Angular UI框架 Ng-alain @delon的脚手架的生成开发模板
前言
首先感谢下 cipchk基于 Ng-Zorror 框架上制作的ng-alain 。

之前很早就关注了 ng-alain,今天得空折腾了下。
折腾的时候发现官方文档有些坑,没有写清楚,所以我作为一些补充吧~
之前在微软MVP群里,董斌辉邀请了cipchk做了一次分享,厚着脸皮要了PPT,看了看ng-alin的定位。跟我的项目契合度 很高。那么我们就试试水呗。
正文
说事情,要PPT别找我。
如何使用 安装&配置
第一种方式:
直接 clone git 仓库
$ git clone --depth=1 https://github.com/cipchk/ng-alain.git my-projectcd my-project# 安装依赖包
npm install# 启动
npm start# 使用HMR启动
npm run serve:hmr

成功运行了是吧,但是有个问题?我们要是真在这上面开发功能,那不是GG了。删除一大堆组件都累死了。
所以Ng-alain提供了一个脚手架构建工具@delon。
这就是我提高的第二种方式。
@delon/cli 是基于 Angular Cli 向上构建的针对 ng-alain 脚手架的命令行工具,因此在安装之前要先确保以下类库应该安装:
第二种(推荐方式)
因为官方的文档有坑,所以才有这篇文档~
安装&配置
首先我们要安装
npm install -g @angular-devkit/core @angular-devkit/schematics @schematics/schematics rxjs
npm install -g @angular/cli
@delon/cli 允许你全局安装或只针对本地项目,对于全局后期所有命令都无需填写 --collection 选项。
全局安装:
npm install -g @delon/cli
我们先是使用@AngularCli工具生成一个项目。
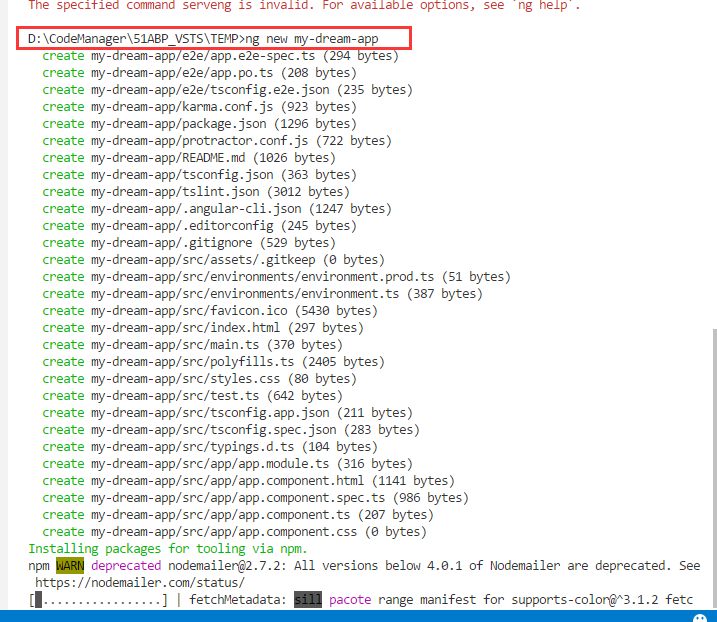
ng new my-dream-app

默认进行npm包的下载。
运行程序保证不报错,这一步蛮重要的。
npm start
然后我们干一个事情,

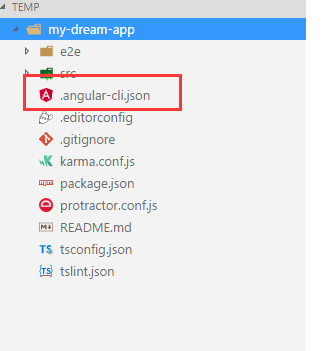
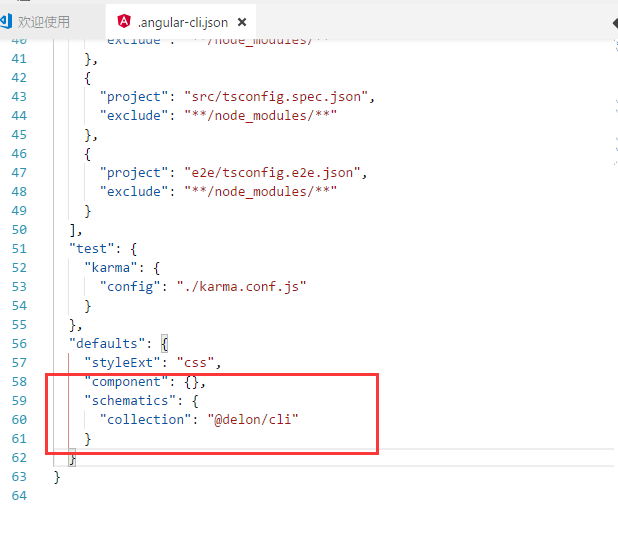
然后设置 .angular-cli.json 的默认 collection:
"defaults": {"schematics": {"collection": "@delon/cli"}
}

进入到my-dream-app文件夹中
然后我们删除其他不需要的文件。

这个时候再来执行,
npm install @delon/cli --save-dev
安装@delon/cli到本地,然后就可以创建ng-alain的模板了
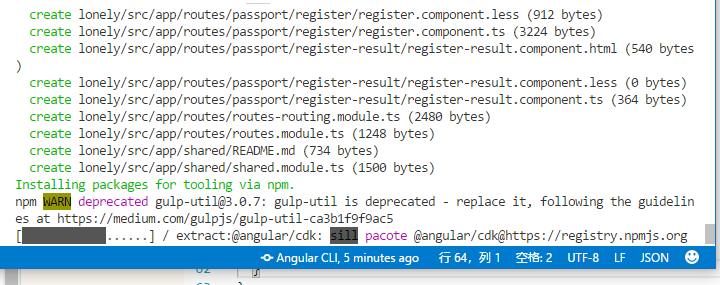
ng new -c=@delon/cli lonely

然后就是慢慢等待包的还原,还原完毕后。
cd lonely
npm start
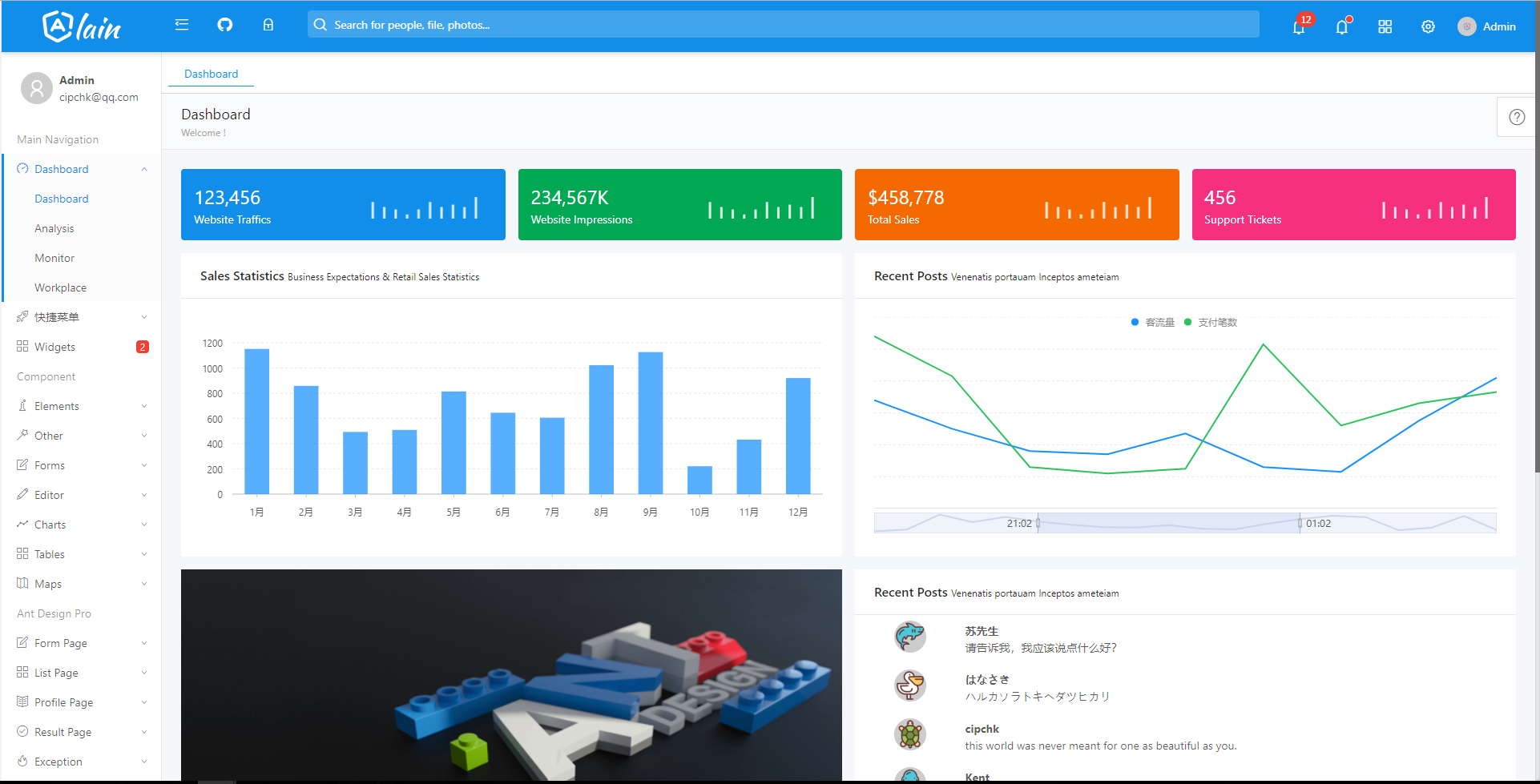
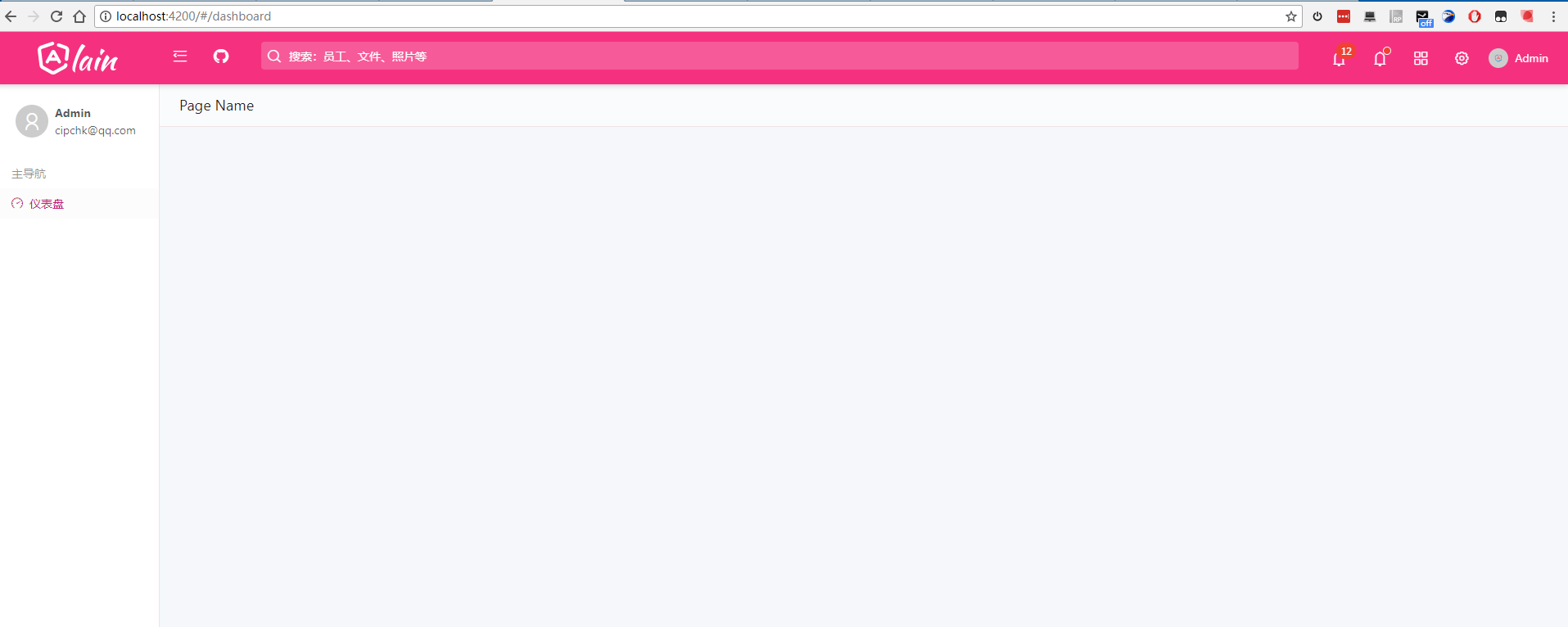
编译完成后自动会打开http://localhost:4200/#/dashboard
最后的效果图就是:

以上就是全部了。
尾声
ng-alain 还很年轻,中间会有很多的bug,作者看起来是全职在搞,毕竟看到PR的人不是很多,我主要是搞后端,后期会用几个项目和ng-alain进行配套。
最后希望国内高质量的开源项目会越来越多。
- About Me-

- END -

Angular UI框架 Ng-alain @delon的脚手架的生成开发模板相关推荐
- angular UI框架
基于Angular的UI框架:NG-ZORRO NG-ZORRO是AntDesign的Angular实现,NG-ZORRO由阿里计算平台事业部.阿里云等不同部门的一些小伙伴在原业务组件的基础上共同构建 ...
- 移动端UI框架小汇总
前言:随着前端技术的更新,Vue,React,Angular等JS类框架不断的深入使用,各种WebApp.混合App.微信H5等应用的发展,各种配套的前端UI框架应运而生.最近,通过在Github.前 ...
- MFC和QT等UI框架的特点
UI设计的3大原则: 面向对象: MVC: 消息队列驱动: 直到现在各个UI系统,包括题主所提到的MFC.WPF.Qt,也包括其它,诸如Android SDK.Cocoa的构建仍旧建立在这3大原则的基 ...
- 推荐一款多平台快速开发的前端UI框架 —— uView UI
本人体验了一遍,风格简约,功能齐全,正是心心念念的前端UI框架 配合uni-app 真正是一款多平台开发的神器!! 强烈推荐!! 官网直达:uView UI 体验链接:uView多平台前端开发UI - ...
- Unity UI框架的搭建
为什么要使用UI框架呢? 在我刚使用Unity开发UI界面时,根本没想过用什么UI框架,都是想到要什么界面就通过UGUI拖动什么界面.如果需要实现交互功能,就会绑定对应的监听函数,这样的做法固然是非常 ...
- uniapp生态UI框架选择之uView(@莫成尘)
市场上的uni-ui框架有很多,都有哪些合适uniapp而不仅仅是针对单一的微信小程序的才是作为uni开发者最想知道的,接下来给您推荐uView(不仅仅是UI库也是一个js库)目前开发中的2.0版本多 ...
- 桌面应用程序UI框架有哪些
Electron 是一种基于Node.js和Chromium的跨平台框架,可以用于构建桌面应用程序.Electron使用HTML.CSS和JavaScript编写,可以使开发人员使用Web技术开发桌面 ...
- 【前端UI框架推荐】六个前端[web端]精致UI框架
众所周知,对于一个完整web项目,前端的代码量应该是比较巨大的,因为需要写大量的html,css,以及一些常用的功能组件.对于一个不太需要自成样式的项目来说,很多代码量其实是可以大大减少的,除了Boo ...
- 好用的 前端UI 框架
适用uni-app的: uView uView是uni-app生态专用的UI框架,uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码, 可发布到iOS.Android ...
最新文章
- html页面校园美景相框,纯CSS+HTML打造图片相框背景
- 浅析自助式商城网站的制作步骤——简单易上手
- Linux下NFS(网络文件系统)的建立与配置方法
- mysql 中default 和NULL
- 设计模式之_Iterator_06
- 什么是区块链?什么是比特币?一文轻松看懂!
- 第三次学JAVA再学不好就吃翔(part86)--可变参数
- javascript库之Mustache库使用说明
- oracle trace 文件名,限制oracle trace 文件大小
- 【Mac】Mac 下 kafka 生产者 控制台 发送长消息被截断
- 表单中enctype=multipart/form-data的意思
- 移动硬盘无法访问,要怎么找到文件
- learn go function callback
- 电脑太慢了最简单的办法怎么弄_修电脑不求人—最实用办公室电脑故障及解决办法,办公室人都说好...
- 在utf8和gb2312中 不同编码情况下,汉字 数字 英文占的字节数?
- Linux内核源代码 学习笔记
- vsftp配置虚拟账户
- 关于IMDB,-------Internet Movie Database(互联网电影数据库)
- 第一次尝试使用Python创建季节性ARIMA模型
- 主数据管理(MDM)的一些概念
