制作一个简易的计算器
这里写自定义目录标题
- 欢迎使用Markdown编辑器
- 新的改变
- 功能快捷键
- 合理的创建标题,有助于目录的生成
- 如何改变文本的样式
- 插入链接与图片
- 如何插入一段漂亮的代码片
- 生成一个适合你的列表
- 创建一个表格
- 设定内容居中、居左、居右
- SmartyPants
- 创建一个自定义列表制作一个计算器
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: 
带尺寸的图片: 
居中的图片: 
居中并且带尺寸的图片: 
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks |
'Isn't this fun?'
|
‘Isn’t this fun?’ |
| Quotes |
"Isn't this fun?"
|
“Isn’t this fun?” |
| Dashes |
-- is en-dash, --- is em-dash
|
– is en-dash, — is em-dash |
创建一个自定义列表制作一个计算器
开发工具与关键技术: JavaScript
作者:黄童
撰写时间:2021/04/28
1、首先看一下我的制作的计算机,他的工作原理跟计算器一样只要点击这里面的按钮就可以计算出值
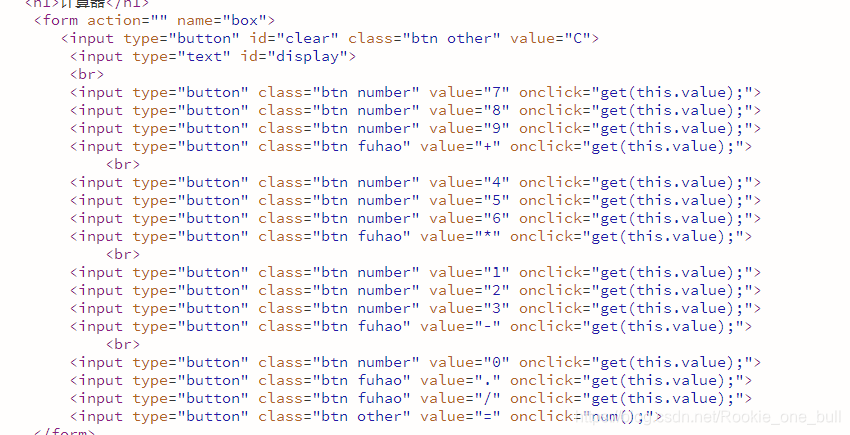
2、他的布局是:计算器是一个蓝底的大盒子包裹 里面一共有18个input标签 input类型中有一个是文本框 其他的都是button按钮 文本框是用来显示计算的数值
3、这是我的HTML布局, 这里设置每一个button按钮一个触发点击事件的函数4、这是我为每一个button按钮添加的css样式 添加之后每次点击按钮都会有按下的效果
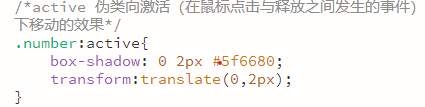
5、active是一个伪类,表示在鼠标点击与释放之间发生的事件 也就是一个相当于js中鼠标的点击事件
6、这里的box-shadow属性中 第一个px表示横坐标的阴影 第二个px表示纵坐标的阴影 第三个px表示阴影模糊的距离 第三个表示阴影的颜色 。他还有一个可选的属性 insert表示阴影的内部 outsert表示外部的阴影
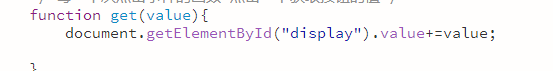
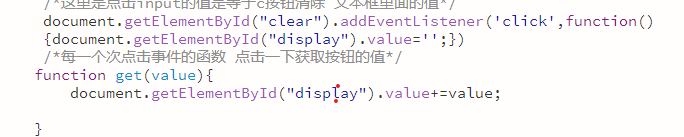
7、接下来我们来看一下js部分 。计算器的工作原理是点击然后获取这个按钮的值 最后进行计算就ok。这里就是点击获取他点击的这个按钮的值8、第二部就是计算器上有一个清除数值的按钮C ,这里我们用了一个事件的监听addEventListener函数来为指定的dom元素动态绑定事件。这个函数有三个参数:1.type:用来设置事件样式的类型2.listener 用来设置监听事件的函数3.false事件采取冒泡的原则 true事件采取捕获的原则
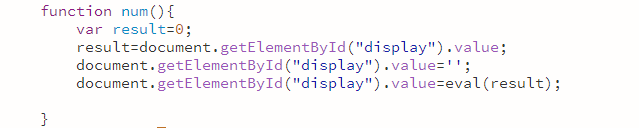
9、最后计算 先获取每次点击的值 传入eval()函数里面就可以计算他的结果eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码返回值:是通过计算string得到的值这个方法值接受原始的字符串作为参数;
10、以上就是我制作一个简易的计算器的过程。Markdown
: Text-to-HTML conversion toolAuthors
: John
: Luke## 如何创建一个注脚一个具有注脚的文本。[^2][^2]: 注脚的解释## 注释也是必不可少的Markdown将文本转换为 HTML。*[HTML]: 超文本标记语言## KaTeX数学公式您可以使用渲染LaTeX数学表达式 [KaTeX](https://khan.github.io/KaTeX/):Gamma公式展示 $\Gamma(n) = (n-1)!\quad\forall
n\in\mathbb N$ 是通过欧拉积分$$
\Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,.
$$> 你可以找到更多关于的信息 **LaTeX** 数学表达式[here][1].# **新的甘特图功能,丰富你的文章**```mermaid
ganttdateFormat YYYY-MM-DDtitle Adding GANTT diagram functionality to mermaidsection 现有任务已完成 :done, des1, 2014-01-06,2014-01-08进行中 :active, des2, 2014-01-09, 3d计划一 : des3, after des2, 5d计划二 : des4, after des3, 5d
```
- 关于 **甘特图** 语法,参考 [这儿][2],## UML 图表可以使用UML图表进行渲染。 [Mermaid](https://mermaidjs.github.io/). 例如下面产生的一个序列图:```mermaid
sequenceDiagram
张三 ->> 李四: 你好!李四, 最近怎么样?
李四-->>王五: 你最近怎么样,王五?
李四--x 张三: 我很好,谢谢!
李四-x 王五: 我很好,谢谢!
Note right of 王五: 李四想了很长时间, 文字太长了<br/>不适合放在一行.李四-->>张三: 打量着王五...
张三->>王五: 很好... 王五, 你怎么样?
```这将产生一个流程图。:```mermaid
graph LR
A[长方形] -- 链接 --> B((圆))
A --> C(圆角长方形)
B --> D{菱形}
C --> D
```- 关于 **Mermaid** 语法,参考 [这儿][3],## FLowchart流程图我们依旧会支持flowchart的流程图:
```mermaid
flowchat
st=>start: 开始
e=>end: 结束
op=>operation: 我的操作
cond=>condition: 确认?st->op->cond
cond(yes)->e
cond(no)->op
```- 关于 **Flowchart流程图** 语法,参考 [这儿][4].## 导出与导入### 导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 **文章导出** ,生成一个.md文件或者.html文件进行本地保存。### 导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。[1]: http://meta.math.stackexchange.com/questions/5020/mathjax-basic-tutorial-and-quick-reference[2]: https://mermaidjs.github.io/[3]: https://mermaidjs.github.io/[4]: http://adrai.github.io/flowchart.js/
mermaid语法说明 ↩︎
制作一个简易的计算器相关推荐
- 如何制作一个简易的计算器
今天,我们来学习如何完成一个简易计算器的功能吧! 一.布局 我们可以在HTML中使用CSS完成计算器的布局.接下来,我们便先来看看我们所要实现的效吧! 上图的计算器中,我们可以通过以下几个步骤完成对计 ...
- 使用awt制作一个简易加法计算器
AWT_加法计算器(Java) package Demo01;import java.awt.*; import java.awt.event.ActionEvent; import java.awt ...
- 用JS制作一个简易GPA计算器
这是我第一次使用JS,有问题的地方还希望大佬指出 程序的容错性还没做到完美,日后补充 <!DOCTYPE html> <html><head><meta ch ...
- 用HTML5制作一个简易计算器
用H5制作一个简易计算器 最近刚学JavaScript,之后紧接着做了一个简易的计算器,能够实现数字的加减乘除运算. 首先,先用HTML5搭建好计算器大体框架.我这里用了两个表格,一个充当显示器,另一 ...
- python 正则的使用 —— 编写一个简易的计算器
python 正则的使用 -- 编写一个简易的计算器 在 Alex 的博客上看到的对正则这一章节作业是编写一个计算器,要求能计算出下面的算式. 1 - 2 * ( (60-30 +(-40/5) * ...
- python计算器教程,用Python程序制作一个简单的计算器
用Python程序制作一个简单的计算器 在此示例中,您将学习创建一个简单的计算器,该计算器可以根据用户的输入进行加,减,乘或除. 要理解此示例,您应该了解以下Python编程主题: 通过函数创建简单计 ...
- [转载] python实现一个简易的计算器
参考链接: 使用Python创建一个简单的计算器 python实现一个简易的计算器 from tkinter import from tkinter.ttk import * def my_frame ...
- 仿照Windows的计算器,编写一个简易的计算器程序,实现加、减、乘、除等运算。
仿照Windows的计算器,编写一个简易的计算器程序,实现加.减.乘.除等运算. 偷懒了很多,将就着用吧: import java.awt.FlowLayout; import java.awt.ev ...
- 使用Java制作一个简易的远控终端
使用Java制作一个简易的远控终端 远控终端的本质 1.服务端(攻击者)传输消息 ----> socket连接 ----> 客户端(被攻击者)接收消息 2.客户端执行消息内容(即执行服务端 ...
最新文章
- 联想服务器DL388eu盘装系统,服务器价格指导 10月双路机架产品导购
- 通过Image对象获取对象的格式
- 云上故事 | “电”亮数字生活,阿里云助力南方电网智能调度
- 怎么会执行sql 懒加载 没用_太神奇的 SQL 查询经历,group by 慢查询优化!
- JavaOne 2012覆盖率
- 服务器磁盘空间占用,大文件查找
- 20191126_1_电影票房分析
- 35+ 个 Java 代码性能优化总结
- 【雨林木风】装机人员常用软件工具盘Y6.5
- visio连接线和框图不好控制总跑跳问题
- 虚拟机桥接模式网络配置
- 《Android之大话设计模式》设计原则 第一章:针对接口编程 不要针对实现编程
- LVGL lv_btn 按钮(9)
- 深度学习系统 深度学习软件
- 【opencv4.3.0教程】05之基础结构2之矩形结构Rect_详解
- SC-Lego-LOAM解析(上)
- 使用BIOS进行键盘输入和磁盘读写
- 延迟微分方程(matlab求解)
- 【等级测评师】等级测评师怎么报名?多少分及格?
- 大数据学习的有哪些相关书籍
