jquery 封装幻灯插件_21个jQuery幻灯片插件
jquery 封装幻灯插件
21 jQuery Slideshow plugins
21个jQuery幻灯片插件
In today`s article I collected most attractive jQuery plugins which you can use for creating photo album or galleries. I used several of them in my projects. And can confirm – my members like this ;-) So, lets start:
在今天的文章中,我收集了最有吸引力的jQuery插件,您可以将它们用于创建相册或画廊。 我在项目中使用了其中的几个。 可以确认–我的成员是这样;-) 因此,让我们开始:
1. jQuery lightBox (1. jQuery lightBox)
jQuery lightBox plugin is simple, elegant, unobtrusive, no need extra markup and is used to overlay images on the current page through the power and flexibility of jQuery`s selector.
jQuery lightBox插件简单,优雅,醒目,不需要额外的标记,它用于通过jQuery选择器的功能和灵活性在当前页面上覆盖图像。


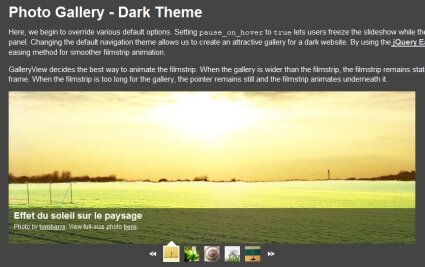
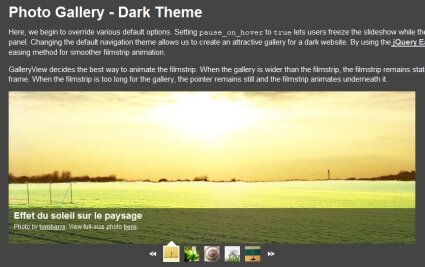
2. GalleryView (2. GalleryView)
GalleryView aims to provide jQuery users with a flexible, attractive content gallery that is both easy to implement and a snap to customize.
GalleryView旨在为jQuery用户提供灵活,吸引人的内容库,该库既易于实现,又可以自定义。


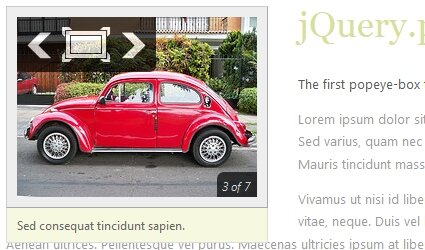
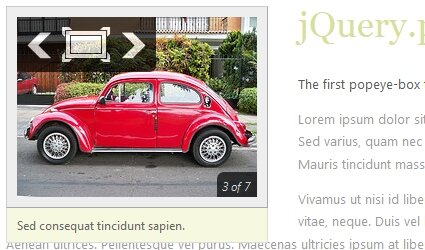
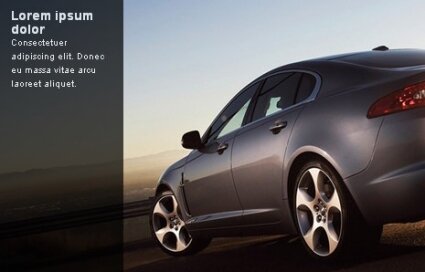
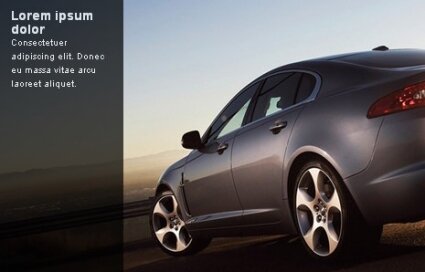
3. 大力水手 (3. Popeye)
Popeye generates an inline image gallery from an unordered list of images. The gallery features clever inline image enlargement, i.e. the enlarged image stretches out over the site content without adding a visual overlay of the whole site. It stays fixed with one edge to its original coordinates, so that a sense of cohesiveness is created in the user interface and interaction.
Popeye从无序的图像列表中生成一个嵌入式图像库。 画廊具有巧妙的内联图像放大功能,即,放大的图像可以在网站内容上延伸,而无需添加整个网站的视觉覆盖。 它的一条边固定在其原始坐标上,因此在用户界面和交互中产生了凝聚力。


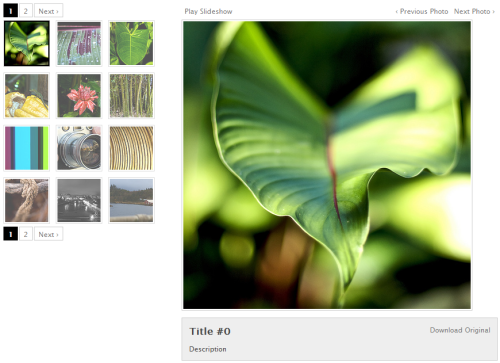
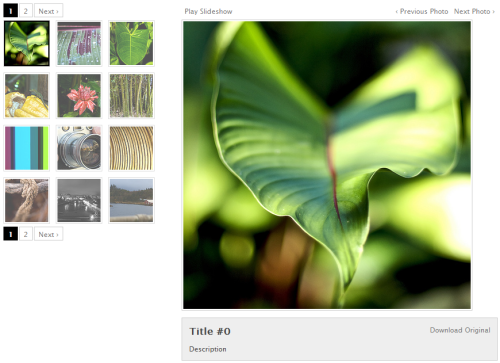
4. Pikachoose (4. Pikachoose)
Pikachoose is a lightweight Jquery plugin that allows easy presentation of photos with options for slideshows, navigation buttons, and auto play. Pikachoose is designed to be easily installed, easy to setup, and well… all around easy, and if you need help, I can install PikaChoose on your website for you.
Pikachoose是一个轻量级的Jquery插件,它允许通过幻灯片,导航按钮和自动播放选项轻松呈现照片。 Pikachoose的设计易于安装,易于安装,并且非常……容易。如果需要帮助,我可以在您的网站上为您安装PikaChoose。


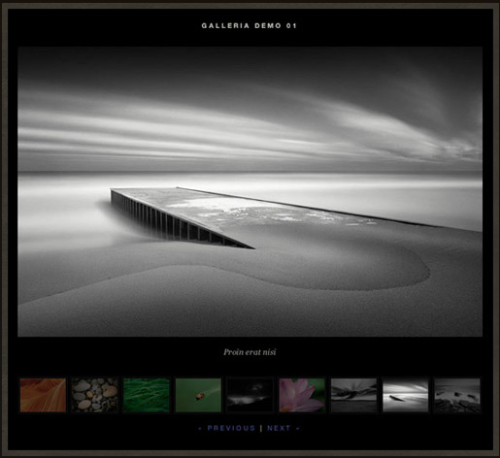
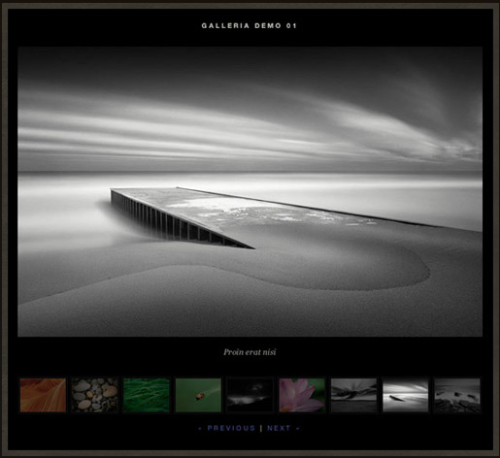
5. 环球免税店 (5. Galleria)
Galleria is a JavaScript image gallery unlike anything else. It can take a simple list of images and turn it into a foundation of multiple intelligent gallery designs, suitable for any project.
Galleria是一个JavaScript图像库,与其他所有图像库不同。 它可以获取简单的图像列表,并将其变成适用于任何项目的多种智能画廊设计的基础。


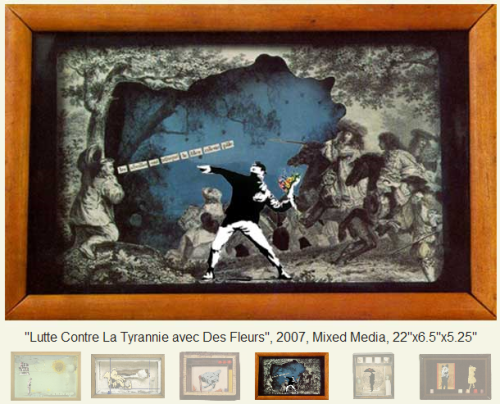
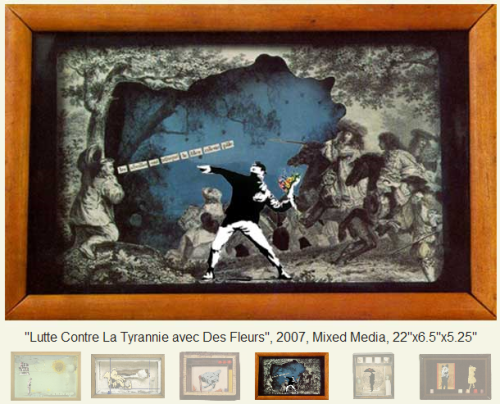
6. 加勒里菲奇 (6. Galleriffic)
Galleriffic is a jQuery plugin that provides a rich, post-back free experience optimized to handle high volumes of photos while conserving bandwidth. I am not so great at spelling, and it was much later that I realized that the more appropriate spellings would be Gallerific or Gallerrific, but is too late now for a name change, so Galleriffic remains.
Galleriffic是一个jQuery插件,可提供丰富的回发后免费体验,经过优化,可处理大量照片,同时节省带宽。 我不是很擅长拼写,很晚以后我才意识到更合适的拼写是Gallerific或Gallerrific,但现在为时已晚,无法更改名称,因此Galleriffic仍然存在。


7. jQZoom (7. jQZoom)
JQZoom is a javascript image magnifier built at the top of the popular jQuery javascript framework.jQzoom is a great and a really easy to use script to magnify what you want.
JQZoom是在流行的jQuery javascript框架顶部构建的javascript图像放大镜。jQzoom是一个很棒且非常易于使用的脚本,可以放大您想要的内容。


8. 超大 (8. Supersized)
Supersized is an image gallery built by buildinternet.com and it is able to slideshows the images with full screen. Besides that, it has navigation controls that allow for pause/play and forward/back. Maby available options present.
Supersized是由buildinternet.com构建的图像库,它可以全屏幻灯片显示图像。 除此之外,它还具有允许暂停/播放和前进/后退的导航控件。 Maby提供了可用的选项。


9. slideViewer (9. slideViewer)
slideViewer is a lightweight (3.5Kb) jQuery plugin wich allows to instantly create an image gallery by writing just few lines of HTML such as an unordered list of images.
slideViewer是一个轻巧的(3.5Kb)jQuery插件,它允许通过仅编写几行HTML(例如,无序列表)立即创建图像库。


10. 简易滑块 (10. Easy Slider)
Easy Slider 1.5 – another one slideshow. It have such features as auto slide, continuous sliding, vertical sliding and other.
Easy Slider 1.5 –另一个幻灯片放映。 具有自动滑行,连续滑行,垂直滑行等功能。


11.电子艺廊 (11. EOGallery)
EOGallery is a web animated slideshow gallery made with jQuery. It only uses basic jQuery functions and Cody Lindley’s Thickbox to display larger pictures.
EOGallery是一个使用jQuery制作的网络动画幻灯片库。 它仅使用基本的jQuery函数和Cody Lindley的Thickbox来显示较大的图片。


12. jqGalScroll (12. jqGalScroll)
jQuery Gallery Scroller (jqGalScroll) takes list of images and creates a smooth scrolling photo gallery scrolling vertically, horizontally, or diagonally. The plugin will also create pagination to allow you to flow through your photos.
jQuery Gallery Scroller(jqGalScroll)获取图像列表,并创建一个平滑滚动的图库,该图库垂直,水平或对角滚动。 该插件还将创建分页,以允许您浏览照片。


13. prettyPhoto (13. prettyPhoto)
prettyPhoto is a jQuery lightbox clone. Not only does it support images, it also support for videos, flash, YouTube, iframes. It’s a full blown media lightbox.
prettyPhoto是jQuery灯箱克隆。 它不仅支持图片,还支持视频,Flash,YouTube,iframe。 这是一个功能强大的媒体灯箱。


14. 空间画廊 (14. Space Gallery)
Space Gallery is another jQuery photo gallery plugin. click on the image will make it fade away and the next image will move forward.
Space Gallery是另一个jQuery照片画廊插件。 点击图片将使其消失,下一张图片将向前移动。


15.图片幻灯片 (15. PictureSlides)
PictureSlides is a plugin for jQuery, and it is a highly customizable JavaScript-based way to easily turn your images into a collection viewable as a slideshow, and with fading effects, if desired. It can be a stand-alone slideshow or have a complete image library look with thumbnails, navigation buttons etc (an older version, which also works with DOMAssistant, is available as PictureSlides 1.0).
PictureSlides是jQuery的插件,它是一种基于JavaScript的可高度自定义的方法,可以轻松地将您的图像转换为可显示为幻灯片放映的集合,并在需要时具有渐变效果。 它可以是独立的幻灯片放映,也可以具有缩略图,导航按钮等的完整图像库外观(也可以与DOMAssistant一起使用的旧版本作为PictureSlides 1.0提供)。


16. 图库视图 (16. Gallery View)
GalleryView is a content-gallery plugin capable of displaying any HTML content in an animated gallery view. Visit the project home page for documentation and demonstrations.
GalleryView是一个内容画廊插件,能够在动画画廊视图中显示任何HTML内容。 访问项目主页以获取文档和演示。


17. S3滑块– jQuery图像库 (17. S3 Slider – jQuery Image Gallery)
s3Slider – jQuery Image Gallery Plugin. s3Slider jQuery Plugin – inspired by JonDesign’s Smooth SlideShow Library.
s3Slider – jQuery图像库插件。 s3Slider jQuery插件–受JonDesign的Smooth SlideShow Library启发。


18. 滑动图像库 (18. Sliding Image Gallery)
The idea behind this plug-in is to display a varying number of images in an attractive and easy to use manner. The inspiration for this plug-in this iTunes album viewer. The SlidingGallery plug-in will take a group of images and turn them into a cyclical gallery of images which the user can click through. One image will be centered on the screen, with two smaller images off to the sides.
该插件背后的想法是以有吸引力且易于使用的方式显示不同数量的图像。 此插件在iTunes专辑查看器中的灵感。 SlidingGallery插件将获取一组图像,并将其转换为用户可以单击的周期性图像库。 一幅图像将在屏幕上居中,而两幅较小的图像则偏向两侧。


19. Flickr画廊 (19. Flickr Gallery)
flickrGallery is an open-source photo gallery for jQuery that allows you to dynamically pull images from a photoset in Flickr.
flickrGallery是jQuery的开源照片库,它使您可以从Flickr中的照片集中动态提取图像。


20. 简单控件图像库 (20. Simple Controls Image Gallery)
Simple Controls Gallery rotates and displays an image by fading it into view over the previous one, with navigation controls that pop up when the mouse rolls over the Gallery.
Simple Controls Gallery通过在前一个图像上使其褪色进入视图来旋转并显示图像,并且当鼠标滑过Gallery时会弹出导航控件。


21. 平滑Div Scroll (21. Smooth Div Scroll)
Smooth Div Scroll generates an inline image gallery from an unordered list of images. The gallery features clever inline image enlargement, i.e. the enlarged image stretches out over the site content without adding a visual overlay of the whole site. It stays fixed with one edge to its original coordinates, so that a sense of cohesiveness is created in the user interface and interaction.
Smooth Div Scroll从无序列的图像列表中生成一个嵌入式图像库。 画廊具有巧妙的内联图像放大功能,即,放大的图像可以在网站内容上延伸,而无需添加整个网站的视觉覆盖。 它的一条边固定在其原始坐标上,因此在用户界面和交互中产生了凝聚力。


翻译自: https://www.script-tutorials.com/21-jquery-slideshow-plugins/
jquery 封装幻灯插件
jquery 封装幻灯插件_21个jQuery幻灯片插件相关推荐
- 响应式网站导航html,jQuery和CSS3响应式网站导航幻灯片插件
这是一款即实用又炫酷的jQuery和CSS3响应式网站导航幻灯片插件.该插件将幻灯片制作为网站的hero导航,在幻灯片中展示网站各主要板块的内容,使用户可以非常容易的了解网站的主要信息. 该幻灯片插件 ...
- html5手机幻灯,适合移动手机使用的jQuery幻灯片插件
jflex是一款小巧的适合移动手机使用的jQuery幻灯片插件.该幻灯片插件支持移动触摸,支持鼠标拖拽切换,还支持带进度条的自动播放模式.它是否的小球,使用非常简单. 使用方法 使用该幻灯片插件需要引 ...
- 15款jQuery幻灯片插件
幻灯片效果通常用于展示相册图片或特色推荐内容.一个漂亮的幻灯片更能吸引访客的注意力.本文里面,收集了15款jQuery幻灯片插件,让你的图片展示更漂亮,让你的特色内容更吸引人.如果你是WordPres ...
- 幻灯片插件-jquery.sliderPro.min.js
https://github.com/bqworks/slider-pro/blob/master/docs/modules.md#modules 使用方法 在页面中引入必要的文件: <link ...
- html图片使用glide,jQuery响应式幻灯片插件jquery.glide.js(支持触摸轻量级)
找到一款好的幻灯片插件不容易,找到一款功能全并且使用很简单的幻灯片更不容易,今天为大家分享一款全能的幻灯片插件glide.js,也是我现在在使用的一款插件. jquery.glide.js是响应和触摸 ...
- Skippr – 轻量、快速的 jQuery 幻灯片插件
Skippr 是一个超级简单的 jQuery 幻灯片插件.只是包括你的网页中引入 jquery.skippr.css 和 jquery.skippr.js 文件就能使用了.Skippr 能够自适应窗口 ...
- SlidesJS基本使用方法和官方文档解释 【Jquery幻灯片插件 Jquery相册插件】
SlidesJS基本使用方法和官方文档解释 [Jquery幻灯片插件 Jquery相册插件] 标签: jquery文档functionstringdiv相册 2012-04-19 15:23 3931 ...
- html播放ppt插件,lightslider-支持移动触摸的轻量级jQuery幻灯片插件
lightslider是一款轻量级的响应式jQuery幻灯片插件.lightslider幻灯片插件能够支持移动触摸设备,它可以制作为带缩略图的内容幻灯片,或者制作为无限循环的旋转木马.它的特点还有: ...
- 16、jQuery插件之Slick幻灯片插件
简介 slick 是一个基于 jQuery 的幻灯片插件,具有以下特点: 支持响应式 浏览器支持 CSS3 时,则使用 CSS3 过度/动画 支持移动设备滑动 支持桌面浏览器鼠标拖动 支持循环 支持左 ...
最新文章
- 国内首个零信任技术标准发布 腾讯安全牵头编制
- System.Transactions:实现你自己的Resource Manager
- python读文件操作-python文件操作读取文件写入文件
- 移动互联网时代 浏览器不可能干掉App
- C语言灵魂——算法!
- JavaScript:Functions
- jmeter-Java关于MD5加密方法 以及16位32位互转
- 全网最全360无死角编写软件测试用例模板【建议收藏】
- JS 字符串去除首尾空格
- iTunes C# Mobile Device API代码-立哥开发
- 教小师妹学多线程,看完我写的例子,脸红成那样!
- Python编程从入门到实践中的 --snip--
- 空气质量指数月统计历史数据爬取
- 1997年世界编程大赛一等奖作品(分享)
- 闲鱼搜索召回升级:向量召回个性化召回
- 基于nose、使用django实现的自动化测试执行平台实现Rerun Failed功能。
- 知识点滴 - 有关剧本的网站
- 如果写不好 SQL,有没有好用的报表软件?
- SpringBoot整合activeMQ消息队列手动签收(Session.CLIENT_ACKNOWLEDGE)为什么失效啊?
- debian重启ssh服务_EUserv 德国永久免费VPS申请,仅有IPv6网络 另附IPv6服务器建站教程...
