微信小程序之生成图片分享
通过社交软件分享的方式来进行营销小程序,是一个常用的运营途径。小程序本身支持直接将一个小程序的链接卡片分享至微信好友或微信群,然后别人就可以通过点击该卡片进入该小程序页面。但是小程序目前不支持直接分享到微信朋友圈,而对我们来说,微信朋友圈又是一个很重要的吸引别人关注的入口,所以,得想办法把这个资源利用起来。
可能有的人已经知道,微信小程序支持通过扫描/长按识别二维码或小程序码图片的方式进入一个小程序首页或小程序中某个特定页面(如何生成这类常规二维码、小程序码,可参考《微信小程序之生成自定义参数小程序二维码》这篇文章),我们可以将二维码或小程序码分享到朋友圈去。
不过,这种二维码看起来比较单调,不太感人!
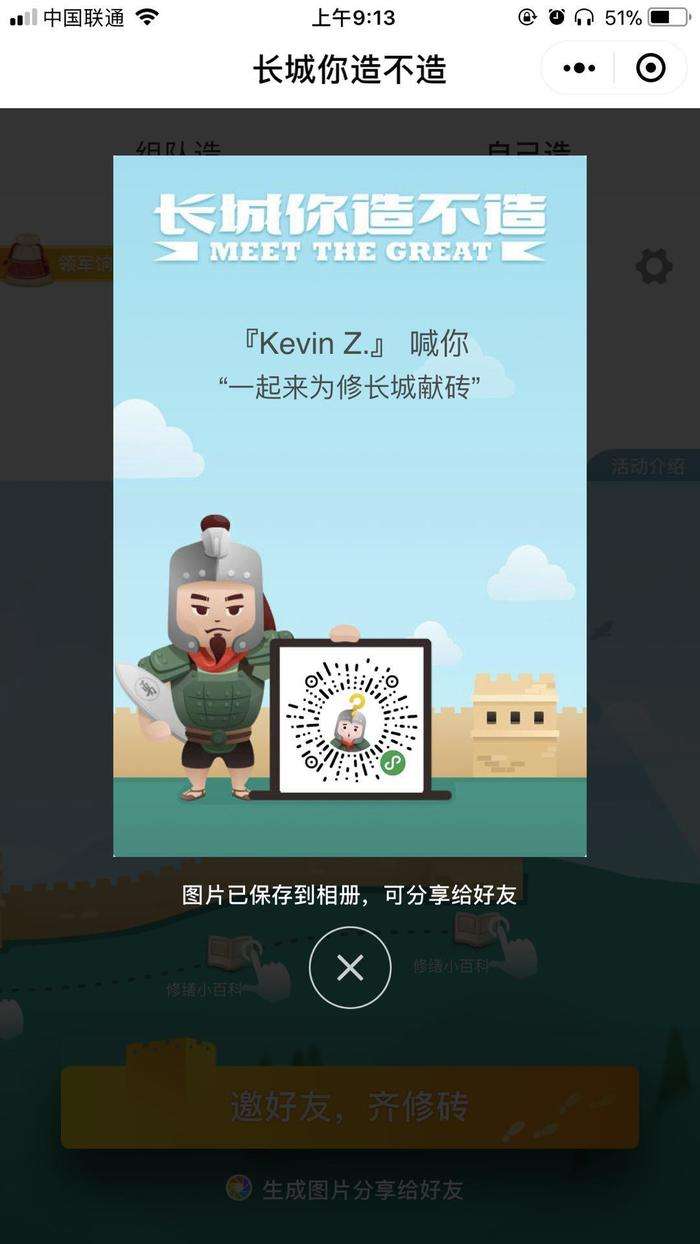
为了提升吸引力,我们可以把这种用于分享出去的二维码图片做的尽量美观、有情景感一些,比如像腾讯出品的小程序《长城你造不造》里生成的这种分享图片:

这种配有图文的图片,就比单单给一个硬邦邦的二维码要吸引人得多啦!你是不是也想试试做这种分享图呢?我们今天就来讨论一下如何实现这样的分享图。
实现这种合并图文的方案,选择无外乎就是在前端做还是在后端做。如果在后端做的话,可选的技术方案还是挺多的,各种后端语言都有自己的绘图工具库,比如nodejs里可以用node-canvas来做,或者也可以通过调用一些图片编辑软件(如ImageMagic)来实现。
而在前端做的话,由于微信小程序也提供了一系列基于canvas的绘图相关API,所以绘制这样的图片还是比较简单易上手的,且调试起来也比较方便直观。所以,决定先在小程序前端这边来实现了。
添加画布
首先,在小程序里进行绘图操作需要用到组件,那我们就先在我们的wxml代码中放入如下的:
<canvas canvas-id="shareCanvas" style="width:600px;height:900px"></canvas>
这样一来我们就有了一个600x900的绘图区域。然后,我们要开始写JS代码在这张画布上进行绘图操作。
步骤1:绘制背景图
通过观察《长城你造不造》合成的那张分享图,我们可以分析得出它的组成主要有以下3个部分:一张大的背景图,一段动态的文字(xxxx 喊你“一起来为修长城献砖”),以及一个小程序码图片。
那么我们就先找一张图片来当做背景图,将它画到画布上去,代码大致如下:
const wxGetImageInfo = promisify(wx.getImageInfo)wxGetImageInfo({src: 'http://some-domain/bg.png'
}).then(res => {
const ctx = wx.createCanvasContext('shareCanvas')ctx.drawImage(res.path, 0, 0, 600, 900)ctx.draw()
})
在这段代码中,我们通过使用wx.getImageInfo这个API来下载一个网络图片到本地(并可获取该图片的尺寸等其他信息),然后调用ctx.drawImage方法将图片绘制到画布上,填满画布。
步骤2:绘制文字
接着,让我们来在画布上继续绘制一段文字,一般这种宣传用的分享图,少不了文字描述,而且可能是根据场景内容不同而产生的动态信息,比如可能是一篇文章的作者、文章的标题和内容。
我们尝试下在画布上添加一段居中显示的文字:“作者:一斤代码”,还是基于前面的那段代码接着写:
const wxGetImageInfo = promisify(wx.getImageInfo)wxGetImageInfo({src: 'http://some-domain/bg.png'
}).then(res => {
const ctx = wx.createCanvasContext('shareCanvas')// 底图ctx.drawImage(res.path, 0, 0, 600, 900)// 作者名称ctx.setTextAlign('center') // 文字居中ctx.setFillStyle('#000000') // 文字颜色:黑色ctx.setFontSize(22) // 文字字号:22pxctx.fillText(“作者:一斤代码”, 600 / 2, 500)ctx.stroke()ctx.draw()
})
由于在canvas上绘制文字不会自动折行,如果要画一段比较长的文本,可以考虑限制一行的字数,将长文本拆分成几行来画。
步骤3:绘制小程序码
最后,我们在画布最后添加一个小程序码,可以是静态的小程序码,也可以是比如为每一篇文章动态生成的小程序码(参考《微信小程序之生成自定义参数小程序二维码》这篇文章),反正这个小程序码也就是一张图片,所以绘制方法跟绘制底图差不多。最后的代码类似如此:
const wxGetImageInfo = promisify(wx.getImageInfo)Promise.all([wxGetImageInfo({src: 'http://some-domain.com/background.png'
}),wxGetImageInfo({src: 'http://some-domain.com/api/generate/qrcode'
})
]).then(res => {
const ctx = wx.createCanvasContext('shareCanvas')// 底图ctx.drawImage(res[0].path, 0, 0, 600, 900)// 作者名称ctx.setTextAlign('center') // 文字居中ctx.setFillStyle('#000000') // 文字颜色:黑色ctx.setFontSize(22) // 文字字号:22pxctx.fillText(“作者:一斤代码”, 600 / 2, 500)// 小程序码
const qrImgSize = 180ctx.drawImage(res[1].path, (600 - qrImgSize) / 2, 530, qrImgSize, qrImgSize)ctx.stroke()ctx.draw()
})
这样,差不多我们的分享图就生成好了。
保存到系统相册
接着,我们要把它保存进用户的系统相册中去,实现这个功能,我们主要靠wx.canvasToTempFilePath和wx.saveImageToPhotosAlbum这两个API。
主要的流程就是先通过wx.canvasToTempFilePath将上绘制的图像生成临时文件的形式,然后再通过wx.saveImageToPhotosAlbum进行保存到系统相册的操作。
const wxCanvasToTempFilePath = promisify(wx.canvasToTempFilePath)
const wxSaveImageToPhotosAlbum = promisify(wx.saveImageToPhotosAlbum)wxCanvasToTempFilePath({canvasId: 'shareCanvas'
}, this).then(res => {
return wxSaveImageToPhotosAlbum({filePath: res.tempFilePath
})
}).then(res => {wx.showToast({title: '已保存到相册'
})
})
以上就是在微信小程序里合成一个朋友圈分享用的小程序推广图片的简要流程了,代码仅供参考,实战可自由发挥:)
作者:一斤代码
链接:微信小程序之生成图片分享-实战教程-小程序社区-微信小程序-微信小程序开发社区-小程序开发论坛-微信小程序联盟
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
微信小程序之生成图片分享相关推荐
- 微信小程序之生成图片分享朋友圈
通过社交软件分享的方式来进行营销小程序,是一个常用的运营途径.小程序本身支持直接将一个小程序的链接卡片分享至微信好友或微信群,然后别人就可以通过点击该卡片进入该小程序页面.但是小程序目前不支持直接分享 ...
- 微信小程序之生成图片保存到相册
微信小程序之生成图片保存到相册 需求概要 电商项目中需要将自己小店的商品带上自己的小程序码生成海报,保存到本地,然后分享到万能的朋友圈,QQ空间,微博等等来广而告之- 如下图,三种海报格式轮播展示,左 ...
- 微信小程序将支持分享到朋友圈;美团入局社区团购;Kotlin 1.4-M3 发布 | 极客头条
整理 | 屠敏 头图 | CSDN 下载自东方 IC 「极客头条」-- 技术人员的新闻圈! CSDN 的读者朋友们早上好哇,「极客头条」来啦,快来看今天都有哪些值得我们技术人关注的重要新闻吧. 一分钟 ...
- 微信小程序之——自定义分享按钮(完整版)
声明 onShareAppMessage 函数 onShareAppMessage() { return { title: '弹出分享时显示的分享标题' desc: ' ...
- 微信小程序—页面内分享按钮用图标代替
微信小程序-页面内分享按钮用图标代替 前言 代码 效果图 前言 张小龙不知道出于什么原因将打开客服会话.触发用户转发.打开授权设置页.打开"意见反馈"页面等功能全都挂载到butto ...
- 【源码分享】一键打开禅意生活——电子木鱼微信小程序源码分享
为大家推荐一个在线的AI聊天:魔术AI-8080n点cn界面简洁精美,免费点开即用 在快节奏的现代生活中,我们需要一种方式来减轻压力和焦虑,让我们的身心得到放松和平静.电子木鱼微信小程序是一款专门为人 ...
- 微信小程序 非webview分享给好友及生成分享海报
微信小程序 非webview分享给好友及分享海报 UI展示 点击分享显示分享sheet: 点击生成海报,展示海报预览图片: 组件目录结构: 代码 works文件 woks.json中引入: " ...
- 130个免费 微信小程序源码分享
130个免费 微信小程序源码分享 - AppleMusic - B站首页界面设计:附详细教程 - FlexLayout布局 - HIapp - IT-EBOOK - LOL战绩查询 - Railay: ...
- 【微信小程序 - 工作实战分享】1.微信小程序发送手机短信验证码(阿里云)
发送手机短信验证码 前言 一. 准备工作 二. 配置 三. 实战代码(仅仅是后台代码,前端传入手机号) 总结 前言 在网站和移动应用中利用短信验证码进行信息确认是最常用的验证手段.随着短信验证码的技术 ...
最新文章
- 什么是Bootstrap Aggregating
- DeepLab:语义图像分割
- Linux 常用检测命令
- 近世代数--整环上的唯一分解问题--相伴是整环上的等价关系,最大公因子建立在相伴所划分的等价类上
- 51 Nod 1509 加长棒(巧妙的隔板法计数)
- sqlplus 修改system密码_华为交换机console密码忘了如何解决 华为交换机console密码忘了解决方法【介绍】...
- 大学物理实验长度的测量实验报告_大学物理实验教案长度和质量的测量两篇
- web播放器-jwplayer
- 腾讯网课下载.m3u8下载器流媒体下载
- arm neon介绍
- x=rn(n)傅里叶变换matlab,第三章 离散傅立叶变换
- 颠覆思维,你也能懂量子力学
- 多智能体强化学习基本概念
- Cerebral Cortex:初为人父者竟然出现纵向灰质皮层体积减少?两个国际样本提供了这样的证据...
- Ubuntu系统键盘背光灯不亮解决办法
- LattePanda 外壳 HOTe-LPA 铝合金外壳
- 关于编译安卓kernel出现“make[1]:***[init/main.o] error 1”的解决办法
- 春季出游将至 Bingdata大数据详解春季踏青游趋势
- Eclipse Java Oxygen不能创建动态的web项目(解决方法)
- 《失控》(凯文·凯利)读书分享
