淘宝模板开发系列之DOM、CSS规范
DOM、CSS规范
目录[隐藏]
|
页面结构
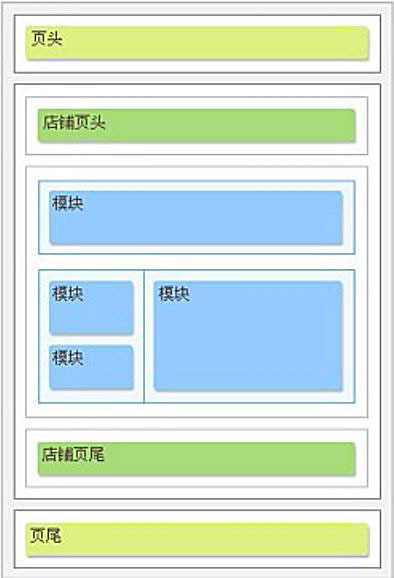
页面整体图示:

(1)页面包含页头、内容、页尾
(2)内容包含店铺页头、店铺内容、店铺页尾
(3)店铺内容包含多个布局,布局可以包含多个模块
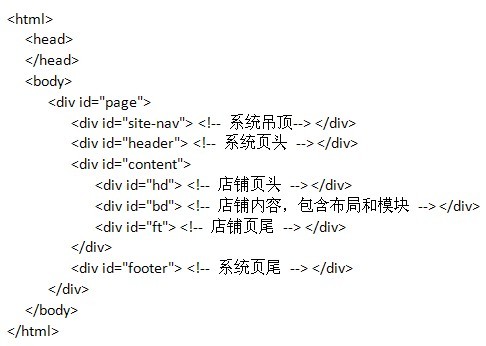
对应的html结构:

说明:
开放的区域:
此处发生改变,新规范将class=”tb-shop”去掉了,所以如果老模板以tb-shop开头书写的css样式将会失效;设计师模块class不允许以”tb-”开头。
命名空间:
CSS选择器规范:
命名规范
- 此处发生细节变动,请设计师认真阅读:所有的选择器必须包含模块名class,例如.custom-module-name .title{}或者.col-sub .custom-module-name h3{}设计师不能添加id选择器;比如#box 将被过滤。
- 选择器不能使用.tb,.tb-shop 官方保留选择器;
- 除了.J_TBox和.J_TRegion以外,其它选择器只能包含小写字母(a-z),数字(0-9),点(.),下划线(_),横线(-),冒号(:)
- css 文件中选择器的属性及其值都支持大小写。
支持的伪类(支持的伪类、支持的伪元素都未发生改变,详情可见如下链接: http://wiki.zx.taobao.com/index.php/DOM%E3%80%81CSS%E8%A7%84%E8%8C%83) - :first-child
- :link
- :visited
- :hover
- :active
- :focus
支持的伪元素 - :first-letter
- :first-line
- :before
- :after
特殊属性规则:
margin属性
- Margin取值 SDK 支持负数值 内店自定义内容区 不支持负数值 外店自定义内容区 不支持负数值 完全自定义css 支持负数值 position属性
position去掉fixed支持,模板两遍悬浮组件由官方提供。- position取值 SDK absolute | fixed | relative | static 内店自定义内容区 static 外店自定义内容区 static 完全自定义css absolute | fixed | relative | static 层级z-index控制
此处发生重大变动,请设计师细心阅读:设计师允许使用的范围为1~99tag、class、id、style 的相关变动
此处发生重大改变,请设计师细心阅读:a) 允许tag、class
b) 不允许id、style、style标签
淘宝页头说明L:
店铺页头:页面中开放给设计师设计的店铺自己的页头。在简易模板中:C旺铺和商城对首页的店铺页头高度没有限制,但列表页和详情页仍然会有高度的限制。商城支持的最大高度为150px;C旺铺支持的最大高度为250px; 如果想设计的模板页头内容能在商城及C旺铺的所有页面通用,就最好把页头的内容控制在150px之内。商城列表页要支持250px;
例:商城宝贝详情页店招部分的样式
.ark .shop-banner {max-height: 150px;overflow: hidden;position: relative;
}
区块(片区、坑)
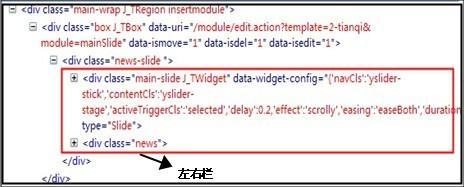
- 区块html结构示意图:

说明:
- CSS规范:class="main-wrap J_TRegion" 中,J_TRegion是设计区域时必须添加的样式,其他的样式名如” main-wrap”是设计师可以自己添加的样式;
- 一个区块内可以添加多个模块。
- 区块示例
- 页面显示:

- Dom结构 :

- 页面显示:
模块

说明:
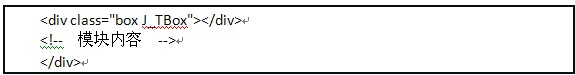
- CSS规范:class="box J_TBox" 中,J_TBox是设计模块时必须添加的样式名,其他的样式名如”box”是设计师可以自己添加的样式。
- 自定义样式.box{……}中的内容建议不要涉及float、position等这样对模块的位置进行定义的样式
- 建议不要用table来充当模块,否则效果将不明显或报错
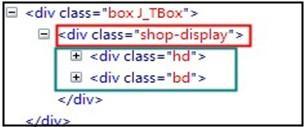
- dom结构建议,如下图所示:

绿色框里面的内容是模块本身的内容,建议:在模块内容和模块div标签本身再添加一层div,如红色框所示。
- 系统模块的样式可以通过如下地址访问可以看到 http://a.tbcdn.cn/p/shop/1.0/mods/s/shop-mods-min.css
模块示例:
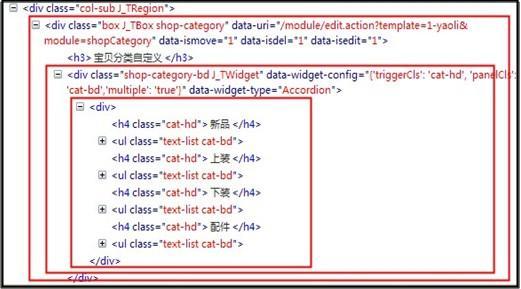
- 自动分类模块
- 页面显示:

- 页面代码:

- 页面显示:
- 搜索模块
- 页面显示:

- 页面代码:

- 页面显示:
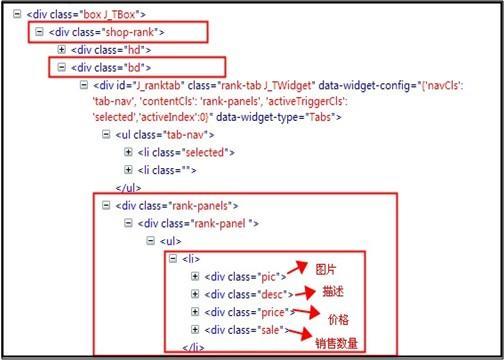
- 宝贝排行榜
- 页面显示:

- 页面代码:

- 页面显示:
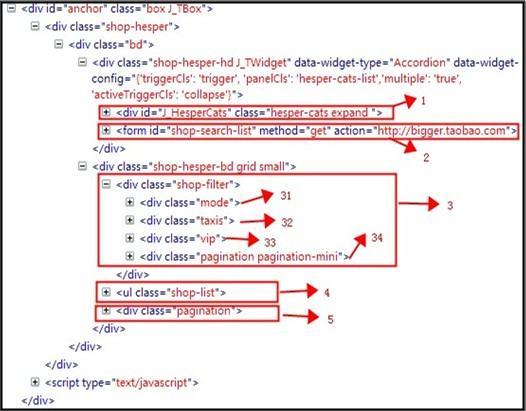
- 搜索列表页
- 页面显示:

- 页面代码:

- 页面显示:
布局
说明:
- 淘宝店铺有系统布局
- 设计师在设计简易模板的时候,只能通过布局管理添加系统支持的布局。
- 设计师在设计sdk模板的时候,设计师可以设计自己的布局,系统对sdk模板的布局没有作任何限制。此时设计师可以参考系统布局设计自己的布局结构,也可以使用系统布局,然后覆盖系统的布局样式,设计自己的布局样式。
淘宝系统布局
系统提供的布局结构如下,总共有6种:

命名规则:
- 通栏布局(.grid-m)
- 两栏布局(.grid-sXm0)
- 三栏布局(.grid-sXm0eY)
系统布局的样式在这个样式文件中http://a.tbcdn.cn/p/tshop/base.css
命名含义如下:
当单元列的宽度为 40px 的倍数时,
sX 表示 col-sub 的宽度 = X * 40 - 10,
eY 表示 col-extra 的宽度 = Y * 40 - 10,
m0 表示 col-main 的宽度 = 总宽度 - (X + Y) * 40,
s m e 的顺序,可以按全排列排序,sXm0eY表示各列的排列顺序。比如:总宽为 950px 时,.grid-e6m0s5 表示 col-extra(230) | col-main(510) | col-sub(190).
对应的样式为:
.grid-e6m0s5 .main-wrap { margin: 0 200px 0 240px; }
.grid-e6m0s5 .col-sub { width: 190px; margin-left: -190px; }
.grid-e6m0s5 .col-extra { width: 230px; margin-left: -100%; }当单元列的宽度不为40px的倍数时, sX和eY中的X 和 Y 直接表示宽度
比如:总宽为 950px 时,.grid-s120m0e50 表示 col-sub(120) | col-main(760) | col-extra(50),
对应的样式为:
.grid-s120m0e50 .main-wrap { margin: 0 130px 0 60px; }
.grid-s120m0e50 .col-sub { width: 120px; margin-left: -100%; }
.grid-s120m0e50 .col-extra { width: 50px; margin-left: -50px; }
自定义布局示例:
- 通栏和两栏(左右栏)
说明:上层为通栏,下层为两栏(左右栏)
页面显示:

页面代码:

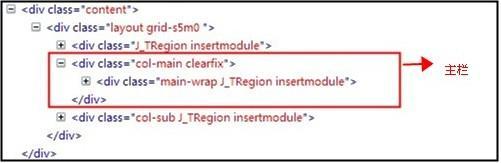
- 三栏布局
说明:总体分为两栏(左右栏):绿色框为左侧栏,红色框为主栏,红色框主栏又分为左右两栏,黑色框部分
页面显示:

页面代码:


CSS白名单
基本样式
属性 取值 background-attachment scroll | fixed background-clip border-box | padding-box | content-box | no-clip background-color color background-image none | url background-origin border | padding | content background-position left | center | right | top | center | bottom | length | percentage background-repeat repeat | repeat-x | repeat-y | no-repeat boarder border-width | border-style | border-color border-bottom border-bottom-width | border-bottom-style | border-bottom-color border-bottom-color color | transparent border-bottom-style none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset border-bottom-width thin | medium | thick | length border-color color | transparent border-left border-left-width | border-left-style | border-left-color border-left-color color | transparent border-left-style none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset border-left-width thin | medium | thick | length border-right border-right-width | border-right-style | border-right-color border-right-color color | transparent border-right-style none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset border-right-width thin | medium | thick | length border-style none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset border-top border-top-width border-top-style border-top-color border-top-color Color | transparent border-top-style none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset border-top-width thin | medium | thick | length border-width border-top-width | border-right-width | border-bottom-width | border-left-width box-sizing content-box | border-box outline outline-color | outline-style | outline-width outline-color color | invert outline-offset length outline-style none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset outline-width thin | medium | thick | length color aqua | black | blue | fuchsia | gray | green | lime | maroon | navy | olive | orange | purple | red | silver | teal | white | yellow Transparent
hex_number 规定颜色值为十六进制值的背景颜色(比如 #ff0000,只有3位和6位);rgb_number 规定颜色值为 rgb 代码的背景颜色(比如 rgb(255,0,0),0到255)direction ltr | rtl letter-spacing normal | length line-height normal | length | number | percentage text-align left | right | center | justify text-decoration none | underline | overline | line-through | blink text-indent length | percentage text-overflow clip | ellipsis text-shadow color | length | length | opacity text-transform none | capitalize | uppercase | lowercase unicode-bidi normal | embed | bidi-override white-space normal | pre | nowrap | pre-wrap | pre-line word-spacing normal | length word-break normal | break-all | keep-all word-wrap normal | break-word writing-mode lr-tb | tb-rl font font-style font-variant font-weight font-size/line-height font-family font-family Arial | Arial Narrow | Book Antiqua | Candara | Courier | Courier New | Helvetica | Monospace | Sans-Serif | Serif | Simsun | Tahoma | Verdana | 宋体 | 幼圆 | 新宋体 | 隶书 | 黑体| 微软雅黑 | 华文楷体 | 华文行楷 font-size xx-small | x-small | small | medium | large | x-large | xx-large | smaller | larger | length | percentage font-size-adjust none | number font-stretch normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded font-style normal | italic | oblique font-variant normal | small-caps font-weight normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded margin auto | length | percentage margin-bottom auto | length | percentage margin-left auto | length | percentage margin-right auto | length | percentage margin-top auto | length | percentage padding length | percentage padding-bottom length | percentage padding-left length | percentage padding-right length | percentage padding-top length | percentage list-style <ListStyle> list-style-type none | disc | circle | square | decimal | decimal-leading-zero | lower-roman | upper-roman | lower-alpha | upper-alpha | lower-greek | lower-latin | upper-latin | hebrew | armenian | georgian | cjk-ideographic | hiragana | katakana | hiragana-iroha | katakana-iroha list-style-position inside | outside list-style-image none | url marker-offset auto | length content 仅支持空串和\20 counter-increment 仅支持空串和\20 counter-reset l仅支持空串和\20 height auto | length | percentage max-height auto | length | percentage max-width auto | length | percentage min-height length | percentage min-width length | percentage width auto | length | percentage bottom auto | length | percentage clear left | right | both | none clip auto | rect (top, right, bottom, left) cursor default | auto | crosshair | pointer | move | e-resize | ne-resize | nw-resize | n-resize | se-resize | sw-resize | s-resize | w-resize | text | wait | help | progress display none | block | inline | inline-block | list-item | run-in | compact | marker | table | inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption float left | right | none left auto | length | percentage opacity length overflow visible | hidden | scroll | auto overflow-x visible | hidden | scroll | auto overflow-y visible | hidden | scroll | auto position absolute | fixed | relative | static right auto | length | percentage top auto | length | percentage vertical-align baseline | sub | super | top | text-top | middle | bottom | text-bottom | length | percentage visibility visible | hidden | collapse z-index auto | int orphans Int page-break-after auto | always | avoid | left | right page-break-before auto | always | avoid | left | right page-break-inside auto | avoid widows int border-collapse separate | collapse border-spacing length length caption-side top | bottom empty-cells hide | show resize none | both | horizontal | vertical table-layout automatic | fixed zoom normal | number | percentage opacity number 扩展样式
属性 取值 border-radius <percentage> ]{1,4} [ / -moz-border-radius 同border-radius -webkit-border-radius 同border-radius border-top-left-radius <percentage> ] [ <length> | <percentage> ]? border-top-right-radius 同border-top-left-radius border-bottom-right-radius 同border-top-left-radius border-bottom-left-radius 同border-top-left-radius -webkit-border-top-left-radius <percentage> ] [ <length> | <percentage> ]? -webkit-border-top-right-radius 同border-top-left-radius m-color -webkit-border-bottom-left-radius 同border-top-left-radius -moz-border-top-left-radius <percentage> ] [ <length> | <percentage> ]? -moz-border-top-right-radius 同border-top-left-radius -moz-border-bottom-right-radius 同border-top-left-radius -moz-border-bottom-left-radius 同border-top-left-radius -moz-transition 同transition -moz-transition-property 同transition-property -moz-transition-duration 同transition-timing-function -moz-transition-timing-function 同transition-timing-function -moz-transition-delay 同transition-delay -webkit-transition 同transition -moz-transition-property 同transition-property -moz-transition-duration 同transition-duration -moz-transition-timing-function 同transition-timing-function -moz-transition-delay 同transition-delay -webkit-transition 同transition -webkit-transition-property 同transition-property -webkit-transition-duration 同transition-duration -webkit-transition-timing-function 同transition-timing-function -webkit-transition-delay 同transition-delay -o-transition 同transition -o-transition-property 同transition-property -o-transition-duration 同transition-duration -o-transition-timing-function 同transition-timing-function -o-transition-delay 同transition-delay box-shadow <shadow> [,<shadow>]* where <shadow> is defined as:inset? && [ <length> <length> <length>? <length>? <color>? ]
-moz-box-shadow 同box-shadow -webkit-box-shadow t 同box-shadow -scrollbar-arrow-color color -scrollbar-shadow-color color -scrollbar-face-color color -scrollbar-3dlight-color color -scrollbar-darkshadow-color color scrollbar-highlight-color color -scrollbar-base-color color -scrollbar-track-color color -scrollbar-3d-light-color color CSS hack
为了能使设计师们sdk模板中的悬浮元素能很好地在ie6下显示,系统提供了ie6下position:fixed的支持(目前仅对sdk模板开放,开放起始日期为2011年4月14日),但是为了要使用系统提供的hack,设计师们需要按如下规范调整自己的模板:
- 不要在一个selector上同时写position:fixed; 和_position:absolute: 通过在module.xml中添加配置参数告知系统需要使用css hack(这个目前不需要做,后续要做,目前只要是sdk模板系统会进行position:fixed的css hack),如果让系统进行css hack修复position:fixed时,就不要再写_position:absolute了,否则系统不能再利用position:absolute进行ie6下的css hack
例如:- 不支持的:.myww{position:fixed; right: 50px; bottom: 50px; _position: absolute;}
- 支持的:.myww{position:fixed; right: 50px; bottom: 50px; }
- 不要在内联style内写position: fixed: 在内联style内写position: fixed,系统这样无法检测到,除position:fixed以外,其他的样式可以放在内联样式中
- 不支持的:<divclass="myww J_TBox" style="position:fixed; right: 100px; top: 50px;"></div>
- 支持的:<div> class="myww J_TBox" style="right: 100px; top: 50px;"> </div> <style>.myww{position:fixed;}</style>
- 应用position: fixed的element的right和bottom位置要注意,不要超过窗口的可视位置,若超过,用户在ie6下滑动滚动条,当滑动到页面底端的时候,滚动条不会停止滚动,而页面的内容即是空白。建议定位:可以通过right和bottom进行定位,当利用left和right进行定位时,最好不要让悬浮的元素的底端或右侧超出窗口一般的可视区域
- 自动分类模块
淘宝模板开发系列之DOM、CSS规范相关推荐
- 淘宝模板开发系列之模块编写规范
模块编写规范 目录 [隐藏] 1 模块描述符文件详解 2 模块编写 2.1 系统模块 2.2 创建模块 2.3 模块配置说明 模块描述符文件详解 模板页面中会包含模块,每一个模块都有一个名称为&quo ...
- 淘宝模板开发系列之SDK DEV REF
SDK开发环境配置 JDK的下载/安装/环境配置 下载:通过谷歌搜索或者是直接到oracle的官网去下载 安装:默认安装就可以 环境配置配置: JAVA_HOME是:jdk的安装目录(例如我的电脑上的 ...
- 淘宝模板开发系列之Widget规范
Widget规范 目录 [隐藏] 1 概述 2 使用方法 2.1 Tabs - 标签页 2.1.1 实例展示 2.1.2 所需DOM结构 2.1.3 组件调用方法 2.1.4 配置参数列表 2.2 S ...
- 淘宝模板开发系列之模板编写规范
目录 [隐藏] 1 总体说明 2 模板目录结构 3 模板描述符文件详解 4 模板编写 4.1 1. 引入模块 4.2 2. 引入片区 4.3 3. 模板中加入模块配置 4.4 4. 宝贝详情页设计 5 ...
- 淘宝模板开发系列之JS模块开发
1. 开启TAE_SDK,创建新模板,其中模板类型选择"JS模板",例如我们创建的模板名称为"MyTest". 2. 开发模块.添加新模块,其中文件创建选中&q ...
- 淘宝模板开发系列之开放接口详解
SDK是通过php方式对外提供接口的,详细的接口信息,请阅读SDK安装目录下的htdocs/dcsdk_functions.php,提供了全局变量.函数和相关的接口. 目录 [隐藏] 1 卖家数据 1 ...
- 淘宝模板开发系列之Less使用
创建less文件 创建模块的时候勾选创建less文件 sdk会自动创建less文件如:default.less 如果忘记勾选也可以手动在default.css统目录下创建default.less 刷新 ...
- 淘宝API开发系列---阿里.聚石塔.开放平台的使用5
好久没有继续跟进淘宝的API使用了,有很多做相关应用的同行都来咨询,很多都因为自己开发工作比较忙而没有来得及好的处理,前几天,有一个朋友叫帮忙指导如何使用淘宝API,由于原来有一些成熟的例子应用,因此 ...
- 【.Net码农】【淘宝API】淘宝API开发系列---阿里.聚石塔.开放平台的使用
好久没有继续跟进淘宝的API使用了,有很多做相关应用的同行都来咨询,很多都因为自己开发工作比较忙而没有来得及好的处理,前几天,有一个朋友叫帮忙指导如何使用淘宝API,由于原来有一些成熟的例子应用,因此 ...
- 淘宝API开发系列--商家的绑定2
在上篇<淘宝API开发系列--开篇概述>介绍了下淘宝API平台的一些基本知识,由于一直有事情忙,就没有及时跟进随笔的更新,本篇继续讨论淘宝API的开发知识,主要介绍商家的绑定操作.上篇我们 ...
最新文章
- 跑了4个实验,实战讲解 MySQL的行锁、间隙锁...
- 算数运算符/空值问题
- mysql alter算法_MySQL ALTER命令_mysql alter_添加_删除_修改
- [转]numpy性能优化
- nssl1163-小x游世界树【树形dp,二次扫描和换根法】
- 小白学JAVA,与你们感同身受,JAVA---day5:关于多态的理解和分析。鲁迅的一句话:总之岁月漫长,然而值得等待。
- C#中IEnumerableT.GroupBy()的简单使用
- c盘清理代码_IntelliJ IDEA 缓存和索引介绍和清理方法(一)
- dll domodal运行时异常_软件运行异常时的多种排查思路与方法
- jquery元素插入、删除、清空
- c语言图书信息管理系实验心得,C语言图书信息管理系统实验报告.doc
- 怎么用计算机编写圆的面积,圆面积计算器.doc
- IELTS-writing exercise Expository_Text_18
- 从Scrum之父探源敏捷方法论
- ATM维护人员教大家正确使用银行卡和取款机
- 系统工程--011详细设计 伪码 程序流程图 PAD图 N-S图 判断表和判断树
- E. Tournament
- 我的Photoshop大师之路(四)
- 计算机,会是下一个土木专业吗?
- UPC 2020年夏混合个人训练第四十九场【EFG】
