adobe清理工具_Adobe终于通过其新的渐变工具实现了这一点-UX评论
adobe清理工具
的Photoshop (Photoshop)
UX:
用户体验:
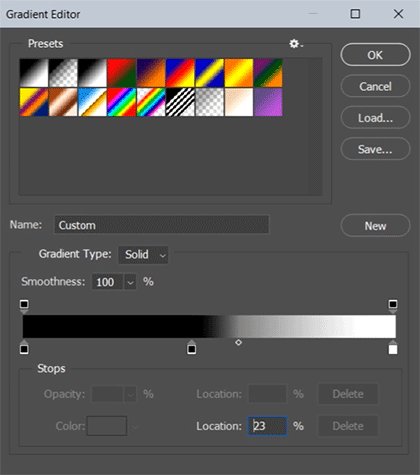
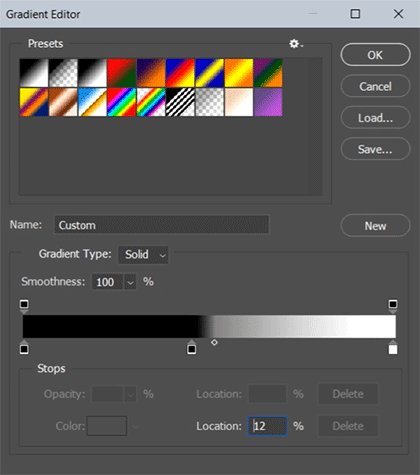
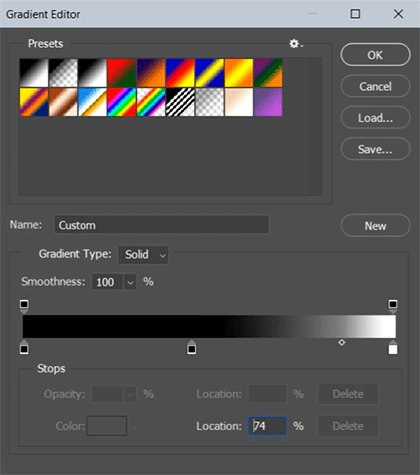
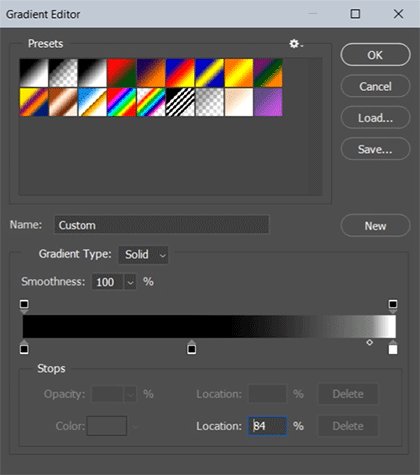
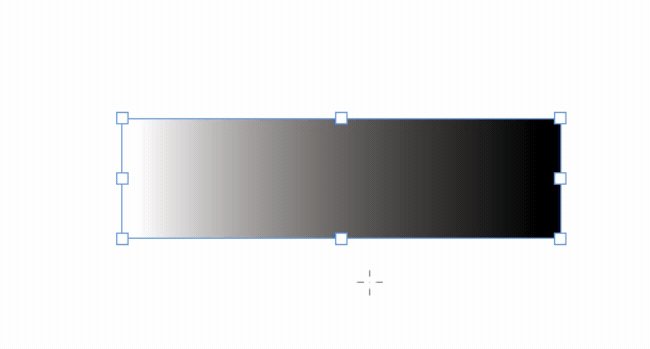
At first glance, the UX looks okay; it’s pretty clear. The user gets to know how to use this tool right away. The color palette is located above, and the gradient down below. The diamond between the two colors controls gradient intensity and smoothness, which is useless in my opinion. What is not easily understood is why there are four (4) color indicators, one set above and another set below. And then you realize it’s for opacity. Maybe they could do it differently.
乍一看,UX看起来还不错。 很清楚 用户立即知道如何使用该工具。 调色板位于上方,渐变位于下方。 两种颜色之间的菱形控制渐变强度和平滑度,我认为这是没有用的。 不容易理解的是为什么有四(4)种颜色指示器,一个在上面,另一个在下面。 然后您意识到这是为了不透明。 也许他们可以做不同的事情。
Feedback and Preview:
反馈和预览:
The user doesn’t get an instant preview when he is performing the action, and this is a problem.
用户执行动作时不会获得即时预览,这是一个问题。
Gradient Level:
渐变等级:

The gradual blend of the gradient is not smooth enough. However, the handles of the gradient tool outside itself are great, except that I can’t change the gradient intensity: I need to hop again into the menu.
渐变的逐渐融合不够平滑。 但是,渐变工具本身外部的手柄很棒,除了我无法更改渐变强度:我需要再次跳入菜单。

插画家 (Illustrator)
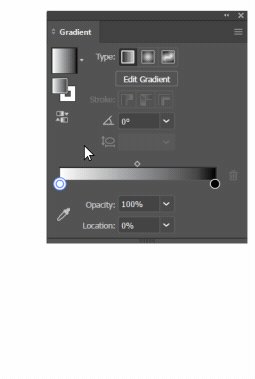
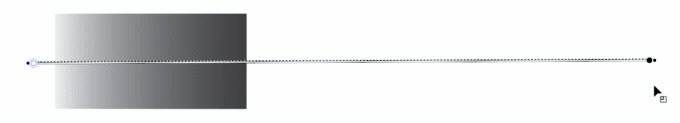
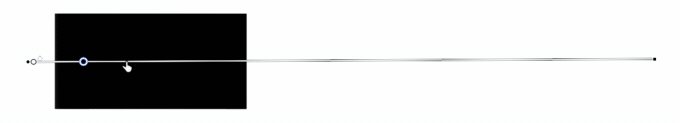
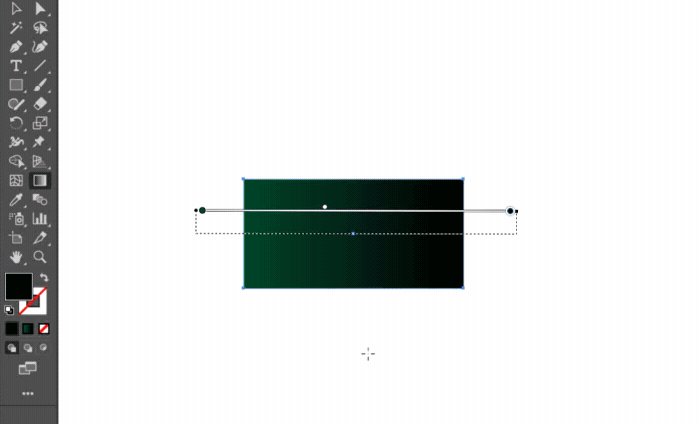
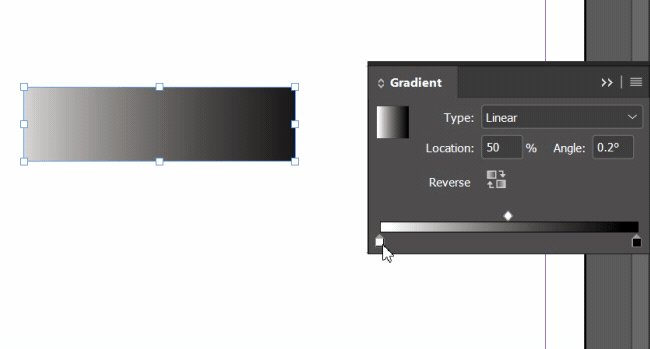
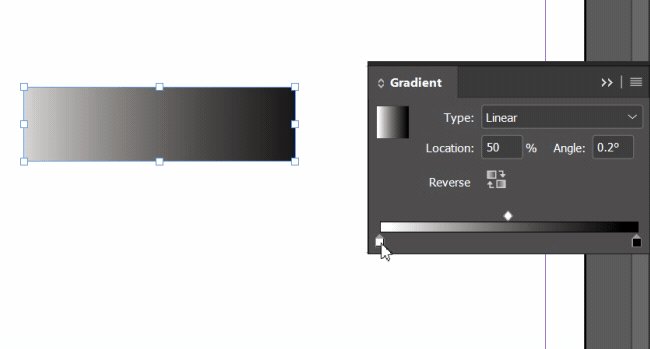
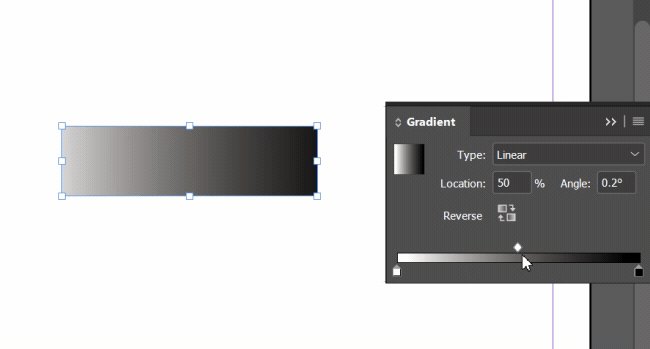
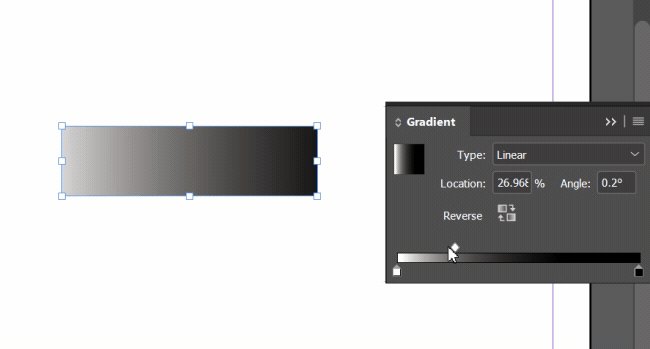
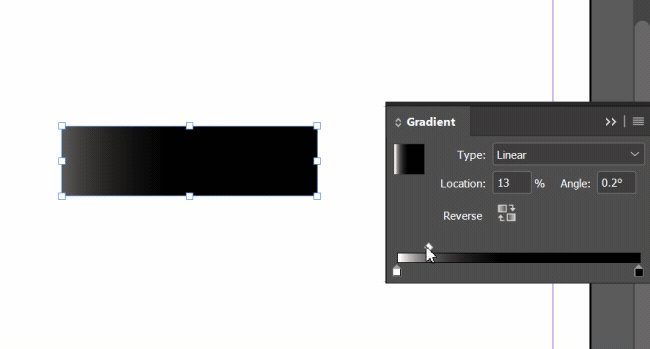
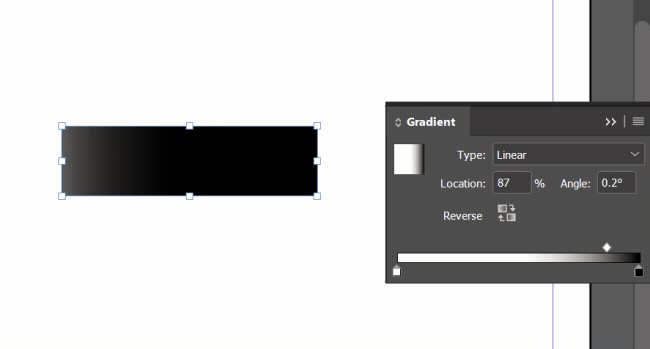
In Illustrator, the situation is a little bit different. You can see two dots that you can play with to achieve the desired result. But color selection is done through the primary color picker, not by clicking on the dots.
在Illustrator中,情况有些不同。 您可以看到两个点,可以使用它们来实现所需的结果。 但是颜色选择是通过主颜色选择器完成的,而不是通过单击点来完成的。
UX:
用户体验:
When the user wants to edit the gradient, they do so on a shape. They need to find the hidden gradient panel, then click on one of the dots on the gradient to change the color. (With one click it works, and with another click it doesn’t.)
当用户想要编辑渐变时,他们会在形状上进行编辑。 他们需要找到隐藏的渐变面板,然后单击渐变上的点之一以更改颜色。 (单击一次可以使用,而单击另一次则不能。)

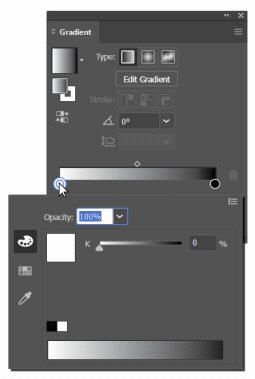
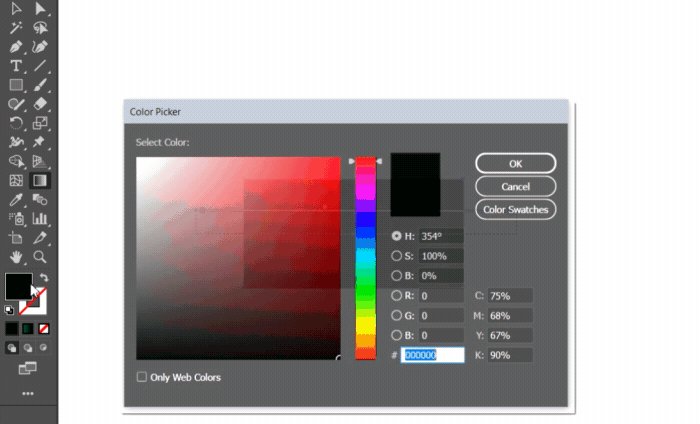
And after the panel opens, the right mental model that I know from every Adobe software is double-click on the color square = the color picker opens, and I select a color. But think again.
在面板打开之后,我从每种Adobe软件中都知道的正确的心理模型是双击颜色方块=颜色选择器打开,然后选择一种颜色。 但是再想一想。

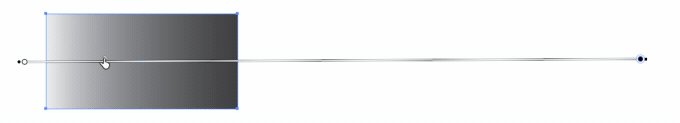
And then the user goes to the Swatches panel in the same window, but is unable to pick from the color picker. One can only choose from specific colors here. Disappointment.
然后,用户转到同一窗口中的“色板”面板,但无法从颜色选择器中进行选择。 在这里只能选择特定的颜色。 令人失望

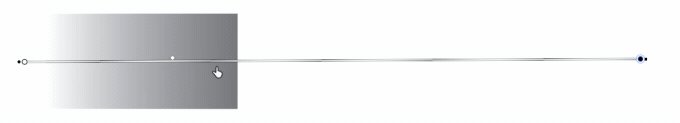
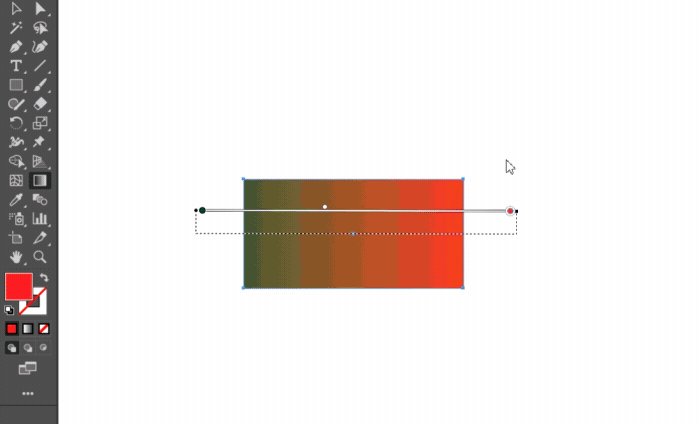
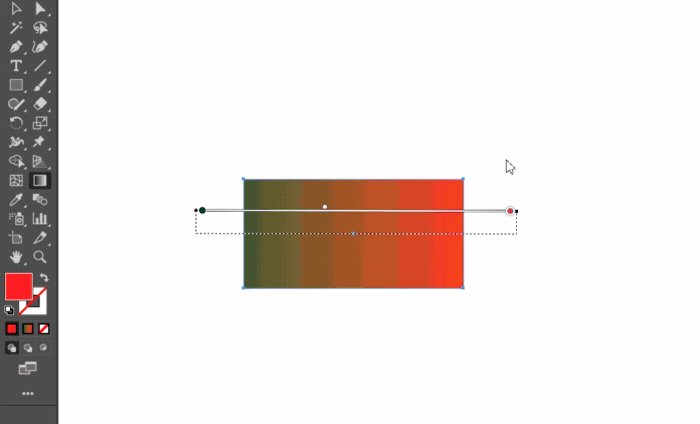
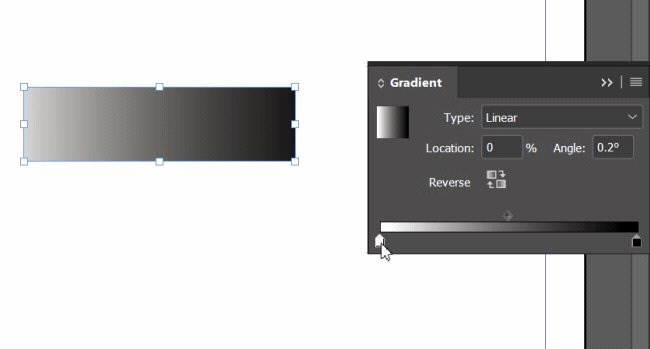
A pleasant surprise is that you can stretch the handles outside the shape and create a more gradual blend.
令人惊喜的是,您可以将手柄拉伸到形状外部并创建更渐变的混合。

But if you want to pick a specific color, you need to click on the first color of the left main panel, not on the little circles like everybody would think.
但是,如果要选择特定的颜色,则需要单击左侧主面板的第一种颜色,而不是像每个人都会想到的那样单击小圆圈。

设计中 (Indesign)

UX:
用户体验:
Everything is clear as to what the user needs to do. But again, the same problem. Double-click on the color indicator, and nothing happens. You need to drag from the Swatches panel a color on top of the indicator or pick from the main panel. Frustration.
所有关于用户需要做什么的事情都是清楚的。 但是同样,同样的问题。 双击颜色指示器,没有任何React。 您需要从“色板”面板中拖动指示器顶部的颜色或从主面板中进行选择。 挫折。

Feedback and Preview:
反馈和预览:
The preview is right online: I make a change and see it too. Here, the gradient change is on the panel, unlike Illustrator where the change is on the shape itself.
预览是在线的:我进行了更改并看到了它。 在这里,渐变更改位于面板上,这与Illustrator不同,该更改位于形状本身上。
Gradient Level:
渐变等级:
Here you can change it right on the panel, and it’s not as gradual and smooth as in Illustrator.
在这里,您可以在面板上直接对其进行更改,它不像Illustrator那样渐变和流畅。

And the winner is…
最终获胜者是…
adobe清理工具_Adobe终于通过其新的渐变工具实现了这一点-UX评论相关推荐
- Adobe卸载工具安装教程
Adobe官方清理工具是一款专用于帮助用户清理adobe系列程序的工具,Adobe清理工具官方版功能强大,小巧实用,可以完美解决"该程序已安装的错误提示或者是其他无法安装"等卸载残 ...
- ADS一键清理工具,解决ads2020卸载不干净没法安装新的ads 解决ads安装时说存在上一个版本 解决ads安装提示没有卸载干净 ads2017卸载时删不尽 ads2019删除不干净 注册表
文章目录 前言 一.ADS一键清理工具支持ads2013-23版本清理 二.ADS一键清理工具使用步骤 总结 前言 ADS一键清理工具, 自动清理注册表,解决重装不上的问题. 今天给大家推荐一款好用的 ...
- 精品软件推荐 CCleaner中文版 好用的系统垃圾清理工具
cc清理器ccleaner中文版是一款好用的系统垃圾清理工具,可以从您的系统中清除无用的文件和垃圾信息!ccleaner中文版可以让您的 Windows 运行更快.效率更高.释放出更多的硬盘空间.小巧 ...
- 日志切割清理工具 Log-Cutter
Log-Cutter 是JessMA开源组织开发的一个简单实用的日志切割清理工具.对于服务器的日常维护来说,日志清理是非常重要的事情,如果残留日志过多则严重浪费磁盘空间同时影响服务的性能.如果用手工方 ...
- VC.NET扩展Windows磁盘清理工具的功能
介绍了Windows磁盘清理工具二次开发的扩展接口,对其COM接口加以分解,并运用ATL库具体实现了清理"*.tmp"临时文件的功能. 关键词 磁盘清理工具.ATL库.COM接口. ...
- vc6.0垃圾文件清理工具_C盘空间爆满,详细清理方法介绍
电脑在使用一段时间过后,那么C盘的容量空间就会不断减少,一旦C盘空间不足就会影响到电脑的使用,甚至就连登录QQ都会提示"磁盘已满".那么C盘空间应该如何变得干干净净呢?接下来我就为 ...
- 清理计算机磁盘碎片,电脑磁盘碎片清理工具(Auslogics Disk Defrag Pro)
Auslogics Disk Defrag Pro是一款优秀的磁盘碎片彻底清理工具,该软件被专家评为最高效的碎片整理机之一! 软件简介: Auslogics磁盘碎片整理是一种支持FAT16,FAT32 ...
- android qq很多压缩包,微信QQ总是占用手机大量内存?这次腾讯推出官方版清理工具了...
欢迎转载,请注明出处,抄袭必究! 我们都知道,微信等一些软件用久了,里面各种缓存的文件就会堆积得越来越多,挤占空间不说,有时候还会造成卡顿,非常影响体验. 幸好这次腾讯官方终于推出了一款清理工具--[ ...
- 攻略| Win10 C盘越用越大 清理工具不管用可试试这个办法
C盘空间已经是0 固态硬盘量小价高伤不起.小编的surface还是1代64G,近日频繁卡顿,有一天系统更新报错,一看C盘空间已经是0了.今日终于得空仔细寻找了原因,终于手动清理出20G的空间,下面就把 ...
最新文章
- 第五课-第三讲05_03_bash脚本编程之二 条件判断
- 聚类分析简单介绍(附R对应函数介绍)
- 今年,就没有一款能打的5G旗舰机吗?
- mysql删除数据表show_简单的连接、删除数据库和show命令
- 常用系统存储过程有:
- pandas保存新增sheet表,且不overwrite原有内容
- django ajax文件上传,django 之 ajax 篇 上传文件
- CRM Fiori pipeline应用的背景色问题
- Ubuntu搭建联盟链,实现节点之间数据同步
- 用C语言设置程序开机自启动
- java中使用rmi进行远程方法调用
- 计算机云客户端技术指标,云服务器技术指标
- pytorch---之item()
- 全国大学生软件测试大赛Web应用测试(八)Web众包测试具体流程
- Linux实训项目——第八章:配置网络接口及远程管理
- 在线计算机带竖式,竖式计算器Scalar v4.2 采用竖式计算
- 阿里云DataV基础平面地图使用笔记(2)
- 2019.07.23--运用三W法则初步学习SpringCloud基础知识
- WampServer 3.1.0 所需VC运行库下载及安装说明
- iOS-成为或取消第一响应者
热门文章
Adobe官方清理工具是一款专用于帮助用户清理adobe系列程序的工具,Adobe清理工具官方版功能强大,小巧实用,可以完美解决"该程序已安装的错误提示或者是其他无法安装"等卸载残 ...
文章目录 前言 一.ADS一键清理工具支持ads2013-23版本清理 二.ADS一键清理工具使用步骤 总结 前言 ADS一键清理工具, 自动清理注册表,解决重装不上的问题. 今天给大家推荐一款好用的 ...
cc清理器ccleaner中文版是一款好用的系统垃圾清理工具,可以从您的系统中清除无用的文件和垃圾信息!ccleaner中文版可以让您的 Windows 运行更快.效率更高.释放出更多的硬盘空间.小巧 ...
Log-Cutter 是JessMA开源组织开发的一个简单实用的日志切割清理工具.对于服务器的日常维护来说,日志清理是非常重要的事情,如果残留日志过多则严重浪费磁盘空间同时影响服务的性能.如果用手工方 ...
介绍了Windows磁盘清理工具二次开发的扩展接口,对其COM接口加以分解,并运用ATL库具体实现了清理"*.tmp"临时文件的功能. 关键词 磁盘清理工具.ATL库.COM接口. ...
电脑在使用一段时间过后,那么C盘的容量空间就会不断减少,一旦C盘空间不足就会影响到电脑的使用,甚至就连登录QQ都会提示"磁盘已满".那么C盘空间应该如何变得干干净净呢?接下来我就为 ...
Auslogics Disk Defrag Pro是一款优秀的磁盘碎片彻底清理工具,该软件被专家评为最高效的碎片整理机之一! 软件简介: Auslogics磁盘碎片整理是一种支持FAT16,FAT32 ...
欢迎转载,请注明出处,抄袭必究! 我们都知道,微信等一些软件用久了,里面各种缓存的文件就会堆积得越来越多,挤占空间不说,有时候还会造成卡顿,非常影响体验. 幸好这次腾讯官方终于推出了一款清理工具--[ ...
C盘空间已经是0 固态硬盘量小价高伤不起.小编的surface还是1代64G,近日频繁卡顿,有一天系统更新报错,一看C盘空间已经是0了.今日终于得空仔细寻找了原因,终于手动清理出20G的空间,下面就把 ...
