走近webpack(1)--多入口及devServer的使用
上一篇文章留下了一些问题,如果你没看过上一篇文章,可以在我的博客里查找,或者直接从这篇文章开始也是没问题的。
const path = require('path');
module.exports={entry:{entry:'./src/entry.js'},output:{path:path.resolve(__dirname,'dist'),
/*上面的代码中还有path以及__dirname的意思就是指获取到当前项目的绝对路径,涉及到了node.js的相关知识,这里不做过多的解释,有兴趣的小伙伴可以自己去找一下资料。*/filename:'[name].js'
/*这里name的意思就是指获取入口文件的名称用来作为出口文件的名称,这样你就不用有几个入口就写几个出口名称啦*/},module:{},plugins:[],devServer:{}
}这是上一篇文章中使用但是没有详细讲解的代码片段。现在我们来一一做一个了解。
entry:配置入口文件,也就是你想要打包的文件路径。可以是单一的,也可以是多入口文件。下面会详细的讲解。‘
output:配置出口文件,也就是你想要在那个文件夹下面生成打包后的文件。同样的,既然入口可以是多文件,那么出口也可以是多出口的。
module:模块配置,主要用于一些loader的使用,用于转换编译less,sass,图片等文件。
plugins:配置插件,如果想要更多的功能满足项目的需求,那么你需要使用到插件。
devServer:配置开发服务功能,后面会更详细的介绍。
那么简单配置介绍完了,下面我们一起看一下多入口以及多出口文件是如何应用的
首先我们在dist目录下的index.html做一下简单的修改,我们引入另外一个名称为entry2.js的文件,并且把body中的代码修改成下面的这个样子。
<div id="title"></div> <div id="name"></div> <script src="./entry1.js"></script> <script src="./entry2.js"></script>
然后,我们在src目录下新建一个entry2.js,里面写上这样的代码。
document.getElementById('name').innerHTML="我是入口2的文件哦,看我打包成功了没?";第三步,在webpack.config.js中entry的配置项下增加一个入口链接,
entry:{entry:'./src/entry.js',entry2:'./src/entry2.js',//这里我们又引入了一个入口文件}OK,至此我们的项目就修改完成,试一下在命令行中输入npm run build之后的结果吧。
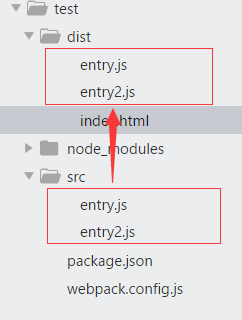
此时我们的目录结构看起来是这样的:

在浏览器中打开index.html,会发现出现了两句话。那么就说明打包成功咯。
至此,你已经学会了入口出口,以及多入口多出口文件的配置。接下来我们来学一下devServer能做些什么,要怎么做。
首先我们来安装一下webpack-dev-server,
运行下面的命令,等待完成就可以了,完成后你会看到package.json中devDependencies项下面多了一个webpack-dev-server及其相应的版本号。
npm install webpack-dev-server --save-dev
那么,webpack-dev-server究竟是用来做什么的呢?它主要是启动了一个使用express的http服务器,用来伺服资源文件。
OK,安装完成之后,我们需要在webpack.config.js的devServer选项中写几行简单的代码:
/*设置基本目录结构,也就是你想要使用服务的目录地址*/ contentBase:path.resolve(__dirname,'dist'), /*服务器的IP地址,可以使用IP也可以使用localhost*/ host:'localhost', /*服务端压缩是否开启,目前开不开都行,想关你就关*/ compress:true, /*配置服务端口号,建议别用80,很容易被占用,你要是非要用也是可以的。*/ port:9090
然后,在package.js中的scripts选项中再配置一个命令脚本,它看来应该是这样子滴:

好了,现在该写的代码都写完了,咱们来看看效果。
在命令行中输入npm run server,唉?!有趣的事情发生了,竟然报错了。错误说让你安装webpack-cli,行吧,那么咱们再安装一下webpack-cli。
npm install webpack-cli -D
安装完webpack-cli,我们兴致勃勃地去npm run server,发现又TM错了,咋个回事。
先别急,我们来看一下报错信息:

不想看的小伙伴可以不看,这都什么啊!在你安装完webpack-cli后,会提示你一些安装包(webpack-cli,webpack-dev-server等)需要webpack版本在4.0以上,如果你不当回事继续npm run server,就会报错了。回头看一下发现咱们的webpack版本是3.6.0。有码为证,确实是。

既然是这样那就升级一下webpack版本吧。咱们直接在上面的代码上修改,当前最新版本的webpack是4.1.1。咱们就用最新的!改好了之后是这样滴!

咱们再npm install重新安装一下。
安装完成,咱们再!我保证最后一次!npm run server一下下。

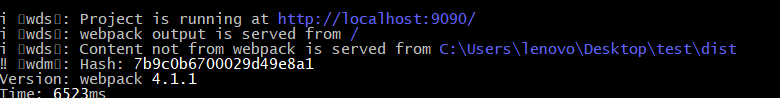
我想这样子应该是成功了。咱们打开浏览器输入http://localhost:9090/看一下,呦呵!出来了。
看起来好像不错的样子,我们在src下的随便一个entry里面修改两句代码,发现已经可以热更新咯。
一只想要飞得更高的小菜鸟
走近webpack(1)--多入口及devServer的使用相关推荐
- 走近webpack(0)--正文之前的故事
在前端工作的过程中,只要你接触过vue,angular,react,gulp就一定知道webpack或者听说过或者使用过webpack,但是或许你对webpack的使用方法并不是十分了解,只是会用写好 ...
- 走近webpack(3)--图片的处理
上一章,咱们学了如何用webpack来打包css,压缩js等.这一篇文章咱们来学习一下如何用webpack来处理图片.废话不多说,咱们开始吧. 首先,咱们随便找一张你喜欢的图片放到src/images ...
- vue-cli的webpack模版,相关配置文件dev-server.js与webpack.config.js配置解析
1.下载vue-cli [html] view plain copy npm install vue-cli -g vue-cli的使用与详细介绍,可以到github上获取https://github ...
- ABAP, UI5和webpack的处理入口
ABAP 最先执行的是INITIALIZATION: UI5 如果一个UI5应用配置到portal的Fiori Launchpad里,那么应用的入口是Component.js 另一种方式(多用于平时的 ...
- Webpack基础之入口起点
入口起点(Entry Points) 单个入口(简写)语法: 用法:entry: string|Array<string> entry 属性的单个入口语法,是下面的简写 当你向 entry ...
- Node.js webpack 打包的入口与出口
webpack 的 4.x 版本中默认约定: 打包的入口文件为 src -> index.js 打包的输出文件为 dist -> main.js 可以自定义: const path = r ...
- webpack chunkFilename 非入口文件的命名规则 [转]
官网的文档只理解了filename是主入口的文件名,chunkFilename是非主入口的文件名 filename应该比较好理解,就是对应于entry里面生成出来的文件名.比如: {entry: {& ...
- webpack设置打包入口后运行时报错Invalid configuration object. Webpack has been initialized using a configuration
报错的原因是./dist不是一个绝对路径 需要把上面的path的值设置为绝对路径
- Webpack实战(三):作为前端你不得不懂的Webpack资源入口和出口的配置
关于Webpack前两篇跟大家分享的主要是Webpack的一些基本的配置,今天开始我们详细了解一下有关Webpack的各种配置,今天主要跟大家分享的是Webpack的资源入口和资源出口的配置. 如果想 ...
最新文章
- python脚本实例手机端-python调用adb脚本来实现群控安卓手机初探
- 安装指定版本的Ionic或Cordova
- HDU - 6191 Query on A Tree
- [Ubuntu] ubuntu20.04 安装 Mendeley
- Windows Server上安装部署Zabbix agent
- Material Design控件使用
- 第一篇:工作之我见一-----------细节决定成败(1)
- Windows安装curl
- 内存泄漏VLD工具使用
- APK反编译工具使用教程
- 计算机丢失mscvr,教大家计算机丢失Msvcr100.dll的解决方法
- python 删除指定目录_删除Python中除一个子目录外的目录
- Load和Initialize的区别和使用
- 【微信云开发】简记操作:删除云开发环境
- IO子系统(一) — 块设备驱动程序
- 如何做好项目沟通管理
- 使用Python3开发的一款Android截屏神器
- 结合泛函极值_泛函的极值
- MySQL索引失效的几种常见场景
- 前端用户关闭浏览器时,后端判断是否退出
