React Native : AsyncStorage 存储
2019独角兽企业重金招聘Python工程师标准>>> 
React Native 初探 : https://my.oschina.net/letiantian/blog/753841
AsyncStorage 的介绍见: http://reactnative.cn/docs/next/asyncstorage.html
这是一个kv存储,key和value都是字符串。当然value可以使用字符串形式的xml、json等。
这里顺便试用下 https://github.com/larsvinter/react-native-awesome-button 和ToastAndroid。
npm install react-native-awesome-button --save
代码
import React, { Component } from 'react';
import {AppRegistry,StyleSheet,View,AsyncStorage,ToastAndroid
} from 'react-native';import AwesomeButton from 'react-native-awesome-button';const KEY = 'name';const styles = StyleSheet.create({container: {// flex: 1,// flexDirection: 'column',alignItems: 'center',justifyContent: 'center',margin: 20,backgroundColor: '#F5FCFF',},buttonBackground: {height: 40,width: 200,borderRadius: 5,margin: 20},
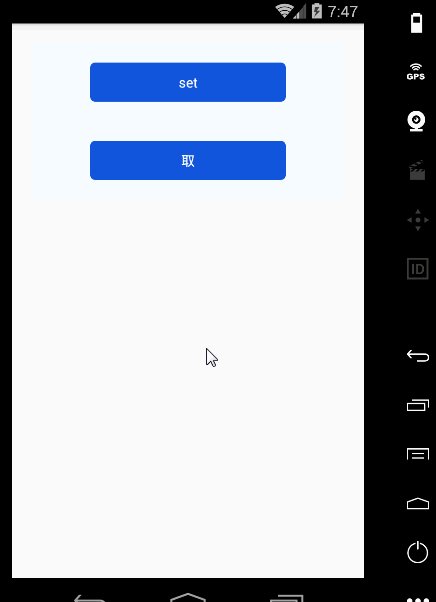
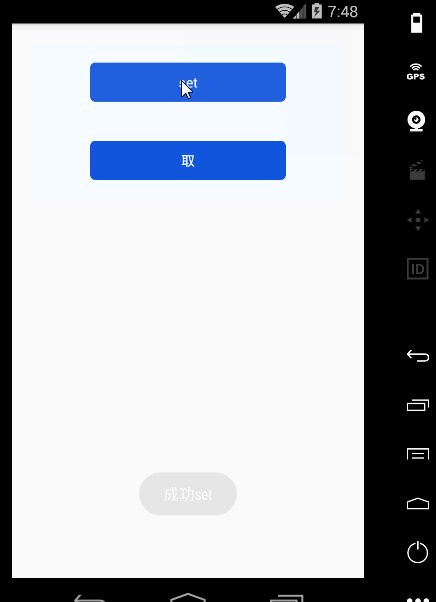
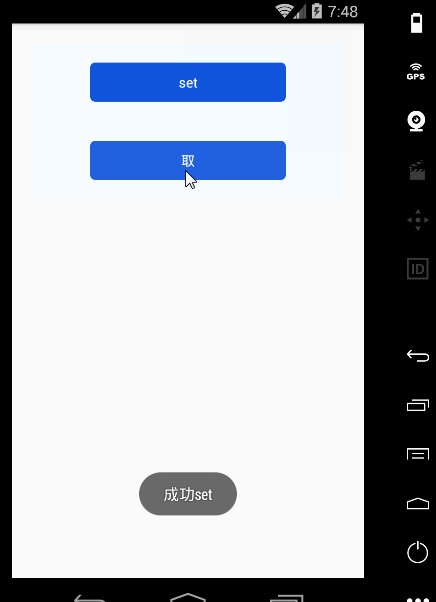
});class MyReactNativeProject extends Component {_setValue() {console.log('set value');AsyncStorage.setItem(KEY, 'letian', (err, result) => {console.log('set: err?', err, '; result?', result);if (err) {ToastAndroid.show('set发生错误', ToastAndroid.SHORT);}else {ToastAndroid.show('成功set', ToastAndroid.SHORT);}});}_getValue() {console.log('get value');AsyncStorage.getItem(KEY).then((value) => {console.log('value is: ', value);ToastAndroid.show('value is ' + value, ToastAndroid.SHORT)});}render() {return (<View style={styles.container}><AwesomeButton backgroundStyle={styles.buttonBackground}states={{default: {text: 'set',onPress: this._setValue,backgroundColor: '#1155DD'}}}/><AwesomeButton backgroundStyle={styles.buttonBackground}states={{default: {text: '取',onPress: this._getValue,backgroundColor: '#1155DD'}}}/></View>);}
}AppRegistry.registerComponent('MyReactNativeProject', () => MyReactNativeProject);效果图

转载于:https://my.oschina.net/letiantian/blog/753964
React Native : AsyncStorage 存储相关推荐
- react native 使用AsyncStorage 存储搜索历史记录
React Native 版本执行0.57的规则 公共方法 /** * key-value 存储* App用到的所有存储 key 名字在此处列出并注明 例如: userInfo 用户信息* searc ...
- 从零学React Native之13 持久化存储
数据持久化就是指应用程序将某些数据存储在手机存储空间中. 借助native存储 这种方式不言而喻,就是把内容传递给native层,通过原生API存储,详见从零学React Native之05混合开发 ...
- react native bundle读取assets_react-native-easy-app 详解与使用之 (一)AsyncStorage
react-native-easy-app 是一款为React Native App快速开发提供基础服务的纯JS库(支持 IOS & Android),特别是在从0到1的项目搭建初期,至少可以 ...
- React Native 网络层分析
文:志俊(沪江Web前端) 本文原创,转载请注明作者及出处 在使用React Native开发中,我们熟练的采用JavaScript的方式发送请求的方式发送一个请求到服务端,但是处理这个请求的过程其实 ...
- 移动开发者如何更好地学习 React Native? | 技术头条
作者 | 魔笛 责编 | 郭芮 2015年3月,Facebook正式发布react-native,只支持iOS平台:2015年9月,Facebook发布了React Native for Androi ...
- React Native 每日一学(Learn a little every day)
本文出自<React Native学习笔记>系列文章. 每天一个知识点(技巧,经验,填坑日记等),每天学一点,离大神近一点. 汇聚知识,分享精华. 如果你是一名React Native爱好 ...
- 电影天堂React Native 客户端V2.0发布
电影天堂React Native 客户端 重新开始! 具体更新以https://github.com/XboxYan/DYTT为准. 重新开始 两年前发布了第一个版本. 现在, 使用最新的react- ...
- 我如何为我的第一个自由客户构建第一个React Native应用程序
by Charlie Jeppsson 查理·杰普森(Charlie Jeppsson) 我如何为我的第一个自由客户构建第一个React Native应用程序 (How I built my firs ...
- 基于 React Native 的 58 同城 App 开发实践
作者简介: 彭飞,58 同城 iOS 客户端架构师.专注于新技术的研发,主要负责 App 端组件化架构以及性能优化,并已推广 React Native 在 58 同城 App 中业务场景的应用.在 M ...
- React Native专题
未经授权不得转载: 出处地址:http://www.lcode.org 本文出自:[江清清的技术专栏] 本React Native讲解专题:主要讲解了React Native开发,由基础环境搭建配置入 ...
最新文章
- android 页卡切换实现,TabLayout+ViewPager实现选项卡切换效果
- linux go redis,godis: go实现的一个redis项目, 很好还有博客,非常值得学习
- 提高方面级情感分析的性能:一种结合词汇图和句法图的方法
- 双目密集匹配的一般过程
- 百家搜索:在网站中添加Google、百度等搜索引擎
- 【Elasticsearch】es Root mapping definition has unsupported parameters
- python从2 1 2 2 2 63_Python从零开始第三章数据处理与分析python中的dplyr(2)
- Linux umask and chmod
- 如何防御xss?HTML编码和JS编码
- python采用requests+bs4爬取Gary个人博客学习页面并用mysql存储(https://www.gary666.com/learn)
- 一个商人骑一头驴要穿越1000公里长的沙漠,去卖3000根胡萝卜。已知驴一次性可驮1000根胡萝卜,但每走一公里又要吃掉一根胡萝卜。问:商人共可卖出多少胡萝卜? 答:533
- Biotin-WFA,WFL;生物素化紫藤凝集素(WFA,WFL)
- 开通知乎专栏和公众号啦!
- 关于CCNP 642-813交换题库的问题
- 卢梭:人无往不在枷锁之中
- win11系统恢复Win10右键菜单的方法
- 条形码打印机 java_java如何驱动条形码打印机并能实现WEB打印?
- 义乌的外贸商家都是怎么结汇的?
- cocos2d-x位图字体生成工具Bitmap Font Generator的使用(内含命令行)
- Passbook 设计工具:PassTools
