wordpress锚链接_如何“轻松”在WordPress中添加锚链接(逐步操作)

wordpress锚链接
We occasionally use anchor links in our longer WordPress posts to help users quickly jump to the section they want to read.
我们有时会在较长的WordPress帖子中使用锚链接,以帮助用户快速跳至他们要阅读的部分。
Anchor links are often used in the table of content sections because they help users move up and down a lengthier article without reloading the page. It can also help with SEO as Google may show them below your search listings for easy navigation (more on this later).
内容链接表部分中经常使用锚链接,因为它们可帮助用户在不重新加载页面的情况下上下较长的文章。 它也可以帮助SEO,因为Google可能会将它们显示在您的搜索列表下方,以便于导航(稍后会详细介绍)。
In this step by step guide, we will explain what are anchor links and show you how to easily add anchor links in WordPress.
在本逐步指南中,我们将解释什么是锚链接,并向您展示如何轻松地在WordPress中添加锚链接。

Ready? Let’s start with a live example of anchor links.
准备? 让我们从锚链接的实际示例开始。
Below is a list of all the topics we will cover in this guide. Go ahead and click on any of these links, and you’ll be taken to that specific section.
以下是我们将在本指南中涵盖的所有主题的列表。 继续并单击这些链接中的任何一个,您将被带到该特定部分。
- What is an anchor link?什么是锚链接?
- How to manually add anchor links in WordPress?如何在WordPress中手动添加锚链接?
- How to manually add anchor links using Classic Editor in WordPress?如何在WordPress中使用经典编辑器手动添加锚链接?
- How to manually add anchor links in HTML?如何在HTML中手动添加锚链接?
- How to automatically add headings as anchor links in WordPress?如何自动将标题添加为WordPress中的锚点链接?
什么是锚链接? (What is an Anchor Link?)
An anchor link is a type of link on the page that brings you to a specific place on that same page. It allows users to jump to the section they’re most interested in.
定位链接是页面上的一种链接,可将您带到同一页面上的特定位置。 它允许用户跳到他们最感兴趣的部分。
Take a look at the animated screenshot below:
看看下面的动画截图:

As you can see, clicking on the anchor link takes the user to the specific section on the same page.
如您所见,单击锚点链接会将用户带到同一页面上的特定部分。
Anchor links are commonly used in lengthier articles as the table of content which allows users to quickly jump to the sections they want to read.
锚链接通常在较长的文章中用作目录,使用户可以快速跳转到他们要阅读的部分。
Why and when you should use anchor links?
为什么以及何时应使用锚链接?
An average user spends less than a few seconds before deciding if they want to stay or leave your website. You have just those few seconds to convince users to stay.
普通用户在决定是否要停留或离开您的网站之前花费少于几秒钟的时间。 您只有短短的几秒钟就可以说服用户留下来。
The best way to do that is to help them quickly see the information they’re looking for.
最好的方法是帮助他们快速查看所需的信息。
Anchor links make this easier by allowing users to skip the rest of the content and jump directly to the part that interests them. This improves user experience and helps you win new customers / readers.
通过允许用户跳过其余内容并直接跳到他们感兴趣的部分,锚链接使此操作变得更加容易。 这可以改善用户体验,并帮助您赢得新客户/读者。
Anchor links are also great for WordPress SEO. Google can display an anchor link in the search results as a “jump to link”.
锚链接对于WordPress SEO也非常有用 。 Google可以在搜索结果中显示锚链接,作为“跳转链接”。

Sometimes Google can also display several links from that page as jump to links, and this is proven to increase the click-through rate in search results. In other words, you get more traffic to your website.
有时Google还会显示该页面上的几个链接,以跳转到链接,这被证明可以提高搜索结果的点击率。 换句话说,您获得了更多的网站访问量。

Having said that, let’s take a look at how to easily add anchor links in WordPress.
话虽如此,让我们看一下如何轻松地在WordPress中添加锚链接。
如何在WordPress中手动添加锚链接 (How to Manually Add Anchor Links in WordPress)
If you just want to add a few anchor links in your article, then you can easily do so manually.
如果您只想在文章中添加一些锚链接,则可以轻松地手动进行。
Basically you need to add two things for an anchor text to work as intended.
基本上,您需要添加两件事以使锚文本按预期工作。
- Create an anchor link with a # sign before the anchor text.在锚文本之前创建带有#号的锚链接。
idattribute to the text where you want the user to be taken.id属性添加到希望将用户带入的文本中。
Let’s start with the anchor link part.
让我们从锚链接部分开始。
Step 1. Creating an anchor link
步骤1.创建锚链接
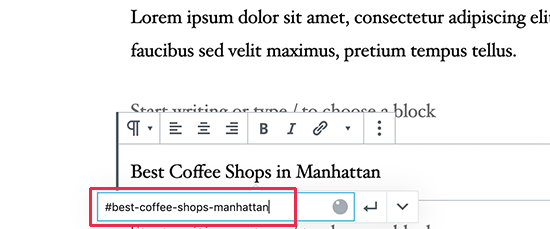
First you need to select the text that you want to link and then click on the insert link button in the WordPress Gutenberg editor.
首先,您需要选择要链接的文本,然后在WordPress Gutenberg编辑器中单击“插入链接”按钮。

This will bring up the insert link popup where you usually add the URL or look for a post or page to link.
这将弹出插入链接弹出窗口,您通常会在其中添加URL或寻找要链接的帖子或页面。
However, for an anchor link, you’ll simply use # as prefix and enter the keywords for the section you want the user to jump to.
但是,对于锚链接,您只需使用#作为前缀,然后输入要用户跳转到的部分的关键字。

After that click on the enter button to create the link.
之后,单击输入按钮以创建链接。
Some helpful tips on choosing what text to use as your anchor # link:
有关选择要用作锚点链接的文本的一些有用提示:
- Use the keywords related to the section you are linking to.使用与您要链接到的部分相关的关键字。
- Don’t make your anchor link unnecessarily long or complex.不要使锚链接不必要地冗长或复杂。
- Use hyphens to separate words and make them more readable. 使用连字符来分隔单词并使它们更具可读性。
#Best-Coffee-Shops-Manhattan.#Best-Coffee-Shops-Manhattan。
Once you add the link, you will be able to see the link you have created in the editor. However, clicking on the link doesn’t do anything.
添加链接后,您将能够看到在编辑器中创建的链接。 但是,单击链接不会执行任何操作。
That’s because the browsers cannot find the anchor link as an ID.
那是因为浏览器找不到锚链接作为ID。
Let’s fix that by pointing browsers to the area, section, or text that you want to show when users click on the anchor link.
通过将浏览器指向用户单击锚点链接时要显示的区域,部分或文本来解决此问题。
Step 2. Add the ID attribute to the linked section
步骤2.将ID属性添加到链接的部分
In the content editor, scroll down to the section that you want the user to navigate to when they click on the anchor link. Usually, it is a heading for a new section.
在内容编辑器中 ,向下滚动到您希望用户单击锚链接时导航到的部分。 通常,它是新章节的标题。
Next, click to select the block and then in the block settings click on the Advanced tab to expand it. You can simply click on the ‘Advanced’ tab under the heading block settings.
接下来,单击以选择块,然后在块设置中单击“高级”选项卡以将其展开。 您只需单击标题栏设置下的“高级”标签。

After that, you need to add the same text that you added as the anchor link under the ‘HTML Anchor’ field. Make sure that you add the text without the # prefix.
之后,您需要在“ HTML锚点”字段下添加与锚点链接相同的文本。 确保添加不带#前缀的文本。
You can now save your post and see your anchor link in action by clicking on the preview tab.
现在,您可以保存您的帖子,并通过单击“预览”选项卡查看您的锚链接正在运行。
What if the section you want to show is not a heading but just a regular paragraph or any other block?
如果要显示的部分不是标题,而只是常规段落或任何其他块,该怎么办?
In that case, you need to click on the three-dot menu on the block settings and select ‘Edit as HTML’.
在这种情况下,您需要单击块设置上的三点菜单,然后选择“编辑为HTML”。

This will allow you to edit the HTML code for that particular block. You need to select find the HTML tag for the element you want to point to. For example, <p> if it is a pagraph, or <table> if it is a table block, and so on.
这将允许您编辑该特定块HTML代码。 您需要选择要指向的元素HTML标签。 例如,如果<p>是图形,则为<p>如果是表块,则为<table> ,依此类推。
Now, you need to add your anchor as the ID attribute to that tag, like the following code:
现在,您需要将锚作为ID属性添加到该标签,如以下代码所示:
<p id="best-coffee-shops-manhattan">
You will now see a notice that this block contains unexpected or invalid content. You need to click on the convert to HTML to preserve the changes you made.
现在,您将看到一个通知,指出此块包含意外内容或无效内容。 您需要单击“转换为HTML”以保留所做的更改。

如何在经典编辑器中手动添加锚链接 (How to Manually Add Anchor Link in Classic Editor)
If you are still using the older classic editor for WordPress, then here is how you can add the anchor link.
如果您仍在使用旧的WordPress 经典编辑器 ,则可以通过以下方法添加锚点链接。
Step 1. Create the anchor link
步骤1.创建锚链接
First, select the text that you want to change into the anchor link and then click on the ‘Insert Link’ button.
首先,选择要更改为锚链接的文本,然后单击“插入链接”按钮。

After that, you need to add your anchor link with a # sign prefix followed by the slug you want to use for the link.
之后,您需要添加带有#号前缀的锚链接,后跟要用于链接的段塞。
Step 2. Add the ID attribute to the linked section
步骤2.将ID属性添加到链接的部分
The next step is to point the browsers to the section you want to show when users click on your anchor link.
下一步是将浏览器指向用户单击锚链接时要显示的部分。
For that, you’ll need to switch to the ‘Text’ mode in the classic editor. After that scroll down to the section that you want to show.
为此,您需要在经典编辑器中切换到“文本”模式。 之后,向下滚动到要显示的部分。

Now locate the HTML tag you want to target. For example, <h2>, <h3>, <p>, and so on.
现在找到您要定位HTML标签。 例如, <h2> , <h3> , <p>等。
You need to add the ID attribute to it with your anchor link’s slug without the # prefix, like this:
您需要使用不带#前缀的锚链接的slug向其添加ID属性,如下所示:
<h2 id="best-coffee-shops-manhattan">
You can now save your changes and click on the preview button to see your anchor link in action.
现在,您可以保存所做的更改,然后单击“预览”按钮以查看您的锚链接。
如何在HTML中手动添加锚链接 (How to Manually Add Anchor Links in HTML)
If you are used to writing in the Text mode of the old Classic Editor in WordPress, then here is how you would manually create an anchor link in HTML.
如果您习惯在WordPress中使用旧的经典编辑器的“文本”模式编写文字,那么这里就是您手动在HTML中创建锚链接的方法。
First, you need to create the anchor link with a # prefix using the usual <a href=""> tag, like this:
首先,您需要使用通常的<a href="">标记创建带有#前缀的锚链接,如下所示:
<a href="#best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</a>
Next, you need to scroll down to the section that you want to show when users click on the link.
接下来,您需要向下滚动到用户单击链接时要显示的部分。
Usually, this section is a heading (h2, h3, h4, etc.), but it could be any other HTML element or even a simple paragraph <p> tag.
通常,此部分是标题(h2,h3,h4等),但是它可以是任何其他HTML元素,甚至是简单的段落<p>标记。
You need to add the ID attribute to the HTML tag, and then add the anchor link slug without the # prefix.
您需要将ID属性添加到HTML标记,然后添加不带#前缀的锚链接段。
<h2 id="best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</h4>
You can now save your changes and preview your website to test the anchor link.
现在,您可以保存更改并预览网站以测试锚链接。
如何在WordPress中自动将标题添加为锚链接 (How to Automatically Add Headings as Anchor Links in WordPress)
This method is suitable for users who regularly publish long-form articles and need to create table of contents with anchor links.
该方法适用于定期发布长篇文章并需要创建带有锚链接的目录的用户。
The first thing you need to do is install and activate the Easy Table of Contents plugin. For more details, see our step by step guide on how to install a WordPress plugin.
您需要做的第一件事是安装并激活Easy Table of Contents插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
This plugin allows you to automatically generate a table of contents with anchor links. It uses headings to guess the content sections, and you can customize it fully to meet your needs.
该插件使您可以自动生成带有锚链接的目录。 它使用标题来猜测内容部分,您可以完全自定义它以满足您的需求。
Upon activation, simply go to Settings » Table of Contents page to configure plugin settings.
激活后,只需转到设置»目录页面即可配置插件设置。

First, you need to enable it for the post types where you want to add table of contents. By default, the plugin is enabled for pages, but you can also enable it for your posts as well.
首先,您需要为要添加目录的帖子类型启用它。 默认情况下,该插件为页面启用,但您也可以为您的帖子启用该插件。
You can also enable the auto-insert option. This allows the plugin to automatically generate the table of contents for all articles, including the older articles that match the criteria.
您还可以启用自动插入选项。 这使插件可以自动为所有文章(包括符合条件的较旧文章)生成目录。
If you only want to automatically generate table of contents for specific articles, then you can leave this option unchecked.
如果只想自动生成特定文章的目录,则可以取消选中此选项。
Next, scroll down a little to select where you want to display the table of contents and when you want it to be triggered.
接下来,向下滚动一点,选择要在何处显示目录以及何时触发它。

You can review other advanced settings on the page and change them as needed.
您可以查看页面上的其他高级设置,并根据需要进行更改。
Don’t forget to click on the ‘Save Changes’ button to store your settings.
不要忘记点击“保存更改”按钮来保存您的设置。
If you enabled the auto-insert option, then you can now view an existing article with the specified number of headings.
如果启用了自动插入选项,则现在可以查看具有指定标题数量的现有文章。
You’ll notice that the plugin will automatically display a table of contents before the first heading in the article.
您会注意到,该插件将在文章的第一个标题之前自动显示目录。
If you wanted to manually generate table of contents for specific articles, then you need to edit the article where you want to display a table of contents with anchor links.
如果要手动生成特定文章的目录,则需要在要显示带有锚链接的目录的地方编辑文章。
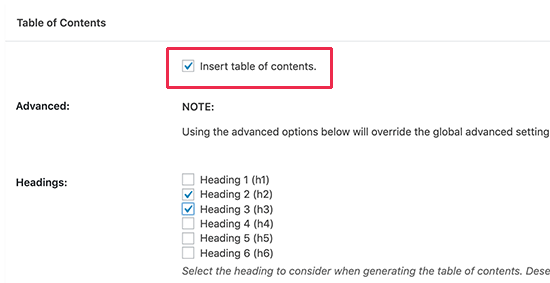
On the post edit screen, scroll down to the ‘Table of Contents’ tab below the editor.
在帖子编辑屏幕上,向下滚动到编辑器下方的“目录”标签。

From here, you can check the ‘Insert table of contents’ option and select the headings you want to include as anchor links.
在这里,您可以选中“插入目录”选项,然后选择要包含为锚链接的标题。
You can now save your changes and preview your article. The plugin will automatically display a list of anchor links as your table of contents.
现在,您可以保存更改并预览文章。 该插件将自动显示锚链接列表作为您的目录。

For more detailed instructions, see our article on how to add table of contents in WordPress.
有关更多详细说明,请参阅有关如何在WordPress中添加目录的文章。
We hope this article helped you learn how to easily add anchor links in WordPress. You may also want to see our tips on how to properly optimize your blog posts for SEO and our pick of the best WordPress page builder plugins.
我们希望本文能帮助您学习如何轻松地在WordPress中添加锚链接。 您可能还想查看我们的技巧,以了解如何正确优化SEO博客文章以及精选的最佳WordPress页面构建器插件 。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/
wordpress锚链接
wordpress锚链接_如何“轻松”在WordPress中添加锚链接(逐步操作)相关推荐
- wordpress会员插件_最好的免费WordPress会员插件
wordpress会员插件 WordPress is an incredibly versatile CMS. You can use it to launch a blog, an online s ...
- wordpress入门主题_设置和运行WordPress网站的终极入门指南
wordpress入门主题 So you've decided to run a WordPress site but have no idea where to start? This tutori ...
- wordpress脚注代码_将脚注带入WordPress的5种方法
wordpress脚注代码 With the use of hyperlinks, extensive footnotes have been generally rendered unnecessa ...
- wordpress 大网站_加快您的WordPress网站
wordpress 大网站 This article was sponsored by GoDaddy. Thank you for supporting the companies who make ...
- wordpress主题修改_如何正确更改WordPress主题(最终指南)
wordpress主题修改 Are you planning to change the WordPress theme of your website? WordPress makes it sup ...
- wordpress漏洞工具_使用5种WordPress自动化工具提高生产力
wordpress漏洞工具 Managing a WordPress site can be a challenging task, especially if your site is receiv ...
- apache2 wordpress目录权限_小白指南:WordPress中的用户角色和权限
WordPress本身自带了一套用户角色管理系统,这套系统定义了每个用户角色可以做什么,不可以做什么.随着网站的发展,弄懂这些用户角色和权限的问题是非常有必要的.在这篇小白指南中,我们将用图表的形式对 ...
- wordpress友联_为你的wordpress添加独立的友情链接页面吧
刚刚研究WordPress,发现很多功能都不会,例如添加友情链接.经过查资料,实验,终于弄出来了.现在分享给大家. 1.新建友情链接模板 复制主题下single.php,并改名为links.php.打 ...
- java mysql单库多表_第69节:Java中数据库的多表操作
第69节:Java中数据库的多表操作 前言 学习数据库的多表操作,去电商行业做项目吧!!! 达叔,理工男,简书作者&全栈工程师,感性理性兼备的写作者,个人独立开发者,我相信你也可以!阅读他的文 ...
最新文章
- (九)javaScript的基本使用
- Android 广播的生命周期
- 机器学习:一种新的编程范式
- 二十、深入Python迭代器和生成器
- 查询数据库中有多少个数据表_您的数据中有多少汁?
- 用 vue-route 的 beforeEach 实现导航守卫(路由跳转前验证登录)
- 机房收费系统-- MDI子窗体显示技巧
- 历史沉重,人人生活在历史里
- [二分][贪心]JZOJ P3996 Sabotage
- php10天速成培训,十天学会php之第九天
- sass函数:@function
- android studio 自定义生成BuildConfig文件,形成打包配置
- 2019年中国计算机学会(CCF)推荐国际学术会议和期刊目录-A类
- 卡巴斯基激活码无限量获取
- Excel如何快速插入行,删除行
- C# 图片识别技术(支持21种语言,提取图片中的文字)
- 电脑连接HDMI显示器后没声音
- USB摄像头驱动分析
- 云计算入门教程普通用户
- JAVA守护线程 非守护线程
