开始使用 TypeScript
2019独角兽企业重金招聘Python工程师标准>>> 
简介
TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。安德斯·海尔斯伯格,C#的首席架构师,已工作于TypeScript的开发。
TypeScript扩展了JavaScript的语法,所以任何现有的JavaScript程序可以不加改变的在TypeScript下工作。TypeScript是为大型应用之开发而设计,而编译时它产生 JavaScript 以确保兼容性。
TypeScript 支持为已存在的 JavaScript 库添加类型信息的头文件,扩展了它对于流行的库如 jQuery,MongoDB,Node.js 和 D3.js 的好处。
安装TypeScript的支持
1.首先安装 npm 工具
参见另外一篇博文 https://my.oschina.net/u/659068/blog/1559410
2. 使用命令行 npm install -g typescript 进行安装
3. tsc -v 来验证是否安装成功

使用开发工具
使用开发工具,可以大大的提高开发速度. 这里推荐的开发工具是微软的 visual studio code
当然你也可以使用 Atom 或者 WebStrom 如果你高兴 Eclipse 也可以
Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux,运行流畅,可谓是微软的良心之作……
访问 https://code.visualstudio.com/ 官方网站进行下载即可

新建工程
可以在VSC中 直接打开一个文件夹, 也可以使用CMD命令行建立一个文件夹
在这里我新建了一个ts-project的文件夹并使用VSC打开它
然后建立 在工程根目录 建立 build 和 app 文件夹
在命令行 或者终端中输入 tsc --init 就会自动生成一个tsconfig.json 文件
然后修改代码如下
{"compilerOptions": {/* Basic Options */"target": "es5", /* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', or 'ESNEXT'. */"module": "system", /* Specify module code generation: 'none', commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */"sourceMap": true, /* Generates corresponding '.map' file. */"outFile": "./build/js/hello.js"}
}在app文件夹下新建 func.ts 代码如下
namespace com.avicsafety.webapp{export class TestFunction{createHelloDiv(name: string):HTMLDivElement {let div:HTMLDivElement = document.createElement('div');div.textContent = name + " = Hello TypeScript";return div;}}
}在app文件夹下新建 hello.ts 代码如下
/// <reference path="func.ts" />
let div = new com.avicsafety.webapp.TestFunction().createHelloDiv("shili === ")
document.querySelector("#app").appendChild(div);在bulid文件夹中建立 index.html
<html lang="zh-cn"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> <title>Hello world</title> </head> <body> <div id="app"></div> <script src="js/hello.js"></script> </body>
</html>最后在命令行终端 输入 tsc 回车 编译器会自动根据 tsconfig.json 的内容进行编译
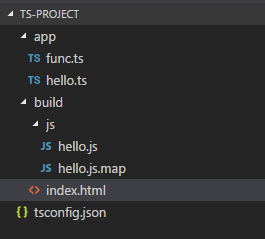
最终完整的的目录结构如下

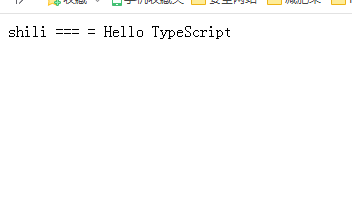
最后我们打开 index.html 看到如下 表示成功了!

完成
转载于:https://my.oschina.net/u/659068/blog/1559884
开始使用 TypeScript相关推荐
- 超简单的react和typescript和引入scss项目搭建流程
1.首先我们先创建一个react项目,react官网也有react项目搭建的命令 npx create-react-app my-app cd my-app 2.安装我们项目需要的样式依赖,这个项目我 ...
- 老码农绝密:使用 TS(TypeScript) 的 10 大理由
最近,小编读了一篇名为<放弃 TypeScript 的 7 个非常好的理由>,这篇文章的阅读量不低.里面有些观点确实有趣,不过在这里我要向你介绍使用 TypeScript 的 10 个理由 ...
- 设置WebStorm像VSCode一样每行代码结尾自动格式化加入“;”分号(JavaScript、TypeScript格式化)
Ctrl+Shift+S→编辑器→Code Style→JavaScript或TypeScript→Punctuation 1.每行代码结尾自动加上;分号: Use(下拉框选Use)semiconlo ...
- 为TypeScript项目生成API文档
为TypeScript项目生成文档 使用typedoc为TypeScript项目生成API文档. 1. 使用typedoc生成HTML文档 需要安装 typedoc. npm i typedoc 可以 ...
- TypeScript 1
TypeScript 的由来 TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准. TypeScript 由微软开发的自由和开源的编程语言. TypeSc ...
- TypeScript学习笔记之 接口(Interface)
在java中,接口是用来定义一些规范,使用这些接口,就必须实现接口中的方法,而且接口中的属性必须是常量. javascript中是没有接口的概念的.所以TypeScript在编译成 JavaScrip ...
- c# typescript_在任何IDE中从C#,Java或Python代码获取TypeScript接口的简单方法
c# typescript by Leonardo Carreiro 莱昂纳多·卡雷罗(Leonardo Carreiro) 在任何IDE中从C#,Java或Python代码获取TypeScript接 ...
- 如何在React中使用Typescript
TypeScript can be very helpful to React developers. TypeScript对React开发人员可能非常有帮助. In this video, Ben ...
- 使用Typescript的巧妙React上下文技巧-不是Redux
by Bill Girten 比尔·吉尔滕(Bill Girten) 使用Typescript的巧妙React上下文技巧- 不是 Redux (Clever React context tricks ...
- 使用TypeScript映射和条件类型使React组件更出色
by Deepu K Sasidharan 通过Deepu K Sasidharan 使用TypeScript映射和条件类型使React组件更出色 (Make your React component ...
最新文章
- SQL中Group By的使用详解
- php redis 二进制,php-redis扩展
- Django 的缓存机制
- 学生用的笔记本电脑什么样的好_大学生用的学生党笔记本什么牌子好,听听学姐的...
- SCI2012年收录的中文期刊
- 成都内推 | 腾讯游戏王者荣耀算法团队招聘算法实习生
- baseline发布!OPPO安全AI挑战赛,人脸识别对抗攻击赛题详解
- 大数据从哪里来?| 技术头条
- 矩阵 计算机应用,《计算机视觉算法:基于OpenCV的计算机应用开发》 —3.3 元素级矩阵操作...
- delphi中griddata控件写入float数值_年中巨献!明道云发布多项重磅功能
- Win10“桌面”移至D盘
- 浏览器饿了么cookie提取
- 程序员成长的10条体会
- GoLang之Map深度讲解
- mysql对时间范围的查询
- 华为2015年实习招聘机试
- 第48篇 接收蓝牙数据及PHP研究 Saturday
- html中row位置居中,rownumber
- 人工智能技术应用就业前景和就业方向
- 阿里云ECS服务器Linux创建新用户
