css 压缩后出现了问题,觉得js或css压缩后不好调试?你应该认识一下source map了...
感觉自己out了,竟然昨天才认识 source map 。
虽然以前也见过诸如: bootstrap.css.map 、jquery.min.map 这种文件,但是都没放在心上,反正老子用不到,不是吗?
直到最近使用less的时候(没错,我就是这么out,以前也是觉得less、sass这种东西根本用不到),编译成css之后,出现了一个后缀名是.map的文件,同时也在纠结在浏览器该怎么调试less,不由得就把这两个疑问关联在了一起。
.map文件就是用来调试的
随着js或者css文件的规模不断变大,可能我们需要压缩或者编译(比如使用了less)之后才能发布,比如jQuery 1.9的源码,压缩前是252KB,压缩后是32KB。压缩之后的代码在出错的时候,错误提示根本无法定位到具体的位置,比如提示你第一行代码出错了,可压缩后的代码就只有一行,那这个提示有什么意义呢?
这时候,source map就出现个了,就是那个.map后缀的文件。
使用方法是,在压缩或者编译以后的文件的任意位置加入:
/*# sourceMappingURL=test.css.map */
其中,test.css.map 是.map文件相对于这个文件的路径。
这样,在调试的时候就可以定位到具体的位置了。
普通用户浏览的时候,并不会加载.map文件
所以,并不需要担心产生多余的http请求,只有在开启了控制台(F12)的时候,才会加载.map文件,不过在控制台的network面板中是找不到这个请求记录的,而且只会加载.map,并不会加载压缩前的文件或者less文件。
浏览器支持
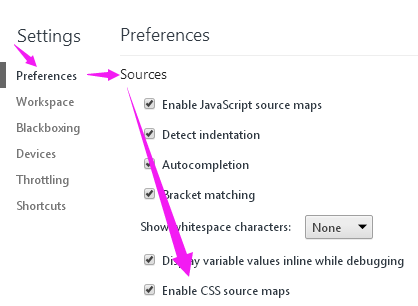
据说只有chrome和火狐浏览器支持.map文件,我用的是chrome的,默认是开启的,如果没开启,请在控制台的setting中勾上:
css 压缩后出现了问题,觉得js或css压缩后不好调试?你应该认识一下source map了...相关推荐
- js和css被屏蔽了,拦截器 Filter ,js、css、image等静态资源不被拦截解决方案
方案一: web.xml配置文件拦截范围缩小 ,没有必要 /*的配置拦截项目下所有资源. Login com.ssm.crm.filter.LoginFilter Login /* 修改如下: Log ...
- html css好看的提示框,div对话框,js+div+css实现好看的提示框效果(转)
div对话框,js+div+css实现好看的提示框效果(转) (2012-02-18 20:46:23) 标签: html div css 杂谈 提示窗都越来越人性化了,呵呵,有的时候老板就和你要那么 ...
- linux css压缩工具下载,JS和CSS的压缩混淆工具(JsCompressor)下载 v3.0
JsCompressor是一款web前端人员必备利器,它主要用来压缩混淆JS(Javascript)与CSS,基于YUI Compressor,目的是方便不熟悉Java或者不喜欢命令行方式进行压缩的W ...
- js和css压缩工具
封装的.net命令行的js,css含有自动修复功能的工具: js或css压缩,如果原文件是当前路径把home.exe.xml配置改成:<basePath>./</basePath&g ...
- JavaScript使用localStorage缓存Js和css文件
对于WebApp来说,将js css文件缓存到localstorage区可以减少页面在加载时与HTTP请求的交互次数,从而优化页面的加载时间.特别是当移端信号不好高延迟时优化效果还是很显见的 下面的代 ...
- 优雅的使用Js或CSS处理文本的截断与展示
之前遇见一个问题,就是处理文本截断,然后可以手动切换文本是全展示和手动展示,因为这个问题比较常见,而且其实现方式有多种,于是决定总结一下,与读者分享. 前言 首先,我们看这样一个场景: 展开更多 其h ...
- JS使用localStorage缓存Js和css文件
代码下载: http://download.csdn.net/download/qq_29132907/10261798 目录结构 将jquery和公共样式缓存到localStorage,可以减少Ht ...
- Node.js 中 source map 使用问题总结
起源 Node 应用功能越来越复杂,很多业务都开始尝试使用 TypeScript 来开发.现在前端写的 JS 大部分是经过编译过程的,浏览器中通过 source map 的使用,可以很好的解决源码和编 ...
- 使用基与maven的构建插件在构建阶段压缩css,js并为压缩后的文件追加版本号
最近负责公司一个项目框架的搭建,由于我们这边是后端团队,没有专业的前端工程师支持我们,我就在这个搭建过程中遇到了一些前端问题,给大家分享一下. 主要分享点: 构建项目时自动在css,js文件名中加入版 ...
- js和css和img,Node.js压缩web项目中的js,css和图片
安装node.js 这个非常简单,下载下来,配置下环境变量就可以了,使用node -v查看是否安装成功 安装压缩需要的模块分别是uglify-js,clean-css,node-smushit 命令是 ...
最新文章
- python列表可以混合类型_如何在Python中将混合数据类型的列表转换为数据帧
- [转] Java @interface 自定义注解
- SAP ABAP实用技巧介绍系列之 template的match顺序
- python写一个自动登录脚本_Python 实现自动登录+点击+滑动验证功能
- 人才是培养的吗? (转)
- 【TensorFlow】TensorFlow从浅入深系列之十 -- 教你认识卷积神经网络的基本网路结构及其与全连接神经网络的差异
- getvod.php_音视频播放_PHP SDK_服务端SDK_视频点播 - 阿里云
- Lisp的本质(The Nature of Lisp)
- Java面试题以及答案精选(架构师面试题)-Spring专题
- MFC开发-MFC Edit Control 捕捉回车用法
- 工厂模式——三个工厂模式(简单工厂模式,工厂方法模式,抽象工厂模式)...
- 图像直方图及直方图均衡总结(一)经典方法(附matlab和opencv端算法实现)
- Loadrunner请求自定义的http(json)文件and参数化
- 通达信公式系统 入门 LTS
- rar和zip文件加密的破解
- 基于java软件工程专业教辅平台课程子系统计算机毕业设计源码+系统+lw文档+mysql数据库+调试部署
- 小米路由器4C刷机(以OpenWrt为例)
- matlab tic and toc,[转载]matlab中tic和toc(转)
- 软件测试工程师要学习的基础知识,你知道多少?
- 夏季室内甲醛净化 A.O.史密斯数显甲醛净化器让用户更放心