vue-cli 该如何正确打包iconfont?
其实这种问题应该问google的:
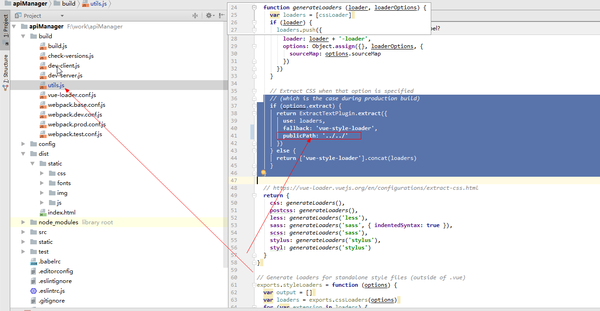
got wrong bootstrap font path after building · Issue #166 · vuejs-templates/webpack<img src="https://pic4.zhimg.com/v2-1ed15a79cf9b625f99c90863ed81485b_b.png" data-rawwidth="1287" data-rawheight="667" class="origin_image zh-lightbox-thumb" width="1287" data-original="https://pic4.zhimg.com/v2-1ed15a79cf9b625f99c90863ed81485b_r.png">
作者:白菜头
链接:https://www.zhihu.com/question/55605905/answer/170099140
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
转载于:https://www.cnblogs.com/qiao20/p/7055984.html
vue-cli 该如何正确打包iconfont?相关推荐
- @vue/cli与rimraf 工具包的使用,打包时 calc 报错处理及vuex使用小示例
@vue/cli 实际使用心得 文章目录 @vue/cli 实际使用心得 小结 components 组件开发:可以将复杂功能细分成具体的小功能模块简化开发难度,同时也会导致嵌套层数很多的情况:例如最 ...
- vue cli 项目在打包时候报错 API fatal error handler returned after process out of memory
问题描述 vue cli 项目在打包时候报错:API fatal error handler returned after process out of memory. 问题分析 从给出的提示可以看出 ...
- Vue Cli 打包之后静态资源路径不对的解决方法
Vue Cli 打包之后静态资源路径不对的解决方法 参考文章: (1)Vue Cli 打包之后静态资源路径不对的解决方法 (2)https://www.cnblogs.com/mengyouyouyo ...
- VUE CLI 4.x 打包成APP后白屏解决办法打包APP教程
一般用VUE打包项目后,再把项目打包成APK安装包,在手机上打开应用我们会发现打开是一片白,这是什么原因呢? 路由模式为history模式. 资源的路径不对.默认情况下,Vue CLI 会假设你的应用 ...
- vue cli 3项目打包到指定目录
平常我们使用vue-cli构建项目,直接执行npm run build打包到dist目录下,然后项目一般又部署在我们服务器的根目录下.这样正常的流程,但是需求是多样的,有时我们就会遇到需要把项目部署到 ...
- Vue Cli 3.0打包生成app
1.vue cli 3.0创建新工程,添加依赖mint-ui 2.项目配置中,公共路径设置为./,(注意,这一步非常重要,否则打包后项目找不到项目中文件) 修改保存后,可以看到vue.confi ...
- Vue CLI 環境設定與打包
Vue CLI (Vue.js Command-Line Interface) Vue CLI 是由 Vue.js 核心團隊所開發,用來提供開發者快速建置 Vue.js 專案並整合相關工具鍊的一套指令 ...
- VUE cli打包后打开白屏解决办法
使用vue cli脚手架可以快速搭建开发环境,但是开发完以后想要在本地浏览器打开的时候却是白屏的.What the F ???? 一番折腾终于找到解决办法. 项目环境版本: vue 2.5 vue-c ...
- 使用Gradle整合SpringBoot+Vue.js-开发调试与打包
为什么80%的码农都做不了架构师?>>> 非常感谢两位作者: kevinz分享的文章<springboot+gradle+vue+webpack 组合使用> 首席卖 ...
最新文章
- Silverlight WCF RIA服务(二十三)Silverlight 客户端 4
- py2与py3的区别
- Devstack 多节点自动化部署
- opencv入门 - 显示图像学习总结
- C语言操作MySQL-----又一个小技巧
- 吴恩达 coursera ML 第十二课总结+作业答案
- eslint 配置_前端代码规范配置 (一)
- uva1509(暴力dfs)
- 2018-10-03-Python全栈开发-day60-django序列化-part3
- 微信开发3之php模板信息推送
- matlab单元数组和结构,Matlab使用单元数组和结构数组
- 前端们等了8年!HTML5标准终于完工了
- 钱花了才是自己的你们觉得这句话对吗?
- MFC 教程【2_MFC和Win32 】
- 网络编程中sockaddr和sockaddr_in的区别(socket)
- (转载)新浪微博错误提示代码
- centos7双网卡上不了外网
- 1.2编程基础之变量定义、赋值及转换
- HMC_Recovery_V7R730 安装步骤
- python批量改名
