Vue表单双向绑定显示 ,小程序水果外卖水果外卖模式 水果外卖怎么做 做个水果蔬菜配送的小程序 外卖水果小程序 水果店小程序门店
<div id="app"><p>input 元素:</p><input v-model="message" placeholder="编辑我……"><p>消息是: {{ message }}</p><p>textarea 元素:</p><p style="white-space: pre">{{ message2 }}</p><textarea v-model="message2" placeholder="多行文本输入……"></textarea>
</div><script>
new Vue({el: '#app',data: {message: 'Runoob',message2: '菜鸟教程\r\nhttp://www.runoob.com'}
})
</script>程序开始涉及到我们平时生活的方方面面,无论是游戏,还是餐饮和水果都是有的。
在附近的店功能上已经有很多的微信用户来进行在线上订餐,在程序的功能和优点上始终还是值得肯定的。
那么对于微信小程序可以实现小程序水果外卖功能吗?
我们针对生鲜行业已经开发出水果蔬菜商城小程序,让商家快速上线自己的果蔬小程序商城,抢占市场红利!
通过小程序做水果外卖模式,然后用户可以在线下单,并微信支付,收到订单后商家提供水果配送服务。
使用新微云小程序可视化拖拽神器,帮助商家节省大量的设计、技术开发等环节,只需一键接入即可开启小程序水果外卖商城
一键生成微信小程序商城,自由拖拽生成不同的界面,一步两步,三步四五步,想要什么样的界面,随意拖动即可设置,无需掌握任何技术!
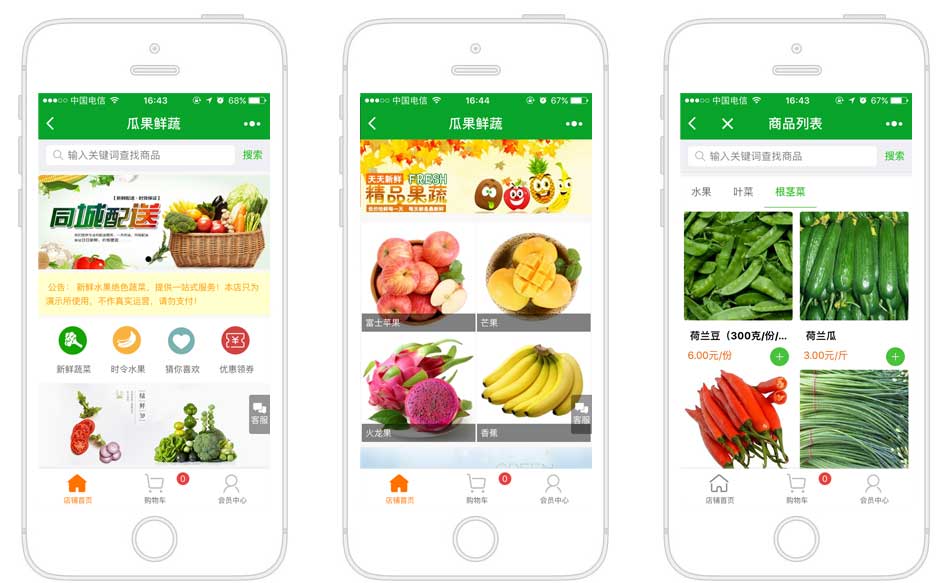
如下图,是我们水果蔬菜客户做的小程序



你也可以扫一扫下面这个二维码,体验下微信蔬菜系统小程序的真实体验。

同时,可以自动将你的小程序展示在附近周围五公里范围内的用户微信手机里,尤其适合一些做社区水果配送的。
周围小区的居民打开微信附近小程序就可以看到你,从而进行买水果下单
如下图所示,附近小程序

再结合无线打印机自动接单打单,客户在你小程序买菜下单后,打印机可以自动打单出来。
商家直接看单配送即可,无需人工值守电脑,有新订单直接自动打印出来,按照小票上的地址及所购买的水果给客户配送就可以了。

好了,今天小编就给大家介绍到这里了。对上面说到的,如果还有什么不明白的,可以和我微信沟通哦(微信号:xwy7775)
Vue表单双向绑定显示 ,小程序水果外卖水果外卖模式 水果外卖怎么做 做个水果蔬菜配送的小程序 外卖水果小程序 水果店小程序门店相关推荐
- 02.Vue3 基础语法:常用语法、列表渲染、事件绑定和表单双向绑定
Vue3 基础语法 1. Vue 中应用和组件的基础概念 createApp createApp 表示创建一个 Vue 应用,存储在 app 变量中. 传入的参数表示,这个应用最外层的组件,应该如何展 ...
- react表单双向绑定处理
react中处理表单双向绑定的方法: constructor() {super()this.state = {commentData: [{name: '冯昕',text: '说自己是大帅哥',id: ...
- Vue表单输入绑定(元婴中期)
表单输入绑定 基础用法 你可以用 v-model 指令在表单 <input>.<textarea> 及 <select> 元素上创建双向数据绑定.它会根据控件类型自 ...
- Vue表单输入绑定(文本框和复选框)
文本框 <!DOCTYPE html> <html> <head> <meta charset="utf-8"&g ...
- 9.Vue 表单输入绑定
基础用法 你可以用 v-model 指令在表单 <input>.<textarea> 及 <select> 元素上创建双向数据绑定.它会根据控件类型自动选取正确的方 ...
- vue-07 表单双向绑定-视频自学
01 v-model 你可以用 v-model 指令在表单 <input>.<textarea> 及 <select>元素上创建双向数据绑定.它会根据控件类型自 ...
- Vue.js-Day02-AM【Vue表单、核心指令(单选框、密码框、多行文本框、单选、多选、勾选、下拉列表)、组件汇总案例、ToDoList案例、计算属性(computed)、watch监听】
Vue.js实训[基础理论(5天)+项目实战(5天)]博客汇总表[详细笔记] 目 录 1.Vue表单 原生JS实现异步表单提交 运行截图 代码 核心指令 单选框.密码框.多行文本框 单选 多选 勾 ...
- html表单显示提示,html侧栏对应表单的提示显示
下面是编程之家 jb51.cc 通过网络收集整理的代码片段. 编程之家小编现在分享给大家,也给大家做个参考. 侧栏对应提示 *{ margin: 0; padding: 0; } .main{ wid ...
- Vue - 表单
表单输入绑定 用 v-model 指令在表单 <input> 及 <textarea> 元素上创建双向数据绑定.它会根据控件类型自动选取正确的方法来更新元素.尽管有些神奇,但 ...
最新文章
- C#3.0 新特性系列(6) Extension Methods
- C++学习笔记:类的成员函数的声明与定义
- VIM 文件编码识别与乱码处理
- 英特尔表示:元宇宙的路还很长
- asp.net程序涉及案例_定制小程序 | 企业在开发小程序前需要满足哪些条件?
- modbustcp封装使用获取设备数据示例
- AngularJS1.5+ 笔记
- Keras中文文档:图像预处理ImageDataGenerator 类详细学习记录
- 《Python数据可视化编程实战》—— 1.2 安装matplotlib、Numpy和Scipy库
- 赤手空拳如何成就百万富翁? 赤手空拳如何成就百万富翁?——网络营销之七(第四招:百度文库+)...
- GRE经验帖——bbs.gter.net
- 新车「智能化+安全」进入纵深区,艾拉比OTA成高频词
- ai怎么做盒子效果图_仅需5步!手把手教你如何用AI绘制3D效果形象
- android shape自定义渐变,Android实现 Shape属性gradient 渐变效果
- 最新版腾讯防水墙(二代)识别
- JS的Date函数汇总
- uniapp 获取到当前位置信息显示在地图上
- 《测绘综合能力》——工程测量
- Linux基础命令,个人笔记备份
- CMD命令全集(转)
