从青铜到王者,进阶数据可视化2.0的五个Python库
数据可视化的工具和程序库已经极大丰盛,当你习惯其中一种或数种时,你会干得很出色,但是如果你因此而沾沾自喜,就会错失从青铜到王者的新工具和程序库。如果你仍然坚持使用Matplotlib(这太神奇了),Seaborn(这也很神奇),Pandas(基本,简单的可视化)和Bokeh,那么你真的需要停下来了解一下新事物了。例如,python中有许多令人惊叹的可视化库,而且通用化程度已经很高,例如下面这五个:
- Plotly
- Cufflinks
- Folium
- Altair + Vega
- D3.js(个人认为最好的选择,因为我也用JS写代码)
如果您了解并使用上面提到的库,那么您就处于进化的正确轨道上。它们可以帮助生成一些令人拍案的可视化效果,语法也不难。一般来说,我更喜欢Plotly+Cufflinks和D3.js. 以下详细道来:
Plotly
Plotly是一个开源,交互式和基于浏览器的Python图形库。可以创建能在仪表板或网站中使用的交互式图表(您可以将它们保存为html文件或静态图像)。Plotly基于plotly.js,而plotly.js又基于D3.js,因此它是一个高级图表库,与Bokeh一样,Plotly的强项是制作交互式图,有超过30种图表类型,提供了一些在大多数库中没有的图表,如等高线图、树状图、科学图表、统计图表、3D图表、金融图表等。plotly最棒的一点是可以在Jupyter笔记本或独立的HTML页面中使用。您也可以在他们的网站上在线使用它,但我更喜欢离线使用它,您也可以将可视化保存为图像,非常易于使用也非常实用。
– 在Jupyter Notebook中使用Plotly的方法(离线)
首先,安装plotly库。
pip install plotly
然后打开jupyter笔记本并键入:
from plotly import __version__ from plotly.offline import download_plotlyjs,init_notebook_mode,plot,iplot init_notebook_mode(connected = True)
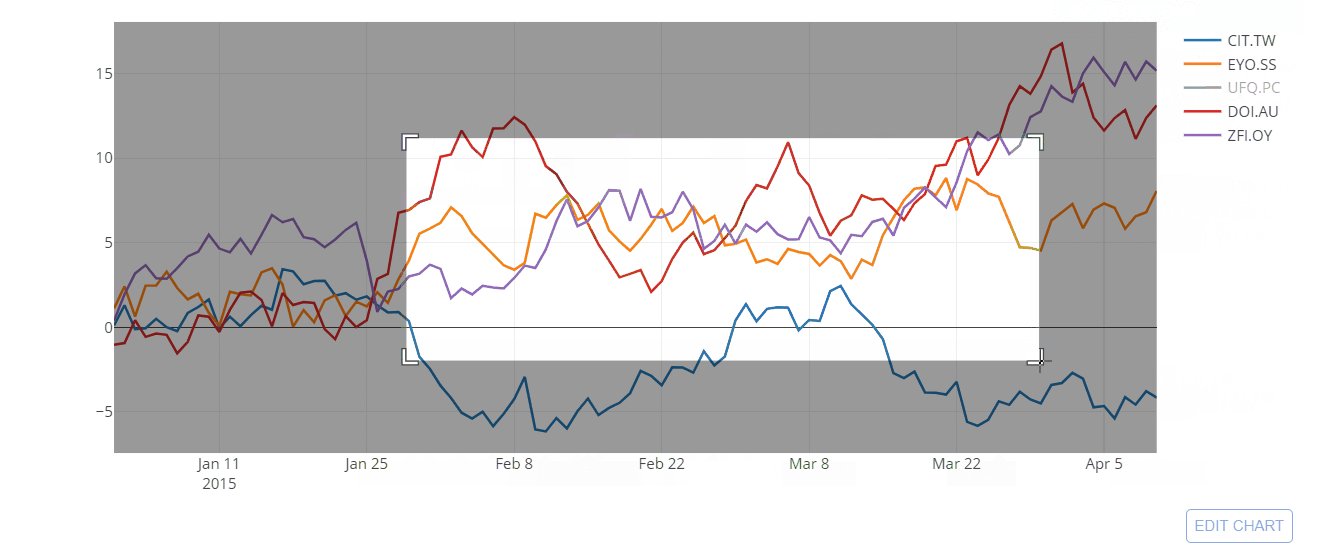
语法超简单!在Pandas中,你使用dataframe.plot (),在这里,您使用dataframe.iplot()。这个“ i *”*改变了可视化的整个定义。
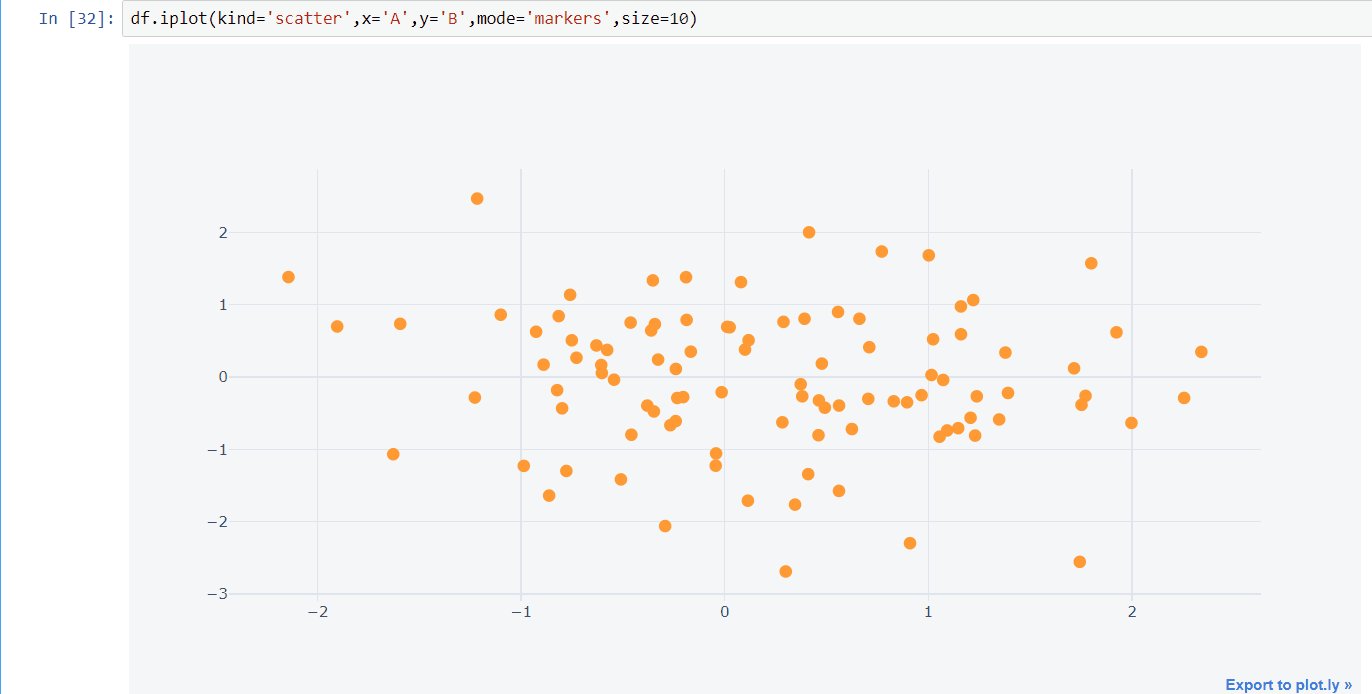
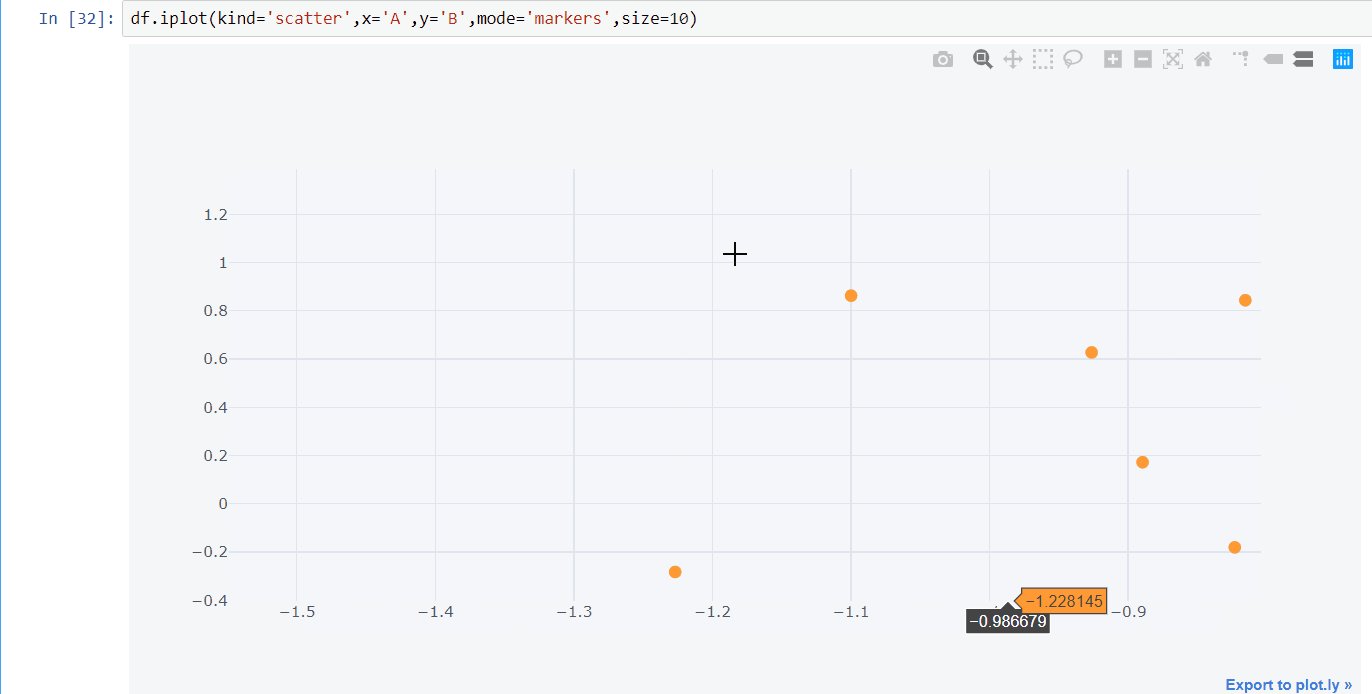
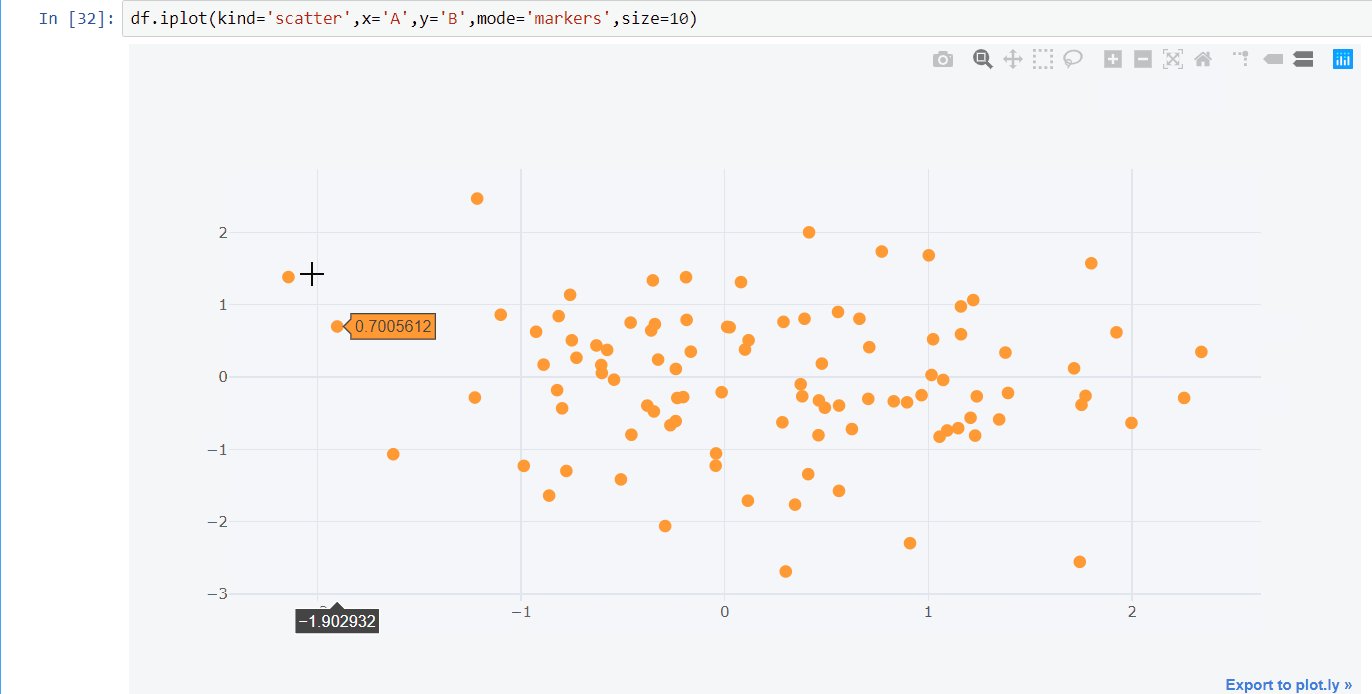
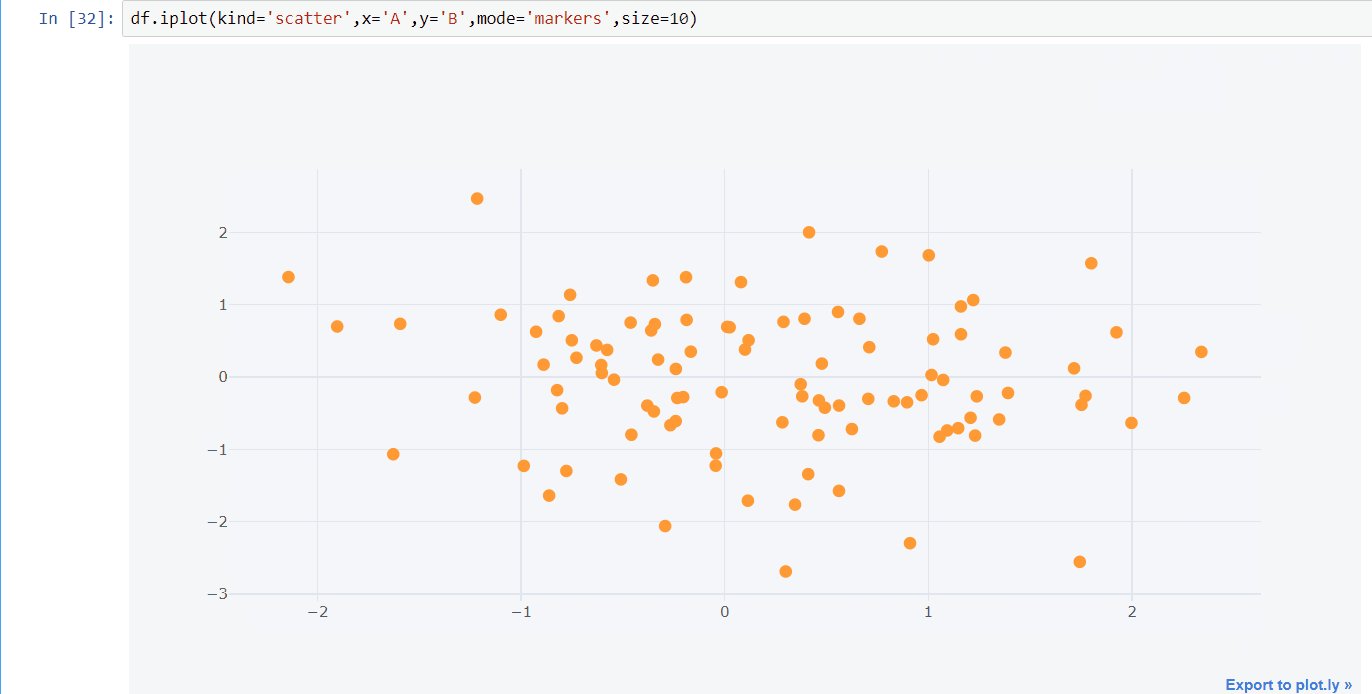
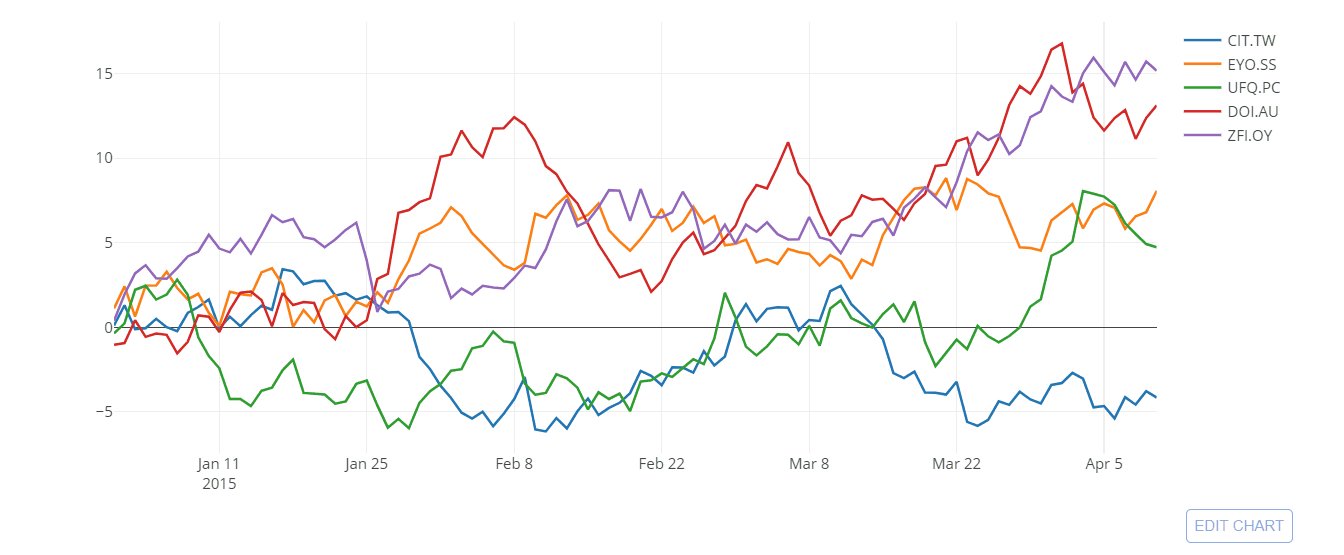
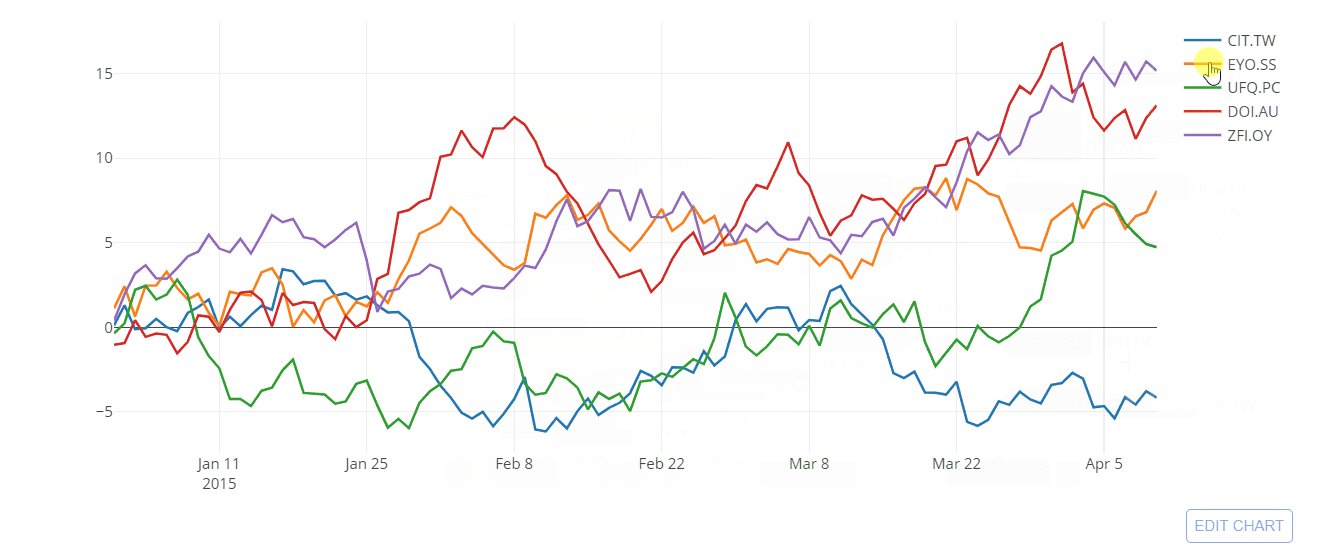
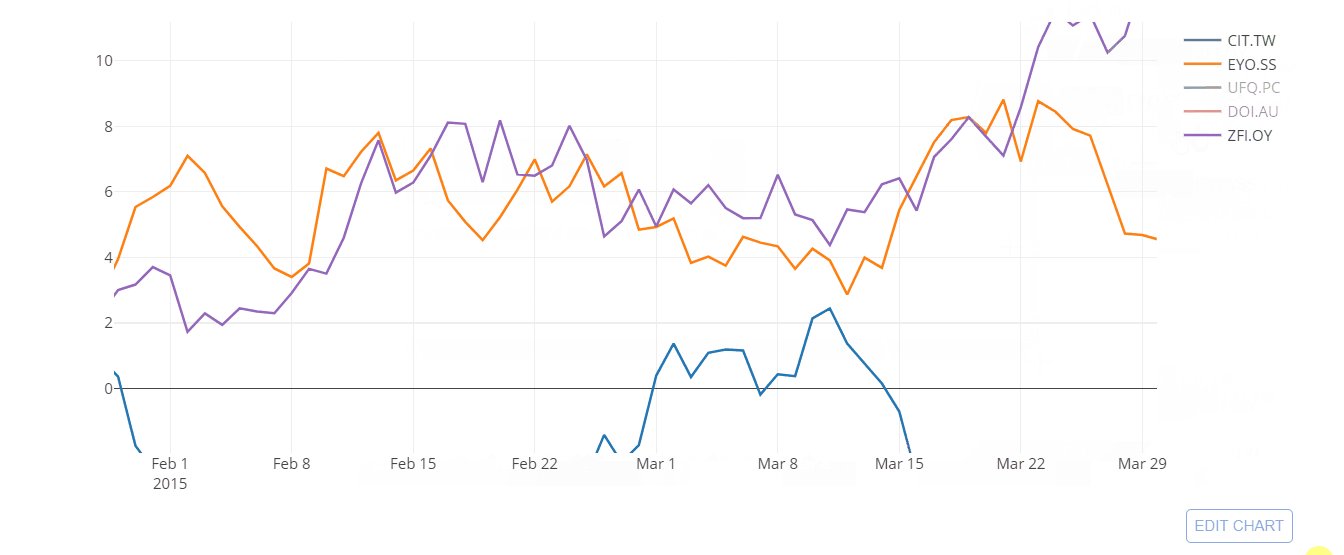
只需一行代码,我生成了下面这个散点图。您可以根据需要自定义它。请记住指定模式标记,否则您将获得一些线条。

更多Python视频、源码、资料加群683380553免费获取
请注意,随着数据的增加,plotly会开始卡滞。所以,只有当数据点的小于500K时,我才会使用plotly。
Cufflinks
Cufflinks将Plotly直接绑定到pandas数据帧。这种组合非常惊人,结合了Pandas的灵活性,比Plotly更有效,语法甚至比plotly简单。使用plotly的Python库,您可以使用DataFrame的系列和索引来描述图形,但是使用Cufflinks可以直接绘制它。正如下面这个例子:
df = cf.datagen.lines() py.iplot([{ 'x':df.index, 'y':df [col], 'name':col } for col in df.columns])
 with plotly
with plotly
df.iplot(kind= 'scatter')
with cufflinks
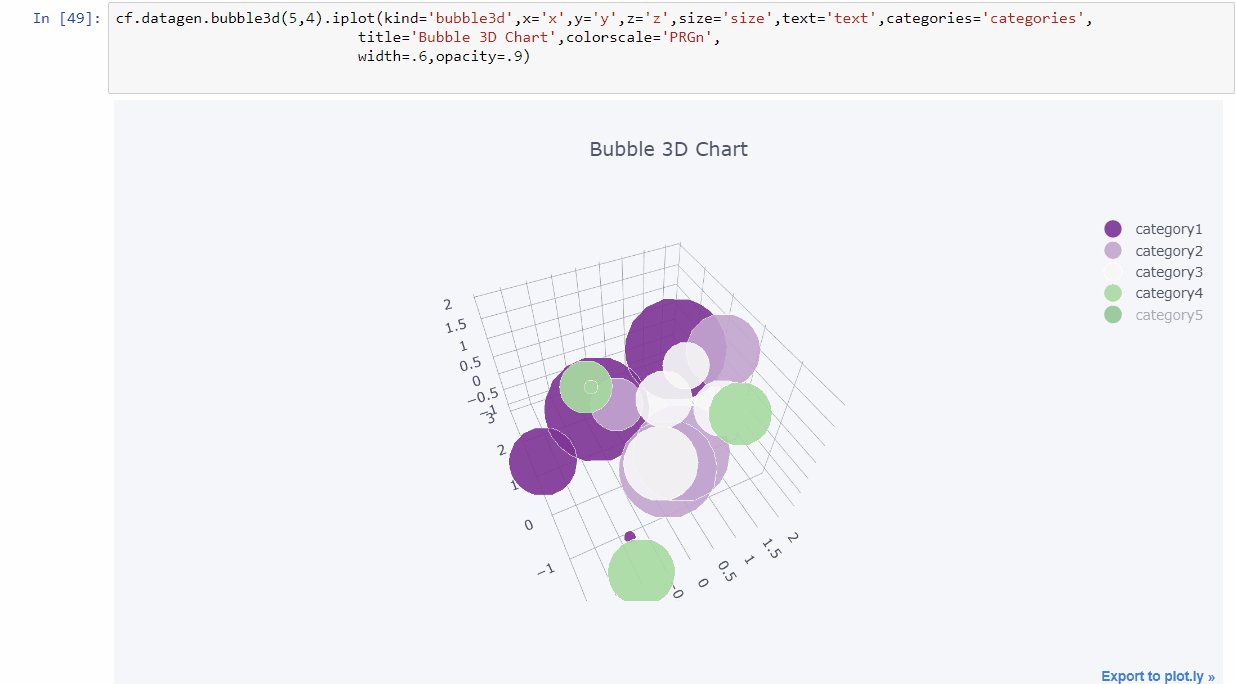
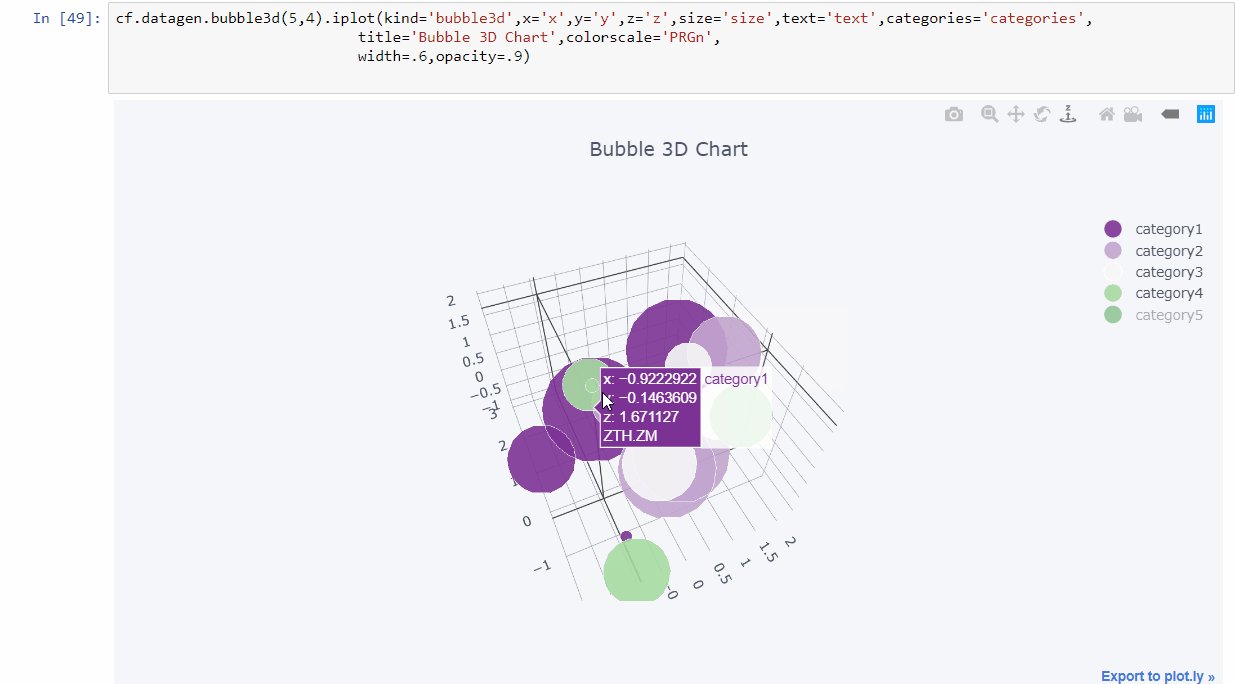
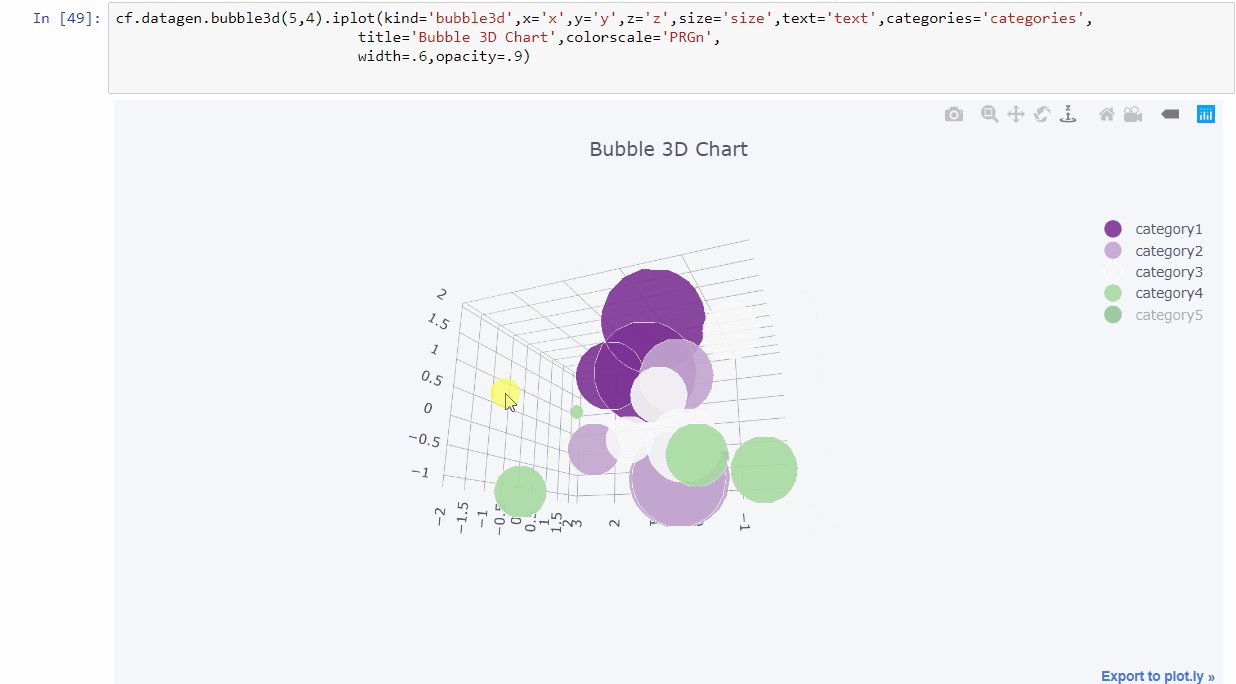
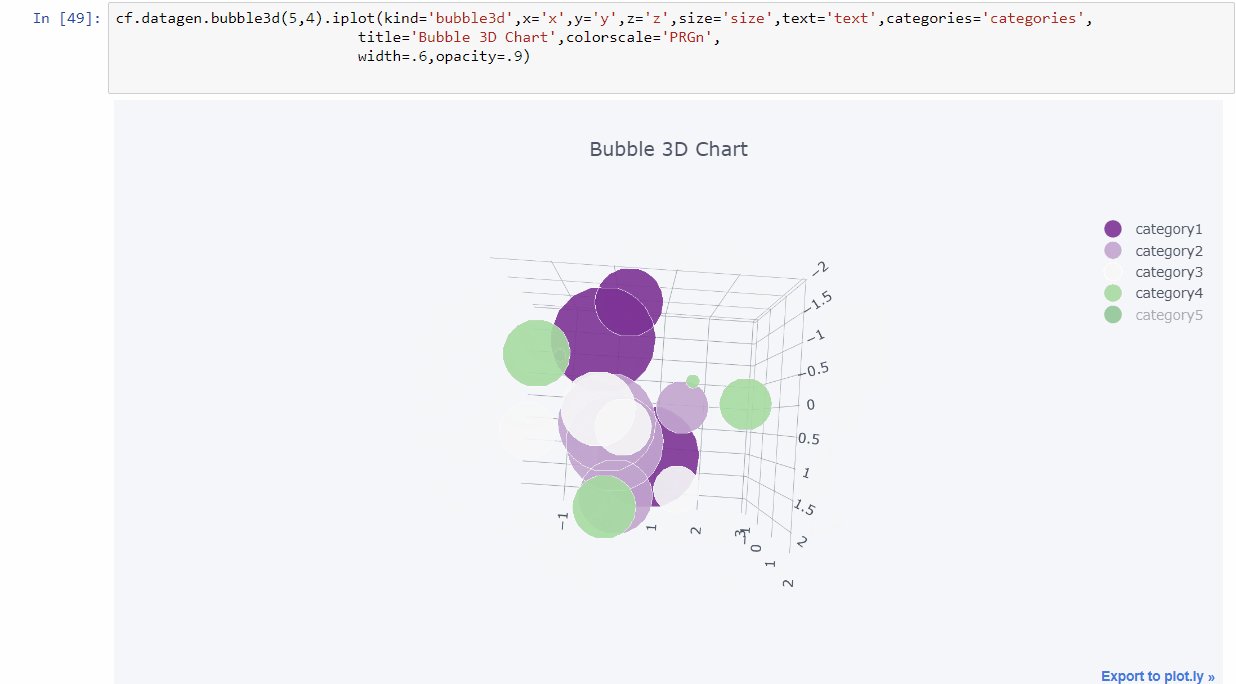
Cufflinks使得图表绘制更加容易。您甚至还可以使用Cufflinks生成令人惊叹的3D图表。我只用几行代码生成了下面这个3D图表。
 用Cufflinks生成的3D图表
用Cufflinks生成的3D图表
你可以随时在Jupyter Notebook中试用它。
– 快速窍门:
在配置中设置:
c.NotebookApp.iopub_data_rate_limit = 1.0e10
按以下方式导入:
import plotly.graph_objs as go import plotly.plotly as py import cufflinks as cf from plotly.offline import iplot,init_notebook_mode cf.go_offline() #Set global theme cf.set_config_file(world_readable = True,theme ='pearl',offline = True ) init_notebook_mode()
#更多Python视频、源码、资料加群683380553免费获取
接下来,我将谈论另一个神库——Viz库。
Folium
Folium建立在Python生态系统的数据优势和Leaflet.js库的映射优势之上。您可以在python中操作数据,然后通过folium在Leaflet地图中将其可视化。Folium是一个用于绘制空间数据的“神库”。你还可以使用folium生成热图和等值区域图。让我们了解一下folium:
- 地图定义为folium.Map对象,可在folium顶部添加其他folium对象。
- 您可以为Folium渲染的地图使用不同的地图图层,例如MapBox,OpenStreetMap和其他几个图层,你可以查看此github库文件夹或此文档页面。
- 你还可以选择不同的地图投影。有许多投影可供选择。
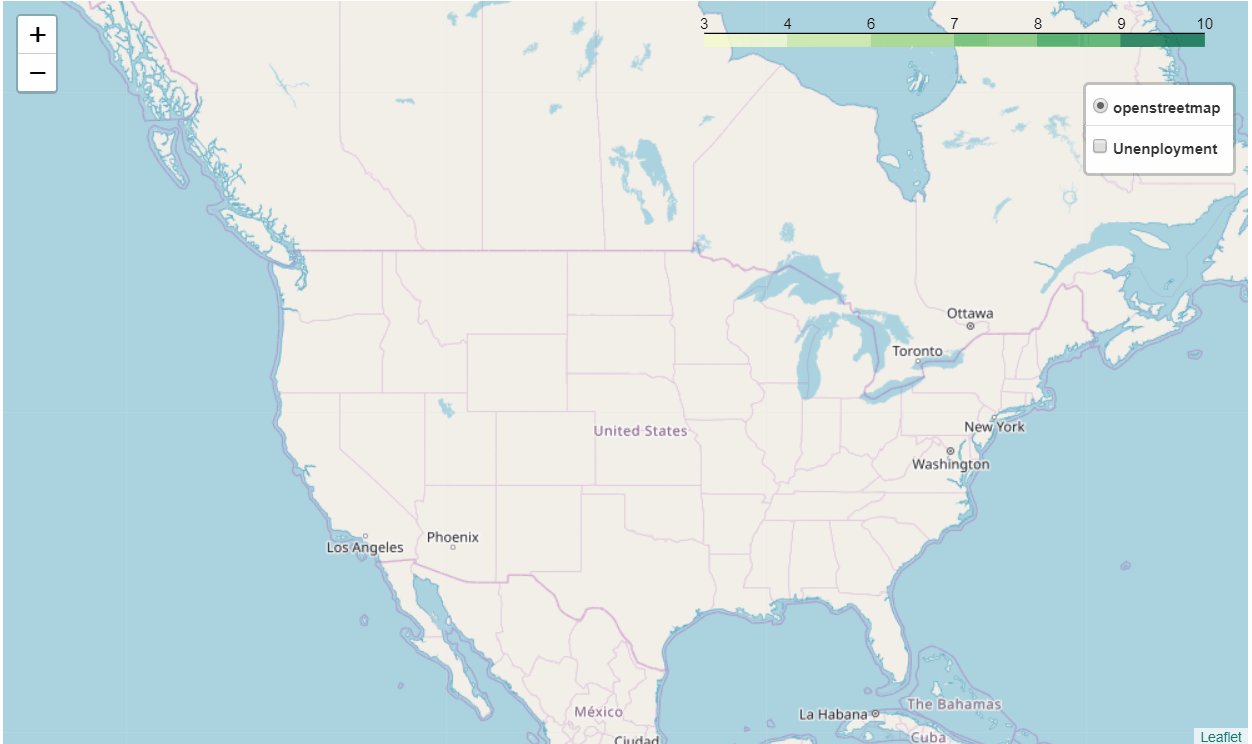
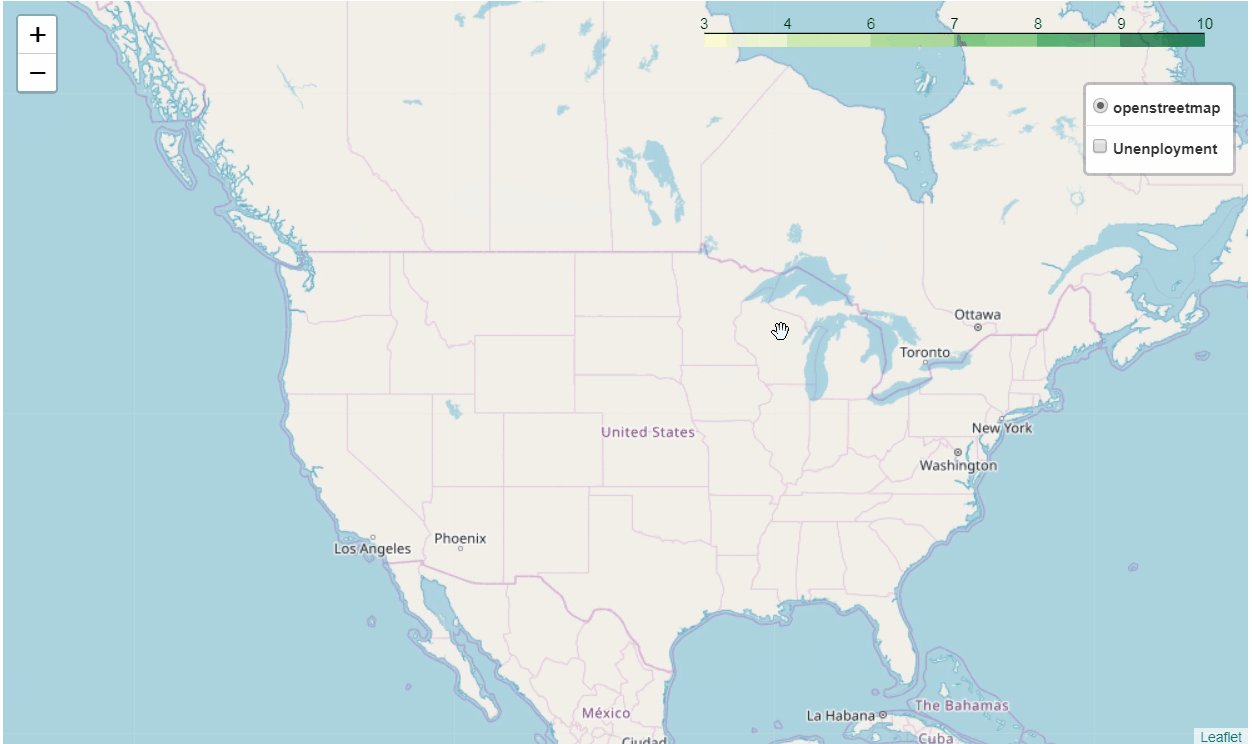
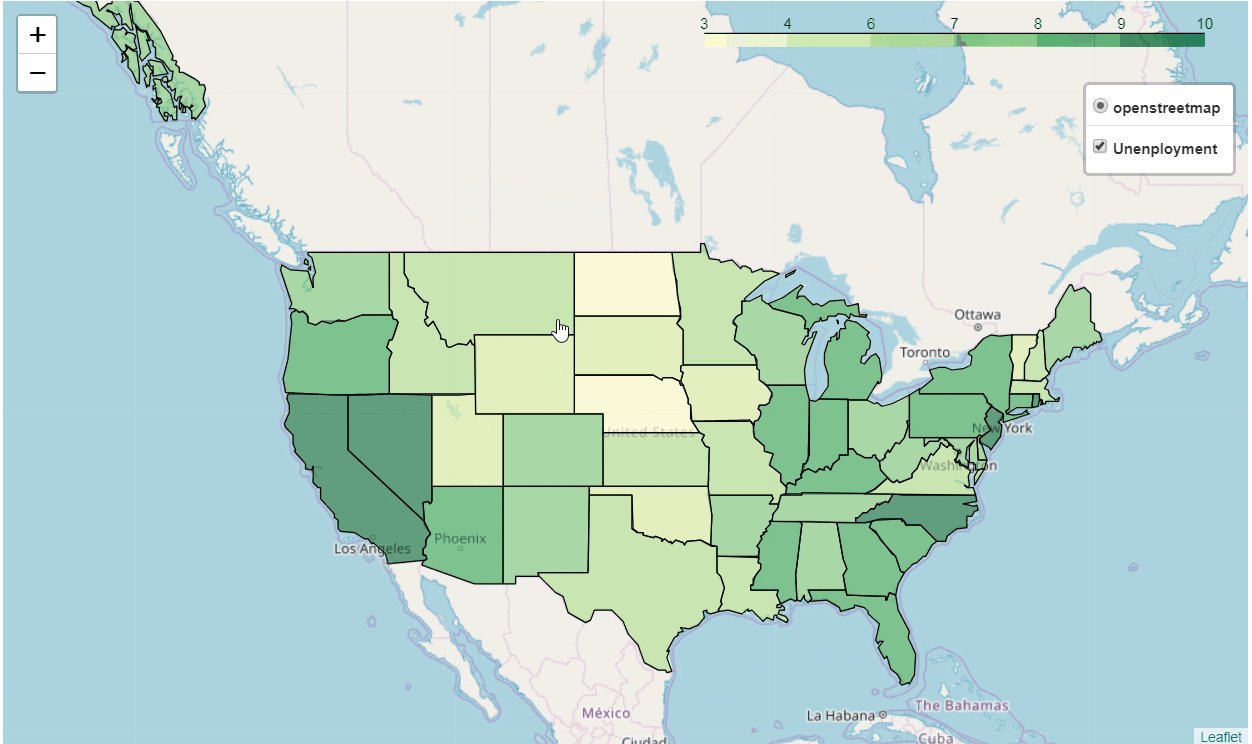
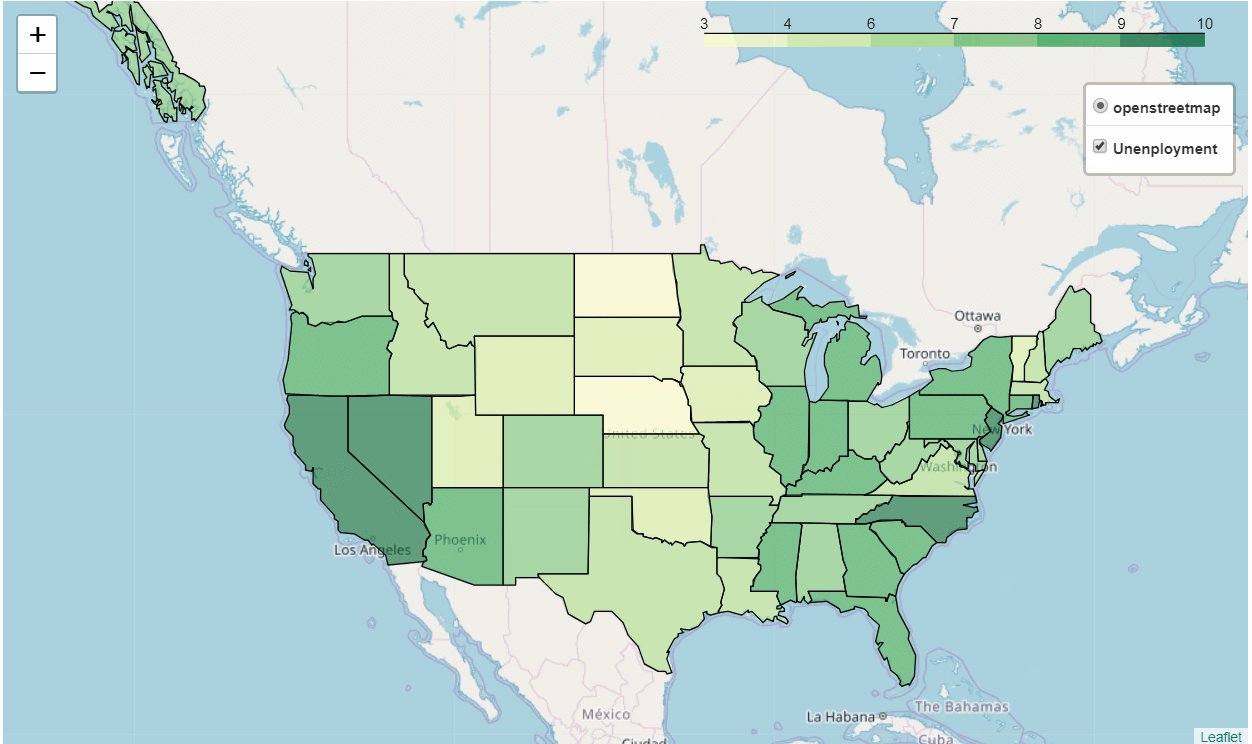
让我们用美国失业的Geojson生成一个Choropleth地图。以下是片段:
map = folium.Map([43, -100], zoom_start=4) choropleth = folium.Choropleth( geo_data=us_states, data=state_data, columns=['State', 'Unemployment'], key_on='feature.id', fill_color='YlGn', name='Unenployment', show=False, ).add_to(m) # 底层的GeoJson和StepColormap对象是可访问的 print(type(choropleth.geojson)) print(type(choropleth.color_scale)) folium.LayerControl(collapsed=False).add_to(m) map.save(os.path.join('results', 'GeoChoro.html')) map
这只是一个基本的地图,你可以添加标记,弹出窗口等等。可以是下面的样子:
 leaflet和folium生成的地图
leaflet和folium生成的地图
Altair + Vega
Altair是一个声明性统计可视化库,基于Vega和Vega-Lite。
声明意味着只需要提供数据列与编码通道之间的链接,例如x轴,y轴,颜色等,其余的绘图细节它会自动处理。声明使Altair变得简单,友好和一致。使用Altair可以轻松设计出有效且美观的可视化代码。
Altair使您能够使用强大而简洁的可视化语法快速开发各种统计可视化图表。如果您使用的是Jupyter Notebook,则需要按以下方式安装它。它还包括一些示例vega数据集。
pip install -U altair vega_datasets notebook vega
Altair主要依赖Vega,为了使图表在屏幕上可见,你需要安装Vega,并且还需要为每个新会话运行此命令:
alt.renderers.enable(‘notebook’)
Altair中的数据是围绕Pandas Dataframe构建的。统计可视化最明显的特征是以整洁的Dataframes开始。您还可以将绘图另存为图像或在vega编辑器中打开它以获得更多选项。Altair可能不是最好的,但绝对值得一试。
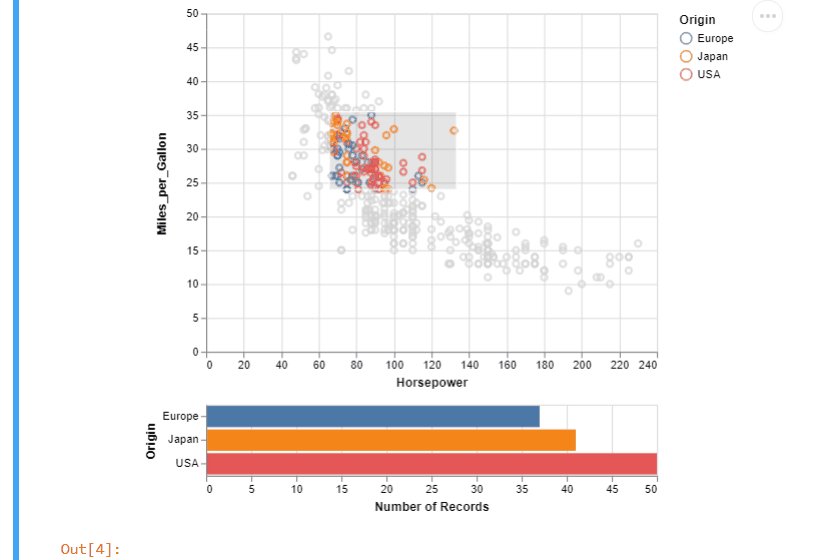
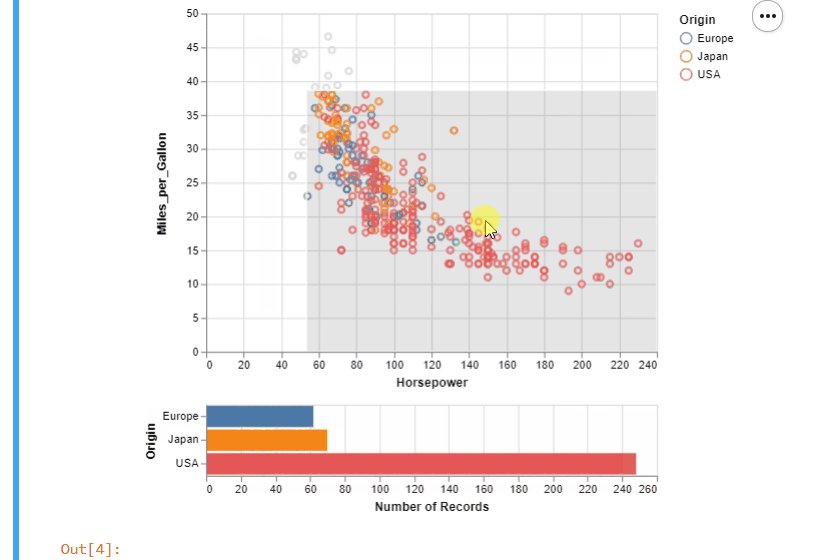
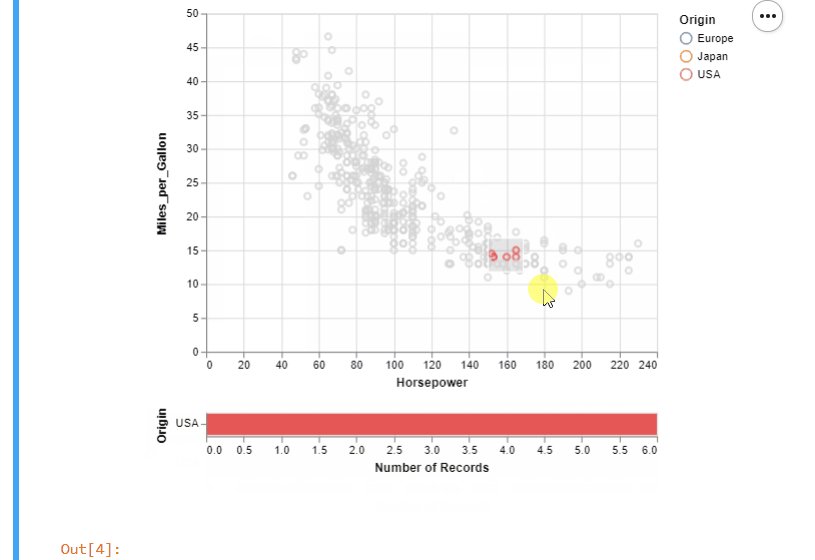
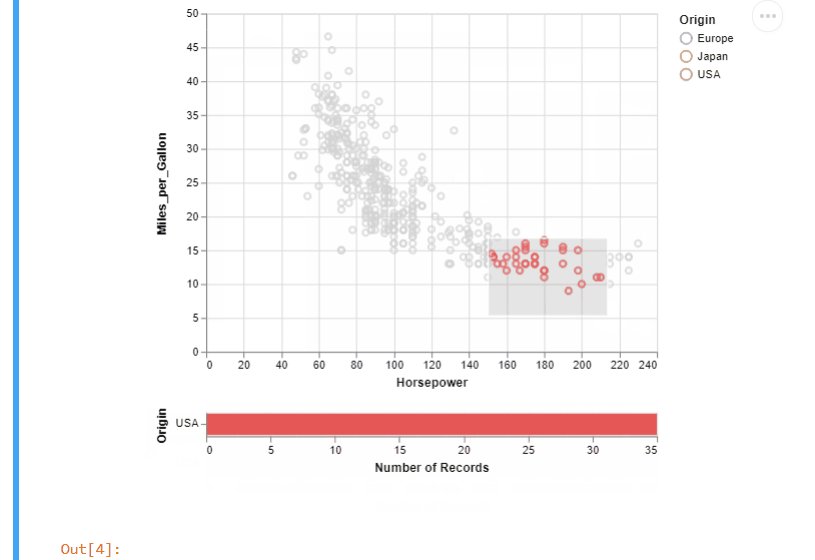
下面这个例子,我使用了汽车数据集;
import altair as alt from vega_datasets import data source = data.cars() brush = alt.selection(type='interval') points = alt.Chart().mark_point().encode( x='Horsepower:Q', y='Miles_per_Gallon:Q', color=alt.condition(brush, 'Origin:N', alt.value('lightgray')) ).add_selection( brush ) bars = alt.Chart().mark_bar().encode( y='Origin:N', color='Origin:N', x='count(Origin):Q' ).transform_filter( brush ) alt.vconcat(points, bars, data=source)
 Altair和Vega生成的分散图和直方图
Altair和Vega生成的分散图和直方图
D3.js(数据驱动文档DDD)
D3.js是一个JavaScript库,根据数据操作文档。您可以使用HTML,SVG和CSS将数据变成活灵活现的图表。D3并不要求您将自己绑定到任何专有框架,因为现代浏览器拥有D3所需的一切,它还用于组合强大的可视化组件和数据驱动的DOM操作方法。
D3.js是目前市场上最好的数据可视化库。您可以将它与python一起使用,也可以与R一起使用。最初,它可以与JavaScript一起使用,因为JS具有广泛的功能并且需要大量的学习和经验,但是如果你是JS专业人员则不需要犹豫。虽然Python和R使D3.js变得更简单,但只是一点点!总之D3.js是绝对不会错的上佳之选。
D3py有3个主要依赖项:
- NumPy
- Pandas
- NetworkX
我建议你使用JavaScript或R,而不是python,因为版本已经过时,最后一次更新是在2016年。而且只是D3.js的一个瘦的python包装器。
R提供D3可视化接口。使用r2d3,您可以将数据从R绑定到D3可视化。使用r2d3创建的D3可视化就像RStudio,R Markdown文档和Shiny应用程序中的R图一样工作。您可以按如下方式从CRAN 安装r2d3软件包:
install.packages(“r2d3”)
你可以做一些惊人的可视化,例如下面这几个:
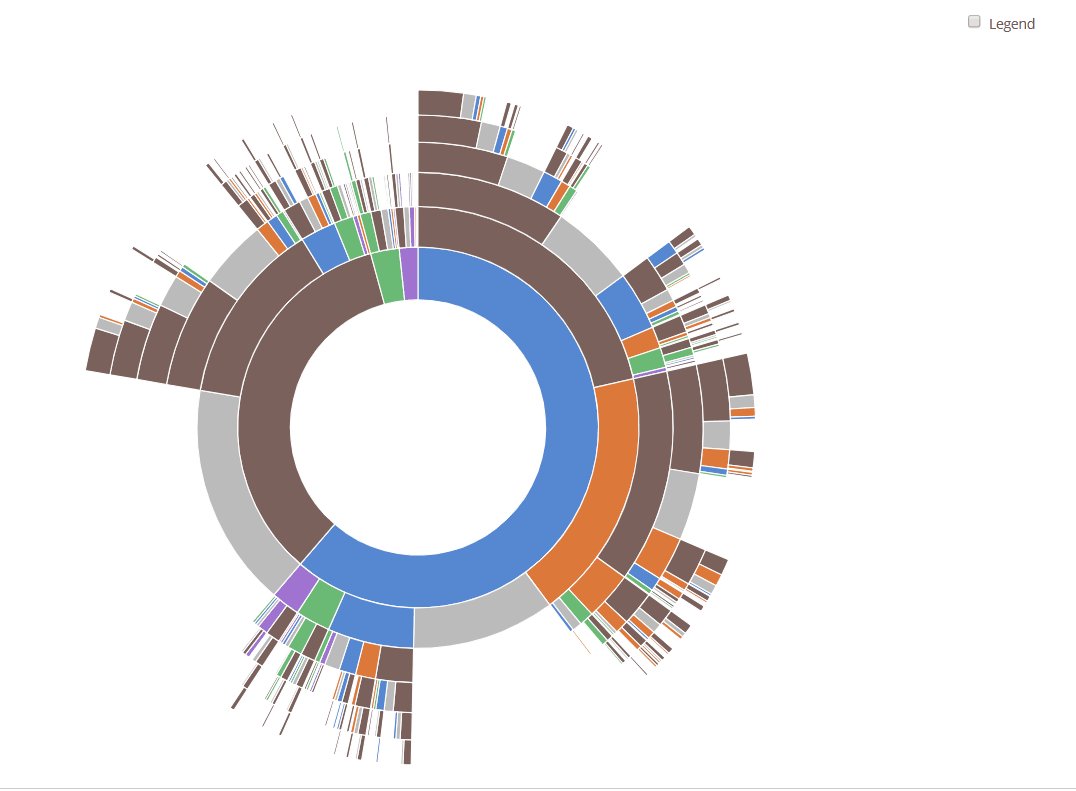
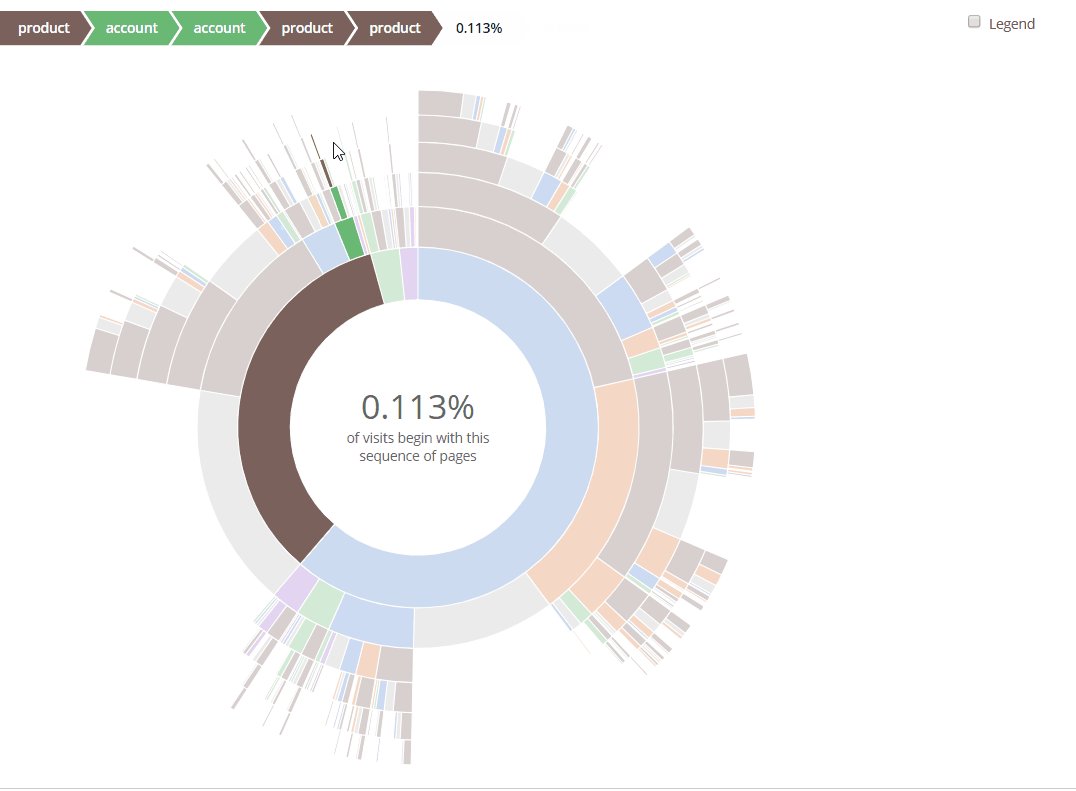
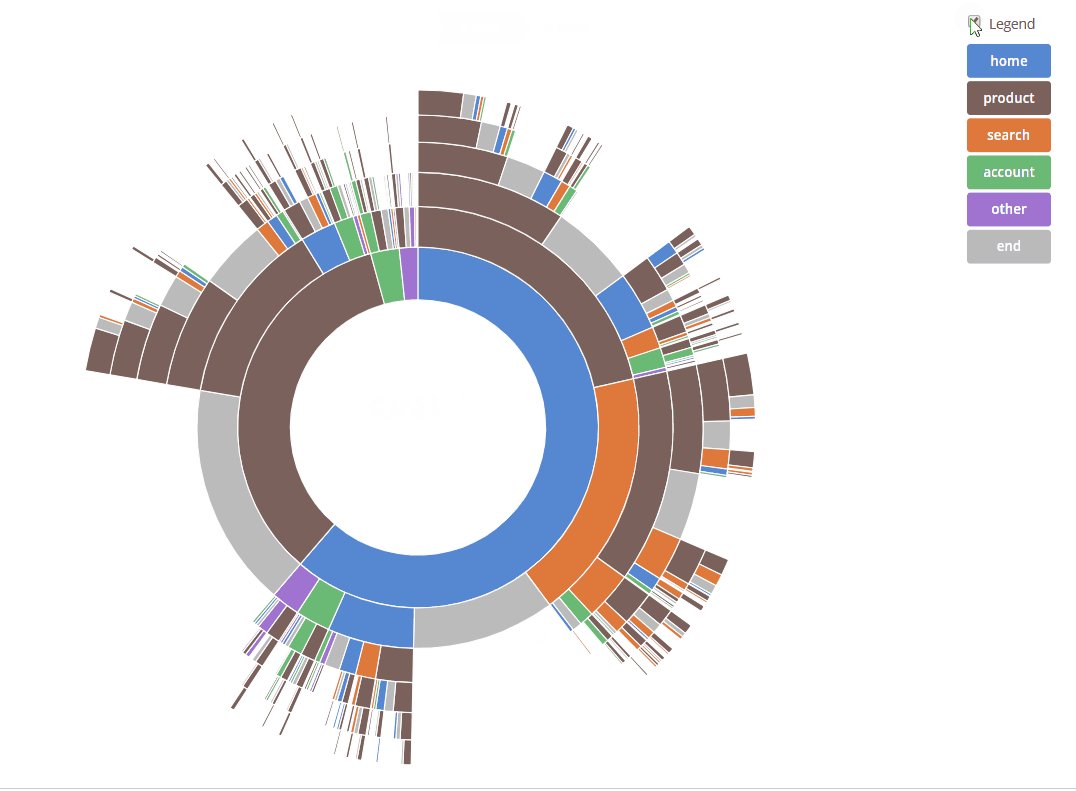
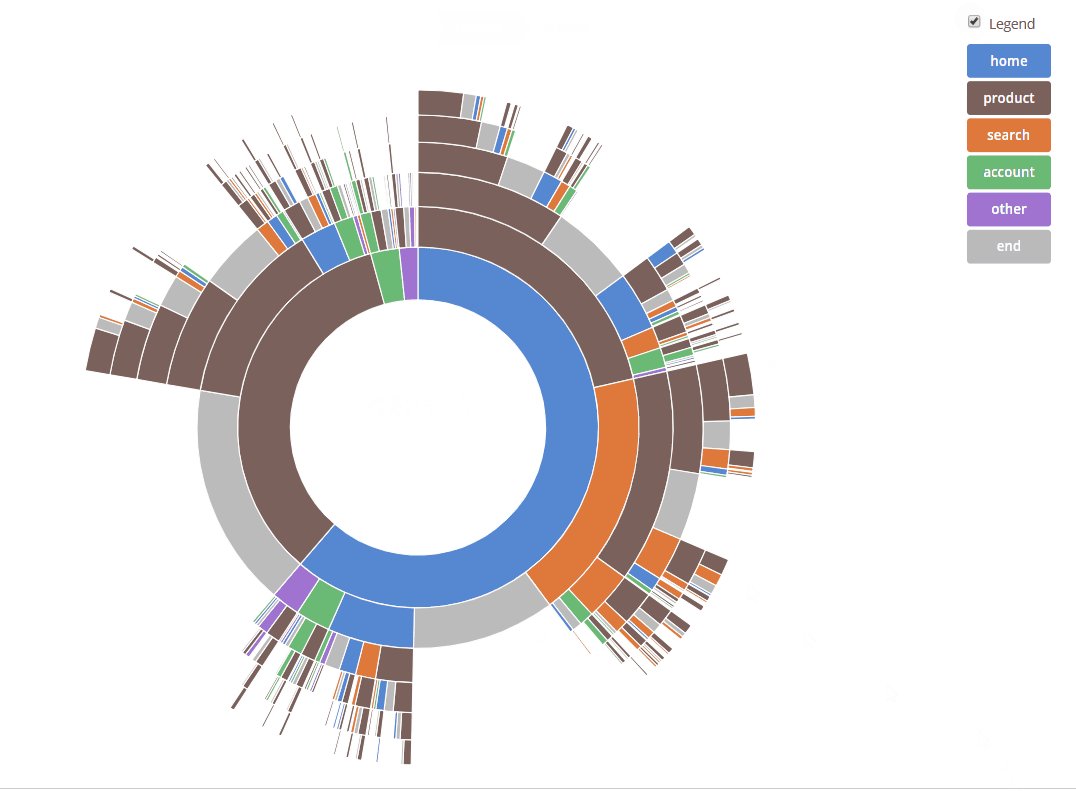
 Sequences Sunburst — Kerry Rodden’s Block (Source)
Sequences Sunburst — Kerry Rodden’s Block (Source)
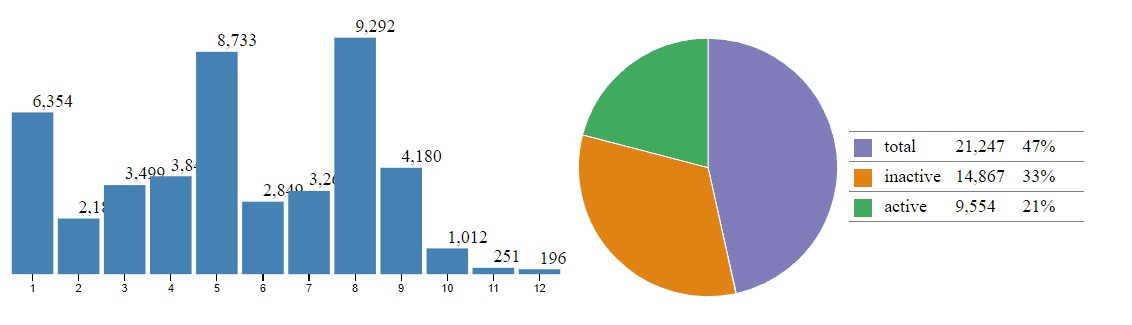
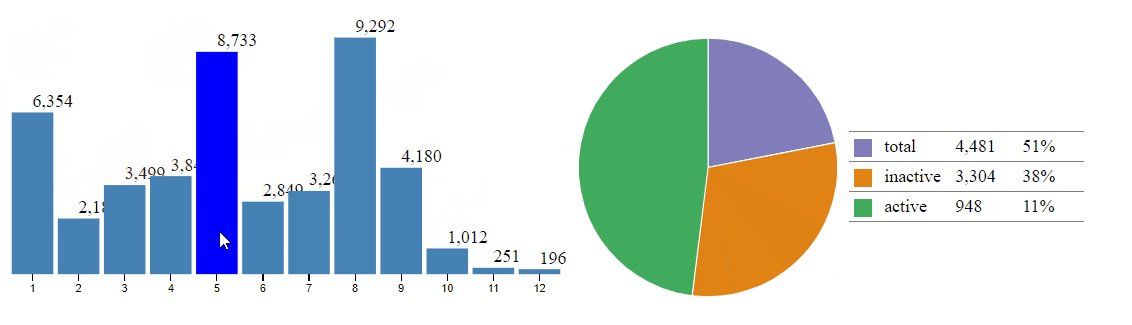
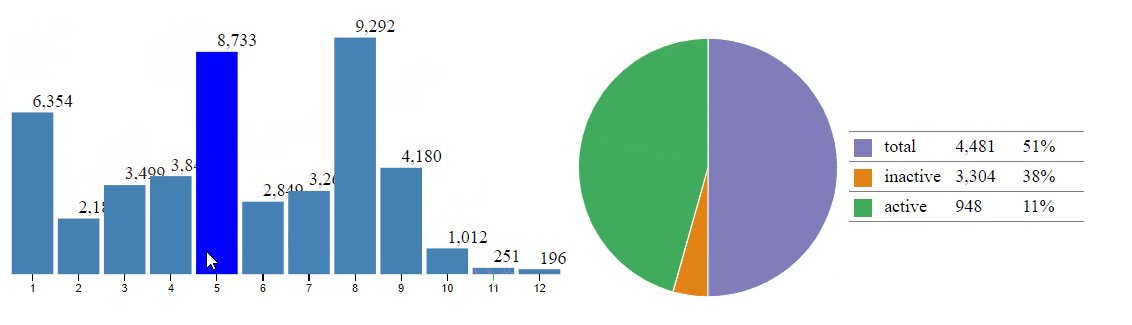
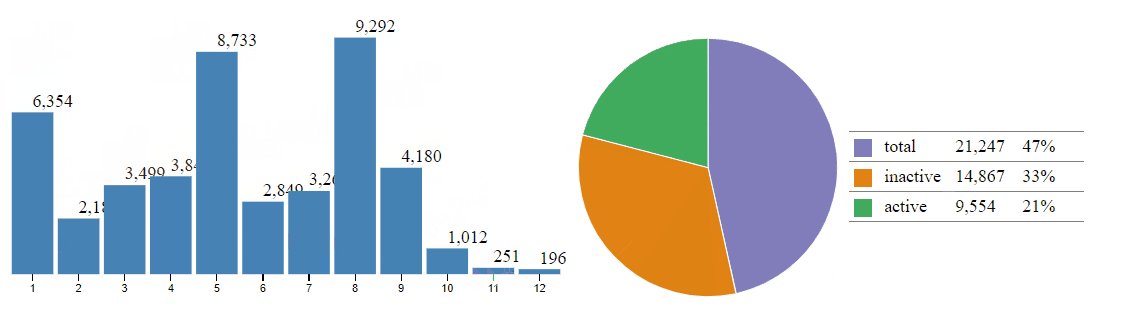
 年度活动统计— Kunal Dhariwal (Me, lol)
年度活动统计— Kunal Dhariwal (Me, lol)
从基础到高端,您可以使用D3.js构建任何东西,不要忘记尝试一下。
从青铜到王者,进阶数据可视化2.0的五个Python库相关推荐
- 从青铜到王者,进阶数据可视化 2.0 的五个 Python 库
作者:A九离 https://blog.csdn.net/weixin_44138053/article/details/88597036 数据可视化的工具和程序库已经极大丰盛,当你习惯其中一种或数种 ...
- 27【源码】数据可视化大屏:基于 Echarts + Python Flask 实现的32-9超宽大屏范例 - 监控指挥中心
目录 效果展示 1. 效果动图 2. 多种主题效果 一. 确定需求方案 1. 屏幕分辨率 2. 部署方式 二. 整体架构设计 三. 编码实现 (基于篇幅及可读性考虑,此处展示部分关键代码) 1. 前端 ...
- 原创 | R的基础及进阶数据可视化功能包介绍
R 作为入门级编程语言,被经常运用在数据整理.数据可视化.以及机器学习中. 本篇文章将主要介绍在R中如何可视化数据 (基础+进阶). R绘图的原理 使用R绘图,我们需要在脑海中明确几个必要元素.首先, ...
- python数据可视化利用_利用pyecharts实现python数据可视化
**python 利用pyecharts实现python数据可视化 **web pyecharts是一种交互式图表的表达方式. pyecharts是一款将python与echarts结合的强大的数据可 ...
- python.freelycode.com-Python数据可视化2018:为什么这么多的库?
Python部落(python.freelycode.com)组织翻译,禁止转载,欢迎转发. 本文是三篇系列文章中的第一篇,描述了Python数据可视化工具的状态以及SciPy2018的发展趋势. 作 ...
- js 处理十万条数据_Python数据可视化2018:为什么这么多的库?
在奥斯汀举行的SciPy2018特别会议上,许多开源Python可视化工具的代表分享了他们对于Python数据可视化未来发展的不同观点.我们听到了关于Matplotlib,Plotly以及VisPy等 ...
- Qt编写数据可视化大屏界面电子看板12-数据库采集
一.前言 数据采集是整个数据可视化大屏界面电子看板系统核心功能,没有数据源,这仅仅是个玩具UI,没啥用,当然默认做了定时器模拟数据,产生随机数据,这个可以直接配置文件修改来选择采用何种数据采集方法,总 ...
- 数据可视化黑科技!它比python强大20倍
前几天被问到一个问题:数据可视化,你用什么工具?Excel的数据透视表?python?echarts?还是数据可视化工具Tableau.FineBI? 不禁联想起在微软系统出现之前,程序员的电脑系统还 ...
- 数据可视化之美 -- 以Matlab、Python为工具
# GIF source code (example 8) # https://mianbaoduo.com/o/bread/mbd-YpWVlppt 在我们科研.工作中,将数据完美展现出来尤为重要. ...
最新文章
- 编程开发之--java多线程学习总结(5)
- 【问题记录】eclipse启动web项目时,spring会初始化两次
- 一起学nRF51xx 20 - 移植SDK蓝牙例程
- 如何将瀑布流里的图片加链接_只需5步!魔幻丛林瀑布后期揭秘
- 微信和html5的使用感觉,微信小程序和HTML5相比有何不同呢?
- php大并发 大流量 大存储解决方案
- 认清几种视频接口标准---无私奉献版
- linux 设置更新源为cd,技术|如何修复 apt-get update 无法添加新的 CD-ROM 的错误
- codeforces 665E Beautiful Subarrays
- 【Anychart】自动保存flash图片到指定目录下。
- 可调电阻封装图_看过来!!国产大神把ZXD2400 v4.3完美改造成60V50A可调数控电源...
- C++实现身份证校验和归属地查询
- python的十句名言_经典十句名言
- 网上搜索电子书的办法
- 汉字编码中区位码、国标码和机内码的区别
- PlumeLog-Java分布式日志组件,支持百亿级别,日志从搜集到查询,不用去文件中翻阅日志方便快捷
- 老赵很喜欢博士后和小工的故事,于是就编下去了
- 根据经纬度信息画实际地图中的轨迹之百度地图与谷歌地球
- 小白聊智慧制造之十三:工业APP是释放工业大数据价值的方式
- 前端,手机号码归属地查询
