CSS3-文本-text-shadow
一、text-shadow
语法:
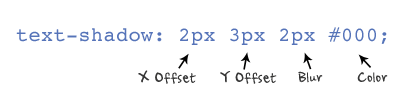
text-shadow : none | <length> none | [<shadow>, ] * <shadow> 或none | <color> [, <color> ]* 也就是: text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]... 或者 text-shadow:[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)],[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)]... 取值:
<length>:长度值,可以是负值。用来指定阴影的延伸距离。其中X Offset是水平偏移值,Y Offset是垂直偏移值
<color>:指定阴影颜色,也可以是rgba透明色
<shadow>:阴影的模糊值,不可以是负值,用来指定模糊效果的作用距离。
如下图所示:

说明:
可以给一个对象应用一组或多组阴影效果,方式如前面的语法显示一样,用逗号隔开。text-shadow: X-Offset Y-Offset Blur Color中X-Offset表示阴影的水平偏移距离,其值为正值时阴影向右偏移,如果其值为负值时,阴影向左偏移;Y-Offset是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移反之其值是负值时阴影向顶部偏移;Blur是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;Color是指阴影的颜色,其可以使用rgba色。
浏览器的兼容性:

我们来看个实例
首先给所有的DEMO一个公用的样式和类名:
.demo {background: #666666;width: 440px;padding: 30px;font: bold 55px/100% "微软雅黑", "Lucida Grande", "Lucida Sans", Helvetica, Arial, Sans;;color: #fff;text-transform: uppercase;}
接下来我们在每个Demo上加上自己特定的样式,分别如下所示:
.demo1 {text-shadow: red 0 1px 0; }
效果是不错,可是让我们头痛的是IE是不支持text-shadow效果,但为了在兼容这一问题,我们只好使用滤镜filter:shadow来处理(本人不提倡使用滤镜)。filter:shadow滤镜作用与dropshadow类似,也能使用对象产生阴影效果,不同的是shadow可产生渐近效果,使用阴影更平滑实现。
滤镜语法:
E {filter:shadow(Color=颜色值,Direction=数值,Strength=数值)} 其中E是元素选择器,Color用于设定对象的阴影色;Direction用于设定投影的主向,取值为0即零度(表示向上方向),45为右上,90为右,135为右下,180为下方,225为左下方,270为左方,315为左上方;Strength就是强度,类似于text-shadow中的blur值。
注:下面所有的Demo需要加上这个公用的样式:
.demo {background: #666666; width: 440px; padding: 30px; font: bold 55px/100% "微软雅黑", "Lucida Grande", "Lucida Sans", Helvetica, Arial, Sans;; color: #fff; text-transform: uppercase; } 效果一:Glow and Extra Glow effect(也就是NEON effect)
.demo2 {text-shadow: 0 0 20px red; } 
辉光效果,我们设置比较大的模糊半径来增加其辉光效果,你可以改变不同的模糊半径值来达到不同的效果,当然你也可以同时增加几个不同的半径值,创造多种不同的阴影效果。就如下面的NEON效果。
.demo3 {text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de; } 
效果二:Apple Style Effect
.demo4 {color: #000; text-shadow: 0 1px 1px #fff; } 
效果三:Photoshop Emboss Effect
.demo5 {color: #ccc; text-shadow: -1px -1px 0 #fff,1px 1px 0 #333,1px 1px 0 #444; } 
效果二和效果三,我想用photoshop的朋友一定很熟悉,是不是很类似我们 photoshop中的投影和浮雕效果的呀。应用这两个效果大家一定要注意,其模糊值一定要设置为0,使文本不具有任何模糊效果,主要用来增加其质感,你也可以像photoshop中制作一样,改变不同的投光角度,从而制作出不同的效果.
效果四:Blurytext Effect
.demo6 {color: transparent; text-shadow: 0 0 5px #f96; } 
用text-shadow制作模糊的效果主要要注意一点就是,把文本的前景色设置为透明transparent,如果模糊值越大,其效果越糊糊;其二,我们不设置任何方向的偏移值。如果结合前面的photoshop emboss效果,可以让你等到不同的效果。提醒一下opera浏览器不支持这个效果。
我们结合前面的Photoshop Emboss效果,我们可以制作出一个带有模糊的浮雕效果:
.demo7 {color: transparent; text-shadow:0 0 6px #F96, -1px -1px #FFF, 1px -1px #444; } 
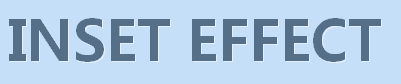
效果五:Inset text effect
.demo8 {color: #566F89; background: #C5DFF8; text-shadow: 1px 1px 0 #E4F1FF; } 
这种效果需要注意以:文字的前景色要比背景色暗,阴影颜色稍比背景色亮一点点,这一步很重要,如果阴影色太亮看起来会怪,如果太暗将没有效果显示。具体实现可能看看stylizedweb的制作。Inset效果是文本的影子效果,也是常见的一种效果,阴影是同一个小偏移量给人一种微妙的突出效果。
效果六:Stroke text effect
.demo9 {color: #fff; text-shadow: 1px 1px 0 #f96,-1px -1px 0 #f96; } 
描边效果跟我们在Photoshop相比,我承认效果差很多,出现断点,但有时还是可以试用达到一种特殊的描边效果,其主要运用两个阴影,第一个向左上投影,而第二向右下投影,还需注意,制作描边的阴影效果我们不使用模糊值。
效果七:3D text effect
.demo10 {color: #fff; text-shadow: 1px 1px rgba(197, 223, 248,0.8), 2px 2px rgba(197, 223, 248,0.8), 3px 3px rgba(197, 223, 248,0.8), 4px 4px rgba(197, 223, 248,0.8), 5px 5px rgba(197, 223, 248,0.8), 6px 6px rgba(197, 223, 248,0.8); } 
我们换过投影方向可以制作出另外一种3D文字效果
.demo11 {color: #fff; text-shadow: -1px -1px rgba(197, 223, 248,0.8), -2px -2px rgba(197, 223, 248,0.8), -3px -3px rgba(197, 223, 248,0.8), -4px -4px rgba(197, 223, 248,0.8), -5px -5px rgba(197, 223, 248,0.8), -6px -6px rgba(197, 223, 248,0.8); } 
3D文字效果运用原理就是像Photoshop一样,我们在文字的下方或上方复制了多个图层,并把每一个层向左上或右下方向移动一个1px距离,从而制作出3D效果。同时我们层数越多,其越厚重。换成用text-shadow制作就是使用多个阴影,并把阴影色设置相同,给其使用rgba色效果更佳,如上面的实例。
效果八:Vintge/Retro text effect
.demo11 {color: #eee; text-shadow: 5px 5px 0 #666, 7px 7px 0 #eee; } 
Vintage retro这种风格的文字效果是由两个文本阴影合成的,这里需要注意的是:第一个阴影色和背景色相同;文本前景色和第二个阴影色相同
效果九:Anaglyphic text effect
.demo13 {color: rgba(255, 179, 140,0.5); text-shadow: 3px 3px 0 rgba(180,255,0,0.5); } 
anaglyphic文字效果起到一种补色的效果,从而制作出一种三维效果图。其效果是用css重新使用的文字阴影和文本前景的rgba色组合而成。在文本的前景色和阴影上同时使用rgba色,使底层的文字是通过影子可见。
转载自http://www.w3cplus.com/
转载于:https://www.cnblogs.com/yuxingyoucan/p/6041552.html
CSS3-文本-text-shadow相关推荐
- 文字在阴影层上面 css,CSS3中p-tag上的双重文字阴影(Double text shadow on p-tag in CSS3)...
CSS3中p-tag上的双重文字阴影(Double text shadow on p-tag in CSS3) 是否可以使用CSS3在一个p-tag上应用两个文字阴影? 我想用1像素边框创建一个非常浅 ...
- CSS3 Text Shadow
css2的时候已经有了text-shadow这个属性,但是css2.1的又删除了这个属性,css3又重新使用了这个属性: 语法: text-shadow:1px 2px 3px #FFF; text- ...
- CSS3:CSS3 文本效果
ylbtech-CSS3:CSS3 文本效果 1.返回顶部 1. CSS3 文本效果 CSS3 文本效果 CSS3中包含几个新的文本特征. 在本章中您将了解以下文本属性: text-shadow bo ...
- html div 阴影效果,前端基础教程 CSS丨css3 文本阴影效果教程
大家都知道,现在普遍通用的就是 HTML5 和 CSS3 了,今天就带大家看看 CSS3 的效果. CSS3 文本效果 CSS3中包含几个新的文本特征.下面苏苏老师会给大家讲解以下文本属性: text ...
- 24个很酷的 CSS3 文本效果示例及教程
CSS3 是对 CSS 规范的一个很大的改善和增强,它使得 Web 开发人员可以很容易的在网站中加入时尚的效果.今天这篇文章收集了24个很棒的 CSS3 文本效果示例及教程分享给大家. Text wi ...
- Cool!15个创意的 CSS3 文本效果【下篇】
这里文章收集了15个创意的 CSS3 文本效果,所有的都是精心挑选,这些可能会增加创意的火花到你的下一个项目.其中有些是用于特定用途,而另一些则适用于多种用途.如果你想要一个精彩而又充满色彩的文字效果 ...
- CSS3之text属性
color: 作用: 指定文本的颜色 说明: 该属性在块.行内.行内块的样式表中都可以使用,改变被控制元素内部所有文本的颜色 关于颜色值的四种写法: ...
- CSS3文本效果总结
text-shadow 文本阴影 text-shadow具有的属性和描述 属性 描述 h-shadow 必需.水平阴影的位置.允许负值. v-shadow 必需.垂直阴影的位置.允许负值. blur ...
- weui 弹出 $.toast(“我是文本“,“text“); 总是带有图标
在前段代码中引入 weui.css ,weuix.css 和js jquery-weui.min.js就可以使用weui的一些样式了 按照官方的文档中 $.toast("我是文本" ...
- html中投影效果图,利用CSS3(box shadow)制作边框投影
应用CSS3的box shadow属性,可以直接在页面中使用投影,增加页面的立体效果. 最终效果预览 HTML 代码: CSS3 Box shadow 任鸟飞网页设计是一个关注于网页设计及网站开发.图 ...
最新文章
- 使用Go语言从零编写PoS区块链(译)
- windows下python虚拟环境virtualenv安装和使用
- 作为资深的无人机从业者,卡尔曼滤波你不能不知道 通俗易懂的来说卡尔曼滤波
- HDU 1727 Hastiness(模拟)
- 领域应用 | 到底什么时候使用图数据库?
- php mysql 图像_php-向/从MySQL数据库插入/查看图像
- 介词for和with 和of的用法_英语中的for,to,at,of,in,on,with的用法
- Zend Studio 10.6正式版注册破解地址
- 小学计算机病毒与危害的课,第一课《电脑病毒与危害》.ppt
- 用友超客:社交化业务就是要化繁为简
- F - XOR Equation CodeForces - 635C (数学)
- Microsoft Office Visio 2007 下载安装密钥
- win10 安装 ssh后,命令行中仍无法运行ssh命令,‘ssh‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件
- JavaScript 格式化显示JSON
- Labview 版本控制
- 解决BLAST Database error: Error pre-fetching sequence data
- http://mybatis.org/dtd/mybatis-3-config.dtd标红
- 导航栏不变,切换局部页面的方法
- 用程序员计算机算进制,一文带你读懂计算机进制
- 步进电机替换伺服电机如何计算?
热门文章
- .sh文件怎么写_typeScript 配置文件该怎么写?
- Web前端笔记-解决NicSroll使用后页面跳动(每次刷新或进入跳动一下然后正常)问题
- Qt文档阅读笔记-QPointer的概念及实例(并发多线程实例)
- Linux工作笔记-查看某程序安装路径及可执行文件相关链接库
- Leaflef笔记-使用leaflet-tilelayer-wmts插件获取地图及坐标(含错误分析思路)
- Linux学习笔记-Linux下的设备文件
- Qt工作笔记-遍历文件夹里面的所有文件,并在QTreeWidget内显示
- react 用html插件,VSCode拓展插件推荐(HTML、Node、Vue、React开发均适用)-Go语言中文社区...
- aaynctask控制多个下载进度_使用 Python 下载的 11 种姿势,一种比一种高级
- 蛋白对接_JCIM | 金属蛋白分子对接程序哪家强?七种对接程序的基准测试
