京东post登陆参数js分析,密码加密的RSA加密实现
老规矩先用错误信息登陆一下抓一下包,看看有那些post字段:
uuid: cf0d4f92-c83b-451a-bc31-be4bf9c546a5eid: 5535JQZQ4ZUMHJEPDFQ7EIQIP4PRSWDLEXGJCVNFQRGNKOKGFFSFHLYDURV5EQVE4JDMIAR3NVD4QEBFQDBSP33GOQfp: 2fe86fc6a5b0410641970234f8438902_t: _tloginType: cloginname: 18328491111nloginpwd: HYnD8Fa/t/8MYKyv3/W7CBix2ILU9WXxgTHyfAVHHWUqbSCd0lVogVWMG4Xmb3fnAM/ILQeiiEeEfP0zWvO0udtgsWANcwEMm55hpFzUnN7xqZIFvpA7F+pRJBaeVfJASCQkzK2jn3vyegTj63UrSv/UQn13mOoX5Xta/XY1Zl4=authcode: d6f9605df4d24876bf0cff329def7eeapubKey: MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQDC7kw8r6tq43pwApYvkJ5laljaN9BZb21TAIfT/vexbobzH7Q8SUdP5uDPXEBKzOjx2L28y7Xs1d9v3tdPfKI2LR7PAzWBmDMn8riHrDDNpUpJnlAGUqJG9ooPn8j7YNpcxCa1iybOlc2kEhmJn5uwoanQq+CA6agNkqly2H4j6wIDAQABsa_token: B68C442BE645754F33277E701208059080DD726A94A73F76DEC3053A838549C06EB7D3797CE1C5BBE7C2B2EF9CA7D467C4B841002F8A2DEA0DD3ACC5BA959244A539E8B9D2CB176B62FE436B89B8310978A5D9B99A4545B16012582BCDF61F8FC7A8AE9D3A8CC2F220C2541A6395F39025E34AF37F7AC4996E097D59805880B3433423EAC0F6B09DF302DF2D79502CDAA1528E521CF020D4343C933BA246CA2B2824E2577586610927E2018CCCA818EAC6184A835CB655204F760815434F73028152A1D4D141189661606E03FEC5BF7C4B63EFE990F4D2A5FABD155127ECD0DAD87083218C461051CC16BBFADBDDBF9212BC64BA81312BD0D8C0824AACEB0048489A5E5E6352A8BCE3D1A9EEB9030DA9219B6CBDD6E7013BBB221FEEF4C4CDD4F5C8E878F1BC817248E69ECD43E940B45306C151EB74FE74F48CD4F972B22787917C0746B4ADA5B9A412264B12B8E12EC493B0A29C202099940E5CAB365AF68C04130EB930CDFA7E27D503E05FE442E8B6AF6B91882A1C84E9E99F82AA03A8DB4837C97C0F36949B288E7ABF68DAC81B0C4988D0A84A9D6AA1A1FBD13AAFC98AF1AD4CC6B8D6A286620DE2EF28C9C82908780E850CE7F726436541285F93925861F3B6F8F06041C0A74B83CD64DD588DseqSid: 512437118155683888useSlideAuthCode: 1大概我们就知道我们要分析的字段有nloginpwd其余字段还不清楚,就在上下在看看其他数据包,根据pubkey我们猜测加密方式大概是RSA,继续查看其他数据包,找到一个有价值的get包
信息是:
api_server: "//iv.jd.com/"bg: "iVBORw0KGgoAAAANSUhEUgAAAWgAAACMCAYAAABRRzP1AABHtU"challenge: "7eaf1e6f6c1f4cd2a8dae900e3c95837"message: "success"o: "loginname"patch: "iVBORw0KGgoAAAANSUhEUgAAADIAAAAyCAYAAAAeP4ixAAAHlklEQVR42s2ZXWwUVRTH8UFf1ISEaCIYHkQIRhLTRD4CFOknLdBSbWn5au223YIL21LabretZUubSqCEignQFJUHHvwIgvomGFEDKiZGHkxMBH1RUVOw8SMp0NDr/C/7nz0z3mln2ZKW5J+5c/femfO759xzz5Rp01L4F41GM0+dfEv17t+n2tvbtdBGX1tbW9a0qf6vpaWldKD/sLJAxtM5jJ2qEPto6LGBo+qrLz5Rg7//qEaGB7XQRh9+4zjMmVIQra2te2nc+c/PqtEbg2r01p8Jue7Pf/aRDYO5U8UTFTTq0jcXnABjCGOFZyomm+O+ZDwxlmfwrEmjsAzIhhGvH+v37Qm3MDcOkz2ZYTUAIy5+eS4pT8h7zI2H18BkbvIrMOLaHz+ZDfaha79d5qa/MpmhdRNGIL0aDR3PM5YwNx5aN++Jke+fesfPwaY1/Nevd71HBIgvWZ47kuxq+3rw6ffeNnvCSwbv4BnJwNwViGfcm/rZd3tIjY4OW7rt1O1/1OjIkL+9ZBiTGojfMIGBFAzWIBImfk+Y8RbFoIkHcYeKNjyx8iP//qyuXvlaXTgzoHpONGqhPXz9WwE37HzWeN65MTiBIHigXnFX6ADE+u3W0GX1w6Wz6sMPjmnjCzvS1YzKNK3iPbnqzRP71HcXT+pxDni0vbLcyJDtzYkBscPGFTrWy7D6MPD4G43a4LSmxeqR7Uu0prdk2MI9fsc4AMNziZAToUkghmlcqYHYMZ8IHazo37+c0eGCVW7q36Ze6F2r5netdRhOzWnNsUEggBLI9pAMOYDwnVYb0FBqIPFYxsuGrn7vCJ3g0WJ79Wk0YEwCjASaXvaUmrttqWrcW6JOv9ujn6uBdCgl9ho9DaUEIuP+YH+5HTo0Sq66F4QJRkp6CO+CFwABj8f6ilT5K8u1UgJB2JQMBFTunjyjEeMZ7wXDtgw5tOEheoAQRXtXaqUE0twSUaFIvSqMVqmno0UO491ecN8DHnKPMe0jaHZDhiptzFe7IjlahHjx0BotUaZcF9dPLTV0dnY+5FXZHjGVB9WtO1RWbPOYxqFva0ehinUW6BWGkAwIZQJAaGEcwhd7j8ZLhbuCY5Yu1qfAbiOMRfkAZA160lKtNfBjTiruqHF4gPuEBkH0CKDYhzbOF+wLKK9plWroylZ9+4ttCIQywDftz7cF7+Ba1bNeBfoKNRiuwd5SFe6ucRSVTU1Nj/r5BqnjpMDLd/YOjIeBUsvaMx2JAPcEw/icnSvUptBy7TVCEAQKv5alRQgZYhAB0cb40KtbVEP39uQqZGtwmZ0MYhu0IZRXUpBhhzEAAwz2Ar0FYYNLwVvMWoT0Cr3AwXWqfs9WwnT7/Tq0PQMAvJQQcqNL0StYSbSxNyB6DGGGzS5DESCUG1D20XvB3vV2mFnbYrovmOa2l/SEjt0b7HCCMQw17gkquCtHi233YUoomfXcz5SCN20gK0QBBG/t7NlGmB1+vRLEhFB9UKWH0vVqllTl6dhHm0IflLdhpS2m2LHCUALKLAk4LALeCSFE8R7ChPrKGV5n/HmkuXkOJuxorFcLNi1VaYEsfZ1dkjmmZixbYsNgpQFDb7hlqgjcBykFzyHMDxyupEeu+gKJp2YVsQ5NQEDjQczMW6FBcIWXECI0jAYvqF/9PyCAylJIVtSyMkA4xjoLk/uDhglEil6C5pYs0sajT4YY9oqdqmtytcGPB5/Thslk4PYYPYV+FJ8EhTLaVyXnEWvgE5gQtkILhsJIaTzvIUBAMFxnOSue0UZ4wSvwwsOb023pFY6DSSAJBRi0CU3PPlOXT5Czfjd7OSZsCVdpEAlD0RMMJR5+PPB0+rSgAINNi827LLRag0EwcGaoUAtgpo819hFmbTSQXNaqDN8pDTKq1tggEgZt7AdubmYVHnCE0UDWb0ylspxBNsImhgCGMOIeojckzKLWouTOEavuCnPCvJLFRpDHMtNsCB6aLDdQb8kSXcI5Tvc4oIQjoISEF+c15Kqy5hr/J7ssUbID6xwAbDM7SU/ASGk0gbJiixxygzk8ZzjZsUi7Y2WqNlLrv9aSpcnzWzeqWQXPahEEbVM4oXzI7s2wPcFiEPcmEQSCwYBAPVXdtVrVHVql73HdeaBItXfVele/80oXqtra2vutzgetH+fjFA/UJyYU1CQgCIJzgiASAiuMlYaBDCWCSGMhlh3Masxs+tumuyr575GN4YDnhBXlBTr+CUABBFdmJ4gr6S4ApWAojUZ5gyviHxlsVuVivcEx5q6+EG3KaEQ1RurU9khQVTaXqvXV+Y4DzV1H8Zzg5pYlOjcrDYaQcqGF1Uu0mJWYofgHPkCl9M3urjhlFSsrWawgrlxlZhSZXXhOwGCsNEVj8SciXJlOeWqjjf6UQPAQ1j/8PEVJQeEeL3ML82Akyg2uLI2TEPIcYBh5PS8lEBjgPnhkHcTVdEuONfVBJoMZUialBOL1Eqw0VxviCvsxyEsm73K/4NkpgXi5m6vM390gUjKU3JDuOWM9I2UQrj43ptsTEsgE4AVqujfBTkhoSRAC4CXMRshAzDZeRnl5xw15T0GmopICqWiomJIQyf739H9a36wPen78EQAAAABJRU5ErkJgghhR"static_servers: "//iv.jd.com/"success: "1"y: 47没有发现明确的关键字,但是可以猜想bg、challenge、patch应该和我们的加密参数相关,但是不确定,只有继续分析加密的js片段:
$.ajax({ type: "POST", dataType: "text", url: "../uc/loginService?nr=1&uuid=" + uuid + "&" + location.search.substring(1) + "&r=" + Math.random() + "&version=2015", contentType: "application/x-www-form-urlencoded; charset=utf-8", data: { uuid:$('#uuid').val(), eid:$('#eid').val(), fp:$('#sessionId').val(), _t:$('#token').val(), loginType:$('#loginType').val(), loginname:$('#loginname').val(), nloginpwd:getEntryptPwd($('#nloginpwd').val()), authcode:authcode, pubKey:$('#pubKey').val(), sa_token:$('#sa_token').val(), seqSid:window._jdtdmap_sessionId, useSlideAuthCode:$("#useSlideAuthCode").val() },其中好几个字段都是$("#??")格式,这种表示是来自页面的,那在看看网页源码
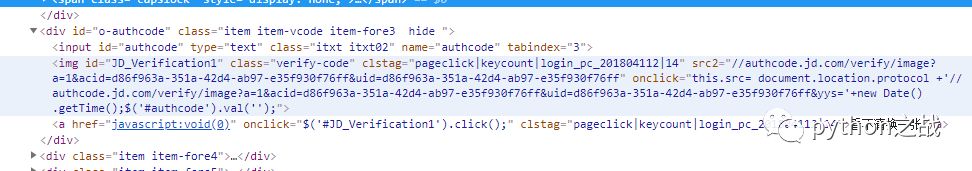
果然发现了很多有价值的东西在post表单中的,其中只有两个参数是需要单独获取的,其余都是从html源码里面解析出来的
authcode来源 var authcode; if(useSlideAuthCode){ // authcode = $("#s-authcode").attr('data-code'); authcode = $("#loginsubmit").attr('data-code'); }else{ authcode = $('#authcode').val(); }是获取的源码中的一个值,再看源码 
看样子是在验证码操作的时候触发的一个请求,返回的authcode的值,查看authcode请求的数据包
d: 0hE005mmwo5~7410o0110000101000001e10h000000y107101000g109101000h107101000h104000000g102000000h104000000h105102000g106000000g104000000h106000000h104000000i103101000g102000000g1020000017104000000f10a103000f10e102000i105000000f102000000g104000000h101000000h102102000g104000000h102000000i102101000g000000005jc: 9c1dc65956154419917df6319a6dd8cdw: 278appId: 1604ebb2287scene: loginproduct: click-bind-suspende: 5535JQZQ4ZUMHJEPDFQ7EIQIP4PRSWDLEXGJCVNFQRGNKOKGFFSFHLYDURV5EQVE4JDMIAR3NVD4QEBFQDBSP33GOQs: 5773112901220889029o: 18328491111callback: jsonp_04645774203955564这个请求看起来不是那么友好,有好几个疑似加密字段,这个参数暂时放放,继续分析我们的passWord的加密。
继续深入getEntryptPwd($(’#nloginpwd’).val()),查看源码
function getEntryptPwd(pwd){ var pubKey = $('#pubKey').val(); if(!pwd || !pubKey || !SysConfig.encryptInfo){ return pwd; } var encrypt = new JSEncrypt(); encrypt.setPublicKey(pubKey); return encrypt.encrypt(pwd); }核心的就两行
encrypt.setPublicKey(pubKey); return encrypt.encrypt(pwd);这必定是RSA加密无疑了,继续查看源码,单独的一个源码文件,一共3300多行,删减版如下
/*! JSEncrypt v2.3.1 | https://npmcdn.com/jsencrypt@2.3.1/LICENSE.txt */(function(a, b) { if (typeof define === "function" && define.amd) { define(["exports"], b) } else { if (typeof exports === "object" && typeof exports.nodeName !== "string") { b(module.exports) } else { b(a) } }})(this, function(ap) { var bE; var n = 244837814094590; var aV = ((n & 16777215) == 15715070); function bf(z, t, L) { if (z != ) { if ("number" == typeof z) { this.fromNumber(z, t, L) } else { if (t == && "string" != typeof z) { this.fromString(z, 256) } else { this.fromString(z, t) } } } } function bm() { return new bf() } function a7(bX, t, z, bW, bZ, bY) { while (--bY >= 0) { var L = t * this[bX++] + z[bW] + bZ; bZ = Math.floor(L / 67108864); z[bW++] = L & 67108863 } return bZ }
······删减了3000行左右
a3.prototype.decrypt = function(t) { try { return this.getKey().decrypt(aW(t)) } catch (z) { return false } } ; a3.prototype.encrypt = function(t) { try { return ae(this.getKey().encrypt(t)) } catch (z) { return false } } ; a3.prototype.getKey = function(t) { if (!this.key) { this.key = new bx(); if (t && {}.toString.call(t) === "[object Function]") { this.key.generateAsync(this.default_key_size, this.default_public_exponent, t); return } this.key.generate(this.default_key_size, this.default_public_exponent) } return this.key } ; a3.prototype.getPrivateKey = function() { return this.getKey().getPrivateKey() } ; a3.prototype.getPrivateKeyB64 = function() { return this.getKey().getPrivateBaseKeyB64() } ; a3.prototype.getPublicKey = function() { return this.getKey().getPublicKey() } ; a3.prototype.getPublicKeyB64 = function() { return this.getKey().getPublicBaseKeyB64() } ; a3.version = "2.3.1"; ap.JSEncrypt = a3});JSEncrypt是前端使用的实现RSA加密的库,看样子应该比较标准,那就试试能不能改写了,复制全部源码到node.js,会提示navigator、window未定义,这个问题很简单,在文件头定义 var navigator = this; var window = this
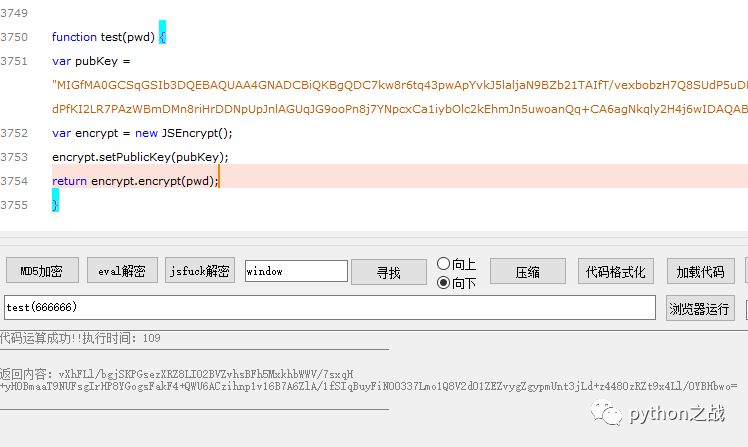
然后在文件尾部写个调用程序试试
function test(pwd) {var pubKey = "MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQDC7kw8r6tq43pwApYvkJ5laljaN9BZb21TAIfT/vexbobzH7Q8SUdP5uDPXEBKzOjx2L28y7Xs1d9v3tdPfKI2LR7PAzWBmDMn8riHrDDNpUpJnlAGUqJG9ooPn8j7YNpcxCa1iybOlc2kEhmJn5uwoanQq+CA6agNkqly2H4j6wIDAQAB";var encrypt = new JSEncrypt();encrypt.setPublicKey(pubKey);return encrypt.encrypt(pwd);}是可以成功返回RSA加密结果的  京东的post请求不是太难,参数也能在源码中找到,但是他的难度在发出post请求之前的一个get请求,这个get请求和验证有关,和用户名相关,简单看了一下感觉有点复杂,留在第二篇讲获取authcode参数的其他参数是怎么来的。
ID:Python之战
|作|者|公(zhong)号:python之战
专注Python,专注于网络爬虫、RPA的学习-践行-总结
喜欢研究和分享技术瓶颈,欢迎关注
独学而无友,则孤陋而寡闻!
京东post登陆参数js分析,密码加密的RSA加密实现相关推荐
- html post密码加密,京东post登陆参数js分析,密码加密的RSA加密实现
老规矩先用错误信息登陆一下抓一下包,看看有那些post字段: uuid: cf0d4f92-c83b-451a-bc31-be4bf9c546a5eid: 5535JQZQ4ZUMHJEPDFQ7EI ...
- linux 加密可逆,RSA加密是可逆的吗
java rsa加密可逆吗可逆.有秘钥就成. linux上RSA加密每次都变化吗 加密解密的技术: 对称加密 加密方和解密方使用是同一个密钥,加密解密的速度都很快,先将数据明文 分成数据块儿,一般来讲 ...
- Vue中前端加密使用RSA加密下的JSEncrypt防止明文暴露
场景 前端使用Vue在进行登录时,需要将密码存进cookie中. 为了防止密码明文暴露,前端需要采用加密方式对密码进行加密. 常用加密方式之一就是RSA加密解密. RSA加密是一种非对称加密.可以在不 ...
- VC实现数据的加密和解密(MD5加密/DES/RSA加密解密)
VC实现数据的加密和解密 由于生产实习的时间有限,加上自己这段时间致力于考研,因此,仅仅是实现了通过MD5/DES/RSA的简单的字符串的加密解密,希望有兴趣的兄弟姐妹能够完善它. 主要的程序如下: ...
- AES加密和RSA加密详细原理及使用场景
部分RPC请求或者网络传输,需要对一些敏感数据进行加密传输. 误解 当初错以为MD5.SHA1这些哈希算法就是加密算法 后来在一些远程通信和网络传输的过程中,需要对一些敏感数据,经过再编码的方式,转换 ...
- python之js解密_python中的RSA加密和JS中的解密
我是密码学的全新人物.我想从服务器端生成RSA密钥对,并将其发送给所有客户端(浏览器).但在此之前,我只是通过加密python中的数据并通过pubnub发送到index.html文件并尝试在JavaS ...
- java 加密 c 解密_java处理加密文件---RSA加密和解密
public class RSA { public static void main(String []args)throws Exception { String ptext = "he& ...
- python采集直播间数据_Python 爬虫进阶必备 | 某直播数据分析平台加密参数 sign 分析...
今日网站 aHR0cHMlM0EvL3d3dy5ocmRqeXVuLmNvbS8lM0YlMjMvYW5jaG9yTGlzdA== 被催更了,最近临近特殊时期,所以比较忙,趁着晚上有空来一发. 抓包分 ...
- Python爬虫从入门到精通:(41)JS逆向_RSA加密,Steam加密逆向_Python涛哥
RSA加密: RSA加密算法是一种非对称加密算法.在公开密钥加密和电子商业中RSA被广泛使用. 非对称加密算法: 非对称加密算法需要两个密钥: 公开密钥(publickey:简称公钥) 私有密钥(pr ...
最新文章
- 物理学在计算机领域的应用,物理学在计算机中的应用.doc
- java日历教程_JAVA Calendar方法使用基础教程详解
- 华为手机如何升级鸿蒙系统_华为官方正式公告!鸿蒙手机系统下周发布:普通花粉何时能升级?...
- [android] listview入门
- 根据当月数据库自动生成下个月数据库--3
- 思科为其核心网络业务增加了订阅服务
- JDK 14 Rampdown:内部版本27
- Nagios学习实践系列
- ls命令 文件和目录属性
- JSTL-格式标签库
- Junit4 基于 custom Rule retry
- Triplet Loss
- 【备忘】于仕琪的libfacedetection相关
- ds90ub934 i2c 配置_TI ds90ub954 芯片调试简单总结
- 十款代码表白小特效 一个比一个浪漫 赶紧收藏起来吧!!!
- 列宽一字符等于多少厘米_Excel中行高与列宽单位和厘米的转换
- url 与 domain
- 盘点一份JS逆向代码转换为Python代码的教程
- phalapi 开发流程
- C/C++:打印乘法口诀表
