经典回顾——2012年度最佳网页设计作品出炉【下篇】
这篇文章向大家展示2012年里在纹理应用,图像选择,文字排版和导航设计等各个方面都特别优秀的网站作品。你需要花时间慢慢浏览这些优秀的设计,看看2012年里这些让人难忘的创意网站作品能带给你哪些启发。
您可能感兴趣的相关文章
- 25个优秀的国外单页网站设计作品欣赏
- 10个精美的 HTML5 商业网站设计案例
- 30佳别出心裁的企业网站设计优秀作品
- 35个立体动感的视差滚动效果网站作品
- 10套精美的免费网站后台管理系统模板
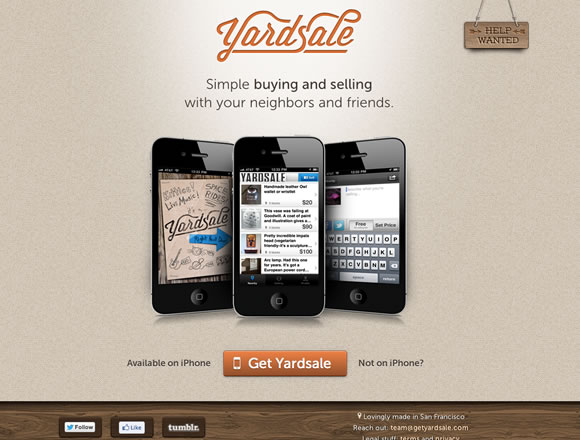
Yardsale

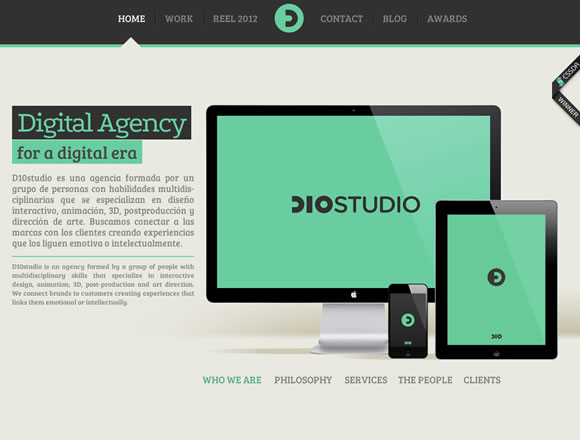
D10studio

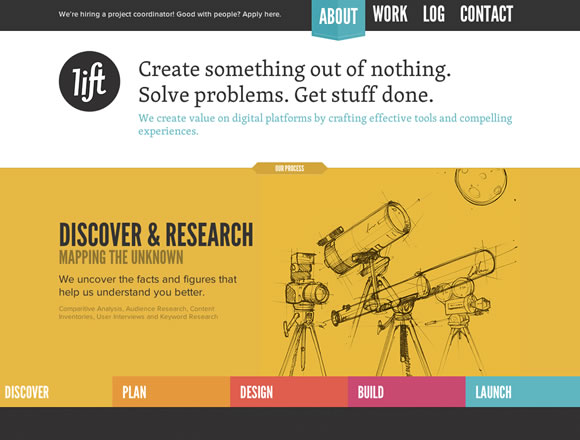
Lift Interactive

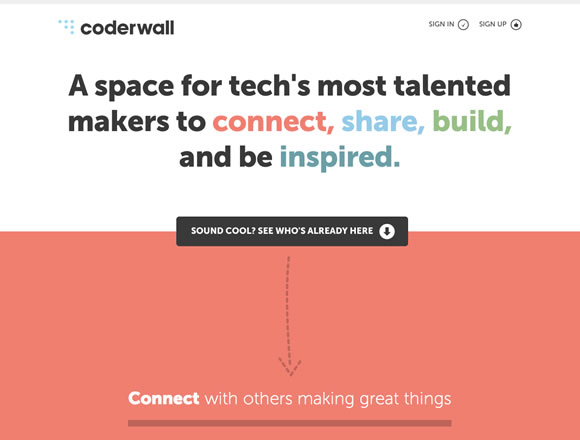
coderwall

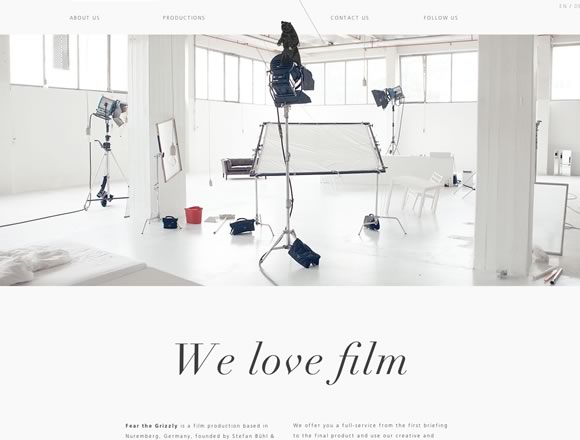
Fear the Grizzly

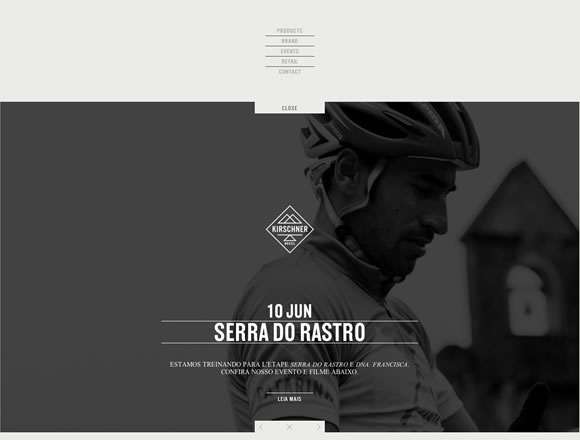
Kirschner Brasil

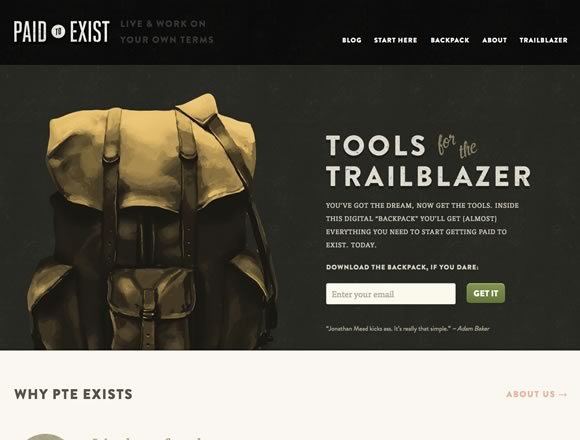
Paid to Exist

梦想天空博客关注前端开发技术,展示HTML5和CSS3应用,分享jQuery插件,推荐网页设计案例。
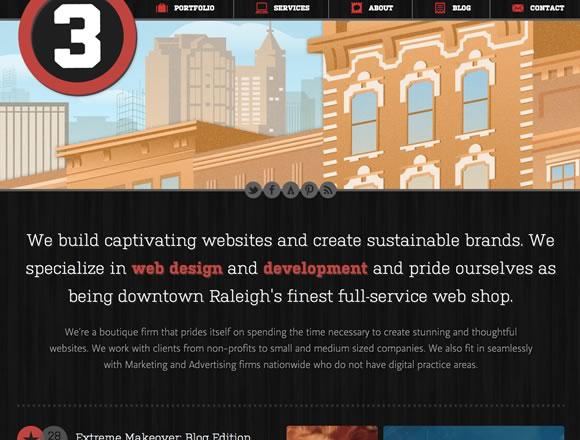
Barcamp

O3

Diehl Group

Studio Airport

These are Things

Impress A Penguin

Colorkite

Noble Design

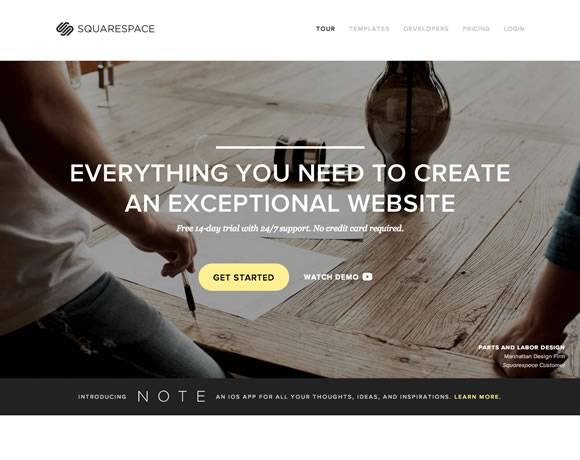
Squarespace

Design Week Portland

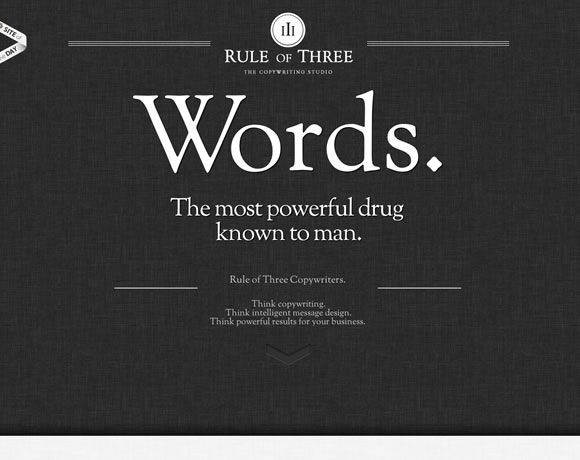
Rule of Three

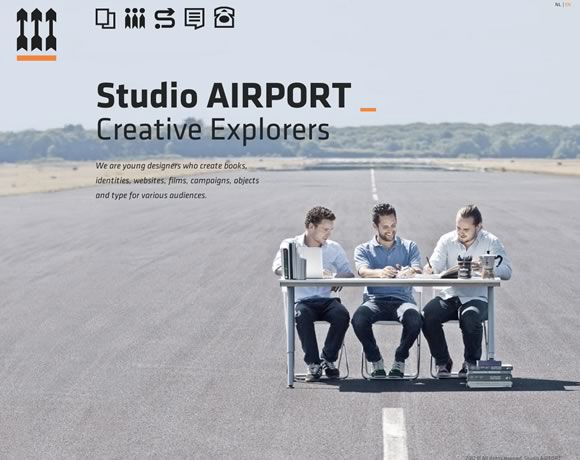
Studio Airport

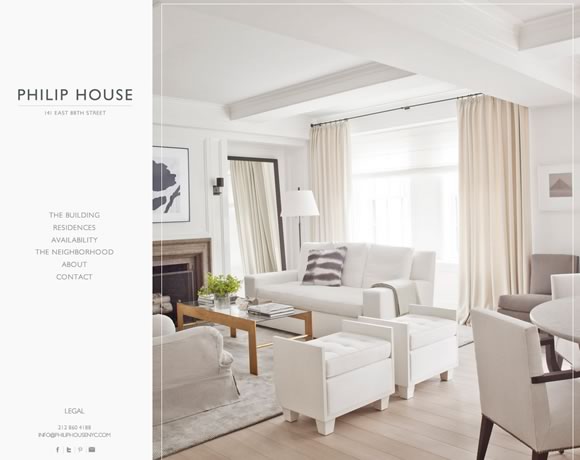
Philip House

Eighty3 Creative

by association only

Mosaic

Ideaware

梦想天空博客关注前端开发技术,展示HTML5和CSS3应用,分享jQuery插件,推荐网页设计案例。
Roy Barber

Welikesmall

您可能感兴趣的相关文章
- 34个漂亮的应用程序后台管理系统界面
- 8个惊艳的 HTML5 和 JavaScript 特效
- 60款很酷的 jQuery 幻灯片演示和下载
- 16个精美的HTML5作品集网站设计案例
- 10套精美的免费网站后台管理系统模板
本文链接:经典回顾——2012年度最佳网页设计作品出炉
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
经典回顾——2012年度最佳网页设计作品出炉【下篇】相关推荐
- 经典网页设计:30个极具吸引力的网页设计作品
使用醒目的颜色组合是一种常见的广告策略,因为它有助于快速捕捉观众的注意力.同样的方法也适用于在网上行业,例如广告横幅和宣传单,但它也可用于网站建设. 有许多研究表明用户对某些颜色有特别的亲和力,因此, ...
- 2013年值得我们学习的网页设计作品【系列二】
2013年,网页设计领域出现了几个新的流行趋势,最热门的要数响应式设计(Responsive Design)和扁平化设计(Flat Design)了,另外大图片背景.视频背景设计也被越来越多的设计师采 ...
- 2012年度最佳Web前端开发工具和框架总结
2012年度最佳Web前端开发工具和框架总结 2013/01/18 | 分类: 工具与资源 | 1 条评论 | 标签: 前端, 开发工具, 开发框架 分享到:0 来源:梦想天空 技术的快速发展让很多人 ...
- 盘点2013年那些最优秀的网页设计作品【系列五】
这个系列的文章向大家展示2013年最优秀的国外网页设计作品,这些都是过去的一年在图片,纹理,导航等等各个方面的优秀网站.2013年,网页设计领域出现了几个新的流行趋势,最热门的就是响应式设计(Resp ...
- dw网页设计作品_10个富有特色的网页设计精选作品
有一些词很适合用来形容网站风格的特点,比如"富有想象力.富有创意.充满艺术感.极具特色的.非常有形式感的"等等.我们通过这些词也能找到很多比较经典的网页设计作品.今天给大家推荐10 ...
- 另类设计:12个基于桌面视图的网页设计作品
创意的空间是无穷无尽的,下面这组基于桌面视图的网页设计作品带给你独特的视觉冲击.通过使用摄影或完整的布局模仿书桌或桌子来实现这种风格. 您可能感兴趣的相关文章 创意无限!一组网页边栏过渡动画[附源码下 ...
- 期待已久的2012年度最佳 jQuery 插件揭晓
期待已久的2012年度最佳 jQuery 插件揭晓 让人期待已久的2012年度最佳 jQuery 插件终于发布了.jQuery 自2006年发布以来,经过6年的迅速发展,目前已是最流行和使用最广泛的 ...
- 30个漂亮的大自然风格网页设计作品欣赏
我们经常能看到网页中加入一些装饰性的大自然元素,如树木,花草,天空,云彩等等,也有一些Web设计师能完美的集成自然风景到设计作品中.这篇文章向大家分享30个精美的大自然风格网页设计作品,希望这些精美的 ...
- 2012年度最佳分享:仿webQQ界面,详情请下载,不吃亏
原文:2012年度最佳分享:仿webQQ界面,详情请下载,不吃亏 源代码下载地址:http://www.zuidaima.com/share/1550463288052736.htm 2012年度最佳 ...
- 10个2018年度最佳网站设计实例赏析及原型分享
在高速发展的互联网时代,网站设计的重要性不言而喻.对于设计师来说,一个好的个人网站可以很好的为自己展示UI/UX设计作品集:对于企业来说,一个好的网站可以为自己持续带来流量以及品牌曝光:网页设计师们总 ...
最新文章
- javascript断点调试方法
- iOS 自定义 View
- VTK:图表之LabelVerticesAndEdges
- Linux中默认的JDK版本设置
- 中石油训练赛 - High Load Database(二分+记忆化)
- 由于 Web 服务器上的“ISAPI 和 CGI 限制”列表设置
- 笔记之_java整理JavaScript
- 大数据学习(07)--MapReduce
- 设计没有标准,只有目标
- 《Programming in Lua 3》读书笔记(九)
- Deepin中如何使用adb和fastboot工具
- DAC,模数转换,使用Python,Matlab生产正弦码表(整型和浮点型)
- FairScheduler源码计算fair share
- 用图818“女版乔布斯”霍姆斯定罪前后的轨迹
- 数字化时代,安全沙箱技术促进企业网络安全生态安全运转
- 罗格斯的计算机科学博士奖学金,本科直博如何“牛”转乾坤斩获全奖博士录取,师兄制胜申请经历大揭秘!...
- bioRxiv|利用机器智能设计抗新型冠状病毒药物
- 等额本息房贷月供计算
- 拜师——python基础入门—第3大节课—列表,排序,revered逆序,max,min,sum——day15
- 查询student表中姓童的学生情况
