《HTML5 2D游戏编程核心技术》——第1章,第1.1节Snail Bait游戏
本节书摘来自华章出版社《HTML5 2D游戏编程核心技术》一书中的第1章,第1.1节,作者[美] 戴维·吉尔里,更多章节内容可以访问云栖社区“华章计算机”公众号查看。
第1章
概 述
令人激动的是,开发人员可以使用软件开发技术使屏幕上出现任何想象的场景。与其他领域受一些物理条件的束缚不同,开发人员长期以来一直使用图形化API和UI工具包来实现富有创造性且引人注目的应用程序。可以说,最有创意的软件开发就是游戏编程。比起让游戏愿景变成现实,优秀的创意还可使我们通过少许努力便获得更多的回报。
游戏编程并不难入门。开发人员不需要成为艺术家或者音乐家,而是通过借助一些开源图形、声音和音乐就能够开发游戏。现代浏览器中集成的开发环境不仅免费,而且还包含了用于创建复杂游戏的几乎所有工具。读者仅需要具有一定的编程能力,并且了解一些简单的数学(主要是三角函数)和物理知识,就可以完成得很好。
本书将实现两个完整的HTML5视频游戏,以方便读者通过学习来创建自己的游戏。以下列举了读者将要学习的内容:
使用浏览器开发者工具实现复杂游戏
创建光滑无闪烁的动画
利用滚动背景和视差实现3D效果
在Canvas中绘制和操作图形化对象(也称为sprite)
检测sprite之间的碰撞
操作sprite实现爆炸效果
在游戏中实现用于控制游戏进程的时间系统
使用非线性运动方式模拟创建现实中的跳跃
模拟重力
暂停游戏
当游戏运行缓慢时警告玩家
显示记分牌、控制键和高分榜
创建具有特殊功能的开发人员后门程序
通过实现粒子系统模拟自然现象,例如烟雾和火焰
使用Node.js和socket.io在服务器中存储高分等游戏数据
为使游戏在移动设备上运行的配置方法
Snail Bait中使用的HTML5技术
本书讲解了一个名为Snail Bait的HTML5视频游戏实现过程。在实现过程中使用了多个HTML5 API,其中最重要的是Canvas 2D API:
Canvas 2D API
针对基于脚本的动画的时间控制
音频
CSS3转换
在本书中,我们从零开始开发完整的Snail Bait游戏。由于没有使用任何第三方游戏框架,因此读者可以学习到如何从零开始实现视频游戏的各个方面。在游戏实现过程中,无论是否使用游戏框架,这些内容都是非常有价值的。
本书结尾部分探讨了第2个视频游戏Bodega’s Revenge的实现方法。该章讲解了通过整合本书内容实现简单视频游戏的方法。
在线玩Snail Bait游戏和Bodega’s Revenge游戏
为了深入理解这本书,建议读者先玩一玩Snail Bait游戏和Bodega’s Revenge游戏,这样可以更加熟悉这两个游戏。读者可以在 corehtml5games.com/snailbait上玩Snail Bait游戏,可以在corehtml5games.com/bodegas-revenge上找到Bodega’s Revenge游戏。
粒子系统
粒子系统使用很多小粒子模拟自然现象,而这些自然现象自身并没有定义详细的范围和边界。如图1.1所示,Snail Bait游戏实现了一个用于模拟烟雾的粒子系统。我们将在第16章详细讲解粒子系统。
图1.1 Snail Bait游戏界面

1.1 Snail Bait游戏
Snail Bait是一款经典的平台游戏。游戏的主角是一个跑步小人,它沿着道路奔跑,并在水平移动的平台之间进行跳跃。跑步小人的最终目标是降落在一个金色按钮上。这个按钮位于游戏结束处有规律移动的平台之上。同时,还有两只蜜蜂和一只炸弹蜗牛保护着按钮。
图1.1中显示了跑步小人、移动的平台、金色按钮、蜜蜂、炸弹和蜗牛。
玩家控制游戏的按键包括:
d或者← 使跑步小人转向左边,并使背景从左向右滚动。
k或者→ 使跑步小人转向右边,并使背景从右向左滚动。
j 使跑步小人跳跃。
p 暂停游戏。
当游戏开始时,玩家有3条生命。如图1.1所示,在游戏界面的左上角显示有代表剩余生命数量的跑步小人图标。在跑步小人跑向最终关卡的路途中,它必须设法避开蜜蜂和蝙蝠等坏家伙,并努力获取有价值的物品,例如金币、红宝石和蓝宝石。如果跑步小人撞到了坏家伙,那么就会爆炸失去一条生命,并且返回该关卡的起点。若跑步小人撞到了有价值的物品,该物品会消失,同时增加得分并响起悦耳的音效。
蜗牛会周期性地发射蜗牛炸弹(图1.1中心位置的灰色球)。与蜜蜂和蝙蝠一样,跑步小人碰到炸弹时将爆炸。
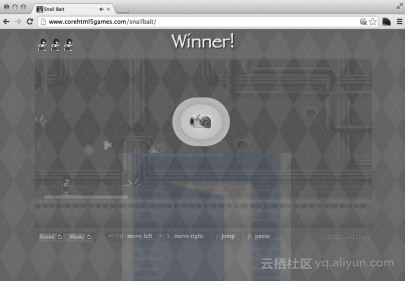
如图1.2所示,游戏结束共有几种方式:一种是玩家失去3条生命或者玩家降落到金色按钮上。另一种是如果跑步小人降落到金色按钮上,玩家就赢得了游戏。
图1.2 Snail Bait获胜的动画

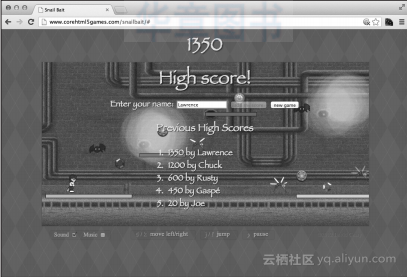
Snail Bait游戏在服务器中保存高分排行榜数据。如果玩家得分超过排行榜上的分数,那么Snail Bait游戏会让玩家输入他们的名字并显示到排行榜上,如图1.3所示。
图1.3 Snail Bait游戏高分排行榜

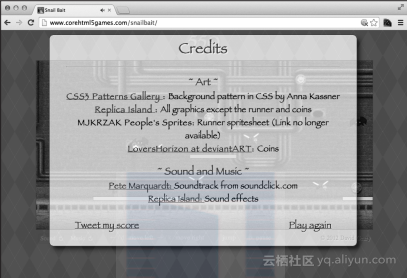
如图1.4所示,如果玩家没有赢得游戏或者得分低于现有的高分,那么Snail Bait将会显示游戏字幕。
图1.4 Snail Bait游戏字幕

除了跑步小人之外,游戏中的所有物体都持续在水平方向上移动。这种移动使得Snail Bait成为一个单向滚动的平台游戏。然而,这并不是游戏中唯一的动态效果,另外还有sprite对象及其行为效果。
平台视频游戏
Donkey Kong、Mario Bros.、Sonic the Hedgehog和Braid都是非常著名和畅销的游戏。在这些游戏中,玩家在2D平台中操作,因此统一称为平台游戏。平台游戏一度占据了1/3的视频游戏销售份额。目前,虽然这类游戏的市场份额大幅降低,但是市场上仍有很多成功的平台游戏。
Snail Bait游戏的性能
用于Canvas的硬件加速功能的出现使得游戏性能得到了很大改善。从2012年中期开始,大部分浏览器都支持了硬件加速功能。如果在一个没有硬件加速Canvas的浏览器上运行Snail Bait游戏,那么游戏性能将会非常差,甚至不能正常运行。当玩游戏时,玩家需要确保浏览器上安装了硬件加速Canvas。下面是一些安装了硬件加速Canvas的浏览器版本清单:
Chrome 13
Firefox 4
Internet Explorer 9
Opera 11
Safari 11
WASD?
通常情况下,电脑游戏经常使用w、a、s和d键来控制游戏。采用这种操作方式的初衷是为了让右手玩家能够同时使用鼠标和键盘。另外,还可以让右手空闲出来,方便按空格键或者组合键,例如CTRL或ALT。Snail Bait游戏不使用WASD键,因为不需要接受来自鼠标和调整键的输入信号。但是,开发人员可以通过修改游戏代码来使用任何组
合键。
sprite对象:创建角色
除了背景之外,Snail Bait游戏中所有的物体都是sprite对象。sprite对象是游戏画布中某个对象的可视化表示。sprite对象不属于Canvas API,其实现起来比较容易。以下是Snail Bait游戏中所有的sprite对象:
平台(无生命的对象)
跑步小人(主角)
按钮(好角色)
金币(好角色)
红宝石和蓝宝石(好角色)
蜜蜂和蝙蝠(坏角色)
蜗牛(坏角色)
蜗牛炸弹(坏角色)
除了水平滚动之外,游戏中的几乎所有sprite对象均具有自身独立的运动方式。例如,红宝石和蓝宝石以不同的速度上下跳动,按钮和蜗牛在它们所在的位置来回移动。
运动是sprite对象的行为之一。同时,sprite对象还包含一些与运动无关的行为。例如,除了上下跳动之外,红宝石和蓝宝石还可以闪光。
每个sprite对象都有一组行为。每个行为都是一个带有execute()方法的JavaScript对象。在每一格动画帧中,游戏将遍历所有可见的sprite对象。同时,针对每个sprite对象遍历其行为,将执行每个行为的execute()方法,并传递给该方法一个必要的sprite对象引用。在该方法中,行为会根据游戏条件操作相应的sprite对象。例如为了让跑步小人跳跃,按下j键时,跳跃行为会让跑步小人按照跳跃序列顺序地移动,每次一个动画帧。
表1.1列出了游戏中的sprite对象及它们各自的行为。
表1.1 Snail Bait游戏中sprite对象的行为
 <>
<>
sprite对象行为
平台 有规律的跳动(仅仅一个平台)
跑步小人 跑;跳;落下;撞击其他sprite对象;爆炸
蜜蜂和蝙蝠 爆炸;拍打翅膀
按钮 移动;折叠;让坏家伙爆炸
金币、红宝石和蓝宝石 闪光;跳上跳下
蜗牛 移动;发射炸弹
蜗牛炸弹 从右向左移动;和跑步小人相撞
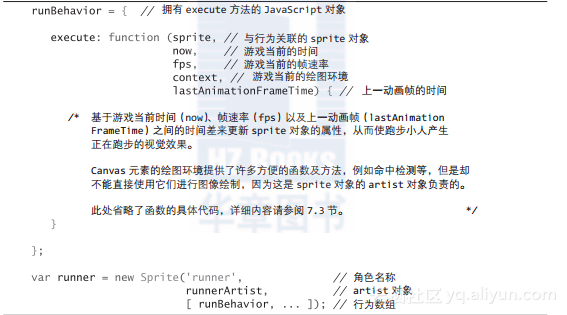
行为是一种很简单的JavaScript对象。程序清单1.1列举了Snail Bait游戏实例化跑步小人这个sprite对象的过程。
程序清单1.1 创建sprite对象

Snail Bait游戏定义了一个runBehavior对象,它和其他行为被置于一个数组中并传递给跑步小人的构造函数,一起传递参数的还包括sprite对象的类型runner和runnerArtist。对于每一个跑步小人可见的动画帧,游戏都会调用runBehavior对象的execute()方法。这个execute()方法通过显示描绘跑步小人各种跑步姿势的图像来实现跑步小人跑步的样子。
Replica Island游戏
sprite对象行为的概念来自于一个流行的安卓平台开源软件(Apache 2许可)游戏Replica lsland,对象行为是Strategy设计模式的一种实现。此外,大部分Snail Bait的图像也来自于Replica Island游戏。读者可以在replicaisland.net上找到更多有关Replica lsland的信息,也可以在http://en.wikipedia.org/wiki/Strategy_design_pattern上了解有关策略设计模式的信息。
sprite的artist对象
除了可以在独立的对象里封装行为,以便使程序在运行时添加和删除行为更为便捷之外,sprite对象还可以通过委托机制来实现其他JavaScript对象绘制sprite对象的过程,这被称为sprite的artist对象。这使得在运行时插入不同的artist对象成为可能。
免费可用资源
多数游戏开发者都需要用到图形、音效和音乐。幸运的是,在满足多种许可的前提下,开发人员可以自由地获取大量免费资源。Snail Bait游戏使用了以下资源:
Replica Island游戏的图形和音效
soundclick.com中的音轨
来自LoversHorizon at deviantART的金币
在第2章中读者能够了解更多有关获取游戏资源以及建立开发环境的知识。
《HTML5 2D游戏编程核心技术》——第1章,第1.1节Snail Bait游戏相关推荐
- 《HTML5 2D游戏编程核心技术》——第1章,第1.5节开始Snail Bait游戏编程
1.5 开始Snail Bait游戏编程 图1.16显示了Snail Bait游戏的初始文件集合.在本书中,我们将逐步增加更多的文件.但是现在,我们需要一个HTML文件来定义游戏中HTML元素的结构: ...
- 《HTML5 2D游戏编程核心技术》——第1章,第1.3节特别功能
本节书摘来自华章出版社<HTML5 2D游戏编程核心技术>一书中的第1章,第1.3节特别功能,作者[美] 戴维·吉尔里,更多章节内容可以访问云栖社区"华章计算机"公众号 ...
- 《HTML5 2D游戏编程核心技术》——第2章,第2.3节使用CSS背景
**本节书摘来自华章出版社<HTML5 2D游戏编程核心技术>一书中的第2章,第2.3节,作者[美] 戴维·吉尔里,更多章节内容可以访问云栖社区"华章计算机"公众号查看 ...
- 《HTML5 2D游戏编程核心技术》——第1章,第1.8节练习
本节书摘来自华章出版社<HTML5 2D游戏编程核心技术>一书中的第1章,第1.8节练习,作者[美] 戴维·吉尔里,更多章节内容可以访问云栖社区"华章计算机"公众号查看 ...
- 《HTML5游戏编程核心技术与实战》——第1章 游戏和HTML5初探1.1 网页游戏和HTML5...
本节书摘来自异步社区<HTML5游戏编程核心技术与实战>一书中的第1章,第1.1节,作者: 向峰 更多章节内容可以访问云栖社区"异步社区"公众号查看. 第1章 游戏和H ...
- 《HTML5游戏编程核心技术与实战》——2.5 绘制文字
本节书摘来自异步社区<HTML5游戏编程核心技术与实战>一书中的第2章,第2.5节,作者: 向峰 更多章节内容可以访问云栖社区"异步社区"公众号查看. 2.5 绘制文字 ...
- html5游戏编程核心技术与实战目录
html5游戏编程核心技术与实战目录 概述 将书上的代码手工敲一遍,另外由于书出版比较早,有些地方的写法已经过时了,做了一些修改.比如var 改为了let,div上面的属性 align="c ...
- 《HTML5游戏编程核心技术与实战》一1.1 网页游戏和HTML5
本节书摘来异步社区<HTML5游戏编程核心技术与实战>一书中的第1章,第1.1节,作者: 向峰 责编: 杨海玲,更多章节内容可以访问云栖社区"异步社区"公众号查看. 1 ...
- 《HTML5游戏编程核心技术与实战》——2.8 小结
本节书摘来自异步社区<HTML5游戏编程核心技术与实战>一书中的第2章,第2.8节,作者: 向峰 更多章节内容可以访问云栖社区"异步社区"公众号查看. 2.8 小结 本 ...
最新文章
- python全栈-Day 2
- 组合数据类型{集合,序列【字符串,元组,列表】,字典}
- cvNamedWindow与namedWindow,cvShowImage与inshow的区别
- 【TensorFlow-windows】投影变换
- oracle 11203 ora32701,11G RAC ORA-32701 参考学习
- Java 学习路线之四个阶段
- 使用trilium搭建专属知识库
- 计划任务中使用NT AUTHORITY\SYSTEM用户和普通管理员用户有什么差别
- jQuery Countdown Timer 倒计时效果
- 数据恢复软件TOP 1—easyrecovery
- 深入学习D3JS:d3-array Statistics部分 d3.min, d3.max,d3.extent,d3.sum,d3.scan,d3.ascending,d3.deviation
- 阶段三-02 用例之间上下文传递
- Cisco WSA配置
- 第二十二章 : 格式化输出
- WIFI基础知识-2.4GZH的信号为什么比5GHZ的信号好
- 计算机团体及知名科学家,2019年度ACM杰出科学家!拿下华人数学领域最高荣誉的上财陆品燕教授,又拿奖啦!...
- plt.scatter 中cmap参数详解
- 【传感器大赏】6轴加速度计陀螺仪
- 矩阵运算------矩阵平移与伸缩
- 高数_一元函数的定积分的应用
