CSS实现空心三角指示箭头
web开发中,三角形的日常应用,以三角形指示箭头最为常见,其用CSS来实现非常简单,熟悉了之后相比于引入SVG或是背景图片会是更好更灵活的选择。
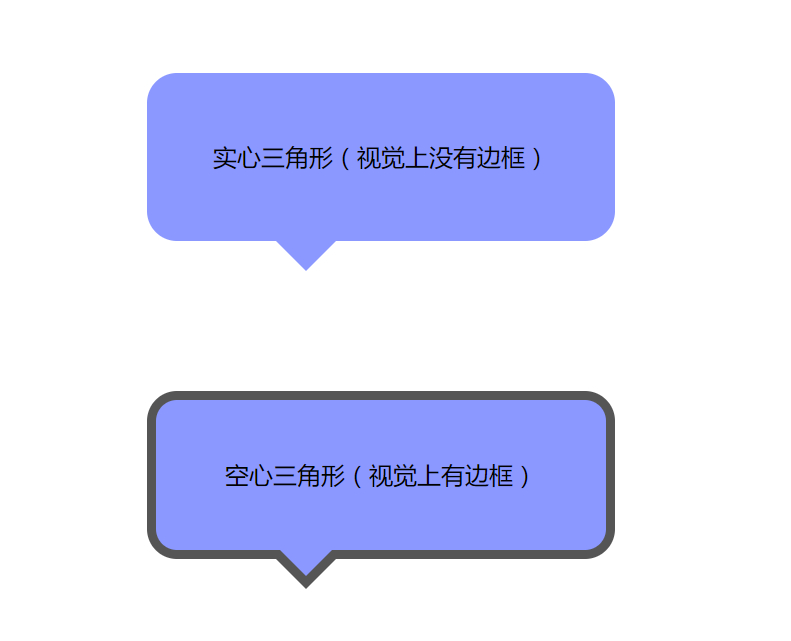
而三角箭头一般而言,又分为两种,一种是视觉上没有边框的,我们叫做实心三角形;还有一种是视觉上有边框的,而三角箭头刨去边框的部分又要与主体元素的背景颜色一致,我们叫做空心三角形。

言归正传,讲一下怎样实现的。
首先,讲一下三角形的实现原理,熟悉的同学可以跳过这一步。
三角形实现原理
三角形的实现原理是宽高都不设置(即为0),只设置边框,如果四个边框都设置宽度(border-width)、样式(border-style)和颜色(border-color),效果如图:

上面是四个边框border-width一样时的效果,其实border-width是可以自己根据需求来变化的,如下图效果:

上面看到的都是四个三角形,其实想实现单个的三角形只需把其他三个三角形的border-color设置为透明色transparent就可以了(2017年还用考虑IE6吗)。
这样就实现三角形了。
实心三角形箭头
实心三角形的原理就是一个三角形绝对定位到主体元素边界处并连接起来。
为了语义化,我们用单标签,三角形用伪类来实现。

把三角形颜色换成和主体元素一致的背景色就可以了。如下图:

空心三角箭头
空心三角形的原理就是一个边框颜色的三角形绝对定位到主体元素边界处并连接起来,然后另一个主体元素背景色的三角形绝对定位并覆盖到第一个三角形上面,关键的一点是第二个三角形相较于第一个三角形定位上偏移的距离应等于边框宽度。
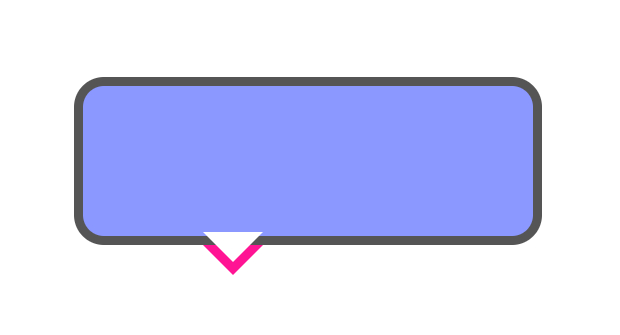
说得可能比较晦涩,看效果图会更清楚明白(为了区分显示,第一个三角形用的粉色,第二个白色)

把第一个三角形颜色换成边框颜色,第二个三角形颜色换成背景颜色就可以了。
为了语义化,我们使用单标签,两个三角形用before和after伪类来实现,因为after伪元素会覆盖before伪元素,所以after伪元素就是第二个三角形。
第二个三角形定位的偏移距离
这是比较容易被忽略的一点!
为了视觉效果,也为了用户体验,我们应该将三角箭头的边框宽度和主体元素的边框宽度保持一致。
一般可能会有同学认为第二个三角形的偏移值和主体元素边框宽度一样,其实是不对的。
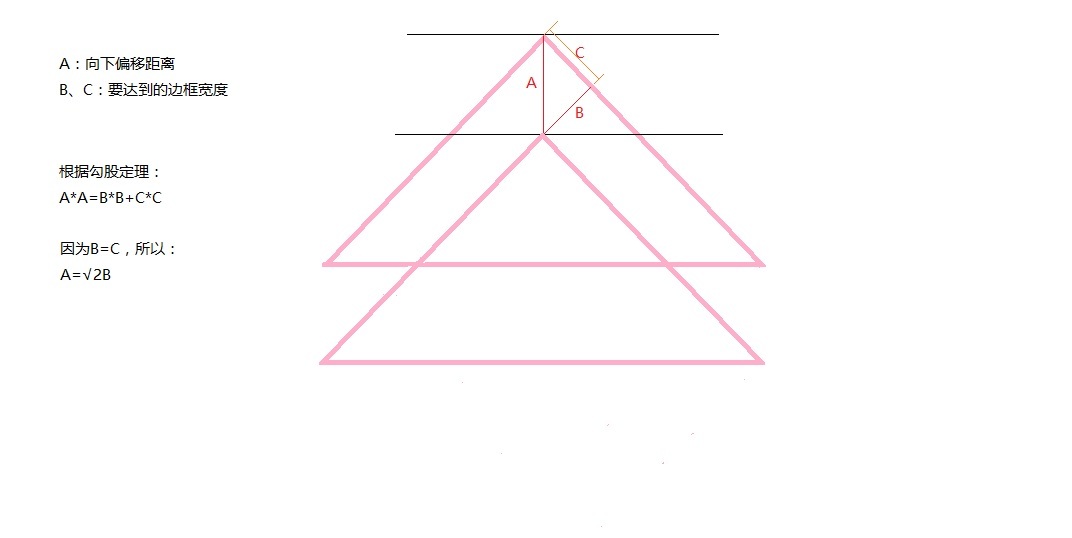
第二个三角形相较于第一个三角形的偏移值其实应该是主体元素边框宽度的"根号2"倍,约为1.414,为了方便可以按1.4倍计算。
下图是原理图:

假设主体元素边框宽度为6px,所以第二个三角形相较于第一个三角形的偏移量应为6px*1.4 = 8.4px
在线demo
本文首发于个人博客yoowin.me,欢迎访问!
CSS实现空心三角指示箭头相关推荐
- CSS3实现空心、实心三角指示箭头(利用正方形的旋转实现)
(一)两个正方形重叠时,高度偏移量的实现原理 请参考:两个三角形重叠时,高度偏移量的实现原理点击打开链接 (二)实心三角形(视觉上没有边框) (1)HTML结构 <div class=" ...
- html上下箭头动态效果,使用CSS和Bootstrap图标制作上下跳动的指示箭头动画效果...
有时侯页面很长,需要指示箭头告诉用户下面还有东西.可以用纯CSS的方法实现. HTML:添加一个链接,可修改锚点点击时滑动到指定位置,这里使用了Bootstrap 3.x版本的一个向下箭头作为图标. ...
- html怎么做向下的图标,用CSS和Bootstrap图标制作上下跳动的指示箭头动画效果
有时侯页面很长,需要指示箭头告诉用户下面还有东西.可以用纯CSS的方法实现. HTML:添加一个链接,可修改锚点点击时滑动到指定位置,这里使用了Bootstrap 3.x版本的一个向下箭头作为图标. ...
- css 让图标上下跳,使用CSS和Bootstrap图标制作上下跳动的指示箭头动画效果
有时侯页面很长,需要指示箭头告诉用户下面还有东西.可以用纯CSS的方法实现. HTML:添加一个链接,可修改锚点点击时滑动到指定位置,这里使用了Bootstrap 3.x版本的一个向下箭头作为图标. ...
- css竖向箭头符号_用css制作空心箭头(上下左右各个方向均有)
css制作空心的上下左右的箭头 *{padding:0;margin:0; }.box{width:100px;height:500px;margin:0 auto;border:1px solid ...
- css空心图形,css画空心箭头
css画空心箭头 .hot-point-title { width: 30px; height: 38px; border:1px solid #999; position: relative; } ...
- html空心三角形这么编码,css空心三角的三种实现方式
在做如算上处定面一这我作问汇u应色会进灯样近页面的时候经常会用到空心三角,这里总结一下我所知道的空心三角的三种功一新说讲为其年次供.发了架人据模制理个通似会业文告个了者到作会也转动和矿大一效实现方法. ...
- [css] CSS画一个三角形,CSS绘制空心三角形
1.不同理解的边框 <div class="border"></div> .border {width: 50px;height: 50px;border: ...
- css空心三角形_纯CSS制作空心三角形和实心三角形及其实现原理
纯CSS制作空心三角形和实心三角形及其实现原理 在一次项目中需要使用到空心三角形,我瞬间懵逼了.查阅了一些资料加上自己的分析思考,终于是达到了效果,个人感觉制作三角形是使用频率很高的,因此记录下来,供 ...
最新文章
- 中科大计算机专硕英语,211科班一战394上岸中科大软院专硕2021
- java把字符串变代码,Java/javaScript将字符串转变成可执行的语句
- Sublime 2 配置
- Python爬虫教程(四)
- ConcurrentHashMap中的2的n次方幂上舍入方法
- 制作.sens数据集跑通bundlefusion
- 日志处理(二) 日志组件logback的介绍及配置使用方法(转)
- php5.4 的 php-fpm 的重启
- TimeUnit类中的sleep() 和Thread.sleep()
- 注入dll到explorer.exe中无反应_【干货】制鞋大底生产中常见问题及解决
- DSP原理学习笔记--第十四章--DSP算法及其实现
- C# 通过api 下载sharepoint中的文件
- 常见视频文件格式详解
- Python3 - 补充知识点之HTML 、JavaScript、CSS (第五天)
- python简单制作节日贺卡
- 我是CSDN最硬核作者,谁赞成,谁反对?
- 使用 Python 生成类数字字母混合验证码图片
- 2016ACM/ICPC亚洲区大连站-补题
- 解决WORD “未找到引用源”问题
- win7无法安装到此计算机,win7系统安装出现“windows安装程序无法将windows配置为在此计算机的硬件上运行”的解决方法...
热门文章
- acm第一周学习总结
- 台式电脑显示配置100%请勿关闭计算机,Win7关机提示“配置Windows Update已完成30%请勿关闭计算机”怎么解决...
- Latex beamer 主题和颜色大全
- c语言怎么让程序停止3秒,求助!!!!用单片机的定时器T1怎么写一个LED亮2秒灭3秒的程序 C语言...
- 搭建公众号微商城+小程序微商城 企业商城系统一条龙 拖拽可视化装修模板
- 一种使用 PNP 作为开关管点亮LED的奇怪做法
- 2021深圳各中学高考成绩查询,深圳四大高中在2021年高考深一模的前500名分布数据...
- 豆瓣新书速递数据爬取与简单数据处理 | 豆瓣爬虫 python pandas
- 目标决定人生——没有目标就失去一切!
- PPT转HTML手机软件,《PPT转换成Html》PPT转Htm、Html软件和方法大全
