EXTJS入门教程及其框架搭建
EXTJS是一个兼容AJAX的前台WEB UI的框架,在普通的HTML文件的 BODY 元素中无须写任何HTML代码,就能产生相应的表格等元素。
原创不易,转载请注明出处:EXTJS入门教程及其框架搭建
代码下载地址:http://www.zuidaima.com/share/1724474768788480.htm
首先是为每一个页面定义一个类,再以EXTJS的规范格式增加所需的元素,可以使用所见所得的工具:extbuilder 来操作,这个类将以XXXXX.js的文件名保存,最后在相应的HTML页面中引入相关的JS和CSS文件:
1
|
<script type=" text/javascript " src="/EXTJS/ext-2.2/adapter/ext/ext-base.js "></script>
|
2
|
<script type=" text/javascript " src="/EXTJS/ext-2.2/ext-all-debug.js "></script>
|
3
|
<link rel=" stylesheet " type=" text/css " href=" /EXTJS/ext-2.2/resources/css/ext-all.css " />
|
4
|
<script type=" text/javascript " src= "XXXXX.js "></script>
|
并在BODY中加入下面这段JAVA SCRIPT:
01
|
<script>
|
02
|
Ext.onReady( function () {
|
03
|
Ext.QuickTips.init();
|
04
|
Ext.form.Field.prototype.msgTarget='side';
|
05
|
var viewport=new Ext.Viewport( {
|
06
|
layout : 'fit',
|
07
|
border : false,
|
08
|
items : [new system.XXXXX()]
|
09
|
});
|
10
|
viewport.render();
|
11
|
});
|
12
|
</script>
|
其中XXXXX就是之前新加的JS类,则EXT引擎就会以一定的非常漂亮的样式渲染出页面来,并且以后的页面风格要改变,只须更换CSS即可,无须改动页面。
附完整的代码:
PagingGridPanel.js
001
|
Ext.namespace('system');
|
002
|
system.PagingGridPanel = function(config) {
|
003
|
Ext.applyIf(this, config);
|
004
|
this.initUIComponents();
|
005
|
system.PagingGridPanel.superclass.constructor.call(this);
|
006
|
this.loadData();
|
007
|
};
|
008
|
Ext.extend(system.PagingGridPanel, Ext.Panel, {
|
009
|
initUIComponents : function() {
|
010
|
// BEGIN OF CODE GENERATION PARTS, DON'T DELETE CODE BELOW
|
011
|
this.store1 = new Ext.data.Store({
|
012
|
proxy : new Ext.data.MemoryProxy({
|
013
|
total : 2,
|
014
|
root : [{
|
015
|
age : 56,
|
016
|
name : "IOyFo"
|
017
|
}, {
|
018
|
age : 239,
|
019
|
name : "87tPp"
|
020
|
}]
|
021
|
}),
|
022
|
reader : new Ext.data.JsonReader({
|
023
|
root : "root",
|
024
|
total : "total",
|
025
|
id : "id"
|
026
|
}, [{
|
027
|
mapping : "name",
|
028
|
name : "name"
|
029
|
}, {
|
030
|
type : "int",
|
031
|
mapping : "age",
|
032
|
name : "age"
|
033
|
}])
|
034
|
});
|
035
|
036
|
this.gridPanel1 = new Ext.grid.GridPanel({
|
037
|
bbar : new Ext.PagingToolbar({
|
038
|
xtype : "paging",
|
039
|
emptyMsg : "No data to display",
|
040
|
displayMsg : "Displaying {0} - {1} of {2}",
|
041
|
store : this.store1
|
042
|
}),
|
043
|
selModel : new Ext.grid.RowSelectionModel({}),
|
044
|
columns : [{
|
045
|
header : "name",
|
046
|
dataIndex : "name",
|
047
|
sortable : true,
|
048
|
hidden : false
|
049
|
}, {
|
050
|
header : "age",
|
051
|
dataIndex : "age",
|
052
|
sortable : true,
|
053
|
hidden : false
|
054
|
}],
|
055
|
store : this.store1,
|
056
|
height : 200,
|
057
|
tbar : new Ext.Toolbar([{
|
058
|
handler : function(button, event) {
|
059
|
this.onButtonClick(button, event);
|
060
|
}.createDelegate(this),
|
061
|
text : "button"
|
062
|
}, {
|
063
|
handler : function(button, event) {
|
064
|
this.onButtonClick(button, event);
|
065
|
}.createDelegate(this),
|
066
|
text : "button2"
|
067
|
}])
|
068
|
});
|
069
|
070
|
Ext.apply(this, {
|
071
|
items : [this.gridPanel1]
|
072
|
});
|
073
|
// END OF CODE GENERATION PARTS, DON'T DELETE CODE ABOVE
|
074
|
},
|
075
|
loadData : function() {
|
076
|
this.store1.load();
|
077
|
},
|
078
|
onButtonClick : function(button, event) {
|
079
|
this.store1 = new Ext.data.Store({
|
080
|
proxy : new Ext.data.MemoryProxy({
|
081
|
total : 2,
|
082
|
root : [{
|
083
|
age : 56,
|
084
|
name : "88888"
|
085
|
}, {
|
086
|
age : 239,
|
087
|
name : "99999"
|
088
|
}]
|
089
|
}),
|
090
|
reader : new Ext.data.JsonReader({
|
091
|
root : "root",
|
092
|
total : "total",
|
093
|
id : "id"
|
094
|
}, [{
|
095
|
mapping : "name",
|
096
|
name : "name"
|
097
|
}, {
|
098
|
type : "int",
|
099
|
mapping : "age",
|
100
|
name : "age"
|
101
|
}])
|
102
|
});
|
103
|
this.store1.reload();
|
104
|
}
|
105
|
});
|
index.html
01
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
|
02
|
<html xmlns="http://www.w3.org/1999/xhtml">
|
03
|
<head>
|
04
|
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
|
05
|
<script src="http://cdn.bootcss.com/extjs/3.4.1-1/adapter/ext/ext-base.js"></script>
|
06
|
<script src="http://cdn.bootcss.com/extjs/3.4.1-1/ext-all-debug.js"></script>
|
07
|
<link href="http://cdn.bootcss.com/extjs/3.4.1-1/resources/css/ext-all.css" rel="stylesheet"/>
|
08
|
<script type="text/javascript" src="PagingGridPanel.js"></script>
|
09
|
</head>
|
10
|
<body>
|
11
|
<script>
|
12
|
Ext.onReady(function() {
|
13
|
Ext.QuickTips.init();
|
14
|
Ext.form.Field.prototype.msgTarget = 'side';
|
15
|
var viewport = new Ext.Viewport( {
|
16
|
layout : 'fit',
|
17
|
border : false,
|
18
|
items : [new system.PagingGridPanel()]
|
19
|
});
|
20
|
viewport.render();
|
21
|
});
|
22
|
</script>
|
23
|
24
|
</body>
|
25
|
</html>
|
项目截图

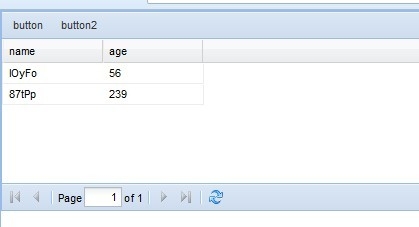
运行截图

EXTJS入门教程及其框架搭建相关推荐
- 无废话ExtJs 入门教程六[按钮:Button]
无废话ExtJs 入门教程六[按钮:Button] extjs技术交流,欢迎加群(201926085) 继上一节内容,我们在表单里加了个两个按钮"提交"与重置.如下所示代码区的第6 ...
- 无废话ExtJs 入门教程十七[列表:GridPanel]
无废话ExtJs 入门教程十七[列表:GridPanel] extjs技术交流,欢迎加群(521711109) 在Extjs中,GridPanel用于数据显示,即我们平时说的列表页.在本节中,我们先对 ...
- ExtJs 入门教程(我感觉挺好的)
ExtJs 入门教程一[学习方法] ExtJs 入门教程二[Hello World] ExtJs 入门教程三[窗体:Window组件] ExtJs 入门教程四[表单:FormPanel] ExtJs ...
- extjs form java_[Java教程]ExtJS入门教程02,form也可以很优雅
[Java教程]ExtJS入门教程02,form也可以很优雅 0 2014-03-28 12:00:40 在上一篇<Extjs window 入门>中,我们已经看到了如何将一个form组件 ...
- 使用HTML搭建知识库,TiddlyWiki 快速入门教程,尝试搭建个人知识库
TiddlyWiki 简介 TiddlyWiki 是一款独特的非线性笔记本,用于捕获.组织和分享复杂信息.可用它来建立个人知识库,或者任务管理.记录闪过你大脑的每一个想法,或者建立一个灵动的自适应式的 ...
- 无废话ExtJs 入门教程二十三[员工管理实例:Demo]
一.概况:这个实例的开发工具为 vs2010,数据库为 sql2008 r2,数据库设计pd16.以下是对文件的详细说明: 解压文件 05 ExtJs教程 夹后 会有以下3个文件夹: 00 Extjs ...
- 无废话ExtJs 入门教程十[单选组:RadioGroup、复选组:CheckBoxGroup]
继上一节内容,我们在表单里加了个一个单选组,一个复选组: 1.代码如下: 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transiti ...
- swoole入门教程01-环境搭建及扩展安装
写在前面的废话 <swoole源码分析>已经写了13章,整个swoole的核心架构基本都分析的差不多了.于是心里一直以来想整理swoole的文档并写一份教程的想法就再度浮了出来.实话说,我 ...
- ExtJS入门教程03,form中怎能没有validation
接上篇内容,我们在学会extjs form的基本用法之后,今天我们来看看extjs form的validation功能. 必填项,就是不能为空(allowBlank) 效果: 代码: {xtype: ...
最新文章
- mybaits中resultMap实现多对多查询映射
- 转载--va_list
- Material Design入门(三)
- 开窗函数的意义与用法
- Flink : Flink run yarn 报错 could not build the program from jar file -ynm
- mac安装mysql8.0
- 算法设计与分析期末复习题(史上最详细)
- virtualxposed使用教程_VirtualXposed
- nginx: [emerg] unknown directive “锘? in******
- aop:aspectj-autoproxy /作用
- 总结 62 种在深度学习中的数据增强方式
- 申请Teambition国际版并部署列表目录程序教程
- 安装Windows11体验WSA,安装常用Android应用测试
- 向六种植物学习创业的真谛
- iOS 开发实用工具
- Python基础:进程、线程、协程(2)
- vivado仿真出错:[USF-XSim 62] 'compile' step failed with error(s) while executing
- 美女在中国移动上厕所!
- JAVASE学习笔记 Java中的常用类--StringBuffer类、StringBuilder类
- Webpack项目中引入IconFont图标
