html实现三角形树状图,图解利用CSS实现三角形
利用CSS的border以及它的属性值transparent来实现三角形,其中最主要的是要明白由于div的高度跟宽度都为0,margin,padding也为0,所以元素框的大小就是他的border的叠加,由于相邻boder会重叠,故存在内容宽高时其实任意一边存在的border都是梯形的,当div内容宽高为0时,border就表现为三角形,将四个border的颜色设置为transparent表示边框透明,而将右边框颜色再设置为红色就发现三角形出现了,其实这个三角形是右边框。
#triangle-up {
width: 0px;
height: 0px;
border: 100px solid transparent;
border-right: 100px solid red;
}
图解
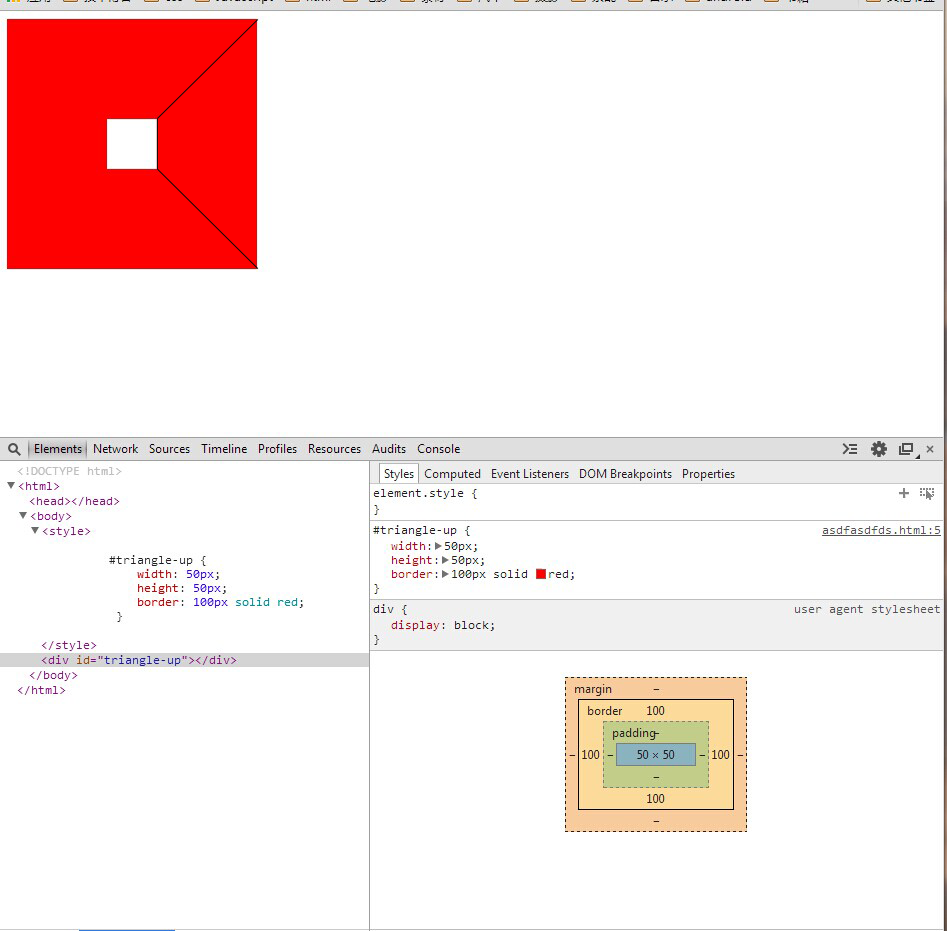
正常的框模型,div的内容width以及height均为50px.黑线划出来的区域就是它的右边框,呈现为一个梯形
#triangle-up {
width: 50px;
height: 50px;
border: 100px solid red;
border-bottom: 100px solid red;
}
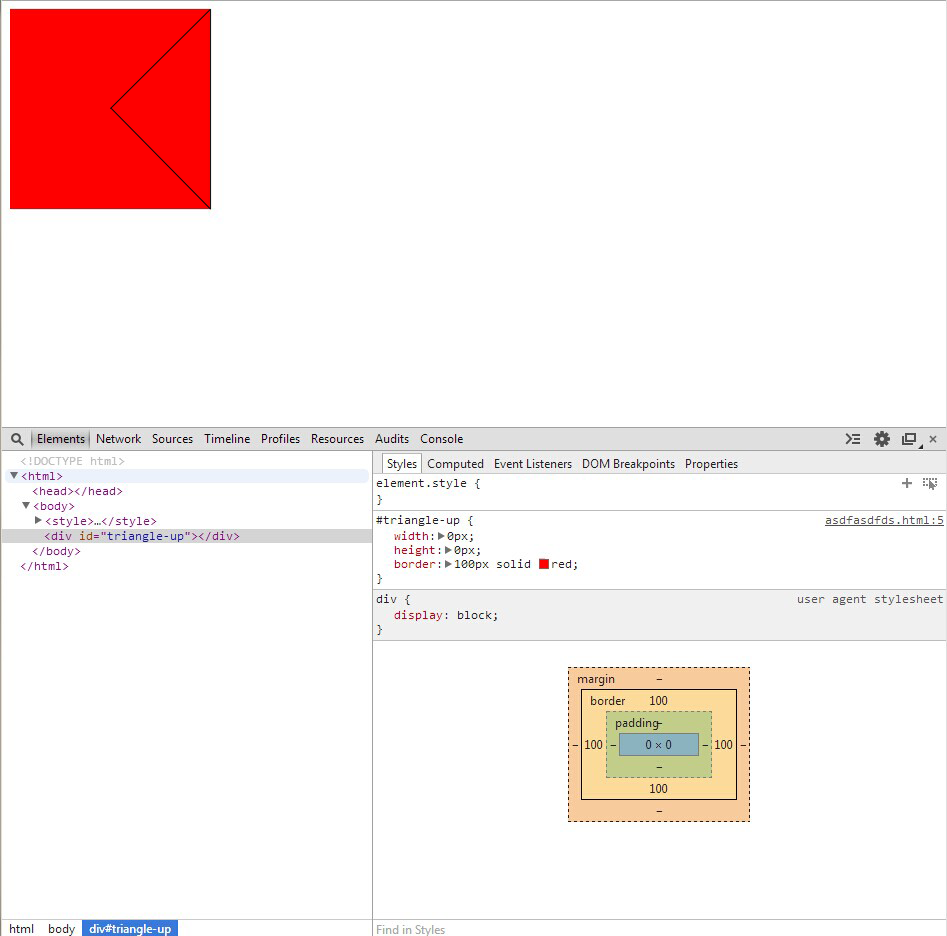
当div的内容width以及height均为0.黑线划出来的区域就是它的右边框,呈现为一个三角形
#triangle-up {
width: 0px;
height: 0px;
border: 100px solid red;
}
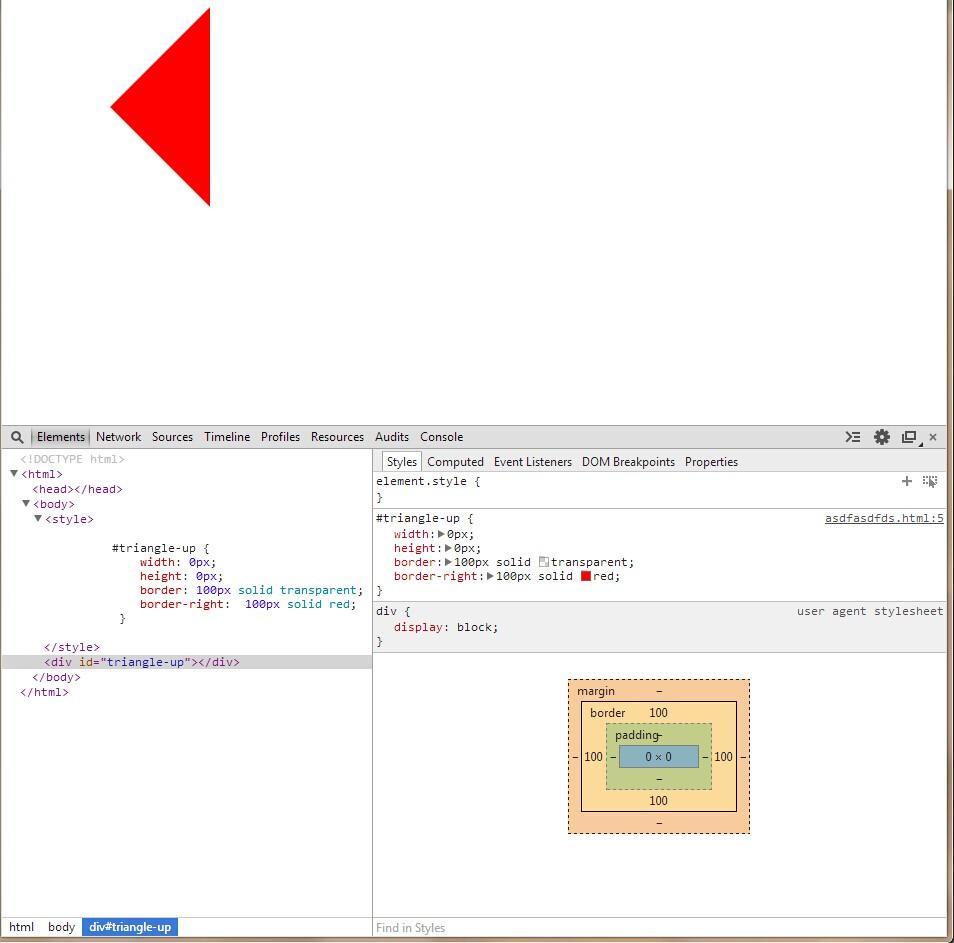
当div的内容width以及height均为0.上下左边框都为透明的时候,只有右边框显示为红色,三角形就看到了
#triangle-up {
width: 0px;
height: 0px;
border: 100px solid transparent;
border-right: 100px solid red;
}
结合css其他特性定能做出更有趣的一些效果!
html实现三角形树状图,图解利用CSS实现三角形相关推荐
- HTML+CSS自定义树状图
HTML+CSS自定义树状图 主体部分 css部分 主体部分 <div class="test"><ul class="domtree"> ...
- 利用python决策树分析iris数据及树状图绘制
利用python决策树分析iris数据及树状图绘制 数据说明 数据划分 模型训练及评估 模型训练代码 模型大致评估 树状图绘制 Graphviz安装配置及入门 代码汇总 基地部门公众号 数据说明 数据 ...
- 聚类树状图_聚集聚类和树状图-解释
聚类树状图 Agglomerative Clustering is a type of hierarchical clustering algorithm. It is an unsupervised ...
- 实现树状图_举个栗子!Tableau 技巧(132):用参数操作实现数据下钻
之前,我们分享过 用集操作实现树状图的数据下钻 .其实,对于 2019.2 及以上版本的 Tableau 用户,利用其新功能参数操作 也能便捷的实现图表中数据的下钻. Tips:集和参数都可以实现下钻 ...
- json树状图可视化_12个流行的Python数据可视化库总结
总结了10个不同领域的 Python 数据可视化库,有常用的,也有比较小众的. 1. matplotlib matplotlib是Python数据可视化库的OG.尽管它已有十多年的历史,但仍然是Pyt ...
- word列表数据计算机,怎么把树状图的数据填成excel表格-谁会计算机啊,怎么把word里的表格数据转换成簇状......
excel中生成后的数据透视表如何把树形结构每层的空... 打开Word文档窗口,切换到"插入"功能区.在"插图"分组中单击"图表"按钮. ...
- 【微信小程序】可拖拽操作的“树状图”模块的制作和小程序经验的总结
去年三月份高中同学拉我做的微信小程序,尽管可能除了高一的时候做网页写过些js以后就再也没碰过(甚至高一时因为觉得"以后肯定不会做程序员"而拒绝学习代码),但得到了"你就写 ...
- 微信小程序简单树状图的实现
由于微信没有树状图这个组件,自己做了个简简单单的树状图,有需要的可以参考下我这个. 先上图 实现了三级,如果有更多级别的需求,可以参考我的规律进行添加. 下面是wxml的代码 <view> ...
- 人工智能(一)概述(树状图)
人工智能(一)概述(树状图) 什么是人工智能 小白说 人文说 硅基说 4. 度娘说 Alan Turing定义的AI是:能使计算机完成那些需要人类智力才能完成的工作的科学.斯坦福大学的学者认为AI是智 ...
最新文章
- 经典的Java基础面试题集锦
- 一堆让人惊喜的实用工具,也许你还不知道
- jquery 和js 还有 jq 挂事件
- 摩斯密码(加密/解密)脚本
- checkout 撤销修改_Git的4个阶段的撤销更改
- mysql数据存储和函数_MySQL数据库——存储和函数
- Python基础----日期时间
- Bailian4019 黑色星期五【模拟】
- SQL Server DATEPART() 函数
- 【Mybatis】mybatis的小细节
- 模拟电子技术基础 思维导图
- dac生成信号频率取决于_关于高速AD/DAC测量及设计中82个疑难问题的解答
- iOS 地址智能解析器(收货地址 或 寄件地址)
- 【黑马旅游网】项目完结+未完成功能实现+个人总结+bug记录
- 设置elment ui plus 的el table的边框线
- golang代码实现chmod 777效果
- Echelon/艾美捷——脂质与蛋白质相互作用的研究
- 一个巧妙的方法,解决Linux或者Mac环境加中文文字水印时出现小方格的问题![亲测可用]
- Description 现举行新生歌手大赛,评分规则是这样的:一共有10个评委给每个歌手打分,分数采用 百分制,算分时去掉一个最高分,去掉一个最低分,取其余8个评委的平均分作为歌手的 得分。现有多个歌
- (三)给亚马逊的EC2增加磁盘空间并安装cuDNN、AutoGluon等