bootstrap编写响应式页面
Bootstrap 是现在最流行的响应式 CSS 框架,它以移动设备优先,能够快速适应不同设备。使用它编写响应式页面快捷、方便,而且屏蔽了浏览器差异。使用了 Bootstrap 后,再也无法想象过去使用原始的 CSS 编写网页的悲惨生活了。
经过学习,我发现自己也具备了分分钟开发出一个高大上的页面的能力。本文将会为大家介绍 Bootstrap,并且带领大家一起实现一个响应式页面。
图 1. 移动优先,适应不同设备

一、安装
最简单的方式是直接在网页中引用内容分发网络(CDN)提供的 Bootstrap,当用户访问网页时,会从就近的服务器上获取资源。
清单 1. 从内容分发网络上获取 Bootstrap
|
1
2
3
4
5
6
7
8
9
10
11
|
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet"href="bootstrap/3.3.4/css/bootstrap.min.css
">
<!-- Optional theme -->
<link rel="stylesheet"href="bootstrap/3.3.4/css/bootstrap-theme.min.css
">
<!-- Latest compiled and minified JavaScript -->
<script src="bootstrap/3.3.4/js/bootstrap.min.js">
</script>
|
还可以选择下载 Bootstrap 在本地部署。用户可以下载页面下载完整的 Bootstrap,也可以在定制页面根据项目需要,选择项目用到的功能,编译并下载一个简化版的 Bootstrap。下载完成后得到一个 zip 文件,解压后的目录结构如下所示:
清单 2. Bootstrap 目录结构
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ └── bootstrap-theme.min.css
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2
这里我们主要关注三个简化后的文件:bootstrap.min.css 是 Bootstrap 的主要组成部分,包含了大量要用到的 CSS 类;bootstrap-theme.min.css 包含了可选的 Bootstrap 主题;bootstrap.min.js 提供了一些JavaScript 方法,需要注意的是 Bootstrap 依赖于 jQuery,因此使用 bootstrap.min.js 前必须引入 jQuery。和使用内容分发网络一样,我们使用相对路径在自己的页面中引入相应的 CSS 和 JavaScript。在实际开发中,我们常常使用 Bootstrap 提供的模板作为起点,该模板引入了响应式页面需要的元数据和 Bootstrap,开发者可在此基础之上编写自己的响应式页面:
清单 3. Bootstrap 基础模板
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<!DOCTYPE html>
<htmllang="en">
<head>
<metacharset="utf-8">
<metahttp-equiv="X-UA-Compatible"content="IE=edge">
<metaname="viewport"content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other
head content must come *after* these tags -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<linkhref="css/bootstrap.min.css"rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<scriptsrc="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<scriptsrc="js/bootstrap.min.js"></script>
</body>
</html>
|
二、CSS
Bootstrap 首先是一个 CSS 框架,它预定义了很多 CSS 类,开发者只需要为 HTML 元素添加适当的 CSS 类,就能得到想要的样式,可以完成页面的布局、排版等功能。Bootstrap 提供的 CSS 功能异常强大,本文将重点放在其提供的网格系统上,对于其他功能,只在应用时顺便提及。您若想了解更多功能,可参考官方文档。
容器
使用 Bootstrap 布局时,需要将 HTML 元素包含在一个容器(.Container)里,Bootstrap 提供了两种容器:.container 和 .container-fluid。前者将内容固定宽度居中显示,后者让内容横向撑满整个浏览器窗口,如下所示:
清单 4. .container 和 .container-fluid
|
1
2
3
4
5
6
7
8
9
10
11
|
<divclass="container">
<p>“小时候每当我生病,母亲都会为我冲一杯咖啡,她温柔地说:“外国人都喝这个的。
”幼小的我总害怕咖啡,酸甜苦涩交错。如今我走遍米萝、上岛、星巴克都找不到小时候喝的那个味道,
直到那天我喝了一杯板蓝根。” </p>
</div>
<divclass="container-fluid">
<p>“小时候每当我生病,母亲都会为我冲一杯咖啡,她温柔地说:“外国人都喝这个的。”
幼小的我总害怕咖啡,酸甜苦涩交错。如今我走遍米萝、上岛、星巴克都找不到小时候喝的那个味道,
直到那天我喝了一杯板蓝根。” </p>
</div>
|
下图是显示在浏览器中的样子:
图 2. 容器

网格系统
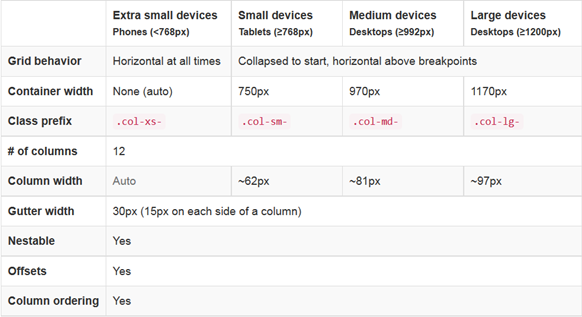
和我们在《编写第一个响应式页面》中设计的网格系统一样,Bootstrap 也将页面分为行(.row),每行 12 列(.col-md-*)。行必须包含在容器里,根据屏幕大小不同,列又分为.col-xs-、.col-sm-、.col-md-、.col-lg-,分别对应手机(<768px)、平板(≥768px)、中等屏幕电脑(≥992px)和大屏幕电脑(≥1200px)。其中出现的这些像素称为临界点,每当浏览器大小或屏幕尺寸从一个临界点到达另一个临界点时,相应的 CSS 类就会起作用,页面布局就会发生变化。详见下图:
图 3.网格系统

怎么理解上面这个表格呢?假如在电脑上浏览页面,需要将页面分为三列,分别占行宽的 1/4、2/4、1/4,则可编写代码如下:
清单 5. 一行分三列
|
1
2
3
4
5
|
<divclass="row">
<divclass="col-md-3">.col-md-3</div>
<divclass="col-md-6">.col-md-6</div>
<divclass="col-md-3">.col-md-3</div>
</div>
|
打开浏览器,可以看到它们各自占据了 12 列中的 3、6、3 列,加起来恰好是 12 列。如果我们缩小浏览器窗口,直到其小于 970px,此时会发现变成了三行,堆在一起显示。除过.col-xs-,其他 CSS 类的行为都一样,在屏幕尺寸小于其临界点时,会堆起来显示,只有在屏幕尺寸大于其临界点时,才按列显示,而.col-xs- 在任何情况下都按列显示。
对应不同屏幕尺寸的 CSS 类可以混合使用,比如我想让一个页面在电脑上显示 3 列,在手机上显示成 2 列,则可编写代码如下,在手机上,第三列会换行到下一行显示,并且占据行宽的一半:
清单 6. 在电脑和手机上显示不同数量的列
|
1
2
3
4
5
|
<divclass="row">
<divclass="col-xs-6 col-md-3">.col-md-3</div>
<divclass="col-xs-6 col-md-6">.col-md-6</div>
<divclass="col-xs-6 col-md-3">.col-md-3</div>
</div>
|
如果希望在所有设备上显示相同的列,只需要定义最小尺寸的.col-xs- 即可,布局会自动扩展到更大尺寸,反之则不成立:
清单 7. 所有设备上显示同数量的列
|
1
2
3
4
|
<divclass="row">
<divclass="col-xs-6">.col-xs-6</div>
<divclass="col-xs-6">.col-xs-6</div>
</div>
|
还可以给列一定的偏移量,比如第一列占行宽的 1/4,我们希望第二列向右偏移 6 列,占用行末的 3 列:
清单 8. 列偏移
|
1
2
3
4
|
<divclass="row">
<divclass="col-md-3">.col-md-3</div>
<divclass="col-md-3 col-md-offset-6">.col-md-3</div>
</div>
|
列的顺序也可以通过.col-md-push-* 和 .col-md-pull-* 调整,它们的含义是将某元素向后推或向前拉若干列,开发者可使用该特性,将重要内容在手机显示时,拉到前面:
清单 9. 推拉列
|
1
2
3
4
|
<divclass="row">
<divclass="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div>
<divclass="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div>
</div>
|
更让人兴奋的是,这种网格系统还可以嵌套,这样就能进行各种各样复杂的布局了:
清单 10. 嵌套
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<divclass="row">
<divclass="col-sm-9">
Level 1: .col-sm-9
<divclass="row">
<divclass="col-xs-8 col-sm-6">
Level 2: .col-xs-8 .col-sm-6
</div>
<divclass="col-xs-4 col-sm-6">
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
<divclass="col-sm-3">
Level 1: .col-sm-3
</div>
</div>
</div>
|
上面的代码总体上分成两列,其中第一列又嵌套了两列。
Bootstrap 的网格功能为网页布局提供了各种可能性,而且使用起来非常简单,下面我们不妨通过一个案例,看看使用 Bootstrap 编写一个响应式页面是多么简单。
三、实战
假设现在要实现一个如下面的图片所示的网页:
图 4. 网页设计

首先,我们先将网页元素划分成相应的行和列,下图是作者的划分:
图 5. 将网页设计划分成行和列

据此,定义我们的 HTML 结构,并添加适当的 Bootstrap CSS 类:
清单 11. 定义 HTML 结构
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<divclass="container">
<divclass="row">
<divclass="col-md-3">
<imgsrc="http://placehold.it/150x150">
</div>
<divclass="col-md-9">
<h1>Jane Doette</h1>
<h3>front-end ninja</h3>
</div>
</div>
<hr>
<divclass="row">
<divclass="col-md-12">
<imgsrc="http://placehold.it/950x350">
</div>
</div>
<divclass="row">
<divclass="col-md-12">
<h2>Featured Work</h2>
</div>
</div>
<divclass="row">
<divclass="col-md-4">
<imgsrc="http://placehold.it/250x250">
<h2>applify</h2>
<ahref="https://github.com/udacity/applify">https://github.com/udacity/applify</a>
</div>
<divclass="col-md-4">
<imgsrc="http://placehold.it/250x250">
<h2>sunflower</h2>
<ahref="https://github.com/udacity/sunflower">https://github.com/udacity/sunflower</a>
</div>
<divclass="col-md-4">
<imgsrc="http://placehold.it/250x250">
<h2>bokeh</h2>
<ahref="https://github.com/udacity/bokeh">https://github.com/udacity/bokeh</a>
</div>
</div>
</div>
|
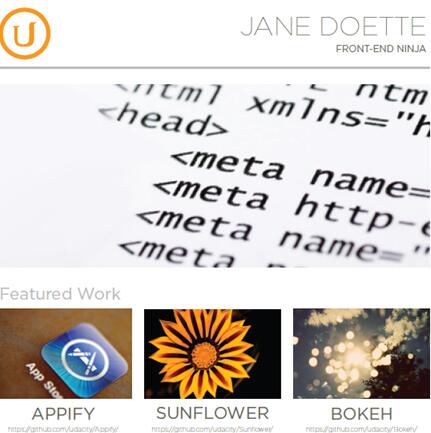
作者编写上述代码花了不到 10 分钟,由于没有图片,作者使用了网上提供的占位图片。在浏览器里打开该页面,已经接近设计了,但字体、大小写、排版还与设计不符。接下来就要进行微调,浏览 Bootstrap 文档,可以发现相关的 CSS 类,最终完成的效果如下图所示:
图 6. 实现效果

更有意思的是,当你缩小浏览器窗口,或者从手机上访问该页面时,会发现它已经是一个简单的响应式页面了
原文地址:http://blog.csdn.net/zhihui1017/article/details/53735613
bootstrap编写响应式页面相关推荐
- bootstrap 页面分成三列_20分钟成功编写bootstrap响应式页面 就这么简单
最近发现一个叫 Bootstrap 的好东西,Bootstrap 是现在最流行的响应式 CSS 框架,它以移动设备优先,能够快速适应不同设备.使用它编写响应式页面快捷.方便,而且屏蔽了浏览器差异.使用 ...
- python 全栈开发,Day57(响应式页面-@media介绍,jQuery补充,移动端单位介绍,Bootstrap学习)...
昨日内容回顾 ajax //get post 两种方式 做 请求get 主要是获取数据 post 提交数据同一个路由地址 既可以是get请求也可以是post请求 一个路由对应一个函数get请求acce ...
- 使用Bootstrap框架-实现响应式页面开源案例-阿里百秀静态页面
使用Bootstrap框架-实现响应式页面开源案例-阿里百秀静态页面 tips 在不同设备中显示的样式 页面布局思路 html css tips 这个页面里的图片忒难看,实际可以换一换 在不同设备中显 ...
- bootstrap响应式页面的一些感想
bootstrap的栅格系统很好用,将整个页面分成了12份,然后随着页面的宽度变化可以跟随着一块变化 但是!不能设定页面的宽度,设定宽度的话,他就会把这个宽度分成12份.不能实现响应式页面. < ...
- Angular最新教程-第六节编写响应式导航栏
这节课我们讲解如何使用bootstrap 4 编写响应式布局. 参考图我们还是参照Angular中文社区http://www.angularjs.cn/ 图中标注红色的部分,我自己不是很喜欢,所以做了 ...
- 移动端开发-响应式页面
声明 现在开发中,响应式页面使用地会比较少.今天对我们来说,最大的收获是: 学会如何去使用前端 UI 框架. 媒体查询 Bootstrap 框架,学会怎么去用,而不是怎么去做东西,因为后面有更好的框架 ...
- css响应式页面实现
响应式页面 概念部分 1.响应式页面的由来 在很久很久以前,我们做的网页只是为了PC端的观看.使用,直到2000年,2.5G手机的出现,人们可以通过手机来访问网络,使得服务商们纷纷做了另一套网页为手机 ...
- 扫描二维码在移动设备上浏览响应式页面
最近想尝试对一个Ghost博客主题进行移植,因为对一个后端程序员来说,进行前端方面的工作实在是个不小的挑战,而我对CSS更是有种与生俱来的恐惧感,所以我是非常喜欢Bootstrap和Materil ...
- html5/css3响应式页面开发总结
一,自适应和响应式的区别 自适应是一套模板适应所有终端,但每种设备上看到的版式是一样的,俗称宽度自适应. 响应式一套模板适应所有终端,但每种设备看到的版式可以是不一样的. 虽然响应式/自适应网页设计会 ...
- 显示外部页面_前端设计-响应式页面开发基础
随着终端设备类型的丰富,设备尺寸的型号也越来越多,如果实现前端页面在不同终端设备中,按照设备的尺寸型号进行自动布局,保证良好的人际交互体验效果,已经成为网页前端设计所需要考虑的问题,当前支持响应式开发 ...
最新文章
- keras中重要的函数用法及参数详解
- 011_Cascader级联选择器
- python权限管理系统_PMS:支持多应用的统一权限管理系统,用flask+vue实现
- Filtration, σ-algebras
- isapi mysql_Windows 2008R2以ISAPI和Fastcgi方式安装配置IIS、PHP、Mysql环境
- Apollo使用指南(一)普通应用接入指南
- 百度地图获取河流_想要提高学生对地理的兴趣,就要多利用地图,培养学生的思维能力...
- 深入解析条件变量(condition variables)
- C28x DSP程序加载与运行
- 基于Scrapy框架对二手车数据进行挖掘
- 英语思维导图大全 名词(三)
- 冰汽朋克侦查机器人_寒霜朋克全系统解析攻略 冰汽时代全法典全科技详解
- 《计算机网络自顶向下》笔记
- GuLi商城-简介-项目介绍、分布式基础概念、微服务架构图
- 《Oracle 10G 系统教程 中科院培训老师讲授》
- 转载:渗透测试方法论(阅读)
- Linux下安装oracle11.2.0.4
- 约瑟夫环c语言单链表的解题思路,太透彻了:约瑟夫环的三种解法
- 2w行C++代码制作网络入侵检测系统,网友直呼:666
- CentOS8提高篇8:CentOS制作U盘启动盘
热门文章
- 实施360绩效评估的的3个关键事项
- 北漂4年,我选择了回到家乡,我选择了父母在,不远行。
- Mono.Cecil ReaderParameters
- 钉钉审批流API接口
- 服务器获取百度商桥消息,百度统计和百度商桥什么关系?怎么部署同一段代码实现统计和商桥弹窗?...
- shopnc 设置mysql_shopnc 手机网站配置
- 加权平均np.average()
- 樊登读书会2016年推荐书目汇总
- 本地Navicat连接阿里云数据库RDS for MySQL(全网最详细,没有之一!)
- [SIGMOD 2021] SharPer: Sharding Permissioned Blockchains Over Network Clusters
