为[HttpPost]等认为,只有“后”的要求,可以调用此方法。最后查看(cshtml文件),工具提示的HTML元素的click事件调用 。此Click事件Ajax调用执行控制器的工具提示()方法。
要显示工具提示的信息是存储在项目资源(resx文件),并通过模型class.The的静态方法访问GetToolTip()模型类返回的工具提示信息。工具提示的信息是存储姓名,对资源的价值。名称商店今年和价值储存场和说明填充ToolTipMvcModel对象。外地和描述分隔使用$_$_$.
public static ToolTipMvcModel GetToolTip(string toolTipId)
{
ToolTipMvcModel item = new ToolTipMvcModel(toolTipId);
System.Resources.ResourceSet set = ToolTipMvc.TooTipMvcResource.ResourceManager.
GetResourceSet(System.Globalization.CultureInfo.CurrentCulture, true, true);
string strRes = set.GetString(toolTipId);
bool bfound = false;
if(!string.IsNullOrEmpty(strRes))
{
string[] strData = strRes.Split(splitParam,StringSplitOptions.None);
if(strData.Length >= 2)
{
try
{
item.Field = strData[0].Split(new string[] { "==" }, StringSplitOptions.None).Where(
x => string.Compare("field", x.Trim(), true) != 0).First();
item.Description = strData[1].Split(new string[] { "==" }, StringSplitOptions.None).Where(
x => string.Compare("description", x.Trim(), true) != 0).First();
bfound = true;
}
catch (Exception) { }
}
}
if (!bfound)
{
item.Field = "Error";
item.Description = "Sorry Tool Tip for the selected year not found!";
}
return item;
}控制器代码
的行动方法,工具提示()在控制器调用模型类的方法GetToolTip()。TooTip( )方法只调用视图的POST请求 。这是使用[HttpPost]属性的原因 。因为我们的目的是只为Ajax调用,非Ajax调用的方法返回空字符串。
[HttpPost]
public ActionResult ToolTip(string id)
{
if (!Request.IsAjaxRequest())
return Json("");
ToolTipMvc.Models.ToolTipMvcModel model = ToolTipMvc.Models.ToolTipMvcModel.GetToolTip(id);
return Json(model);
}视图代码
查看(MainPage.cshml样品中)做两件事情-定义的HTML元素和注册与工具提示控制RegisterToolTip()通过调用JavaScript方法的元素。
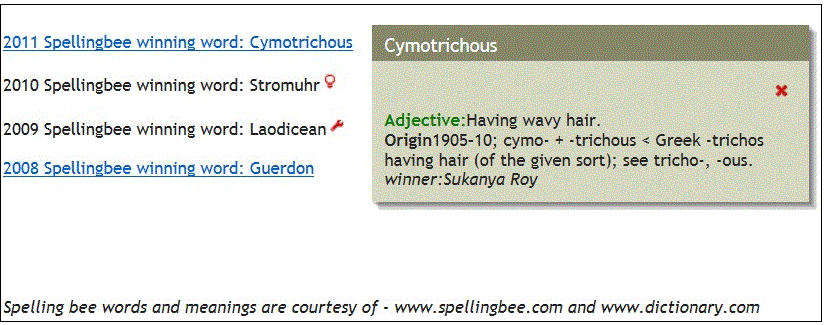
<a href="#" id="ctrl2011" title="tooltip">2011 Spellingbee winning word: Cymotrichous</a>
$(document).ready(function () {
RegisterToolTip(<a href="mailto:'@Url.Action("ToolTip")'">'@Url.Action("ToolTip")'</a>, 'ctrl2011', 2011);
});以下是RegisterToolTip() JavaScript方法。这是扩展的cluetip基本行为。在AJAX调用返回,clutip()调用ajaxProcess的回调。ajaxProcess回调存储在元素的DOM使用jQuery的标题数据()函数。Cluetip预期(至少目前的版本)一个静态的标题,标题,你硬编码在HTML页面设计。但是,我们必须从项目资源的动态称号,所以唯一的选择就是使用“onshow的回调,并设置标题。
function RegisterToolTip(action, ctrlId, dispInfoId) {
$("#" + ctrlId).attr("rel", action).cluetip({
closePosition: "top",
activation: 'click',
width: 350,
sticky: true,
debug: true,
showTitle: true,
dropShadow: true,
cluetipClass: 'default',
closeText: '<div class="ui-state-error-icon ui-icon-closethick" id="close" title="Close"/>',
mouseOutClose: true,
ajaxSettings: {
type: "post",
dataType: "json",
data: { "id": dispInfoId }
},
ajaxProcess: function (dataOut) {
$("#" + ctrlId).data("title", dataOut["Field"]);
return dataOut["Description"];
},
onShow: function (ct, c) {
var t = $("#" + ctrlId).data("title");
$("#cluetip-title").text(t);
}
});
}我cluetip encoutered的主要问题是它不允许由defualt动态标题 。这是因为cluetip()调用已建成的称号。这是我学会调试自己的代码 。但我们得到的Ajax调用的动态标题,Ajax调用返回的标题是onShow调用 。
转载于:https://www.cnblogs.com/SpeakHero/archive/2011/12/13/2431302.html
[译]使用asp.net mvc 的工具提示相关推荐
- 【译】ASP.NET MVC 5 教程 - 4:添加模型
原文:[译]ASP.NET MVC 5 教程 - 4:添加模型 在本节中,我们将添加一些管理电影数据库的类,这些类在ASP.NET MVC 应用程序中扮演"Model"的角色. 我 ...
- 【译】Asp.net MVC 利用自定义RouteHandler来防止图片盗链 (转)
你曾经注意过在你服务器请求日志中多了很多对图片资源的请求吗?这可能是有人在他们的网站中盗链了你的图片所致,这会占用你的服务器带宽.下面这种方法可以告诉你如何在ASP.NET MVC中实现一个自定义Ro ...
- 【译】使用自定义ViewHelper来简化Asp.net MVC view的开发------part1
从开发者的角度来看,创建Asp.net MVC的View是一件很爽的事,因为你可以精确控制最终生成的HTML.具有讽刺意味的是不得不写出每一行HTML代码同时也是Asp.net MVC的View中让人 ...
- 【译】详解Asp.net MVC DropDownLists
Asp.net MVC中的DropDownLists貌似会让一开始从Asp.net Forms转过来的程序员造成不少迷惑.这篇文章讲述了为了使用DropDownLists,你需要在Asp.Net MV ...
- 【译】组织好你的Asp.Net MVC解决方案
最近,Twitter上发起了一个一个关于"你最爱的Asp.net MVC项目组织方式",我自己研究了一些组织项目文件的方法.而我现在一直喜欢用的方式是一个几句灵活性的方式,此外,这 ...
- [译]Chapter 1 - An Introduction to ASP.NET MVC(2)
原文地址:Chapter 1 - An Introduction to ASP.NET MVC Avoiding Code Smells 如果你不是很小心,软件程序很快就会变得很难对应变更.我们都曾经 ...
- [译]Introducing ASP.NET vNext and MVC 6
原文:http://www.infoq.com/news/2014/05/ASP.NET-vNext?utm_source=tuicool Part of the ASP.NET vNext init ...
- [译]Profile and debug your ASP.NET MVC app with Glimpse
原文: http://www.asp.net/mvc/overview/performance/profile-and-debug-your-aspnet-mvc-app-with-glimpse G ...
- ASP.NET MVC编程——视图
1Razon语法 使用@符号后接C#或VB.NET语句的方式. 基本规则 1)变量 @后直接变量即可 2)代码块 为使用表达式或多行代码,@后跟大括号将多行代码包括在大括号中 3)"+&qu ...
最新文章
- c# mysql fill_C#里sqlDataAdapter.fill(DataSet,String)的用法
- 获取app当前可用的剩余内存
- 摘之知乎网友...PHYTIN学习
- go python java_一文助你搞懂参数传递原理解析(java、go、python、c++)
- Shell 变量的操作方法
- hibernate h2变mysql_struts2-hibernate-mysql开发案例 -解道Jdon
- ShareSDK集成微信、QQ、微博分享
- 蒙特卡罗模拟法 —— python
- 数据:Uniswap V3的24小时交易量已超过2亿美元
- redhat6.2 下gcc安装
- Linux ALSA声卡驱动
- jmeter +ant实现接口的自动生成测试报告
- java导出csv文件,使用Excel打开中文乱码
- RT-Thread 应用方面的一点总结(二)
- vue3源码effect
- Codeforces Gym 100015G Guessing Game 差分约束
- Oracle 11g如何清理数据库的历史日志详解
- 如何才能通过一线互联网公司面试?下载量瞬秒百万
- ip变更造成的redis集群不可用的解决及数据备份和恢复
- JS写一个图片抽奖机