浏览器兼容性测试的分类
浏览器在Web系统中的一个非常重要的组成部分,它关系到软件产品最终的展现形式,直接与用户打交道。同一个Web页面在不同的浏览器上可能有不同的效果,而用户也有各不相同的使用浏览器的习惯,既有使用主流浏览器的也有使用非主流的(比如作者,用的是Opera,碰到过很多网页都有兼容性的问题……)所以,为了保证我们的软件产品能够面向大多数的用户,浏览器的兼容性测试在Web测试中占据了十分重要的作用。
现在市面上的浏览器种类可谓玲琅满目,有大家所熟知的IE、Firefox、Chrome、傲游、360安全浏览器、搜狗浏览器等等,也有一些鲜为人知的浏览器,这么多的种类如果每一种都需要进行兼容性测试那岂不是要吐血身亡了?
其实,看似有那么多的浏览器,但都可以根据浏览器的内核进行划分。所谓的浏览器的内核,其实就是渲染引擎。我们评价一个浏览器的好环,也主要是在对浏览器的渲染引擎做评价。我们可以看到,虽然每家浏览器厂商生产的浏览器功能都大同小异,都可以浏览网页,但是处理速度不一样,并且对标准的支持也不尽相同,其根本原因就是因为渲染引擎技术的不同。
根据当前市面上比较流行的几种浏览器内核来划分的话基本可以分成四大阵营:
1、Trident
Trident又称为MSHTML,也就是IE的内核,是目前互联网上最流行的、用户数最广的渲染引擎,但是这几年IE的市场份额正在逐渐被Firefox和Chrome所蚕食。Trident内核的特点是兼容性强,像各大银行的网上银行的操作一般都优先支持IE,其他浏览器基本就靠边站了。
典型代表:IE、360安全浏览器、傲游、搜狗浏览器、世界之窗、腾讯TT、NetScape、......
2、Gecko
Gecko是套开放源代码的、以C++编写的渲染引擎。Gecko是跨平台的,能在Microsoft Windows、Linux和Mac OS X等主要操作系统上运行。它是最流行的排版引擎之一,其流行程度仅次于Trident。
典型代表:Firefox(火狐)、Mozilla、网景(6~9)、Minimo、......
3、Webkit
KHTML,是HTML网页排版引擎之一,由KDE所开发。KHTML拥有速度快捷的优点,但对错误语法的容忍度则比Mozilla产品所使用的Gecko引擎小。苹果电脑于2002年采纳了KHTML,作为开发Safari浏览器之用。WebCore及WebKit引擎均是KHTML的衍生产品;WebKit是Mac OS X v10.3及以上版本所包含的软件框架,WebKit是Mac OS X的Safari网页浏览器的基础。
典型代表:Safari、Google Chrome、Konqueror、......
P.S. 现在国内比较流行的双核浏览器,一般都是采用了Trident/Webkit的内核,像搜狗浏览器、360安全浏览器等,一个用于满足支持大多数网页的需求(比如支付网银),一个用于极速浏览。
4、Presto
Presto是一个由Opera Software开发的浏览器排版引擎,它取代了旧版Opera中所使用的Elektra排版引擎(Opera 7.0以下版本,从7.0版本开始使用Presto),包括加入动态功能,例如网页或其部分可随着DOM及Script语法的事件而重新排版。
典型代表:Opera、任天堂DS浏览器
根据浏览器内核划分完种类之后,然后根据需求从每个阵营里挑出一到两个最典型的代表出来,再跟操作系统和分辨率这两个因素排列组合在一起,筛选出最后的Web兼容性测试环境矩阵。这样的话就不需要每个浏览器都去测一遍,不仅减少了工作量,又能有效地保证不同浏览器的覆盖度。
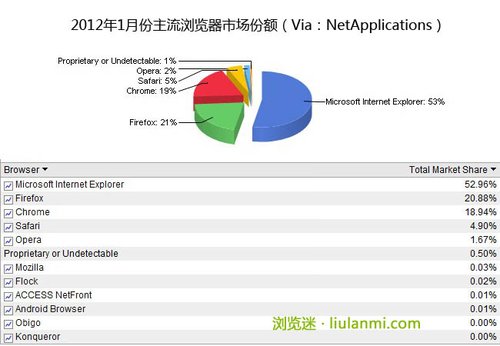
最后,我们来看一下一张2012年1月全球主流浏览器市场份额排行图:

可以看到,IE仍然占据着半壁江山,FF和Chrome紧随其后,基本形成三足鼎立的格局。IE有点像曹魏,挟天子以令诸侯,拥有绝对垄断地位;FF有点像孙吴,始终稳步发展;Chrome似蜀汉,拿荆州、夺西川、占汉中,发展迅猛。。。。我个人比较看好Chrome,在接下来的几年里赶超FF应该不难。同时也希望Opera也能够有所发展,占据一席之地!
浏览器兼容性测试的分类相关推荐
- web浏览器_你最常用的web测试-浏览器兼容性测试
如今,市面上的浏览器种类越来越多(尤其是在平板和移动设备上),这就意味着你所测试的站点需要在这些你声称支持浏览器上都能很好的工作. 同时,主流浏览器(IE,Firefox,Chrome,Opera,S ...
- 如何做浏览器兼容性测试?教你几招
如今,市面上的浏览器种类越来越多(尤其是在平板和移动设备上),这意味着你所测试的站点需要在这些你声称支持浏览器上都能很好的工作. 同时,主流浏览器(IE,Firefox,Chrome,Opera,Sa ...
- web测试必备技能:浏览器兼容性测试
如今,市面上的浏览器种类越来越多(尤其是在平板和移动设备上),这就意味着你所测试的站点需要在这些你声称支持浏览器上都能很好的工作. 同时,主流浏览器(IE,Firefox,Chrome,Opera,S ...
- 浏览器兼容性测试应该如何做?
如今,市面上的浏览器种类越来越多(尤其是在平板和移动设备上),这就意味着你所测试的站点需要在这些你声称支持浏览器上都能很好的工作. 同时,主流浏览器(IE,Firefox,Chrome,Opera,S ...
- 再谈浏览器兼容性测试
今天跟大家聊一个老生常谈的话题:浏览器兼容性测试. 测试国内网站的同学是不是已经非常头疼了,因为面对的浏览器除了国际大牌如IE, Chrome, Firefox, Opera, Safari, 还有国 ...
- 12款很棒的浏览器兼容性测试工具
对于前端开发工程师来说,确保代码在各种主流浏览器的各个版本中都能正常工作是件很费时的事情,幸运的是,有很多优秀的工具可以帮助测试浏览器的兼容性,让我们一起看看这些很棒的工具. Spoon Browse ...
- 测试工具_10款优秀的浏览器兼容性测试工具
浏览器兼容性问题,是指因为不同的浏览器标准不同对同一段代码的解析有差异,或是由于浏览器版本的不同,造成页面显示效果不一致.一般程序员的需求是,无论用户用什么浏览器查看页面,都是统一的效果,所以浏览器兼 ...
- 读博笔记(浏览器兼容性测试工具)
今天看到介绍浏览器兼容性测试工具:参考(http://www.cnblogs.com/gaoweipeng/archive/2010/04/10/1708873.html) Mark一下,顺便再说说I ...
- 第十二期:七种优秀的浏览器兼容性测试工具
本文向您介绍目前最为流行的.面向开发人员的七大浏览器兼容性测试工具. 作者:陈峻 在许多谈及网站或Web应用开发的场合,开发人员最为关心的莫过于跨浏览器的兼容性问题.如您所知,诸如:计划.设计.测试等 ...
最新文章
- PHP学习2——基本语法
- eclipse中插件修改svn用户名密码
- 浅谈缓存技术在ASP.NET中的运用
- 协作安装程序应用一例
- 矩阵sum_Matlab-sum与cumsum函数
- gbk转utf-8 iconv 编码转换
- spring ,springmvc的常用标签注解
- IT人母亲的美国之行(8)
- JS学习总结(6)——函数/弹出框
- Spring实现统一捕获接口层异常与邮件警报
- hadoop2提交到Yarn: Mapreduce执行过程分析1
- 事后诸葛亮(追光的人)
- happen before 原则
- core dumped ?完了?
- 连着恰饭,还能有1000w播放?B站商单案例拆解
- Android相关简述题
- 2022年中国现制咖啡行业市场规模及重点企业经营现状分析:市场规模达89.7亿元[图]
- 电子科技大学 编译原理期末女娲补天
- 对于路缘石滑模机使用的工地综合管理
- 组策略——软件限制策略(完全教程与规则示例)
