使用 rem 设置文字大小(文字响应式)
响应式理念:响应式网页不仅仅是响应不同类型的设备,而且需要响应不同的用户需求。响应式的初衷是为了让信息更好的传递交流,让所有人无障碍的获取信息,同时这也是 Web 的初衷。
一、rem的定义
网页中常用的文字大小单位是 px(Pixels),em,现在新增了 rem 这个单位。
「rem」是指根元素(root element,html)的字体大小,根元素默认的 font-size 都是 16px。
二、兼容性
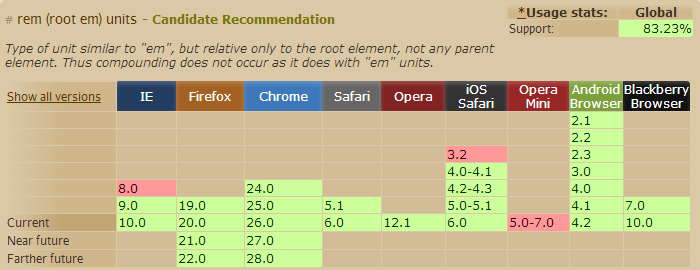
这样一个新的单位兼容性如何呢?请出 Caniuse 看看吧


太好了,IE9+,Firefox、Chrome、Safari、Opera 的主流版本都支持了
我们知道 em 的计算是基于父级元素的,在实际使用中给我们的计算带来了很大的不便。所以 rem 的出现解救了我这样不会算术的人,再也不用担心父级元素的 font-size 了,因为它始终是基于根元素(html) 的。
比如默认的 html font-size=16px,那么我想设置12px 的文字就是:12÷16=0.75(rem)
当然,我们改变一下 html 的默认 font-size=10px 不就好计算了嘛!
html{font-size:62.5%; /* 10÷16=62.5% */}body{font-size:12px;font-size:1.2rem ; /* 12÷10=1.2 */}p{font-size:14px;font-size:1.4rem;}
需要注意的是,为了兼容不支持 rem 的浏览器,我们需要在 rem 前面写上对应的 px 值,这样不支持的浏览器可以优雅降级。
三、为什么用rem
浏览器中用户都是可以自定义默认的文字大小的,如果使用 px,用户自行在浏览器设置中改变了文字大小后,网页上是不会变化的。而rem可以(响应式网页不仅仅是响应不同类型的设备,而且需要响应不同的用户需求。)
四、什么时候用 rem
常在标题,正文等大面积文字的位置可以使用 rem。但是在一些特殊的设计场景,rem 可能会导致布局错位
(参考淘宝响应式十日谈)
转载于:https://www.cnblogs.com/raimonfuns/p/3956293.html
使用 rem 设置文字大小(文字响应式)相关推荐
- java 字体 自适应大小_响应式网页设计:rem、em设置网页字体大小自适应
「rem」是指根元素(root element,html)的字体大小,好开心的是,从遥远的 IE6 到版本帝 Chrome 他们都约好了,根元素默认的 font-size 都是 16px.这样一个新的 ...
- bootstrap 让文字显示在响应式图片上
在这个位置折腾了一会,半天没有出效果. 有两种办法:1)让图片做为背景,文字直接布局在图片上: 2)让图片用img标签插入,文字相对布局在图片上: 先说说第一种办法的问题,要想让背景图片完全显示出来, ...
- 常见设备分辨率大小,响应式必备啊
1.移动设备 安卓:800*400 480*320 1280*720 iPhone4.魅族:960*640 ipad:1024*768 iPhone5/se:1136*640 iPhone6:66 ...
- PC端、移动端响应式布局的常用解决方案对比(媒体查询、百分比、rem和vw/vh)
PC端.移动端响应式布局的常用解决方案对比 简要介绍: 一.px 和 视口 1. 像素 2. 视口 (1) 布局视口(layout viewport) (2) 视觉视口(visual viewport ...
- 响应式布局的常用解决方案对比(媒体查询、百分比、rem和vw/vh)
响应式布局的常用解决方案对比(媒体查询.百分比.rem和vw/vh) px和视口 媒体查询 百分比 自适应场景下的rem解决方案 通过vw/vh来实现自适应 px和视口 在静态网页中,我们经常用像素( ...
- 响应式布局的常用解决方案(媒体查询、百分比、rem和vw/vh)
在前端开发过程中,静态网页通常需要适应不同分辨率的设备,常用的自适应解决方案包括媒体查询.百分比.rem.和vw /vh,本文主要分析px在移动端布局中的不足,以及几种不同的自适应解决方案 一 ...
- Web前端面试指导(四十四):什么是响应式开发?
题目点评 响应式开发是前端开发工作比较常见的工作内容,随着移动端的发展,网页设计必须考虑到移动端的设计,同一个网站为了兼容PC端和移动端显示,响应式开发是前端开发人员必备的技术,所以响应式开发的技术必 ...
- 前端知识点总结—-响应式
前端知识点总结--响应式 1.Responsive Web Page:响应式网页/自适应的网页2010年提出, 一个网页,会自动根据用户浏览设备不同,自动必变布局,可以被PC/PAD/PHONE 正常 ...
- 响应式布局html像素值计算,CSS Calc():制作响应式网格布局的锋利武器
响应式的布局方式是当下最为流行网页布局.对于一个响应式的网格系统,可以有多种的解决方案.在这篇文章中,我们将和大家分享使用CSS calc()函数来制作响应式网格的一些知识. With calc(), ...
- 响应式Web程序设计【15】
答案:微信搜索[电大题酷]小程序 1. JavaScript中window对象的clearTimeout(timerID)方法的作用是( ). A. 设置指定的timerID计时器. B. 取 ...
最新文章
- C# 删除文件错误 access denied
- Jquery : 上下滚动--单行 批量多行 文字图片翻屏【转】
- day10-闭包函数、函数装饰器
- Oracle-AWR性能报告解读
- python 共现矩阵_Python词组共现矩阵
- linux按时间升序排列文件,Linux展示以时间生升序显示文件
- 再谈poj2965(高效算法)
- 单列表_使用Excel中的quot;记录单quot;功能快速录入数据
- Helixoft VSdocman 是一个集成于Visual Studio并提供了命令行版本的帮助文档编译工具...
- PyTorch 1.0 中文官方教程:使用字符级别特征的 RNN 网络进行姓氏分类
- 13 消息提示 notification 介绍
- ftp 使用get命令下出现550 Failed to open file,但是使用put命令没问题的解决方法
- Python之qq自动发消息
- Maven环境下测试库和开发库的配置策略以及支持工具
- Android正方教务系统课程表+查成绩+查考试安排
- YCbCr(YUV)与RGB转换公式以及常用颜色的yuv值
- 物联网开发笔记(63)- 使用Micropython开发ESP32开发板之控制ILI9341 3.2寸TFT-LCD触摸屏进行LVGL图形化编程:显示中文
- 【几种恢复误关Chrome标签页的方法】
- mysql时间段到23 59_SQL获取当天0点和23点59分方法
- 网络结构搜索之梯度可微
