使用js、jquery完成省市二级联动
2019独角兽企业重金招聘Python工程师标准>>> 
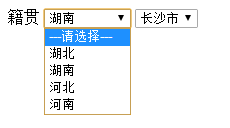
使用js完成省市二级联动
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>使用js完成省市二级联动</title><script>var cities = new Array(4);cities[0] = new Array("武汉市", "黄冈市", "襄阳市", "荆州市");cities[1] = new Array("长沙市", "株洲市", "岳阳市");cities[2] = new Array("石家庄市", "邯郸市", "廊坊市", "保定市");cities[3] = new Array("安阳市", "洛阳市", "开封市", "安阳市");function selectCity(value) {var cityEle = document.getElementById("city");cityEle.options.length = 0;for (var i = 0; i < cities.length; i++) {if (value == i) {for (var j = 0; j < cities[i].length; j++) {var textNode = document.createTextNode(cities[i][j]);var opEle = document.createElement('option');opEle.appendChild(textNode);cityEle.appendChild(opEle);}}}}</script></head><body><tr><td>籍贯</td><td><select onchange="selectCity(this.value)"><option>---请选择---</option><option value="0">湖北</option><option value="1">湖南</option><option value="2">河北</option><option value="3">河南</option></select><select id="city"></select></td></tr></body>
</html>使用jquery完成省市二级联动
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>使用jquery完成省市二级联动</title><script type="text/javascript" src="js/jquery-3.3.1.js"></script><script>$(function() {var cities = new Array(4);cities[0] = new Array("武汉市", "黄冈市", "襄阳市", "荆州市");cities[1] = new Array("长沙市", "株洲市", "岳阳市");cities[2] = new Array("石家庄市", "邯郸市", "廊坊市", "保定市");cities[3] = new Array("安阳市", "洛阳市", "开封市", "安阳市");$("#province").change(function() {$("#city").empty();var val = this.value;$.each(cities, function(i,n) {if (val == i) {$.each(cities[i], function(j, m) {var textNode = document.createTextNode(m);var opEle = document.createElement("option");$(opEle).append(textNode);$(opEle).appendTo($("#city"));});}});});});</script></head><body><tr><td>籍贯</td><td><select id="province"><option>---请选择---</option><option value="0">湖北</option><option value="1">湖南</option><option value="2">河北</option><option value="3">河南</option></select><select id="city"></select></td></tr></body>
</html>

转载于:https://my.oschina.net/gwlCode/blog/2988239
使用js、jquery完成省市二级联动相关推荐
- html省市二级简单联动,JS实现简单省市二级联动
刚始学习java刚好看到用js实现省市二级联动的效果,就想着写篇博客,顺便检验下自己的学习成果. 好了废话少说先看看实际效果: 技术分析: 要实现这个功能呢,首先要用到html+js 这里用建一个下拉 ...
- jQuery实现省市二级联动
js代码 $._cityInfo = [{"n":"北京市","c":["北京市"]}, {"n": ...
- jquery 实现省市二级联动
效果: 源码: <!DOCTYPE html> <html lang="en"> <head><meta charset="UT ...
- html省市多级联动下拉框,基于javascript实现全国省市二级联动下拉选择菜单
本文实例讲述了js实现全国省市二级联动下拉选择菜单,分享给大家供大家参考.具体如下: 效果图: 具体代码: 无标题文档 //好像不是这样子 var arr_province = ["请选择省 ...
- JS省市二级联动菜单,sky整理收集。
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- ajax和php二级联动,jQuery+php+mysql,轻松实现ajax无刷新省市二级联动[多图]
jQuery+php+mysql,轻松实现ajax无刷新省市二级联动[多图] 08-15栏目:技术 TAG:zxfy zxfy 用jQuery的ajax方法,结合PHP,轻松实现省市级的二级联动: h ...
- Vue -- 配合iView实现省市二级联动
在实现省市二级联动时,如果省份和城市写在一个数组对象中.可以根据,点击某个省份时获取到目标省份的id 是否同 数组中的某个对象id一致 来判断 iView中的on-change事件 on-change ...
- 微信小程序picker组件 - 省市二级联动
picker 从底部弹起的滚动选择器,现支持五种选择器,通过mode来区分,分别是普通选择器,多列选择器,时间选择器,日期选择器,省市区选择器,默认是普通选择器. picker官方文档链接 由于项目需 ...
- 省市二级联动数据库生成代码(JAVA)
最近在给一客户做网站,用的是php,现在需要有一个下拉框选择省市,并且需要保存省市的简拼,如"河北 HB".我在网上找了半天,发现基本没有符合要求的代码,于是自己顶着浪费巨大时间的 ...
最新文章
- 2010年厦门商报报导《监控》小说
- dll文件32位64位检测工具以及Windows文件夹SysWow64的坑
- 绝了!这个开源验证码项目,差点晚上瘾...
- windows server 2008 如何查看异常重启日志
- Redis 入门指南 pdf
- 为了在简历上写掌握【Java中IO流】,做了该篇总结
- 翻书插件:bookblock.js
- 两个app应用之间的跳转
- APP内嵌h5页面如何分享到微信?
- Bugku杂项——旋转跳跃
- TrueCrypt最好用的加密软件
- Spark核心之top、take和takeOrdered
- 40亿!神州收购宝沃汽车67%股权
- windows下载Android系统源码
- 表格(table)属性cellspacing、cellpadding
- 计算机二级c语言程序题怎么评分,计算机二级编程题怎么给分
- Mac Android Studio Chipmunk | 2021.2.1 Patch 1错误:Installed Build Tools revision 33.0.0 is corrupted
- 用 selenium 统计博客总字数
- VC2013下,使用curl
- python pip安装报错_Python pip安装失败:无效命令egg_info
