iOS开发之手势识别


|
1 //常摁手势触发方法
2 -(void)longPressGesture:(id)sender
3 {
4 UILongPressGestureRecognizer *longPress = sender;
5 if (longPress.state == UIGestureRecognizerStateBegan)
6 {
7 UIAlertView *alter = [[UIAlertView alloc] initWithTitle:@"提示" message:@"长按触发" delegate:nil cancelButtonTitle:@"取消" otherButtonTitles: nil];
8 [alter show];
9 }
10 }
|
|
1 //轻扫手势触发方法
2 -(void)swipeGesture:(id)sender
3 {
4 UISwipeGestureRecognizer *swipe = sender;
5 if (swipe.direction == UISwipeGestureRecognizerDirectionLeft)
6 {
7 //向左轻扫做的事情
8 }
9 if (swipe.direction == UISwipeGestureRecognizerDirectionRight)
10 {
11 //向右轻扫做的事情
12 }
13 }
14
|
|
1 捏合手势触发方法
2 -(void) pinchGesture:(id)sender
3 {
4 UIPinchGestureRecognizer *gesture = sender;
5
6 //手势改变时
7 if (gesture.state == UIGestureRecognizerStateChanged)
8 {
9 //捏合手势中scale属性记录的缩放比例
10 _imageView.transform = CGAffineTransformMakeScale(gesture.scale, gesture.scale);
11 }
12
13 //结束后恢复
14 if(gesture.state==UIGestureRecognizerStateEnded)
15 {
16 [UIView animateWithDuration:0.5 animations:^{
17 _imageView.transform = CGAffineTransformIdentity;//取消一切形变
18 }];
19 }
20 }
|
|
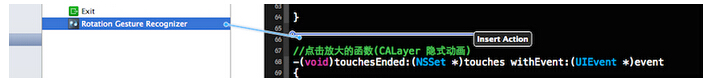
1 //旋转手势
2 -(void)rotationGesture:(id)sender
3 {
4
5 UIRotationGestureRecognizer *gesture = sender;
6
7 if (gesture.state==UIGestureRecognizerStateChanged)
8 {
9 _imageView.transform=CGAffineTransformMakeRotation(gesture.rotation);
10 }
11
12 if(gesture.state==UIGestureRecognizerStateEnded)
13 {
14
15 [UIView animateWithDuration:1 animations:^{
16 _imageView.transform=CGAffineTransformIdentity;//取消形变
17 }];
18 }
19
20 }
|
iOS开发之手势识别相关推荐
- iOS开发系列--触摸事件、手势识别、摇晃事件、耳机线控
-- iOS事件全面解析 概览 iPhone的成功很大一部分得益于它多点触摸的强大功能,乔布斯让人们认识到手机其实是可以不用按键和手写笔直接操作的,这不愧为一项伟大的设计.今天我们就针对iOS的触摸事 ...
- 转载大神IOS开发系列【9】--触摸事件、手势识别、摇晃事件、耳机线控
转载自:http://www.cnblogs.com/kenshincui/p/3950646.html 概览 iPhone的成功很大一部分得益于它多点触摸的强大功能,乔布斯让人们认识到手机其实是可以 ...
- ios开发学习-手势交互(Gesture)效果源码分享
qianqianlianmeng ios开发学习-手势交互(Gesture)效果源码分享 All Around Pull View 介绍:实现视图四个方向(上下左右)都能够拖动更新(pull to r ...
- iOS开发系列文章(持续更新……)
iOS开发系列的文章,内容循序渐进,包含C语言.ObjC.iOS开发以及日后要写的游戏开发和Swift编程几部分内容.文章会持续更新,希望大家多多关注,如果文章对你有帮助请点赞支持,多谢! 为了方便大 ...
- iOS开发UIScrollView的底层实现
起始 做开发也有一段时间了,经历了第一次完成项目的激动,也经历了天天调用系统的API的枯燥,于是就有了探索底层实现的想法. 关于scrollView的思考 在iOS开发中我们会大量用到scrollVi ...
- iOS开发中常用的方法
iOS开发中常用的方法 系统弹窗: 过期方法: UIAlertView *alertView = [[UIAlertView alloc]initWithTitle:@"确认报价" ...
- iOS开发常用三方库、插件、知名博客
TimLiu-iOS iOS开发常用三方库.插件.知名博客等等,期待大家和我们一起共同维护,同时也期望大家随时能提出宝贵的意见(直接提交Issues即可). 持续更新... 版本:Objective- ...
- iOS开发第三方大全
UI 下拉刷新 EGOTableViewPullRefresh- 最早的下拉刷新控件. SVPullToRefresh- 下拉刷新控件. MJRefresh- 仅需一行代码就可以为UITableVie ...
- iOS 开发的资源整理
本文整理了常用的iOS.mac开源项目及类库,是开发者必备的一份资料,现在分享给广大的iOS程序员兄弟们,希望给他们的开发工作带来帮助. UI 下拉刷新 EGOTableViewPullRefresh ...
最新文章
- 免费的私人代码托管(bitbucket) 和 常用git指令
- 如何让AI教机器自己玩俄罗斯方块?
- MediaPlayer开发全解析
- axios 一些用法总结
- 增加堆内存的大小 - 提防眼镜蛇效应
- 机房收费--充值和退卡
- 开源的库RestSharp轻松消费Restful Service
- [JSP暑假实训] 二.JSP网站创建及Servlet实现注册表单提交、计算器运算
- linux 空间不够了,怎么办?Disk Requirements:At least 11MB more space needed on the / filesystem....
- 《大话设计模式》6个原则 转帖
- 《走遍中国》珍藏版(四)
- php sslv3握手失败,Boost Beast握手:sslv3警报握手失败错误
- 【转】打开,另存为,属性等14个javascript代码
- php往pdf模板添加数据,php实现往pdf中加数字签名操作示例【附源码下载】
- D盘根目录出现msdia80.dll
- excel 将日期转换为8位数字
- python爬取qq音乐歌词风变编程_爬取QQ音乐歌词
- uniapp textarea编辑保留空格换行
- Rethinking GPS: Engineering Next-Gen Location at Uber
- SCA连载GDPR 数据处理案件分析 | 德国数据保护局vs德国学术机构,谁是数据控制者?
