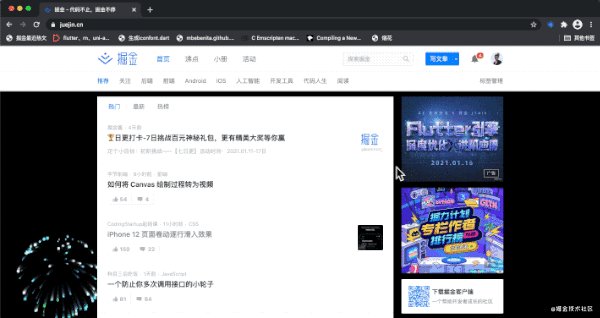
快过年了,用JS让你的网页放烟花吧
如何实现的?
我自己是一名从事了多年开发的web前端老程序员,前段时间我花了一个月整理了一份最适合学习的web前端学习干货,各种框架都有整理,送给每一位前端小伙伴,想要获取的可以添加下面的QQ群,即可免费获取。
先创建一个Canvas
先新建一个和网页可视区大小一样的canvas,并且通过监听显示区的resize事件,来改变canvas的大小。
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');function resizeCanvas() {canvas.width = window.innerWidth;canvas.height = window.innerHeight;
}function clearCanvas(){context.fillStyle = '#ffffff';context.fillRect(0,0,canvas.width, canvas.height);
}window.addEventListener('resize', resizeCanvas, false);
resizeCanvas();放烟花之前的练习
烟花都是从一个点爆炸,伴随着不同的弧度散开,所以我们先绘制几个小圆点,环绕着一个圆心。有点像loading的小圈圈。这其实就是烟花最开始的状态…

function mouseDownHandler(e) {var x = e.clientX;var y = e.clientY;drawFireworks(x,y);
}function drawFireworks(sx,sy) {var count = 10;//烟花粒子数量var radius = 10;//烟花环绕半径for(var i = 0 ;i<count;i++){var angle = 360/count*i;//烟花粒子角度var radians = angle * Math.PI / 180;//烟花粒子弧度var vx = sx+Math.cos(radians) * radius;var vy = sy+Math.sin(radians) * radius;var size = 2;context.beginPath();context.arc(vx, vy, size, 0, Math.PI*2, false)context.closePath();context.fillStyle = "#ff0000";context.fill();}
}document.addEventListener('mousedown', mouseDownHandler, false);
以上代码的含义大家应该都懂对不对?但现在没有动画,一点也不像烟花。别着急,我们马上就让它们动起来。
动起来
动起来其实就是不断的去绘制一个值从小变大的圆心半径…能明白吧,不断的绘制有两种方法,setInterval和requestAnimationFrame,两种方法都可以。
setInterval
优点:可以比较容易的设定动画的绘制频率。
var radius = 0;//圆心半径
function fire(x,y){function tick() {drawFireworks(x,y);//绘制烟花radius++;//半径不断变大}setInterval(tick,30);//每30毫秒绘制一次
}
requestAnimationFrame
优点:绘制频率跟浏览器画面的绘制同步。
var radius = 0;
function fire(x,y){function tick() {drawFireworks(x,y);radius++;requestAnimationFrame(tick);}tick();
}

是不是已经有点感觉了?
更像烟花一点
但真实的烟花肯定不会这么听话,规规矩矩的保持弧度和速度,所以我们要加入一些随机因子。
var rid;
function fire(x,y){createFireworks(x,y);function tick() {drawFireworks();rid=requestAnimationFrame(tick);}cancelAnimationFrame(rid);tick();
}var particles=[];
function createFireworks(sx,sy){particles=[];var hue = Math.floor(Math.random()*51)+150;var hueVariance = 30;var count = 100;for(var i = 0 ;i<count;i++){var p = {};var angle = Math.floor(Math.random()*360);p.radians = angle * Math.PI / 180;p.radius = 0;p.sx = sx;p.sy = sy;p.speed = (Math.random()*5)+.4;p.size = Math.floor(Math.random()*3)+1;p.hue = Math.floor(Math.random()*((hue+hueVariance)-(hue-hueVariance)))+(hue-hueVariance);p.brightness = Math.floor(Math.random()*31)+50;p.alpha = (Math.floor(Math.random()*61)+40)/100;particles.push(p);}
}function drawFireworks() {clearCanvas();for(var i = 0 ;i<particles.length;i++){var p = particles[i];p.vx = p.sx+Math.cos(p.radians) * p.radius;p.vy = p.sy+Math.sin(p.radians) * p.radius;p.radius += 1+p.speed;context.beginPath();context.arc(p.vx, p.vy, p.size, 0, Math.PI*2, false);context.closePath();context.fillStyle = 'hsla('+p.hue+', 100%, '+p.brightness+'%, '+100+')';context.fill();}
}

很绚丽的对不对?现在我们再给它加入一点烟雾拖尾的效果~
function tick() {//tips:注意新加入的这4行代码context.globalCompositeOperation = 'destination-out';context.fillStyle = 'rgba(0,0,0,'+10/100+')';context.fillRect(0,0,canvas.width,canvas.height);context.globalCompositeOperation = 'lighter';//tipsenddrawFireworks();rid=requestAnimationFrame(tick);

为了更写实,我们继续升级
现在加入一些重力的影响,让烟花粒子的移动速度越来越慢并且慢慢下落消失
var vx = Math.cos(p.radians) * p.radius;
var vy = Math.sin(p.radians) * p.radius + 0.4;p.x += vx;
p.y += vy;p.radius *= 1 - p.speed/100;p.alpha -= 0.005;

现在这个烟花看起来是不是就很有烟花的感觉了,当然各种参数你还可以更细致的加入一些变量。比如绘制一个炮竹,从炮竹处向天空发射。最后才是烟花...这些就交给大家自己去实现吧。在任意网页上放烟花
在Chrome里新建一个书签,复制以下代码,粘贴到网址一栏,然后保存。
快过年了,用JS让你的网页放烟花吧相关推荐
- 【H5游戏】-使用js实现一个可以【放烟花】的小游戏
专栏简介
- 快过年了,分享 25 个 JS 实用技巧送给大家吧
本文主要介绍一些JS中用到的小技巧,可以在日常Coding中提升幸福度,将不定期更新~ 类型强制转换 1.1 string强制转换为数字 可以用 *1来转化为数字(实际上是调用 .valueOf方法) ...
- 什么?都快过年了,你还没有买鞭炮
前言 快过年了,爆竹都买了吗,买了之后家里允许燃放吗,还是点个电子的爆竹过过瘾吧! 效果演示 需求分析 要有燃烧效果 要有掉落效果 代码设计 设计鞭炮主体燃烧绳 设置鞭炮绳为宽3px,高500px,颜 ...
- 快过年了,博客园里的文章也变少了
快过年了,博客园里的文章也变少了,大家都开始休息了吗? 转载于:https://www.cnblogs.com/RobotTech/archive/2008/02/03/1063461.html
- 快过年了,来,来,来!给七大姑八大姨好好解释解释【啥是DBA 】
摘要:快过年了,我突然有点芳~又得给七大姑八大姨好好解释解释[啥是DBA] "二狗子,你在城里干啥子的哟?" "二姨,我是做数据库运维的,DBA" " ...
- 快过年了用Python抢红包
1. 概述 快过年了,刚刚收到了两个消息,一个好消息,一个坏消息. 先说好消息,好消息就是微信群里有人要发红包,开心~ 不过转念一想,前几次的红包一个都没抢到,这次???不由自主的叹了一口气 ... ...
- python微信抢红包神器_快过年啦,还怕手速慢,我用Python自动抢红包!
马上快过年啦,在春节的时间里,最少不了的就是大家在微信群里热热闹闹的发几个微信红包,图的就是一个喜庆. 今天,小编就带领大家用Python来制作一个自动抢红包的程序,不用动手就可以抢红,一起来看看吧. ...
- python12306买票_Python-12306模拟自动购票!快过年了,学起来啊!
原标题:Python-12306模拟自动购票!快过年了,学起来啊! from time import sleep from selenium import webdriver def login(): ...
- python实现微信抢红包神器_快过年啦,还怕手速慢,我用Python自动抢红包!
原标题:快过年啦,还怕手速慢,我用Python自动抢红包! 马上快过年啦,在春节的时间里,最少不了的就是大家在微信群里热热闹闹的发几个微信红包,图的就是一个喜庆. 今天,小编就带领大家用Python来 ...
最新文章
- Linux---More命令 初级实现
- 发现asp.net 2.0 在MSDN中的多个BUG 关于无刷新窗体的
- linux_NandFlash_driver_超详细分析 .
- 微服务的真相(一)服务拆的太小,后面迭代忍不了
- pytorch学习笔记(三十八):Image-Augmentation
- hcfax2e伺服驱动器说明书_ABB用户手册MicroFlexe150伺服驱动器.pdf
- Android好用的工具-监测,性能,网络等
- 扫地机器人欠压检测电路_36v欠压保护电路图大全(六款模拟电路设计原理图详解)...
- C# 解析种子文件(bt文件)
- IBM power小型机HMC管理口默认IP地址和ASMI默认密码
- 引入思考的电影电视动漫
- 程序员制作epub电子书
- dubbo线程池exhausted
- 区块链技术发展现状与展望 论文阅读摘要(袁勇、王飞跃)
- 在一张表里实现省市区镇村五级联动
- Bugku:Snowfall
- 可爱的树链剖分(染色)
- Github上8个很棒的React项目
- HTML5 入门( 一)
- ASEMI整流桥KBP410参数,KBP410厂家,KBP410货源
