【Android】——LinearLayout布局
线性布局(LinearLayout)???——》整个Android布局中的控件摆放方式是以线性的方式摆放的;
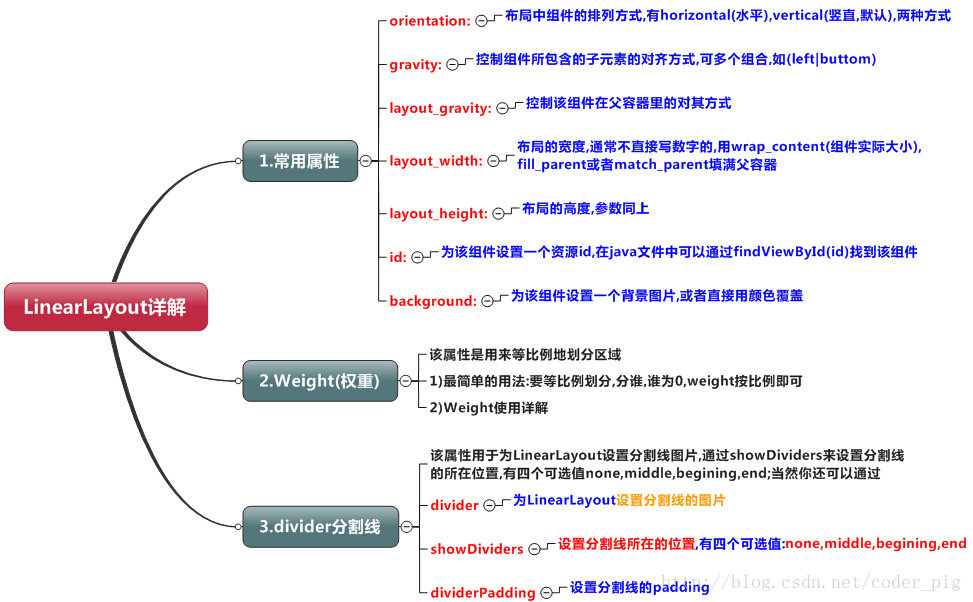
属性解析???——》

|
LinearLayout分类???——》
|
|
直接决定元素的布局和位置的常见参数???——》 android:layout_gravity ???——》设置布局管理器内组件的对齐方式;子元素在父元素的对齐方式,设置在子元素上;
注意:
|
设置组件权重???——》 android:layout_weight ="?" ???——》指定该子元素在 LinearLayout 中所占的权重;(控制各个控件在布局中的相对大小) 权重最基本的用法???——》根据该控件layout_weight值与其所处布局中所有控件layout_weight值之和的比值为该控件分配占用的区域; 特殊情况???——》
注意:
权重特点???——》在一些特殊应用场景;比如:有两个控件,一个设置了权重,一个不设置权重???——》设置权重的控件会后加载渲染; |
|
设置布局里面所有组件的对齐方式???——》 android:padding="?dp"???——》设置组件内部元素间的边距;
注意:设置在父元素上; android:layout_margin="?dp"???——》设置组件与父容器(通常是布局)的边距;
注意:设置在子元素上; |
根据父容器来定位???——》
注意:想位于哪,哪个属性就设置为true; |
|
根据兄弟组件来定位???——》
注意:右面的属性值为兄弟组件的id; |
零散知识???——》
|
代码解析???——》
|
weight(权重)属性???——》
|
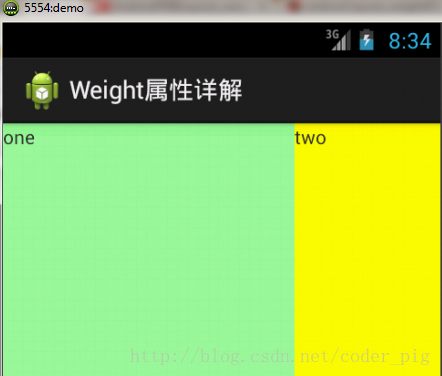
解析???——》 要实现第一个的1:1的效果,只需要分别把两个LinearLayout的weight改成1和1就可以了; 用法???——》 按比例划分水平方向;将涉及到的View的android:width属性设置为0dp,然后设置为android:weight属性设置比例即可;类推,竖直方向:只需设android:height为0dp,然后设weight属性即可! |
|
如果我们不适用上述那种设置为0dp的方式,直接用wrap_content和match_parent的话,则要接着解析weight属性了,分为两种情况:wrap_content与match_parent; 注意: LinearLayout的orientation是水平还是竖直???——》决定哪个方向等比例划分 |
wrap_content直接就按比例???——》
|
|
match_parent(fill_parent)需要计算???——》 |
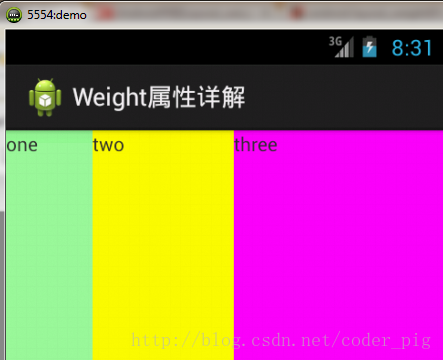
运行效果图???——》
这个时候就会有疑问了,怎么会这样,这比例是2:1吧,那么three去哪了?代码里面明明有 three的啊,还设置了3的,而1和2的比例也不对耶,1:2:3却变成了2:1:0,怎么会这样呢? 答:这里其实没那么简单的,还是需要我们计算的,网上给出的算法有几种,这里就给出笔者 觉得比较容易理解的一种: step 1:个个都是fill_parent,但是屏幕只有一个啦,那么1 - 3 = - 2 fill_parent step 2:依次比例是1/6,2/6,3/6 step 3:先到先得,先分给one,计算: 1 - 2 (1/6) = 2/3 fill_parent 接着到two,计算: 1 - 2 (2/6) = 1/3 fill_parent 最后到three,计算 1 - 2 * (3/6) = 0 fill_parent step 4:所以最后的结果是:one占了两份,two占了一份,three什么都木有 以上就是为什么three没有出现的原因了,或许大家看完还是有点蒙,没事,我们举多几个例子试试就知道了! |
大家给个赞,就是给我最大的鼓励!!!
注意:“赞”位于右上角;
【Android】——LinearLayout布局相关推荐
- Android LinearLayout布局
1. LinearLayout类 线性布局(LinearLayout)将子视图以线性方式显示.主要属性 orientation,horizontal代表水平方向,vertical代表垂直方向 weig ...
- Android RelativeLayout布局
1. RelativeLayout类 相对布局(RelativeLayout)将子视图以相对位置显示.默认显示在父视图的左上角. layout_alignParentTop,父视图的上边 layout ...
- 浅谈Android五大布局——LinearLayout、FrameLayout和AbsoulteLa
为什么80%的码农都做不了架构师?>>> Android的界面是有布局和组件协同完成的,布局好比是建筑里的框架,而组件则相当于建筑里的砖瓦.组件按照布局的要求依次排列,就组成了 ...
- Android UI -- 布局介绍(布局包括FrameLayout, LinearLayout, RelativeLayout, GridLayout)
首先介绍常用布局类 FrameLayout 最简单的布局管理器. 这个布局管理类有几个特性: 添加组件默认在左上角的. 如果添加多个组件会叠加到一起,并且都在左上角.(可以通过一gravity属性改变 ...
- Android 线性布局(LinearLayout)相关官方文档 - 布局參数部分
Android 线性布局(LinearLayout)相关官方文档 - 布局參数部分 太阳火神的漂亮人生 (http://blog.csdn.net/opengl_es) 本文遵循"署名-非商 ...
- android 前台服务自定义布局不显示_Android自定义LinearLayout布局显示不完整的解决方法...
发现问题 原需求,在一个伸缩列表中,自定义LinearLayout继承LinearLayout动态添加布局. 然而实现的时候:一共遍历了30条数据,却只显示了一条 断点查看代码:遍历addView() ...
- 关于android LinearLayout的比例布局(转载)
关于android LinearLayout的比例布局,主要有以下三个属性需要设置: 1,android:layout_width,android:layout_height,android:layo ...
- android 布局排排,[android]如何使LinearLayout布局从右向左水平排列,而不是从左向右排列...
方法1:利用android:layout_weight android:layout_width="match_parent" android:layout_height=&quo ...
- Android五大布局:FrameLayout、LinearLayout、AbsoluteLayout、RelativeLayout和TableLayout
Android SDK 定义了多种布局方式以方便用户设计 UI.各种布局方式均为 ViewGroup 类的子类,结构如图 1 所示. Android SDK布局方式结构图 图 1 Android SD ...
- 一步一步学android之布局管理器——LinearLayout
线性布局是最基本的一种布局,在基本控件篇幅中用到的都是LinearLayout,线性布局有两种方式,前面也有用到,一种是垂直的(vertical),一种是水平的(horizontal).我们同样来看下 ...
最新文章
- 使用SCSS高亮显示控件、聚焦位置
- Java 学习笔记 ------第二章 从JDK到IDE
- 【c语言】数组逆序排列
- spring源码学习之路---深入AOP(终)
- 搜索关键字高亮_Django Haystack 全文检索与关键词高亮
- npm安装vue 解决VUE无法打开图形界面工具,输入vue ui无反应 vue-cli版本2.9.6无法升级 npm uninstall vue-cli卸载时失败
- tarjan求LCA模板
- Python---通配符的使用
- HTMLTestRunner 汉化版---来源一个大神的源码(加了失败截图,用例失败重新执行 功能)...
- Tomcat4/5连接池的设置及简单应用示例
- Oracle导入程序Imp的使用详解
- 正确理解WPF中的TemplatedParent
- ios即时通讯客户端开发之-mac上搭建openfire服务器
- ssh X11 Forwarding(本地共享远程服务器界面)
- 如何学好C和C++?怎么学习C/C++?学习C和C++的技巧是什么?
- 塞班为什么那时候只有java_回忆S60(塞班)年代的JAVA游戏
- bns服务器不可用怎么修复,DNS服务器可能不可用怎么办
- vue 所有dom加载完毕后操作dom节点
- MATLAB颜色映像
- 30岁程序员回顾人生、展望未来