我的第一个Chrome小插件-基于vue开发的flexbox布局CSS拷贝工具
概述
之前介绍过 移动Web开发基础-flex弹性布局(兼容写法) 里面有提到过想做一个Chrome插件,来生成flexbox布局的css代码直接拷贝出来用。最近把这个想法实现了,给大家分享下。
play-flexbox插件介绍
 play-flexbox
play-flexbox
一秒搞定flexbox布局,可直接预览效果,拷贝CSS代码快速用于页面重构。

你也可以通过点击以下链接(codepen示例)查看插件效果。
https://codepen.io/xiangshuo1992/pen/EovGQe
如何使用
这里的使用方法是基于该扩展程序没有上线到商店,通过本地打开使用。
第一步:下载
在我的项目 https://github.com/xiangshuo1992/play-flexbox 下载源代码并解压。(顺手给个star,感谢)

第二步:打开Chrome浏览器扩展程序
也可以在浏览器地址栏中输入 chrome://extensions/ 直接打开

第三步:安装扩展程序
在解压后的文件中找到 play-flexbox.crx 文件,然后将该文件拖入浏览器 chrome://extensions/ 扩展程序中,浏览器会提示安装,确认添加插件就好,接下来你会在你的浏览器右上角看到这只猴子,点击进行使用。

注:如果你想安装并调试该插件,可以先勾选开发者模式,然后导入解压的文件夹,就可以看到这个插件的图标出现在浏览器右上角了,当然你先要确保已经删掉了之前用安装包安装的插件,接下来你在编辑器中修改了代码,在这个插件下面点击重新加载就可以刷新。

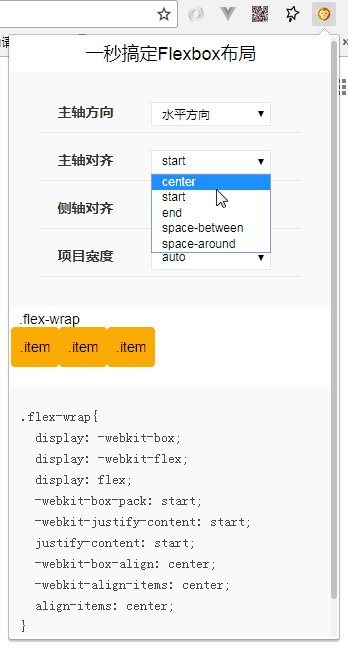
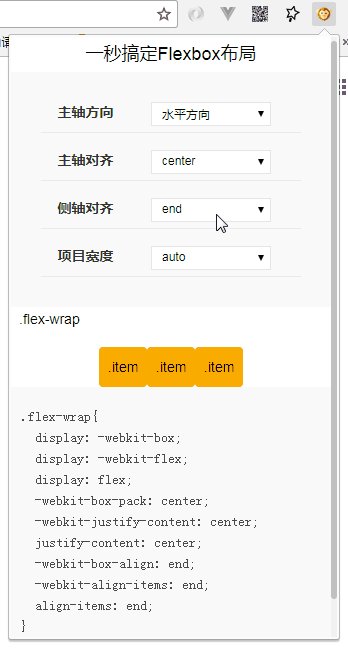
第四步:选择布局方案
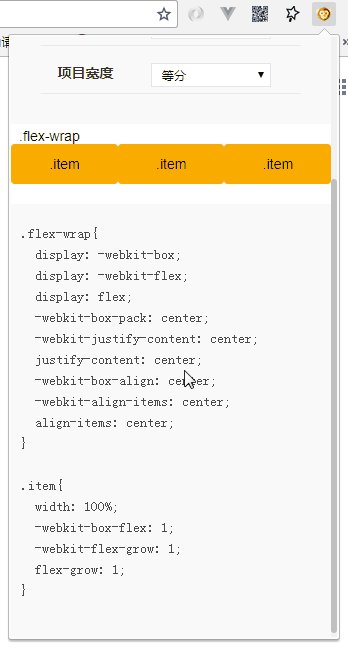
通过下拉框来选择自己需要的布局方案,这里以水平垂直方向都居中,项目等分为例。

第五步:拷贝CSS代码用于重构布局样式
父容器是“flex-wrap”,项目是“item”,这里的类名根据开发情况自行调整,样式对应起来就行。

技术解析
我们这个项目首先是一个Chrome扩展程序,其次是一个用vue.js实现功能的web项目。我们先来了解Chrome扩展程序。
Chrome扩展程序或应用开发
Chrome扩展是用于扩充Chrome浏览器功能的程序,Chrome应用是以Chrome为平台运行的程序,两者似乎并没有太明确的区别,甚至有些程序既可以设计成Chrome扩展也可以设计成Chrome应用。但既然Google将基于Chrome平台的程序分为了两类,说明两者还是有区别的。
Chrome扩展主要用于对浏览器功能的增强,它更强调与浏览器相结合。比如Chrome扩展可以在浏览器的工具栏和地址栏中显示图标,它可以更改用户当前浏览的网页中的内容,也可以更改浏览器代理服务器的设置等等。
Chrome应用更强调是独立的程序,你可以不打开Chrome浏览器而运行这些程序。同时这些程序可以调用更加底层的系统接口,比如串口、USB、本地文件读写等等。同时Chrome应用可以拥有样式更加自由的独立窗口,而Chrome扩展的界面只能限定在浏览器窗口中。
——引用自《Chrome扩展及应用开发(首发版)》
相比其他的web项目开发只是多了一个配置文件manifast.json。而与vue结合使用,最关键的就是CSP安全策略问题,vue官方文档有一个说明。

看不太懂,没关系,相比其他扩展程序的配置文件manifast.json,使用了vue开发的扩展程序在配置文件里添加如下配置就好了。
"content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self'"Vue.js实践
这里我们没有使用webpack等工具,直接是script引入,声明式渲染。


用到了vue里面的 v-for、v-model、v-bind、v-if等指令,关键点就是通过计算属性将下拉框绑定的值转换成对应的类名及CSS样式字符串,最后展示出来,这种双向绑定的功能需求最适合用Vue这类MVVM框架来实现了。
具体实现逻辑看源码吧,Vue学习可以看下我之前写的专栏《Vue 2.0 实现 SPA 应用基础》。
欢迎大家提出宝贵意见!
我的第一个Chrome小插件-基于vue开发的flexbox布局CSS拷贝工具相关推荐
- 增强bilibili Chrome 小插件
bilibiliToolChrome bilibili Chrome 小插件 github:https://github.com/971181317/bilibiliToolChrome edge商店 ...
- 开源一个IDA小插件:修复VMP dump导入函数
简述: 通常我们在静态分析vmp加壳后的程序或者驱动时,都会选择将其跑开然后看dump文件.但是vmp会将某些函数地址进行混淆,所以当我们想看一个函数时,常常会见到如下图所示代码段: 面对上述情况,我 ...
- 小程序用vue开发可以吗,vue直接开发小程序
一个完全的小白想学微信小程序开发,请问要学 谷歌人工智能写作项目:小发猫 编写微信小程序所需要的基础 前端一般就是vue+element,然后起码的html5,css3,javascript等基础知识 ...
- value数字 vue_基于Vue开发数字输入框组件
随着 vue 越来越火热, 相关组件库也非常多啦, 只用轮子怎么够, 还是要造起来!!! 1.概述 vue组件开发的api:props.events和slots 2.组件代码 效果: (1)index ...
- vue可视化拖拽生成工具_vdesjs: 基于vue的可视化拖拽,代码生成工具。提升前端开发效率,或者集成至项目作为在线拖拽工具。(持续迭代升级中)...
vdesjs 介绍 vdesjs是一款基于vue技术栈,可视化拖拽,代码生成工具.我们提供详细的文档来帮助您理解我们工具的实现原理,并且您可以方便的基于vdesjs来扩展您自己的代码生成组件. 技术选 ...
- 基于Vue开发的电商APP项目——蘑菇街app
基于Vue开发的电商APP项目--蘑菇街 项目源码:https://github.com/Limna777/Shopmall.git 1.项目描述 2.使用的插件或第三方库 3.页面主要实现的功能 1 ...
- 2021年基于VUE开发的一套移动端APP小说 听书AI男女多种 支持云端存储书籍记录
2021年基于VUE开发的一套移动端APP小说 前端架构主要采用: "axios": "^0.21.1", "better-scroll": ...
- 基于VUE和JSPlumb的在线绘制流程图工具
基于VUE和JSPlumb的在线绘制流程图工具 介绍 VUE FLOW DESIGN流程设计器,基于Vue + Ant Design Vue + JSPlumb,该组件目的是为了使用在Vue项目中,它 ...
- 开发一个 Chrome 浏览器插件,拢共分几步?
市面上浏览器有很多,比如 IE.Edge.火狐.Safari 等,但市场占有率第一的永远只有一个 -- Chrome. 之所以如此,很大一部分原因是 Chrome 丰富的插件库.我们在使用浏览器时,免 ...
最新文章
- sql server中将一个字段根据某个字符拆分成多个字段显示
- 家校无忧接入云信,教师家长即时沟通
- 基于matlab的图像分割,基于MATLAB的图像分割算法研究毕业论文
- 重载函数编译后的新名字
- 数据库索引为什么用B+树实现?
- nodejs写的HTTP静态文件的引擎(轻量级)
- microsoft excel 正在等待其他某个应用程序_(Mac常见问题)都有哪些应用程序可以在M1 Mac上运行?...
- js获取ie版本号与html设置ie文档模式的方法
- 培训机构刷题小程序设计与制作
- linux下10款markdown软件
- erlang之ets总结
- 科技爱好者周刊(第 189 期):下一个内卷的行业
- html css分别是什么单位,CSS的deg是什么单位?
- 布尔定律---布尔代数的基本定律
- 分组器及事前控制相关系统介绍
- 基于Java+Swing实现中国象棋游戏
- `云国` 数字公民 · 技术趋势
- 基于Scratch的弹球游戏需求分析
- winrar使用cmd命令介绍
- 总结调用PCL库函数出现的各种报错
