Spring Data + Thymeleaf 3 + Bootstrap 4 实现分页器
原文同步至https://waylau.com/spring-data-thymeleaf-bootstrap-paginator
实际上分页器或者分页组件在现实中都有广泛着的应用,照理来说老卫没有必要单独撰文来提这茬。事实是,我近期刚好在写一门关于Spring Data、Thymeleaf 3、Bootstrap 4 的应用课程,所以用了Bootstrap 4的样式,结果之前很多例如 Bootstrap 3 的表格、分页器啊之类的插件都不能很好的兼容,百度谷歌无果,而且 Bootstrap 4 还没有出稳定版本,官网的示例也是少的可怜,最终下决心要自己写个分页器了,所用到的技术就是 Spring Data、Thymeleaf 3、Bootstrap 4 。
分页器有哪些需求
中国式报表从来都是最复杂的,随意衍生而来的分页器要求也是错综复杂。本例为求把分页器原理告诉给大家,所以,将分页组件的抽象为以下通用的内容:
- 显示页码的列表;
- 该列表的第一项是“上一页”,最后一项是“下一页”;
- 当前选中的页码要高亮;
- 当当前页的上一页没有页码可选时,则“上一页”置为不可点击的状态;
- 当当前页的下一页没有页码可选时,则“下一页”置为不可点击的状态;
我们很容易就能找到一个 Bootstrap 分页器的设计原型,如下图:

你可以参考 Bootstrap 官网的介绍 http://getbootstrap.com/components/#pagination,但建议你不要直接用上面的样式,因为这个样式是 Bootstrap 3版本的。
最后,我找到的了Bootstrap 4 里面的样式,却不在官网 http://www.quackit.com/bootstrap/bootstrap_4/tutorial/bootstrap_pagination.cfm。感谢 books-collection 项目带给程序员的开源、免费图书集合!
Spring Data 能做什么
org.springframework.data.domain.Page 是 Spring Data 提供的一个分页器接口,提供了常用的方法,比如:
- List getContent(); // 返回分页后的数据的列表
- int getTotalPages(); // 总页数
- long getTotalElements(); // 总数据量
- boolean isFirst(); // 是否是第一个数据;
- boolean isLast(); // 是否是最后一个数据;
- int getNumber(); // 当前页面索引
构造一个 Page,通常需要传入一个 org.springframework.data.domain.PageRequest.PageRequest对象,所需参数为 (int page, int size),其中 page 就是 要请求的页面的索引,size 是页面的大小(一页最多有多少个数据)。
Spring Data 可以说提供了我们前端分页器所需要的所有元素了。
Thymeleaf 牛刀小试
Thymeleaf 作为模版引擎,其好处就是可以绑定数据源,并且根据数据源来渲染页面。最爽的莫过于根据绑定的数据列表来遍历生成页面元素,比如:
<ul class="pagination" ><!-- 上一页 --><li class="page-item" data-th-classappend="*{first} ? 'disabled' : ''"><a href="javascript:void(0);" class="page-link" data-th-attr="pageIndex=${page.number} - 1" aria-label="Previous"><span aria-hidden="true">«</span></a></li><!-- 迭代生成页码 --><li class="page-item" data-th-each="i : ${#numbers.sequence(1, page.totalPages)}" data-th-classappend="${(page.number + 1) eq i} ? 'active' : ''" ><a class="page-link" data-th-attr="pageIndex=${i} - 1" href="javascript:void(0);"><span data-th-text="${i}"></span></a></li><!-- 下一页 --><li class="page-item" data-th-classappend="*{last} ? 'disabled' : ''"><a href="javascript:void(0);" class="page-link" data-th-attr="pageIndex=${page.number} + 1" aria-label="Next"><span aria-hidden="true">»</span></a></li>
</ul>这个就是简单版本的分页器了,可以看到我们的分页器的“上一页”和“下一页”是固定不变的,中间根据 totalPages(总页数)来动态生成页面。同时,我们根据是否是当前页(number + 1)来设置样式是否高亮(active)。“上一页”和“下一页”是需要做一下判断的,若当前页是第一页(first)则“上一页”不能点击(disabled);如果当前页是最后一页(last)则“下一页”不能点击(disabled)。
考虑的再多一点
实际上,上面版本可以应付大多数的应用场景了。但是,可能会有点不完美,比如,我的页数很多怎么办?那么我们的分页列表可能被拉得很长了,领导们可能会不满意的!绝对要把这种不满意的情绪扼杀在摇篮里。
可以看到,假如要做得更加完美,则还需要考虑,当页数太多时,应该将某些用省略号。这就涉及到三种情况了:
- 当当前页页码接近首页时,省略号在后部出现;
- 当当前页页码接最后页时,省略号在前部出现;
- 最烦的要属于,当当前页在中部时,前部、后部都需要省略号;
带省略号的分页器
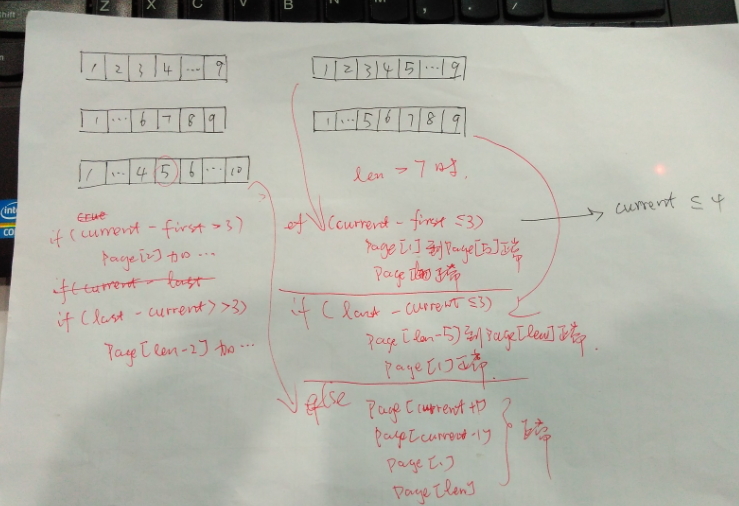
聪明的工程师们应该马上行动起来,大致的把算法画了个草图:

为求简单,我们预设页码的列表最多在 7 页(你也可以根据需要来改),也就是说,当 totalPages(总页数)超过 7时,我们才需要考虑省略号的事情。
- “上一页”和“下一页”的算法于我们上面的简单版本类似,这里就不赘述了。
- 当前页面页码小于等于4时,省略号在列表后部的倒数第二个出现;
- 最后一页与当前页面之差小于等于3时,省略号在列表前部的第二个位置出现;
- 其余情况,则当前页适中处于中间位置,省略号同时在列表第二个位置及倒数第二个位置出现。
实现方式如下:
<!-- 处理页数大于7 的情况 --> <ul class="pagination" data-th-if="${page.totalPages gt 7}" ><!-- 上一页 --><li class="page-item" data-th-classappend="*{first} ? 'disabled' : ''"><a href="javascript:void(0);" class="page-link" data-th-attr="pageIndex=${page.number} - 1" aria-label="Previous"><span aria-hidden="true">«</span></a></li><!-- 首页 --><li class="page-item" data-th-classappend="${(page.number + 1) eq 1} ? 'active' : ''" ><a href="javascript:void(0);" class="page-link" data-th-attr="pageIndex=0">1</a></li><!-- 当前页面小于等于4 --><li class="page-item" data-th-if="${(page.number + 1) le 4}" data-th-each="i : ${#numbers.sequence(2,5)}" data-th-classappend="${(page.number + 1) eq i} ? 'active' : ''" ><a class="page-link" href="javascript:void(0);" data-th-attr="pageIndex=${i} - 1"><span data-th-text="${i}"></span></a></li><li class="page-item disabled" data-th-if="${(page.number + 1) le 4}"><a href="javascript:void(0);" class="page-link"><span aria-hidden="true">...</span></a></li><!-- 最后一页与当前页面之差,小于等于3 --><li class="page-item disabled" data-th-if="${(page.totalPages-(page.number + 1)) le 3}"><a href="javascript:void(0);" class="page-link"><span aria-hidden="true">...</span></a></li> <li class="page-item" data-th-if="${(page.totalPages-(page.number + 1)) le 3}" data-th-each="i : ${#numbers.sequence(page.totalPages-4, page.totalPages-1)}" data-th-classappend="${(page.number + 1) eq i} ? 'active' : ''" ><a class="page-link" href="javascript:void(0);" data-th-attr="pageIndex=${i} - 1"><span data-th-text="${i}"></span></a></li><!-- 最后一页与当前页面之差大于3,且 当前页面大于4--><li class="page-item disabled" data-th-if="${((page.number + 1) gt 4) && ((page.totalPages-(page.number + 1)) gt 3 )}"><a href="javascript:void(0);" class="page-link"><span aria-hidden="true">...</span></a></li> <li class="page-item" data-th-if="${((page.number + 1) gt 4) && ((page.totalPages-(page.number + 1)) gt 3 )}" ><a href="javascript:void(0);" class="page-link" data-th-attr="pageIndex=${page.number}">[[${page.number}]]</a></li><li class="page-item active" data-th-if="${((page.number + 1) gt 4) && ((page.totalPages-(page.number + 1)) gt 3 )}"><a href="javascript:void(0);" class="page-link" data-th-attr="pageIndex=${page.number} + 1">[[${page.number + 1}]]</a></li><li class="page-item" data-th-if="${((page.number + 1) gt 4) && ((page.totalPages-(page.number + 1)) gt 3 )}"><a href="javascript:void(0);" class="page-link" data-th-attr="pageIndex=${page.number} + 2">[[${page.number + 2}]]</a></li><li class="page-item disabled" data-th-if="${((page.number + 1) gt 4) && ((page.totalPages-(page.number + 1)) gt 3 )}"><a href="javascript:void(0);" class="page-link"><span aria-hidden="true">...</span></a></li><!-- 最后一页 --><li class="page-item" data-th-classappend="${(page.number + 1) eq page.totalPages} ? 'active' : ''" ><a href="javascript:void(0);" class="page-link" data-th-attr="pageIndex=${page.totalPages} - 1">[[${page.totalPages}]]</a></li><!-- 下一页 --><li class="page-item" data-th-classappend="*{last} ? 'disabled' : ''"><a href="javascript:void(0);" class="page-link" data-th-attr="pageIndex=${page.number} + 1" aria-label="Next"><span aria-hidden="true">»</span></a></li></ul>还要再考虑的多一点?
当然,正如我们开篇所讲,中国式报表的需求千奇百怪,本文也只是从大部分通用需求出发,给个思路, 不一定能满足所有人的需求。如果可能的话,再考虑多一点,比如:
- 是否可以选择页面的最大页?
- 是否可以选择任意页面的索引?
- ...
等等,尼玛看来下表快凌晨1点了。顶不顺了,要睡了。各位读者朋友可以继续完善~
参考文献
- http://getbootstrap.com/components/#pagination
- https://github.com/waylau/books-collection
- http://www.quackit.com/bootstrap/bootstrap_4/tutorial/bootstrap_pagination.cfm
- http://docs.spring.io/spring-data/commons/docs/current/api/org/springframework/data/domain/class-use/Page.html
- http://docs.spring.io/spring-data/commons/docs/current/api/org/springframework/data/domain/PageRequest.html
- https://waylau.com/thymeleaf-3-adopts-a-new-parsing-system
Spring Data + Thymeleaf 3 + Bootstrap 4 实现分页器相关推荐
- 使用Spring数据和Thymeleaf实现Bootstrap分页
Twitter Bootstrap具有非常好的分页UI ,在这里我将向您展示如何使用Spring Data Web分页功能和Thymeleaf条件评估功能来实现它. 引导程序中的标准分页 受Rdio启 ...
- spring boot(十五)spring boot+thymeleaf+jpa增删改查示例
快速上手 配置文件 pom包配置 pom包里面添加jpa和thymeleaf的相关包引用 <dependency><groupId>org.springframework.bo ...
- Spring Boot + Spring Security + Thymeleaf 举例
本文以Spring Boot Thymeleaf为例,用Spring Security 保护 /admin 和 /user 页面 本例涉及的技术: 1. Spring Boot 1.5.6.REALE ...
- Spring Boot + Thymeleaf 创建web项目
本篇文章将引导你创建一个简单的Spring Boot web程序示例,涉及到的组件有:嵌入的Tomcat + Thymeleaf 模板引擎,可执行的 JAR 文件包. 开发工具: 1.Spring B ...
- spring-boot (三) spring data jpa
学习文章来自:http://www.ityouknow.com/spring-boot.html spring data jpa介绍 首先了解JPA是什么? JPA(Java Persistence ...
- springmvc jpa_使用JavaConfig的SpringMVC4 + Spring Data JPA + SpringSecurity配置
springmvc jpa 在本文中,我们将看到如何使用JavaConfig配置和集成SpringMVC4,带有Hibernate的Spring Data JPA和SpringSecurity. 1. ...
- 使用JavaConfig的SpringMVC4 + Spring Data JPA + SpringSecurity配置
在本文中,我们将看到如何使用JavaConfig配置和集成SpringMVC4,带有Hibernate的Spring Data JPA和SpringSecurity. 1.首先让我们在pom.xml中 ...
- SpringBoot系列之Spring Data MongoDB教程
SpringBoot系列之Spring Data MongoDB教程 1.MongoDB下载安装 因为没有买linux服务器,所以本博客只安装window来学习,可以点击官网下载链接进行下载,安装过程 ...
- 【SpringBoot框架篇】11.Spring Data Jpa实战
文章目录 1.简介 1.1.JPA 1.2.Spring Data Jpa 1.3.Hibernate 1.4.Jpa.Spring Data Jpa.Hibernate三者之间的关系 2.引入依赖 ...
- 【javaWeb微服务架构项目——乐优商城day07】——Elasticsearch介绍和安装及使用(安装kibana,安装ik分词器,Spring Data Elasticsearch,高级查询)
文章目录 0.学习目标 1.Elasticsearch介绍和安装 1.1.简介 1.1.1.Elastic 1.1.2.Elasticsearch 1.1.3.版本 1.2.安装和配置 1.2.1.新 ...
最新文章
- python sys.argv[] 的作用
- protobuf repeated类型的使用
- 如何将一键还原精灵备份文件复制出来?
- Practical Lessons from Predicting Clicks on Ads at Facebook (2014)论文阅读
- 【Scratch】青少年蓝桥杯_每日一题_8.03_飞猫
- 【pytorch】pytorch自定义训练vgg16和测试数据集 微调resnet18全连接层
- Blueprint:一个Flash Builder代码示例的扩展
- windows界面程序设计,设置一个窗口始终在屏幕最前,SetWindowPos函数
- Intel Sandy Bridge/Ivy Bridge架构/微架构/流水线 (20) - IvyBridge微架构
- linux下抓包工具 wireshark,网络抓包工具Wireshark的简单使用
- 华中科技大学期刊分类办法_紧跟国际前沿,拓展研究思路,立足国内实践,提升科研能力 —— 记国际期刊学术论文写作与发表研修班...
- 实战react技术栈+express前后端博客项目(3)-- 后端路由、代理以及静态资源托管等配置说明...
- asp.net 多文件上传,兼容IE6/7/8,提供完整代码下载
- jQuery系列:Ajax
- mysql事件【定时器】
- 伪元素在父元素中居中_从ArrayList中移除元素
- windows下怎么用basename_比较下养殖用铁丝网还是尼龙网,你会怎么选择?
- 盘点python socket 中recv函数的坑
- Linux域名IP映射
- maven 详情查考 maven实战 许晓斌
