IE6下z-index犯癫不起作用bug的初步研究
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=471
一、匆匆带过的概念
关于CSS中层级z-index的定义啊什么的不是本文的重点,不会花费过多篇幅详细讲述。这里就简单带过,z-index伴随着层的概念产生的。网页 中,层的概念与photoshop或是flash中层的概念是一致的。熟悉photoshop或是flash的应该知道,层级越高(图层越靠上),越在上 面显示,如果层发生重叠,层级高的会覆盖层级低的,如果非透明或半透明,则会遮挡。
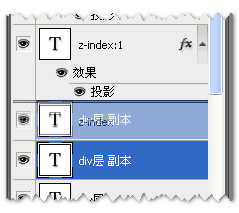
在photoshop中,层的高低就是靠手动调的,鼠标拖拽,或是ctrl+]或是ctrl+shift+[快捷键改变层的次序。如下图,鼠标拖移改变层次序的过程中:

在flash中,类似,可以手动改变图层次序,或是使用as脚本,例如:容器对象.setChildIndex(显示对象,0)就是让对象底层显示,而容器对象.setChildIndex(显示对象,容器对象.numChildren-1)就是最上面显示。
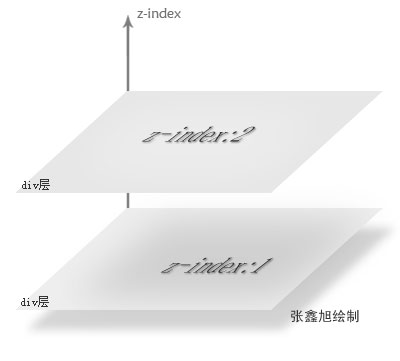
在CSS中,显然,只能通过代码改变层级,这个属性就是z-index,要让z-index起作用有个小小前提,就是元素的position属性要 是relative,absolute或是fixed。就像生孩子一样,一个人不顶用,需要配合。下为z-index的业余示意图:

按照正常的思维,z-index层级越高,内容越应该在上面显示。在大部分的浏览器在大部分的情况下,确实如此,但是不绝对。尤其遇到IE6,这家 伙,估计是后妈带大的,从小营养不良,结果后来健康问题一堆又一堆。z-index的问题就是其中之一,而本文就是要讲讲这个IE6下z-index不起 作用的问题。
二、关于效果截图的些必要说明
下面的不是废话,是为了更容易的理解我下面唾沫横飞的内容。
以下所有结果截图的大背景如下:
1、页面上固定不动的,一成不变的,送豪宅也不会从良的是一个黑色背景,透明度40%,几乎满屏显示的层级为1的绝对定位层。HTML为:<div id="blank"></div>,对应CSS为:#blank{width:100%; height:600px; background:black; opacity:0.4; filter:alpha(opacity=40); position:absolute; left:0; top:0; z-index:1;}
作用是为了让层级关系一目了然。看:

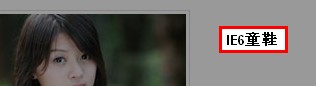
这说明内容在z-index为1的绝对定位层之下。

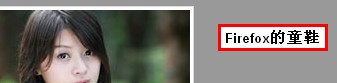
这说明内容在z-index为1的绝对定位层之上。
2、页面上做对比的是美女图片,图片在半透明黑色绝对定位层的上面还是下面很容易辨别,这样,您就能够对我所说的z-index不起作用有很直观的认识了。
三、IE6的抱怨:浮动让我沉沦
现在开始真正的讲述问题的产生,原因以及解决了。首先讲讲第一种z-index无论设置多高都不起作用情况。这种情况发生的条件有三个:1、父标签 position属性为relative;2、问题标签无position属性(不包括static);3、问题标签含有浮动(float)属性。
您可以拿下面的代码自己做个简单测试:
<div id="blank"></div><div style="position:relative; z-index:9999;"> <img style="float:left;" src="http://image.zhangxinxu.com/image/study/s/s256/mm2.jpg" /></div>
丫的,这z-index都9999了,层级够高吧,但是,看下面的图:


这一对比就知道问题了,可能有人会疑问,这会不会是IE6的relative自己感冒了,而不是浮动(float)携带了“甲流病毒”。好,我现在去掉浮动,HTML代码如下:
<div id="blank"></div><div style="position:relative; z-index:9999;"> <img src="http://image.zhangxinxu.com/image/study/s/s256/mm2.jpg" /></div>
结果IE6下:

您可以狠狠地点击这里:在线demo测试
我想,问题应该都清楚了,至于原因,我起初以为是haslayout搞的鬼,后来,用zoom一测试,发现不是(IE7下无此bug也证明不是 haslayout的原因),似乎就是这个float会让z-index失效。由于将外部div的position:relative属性改为 absolute可以解决这一问题,我就怀疑是不是浮动让relative发生了些变化,float与relative在水平定位上可以说是近亲,会不会 是因为这两者搅和在一起所以什么“畸形”“体弱多病”就出现了。这仅是我的猜测而已,真正的原因还是去问IE6的后妈吧。
解决方法,解决方法有三,1、position:relative改为position:absolute;2、去除浮动;3、浮动元素添加position属性(如relative,absolute等)。
四、固执的IE6:它只认第一个爸爸
可能不少人知道,这IE6下,层级的高低不仅要看自己,还要看自己的老爸这个后台是否够硬。用术语具体描述为:
父标签position属性为relative或absolute时,子标签的absolute属性是相对于父标签而言的。而在IE6下,层级的表现有时候不是看子标签的z-index多高,而要看它们的父标签的z-index谁高谁低。
有一定经验的人可能都知道上面的事实。但是,相信这里面很多人不知道IE6下,决定层级高低的不是当前的父标签,而是整个DOM tree(节点树)的第一个relative属性的父标签。有时平时我们多处理一个父标签,z-index层级多而复杂的情况不多见,所以难免会有认识上 的小小偏差。
好,下面展示这个bug。
条件很简单,只要绝对定位的第一个元素的第一个爸爸,或者说是最老的那个爸爸级别的人的relative属性小于黑色半透明层的z-index层级。例如下面的HTML代码:
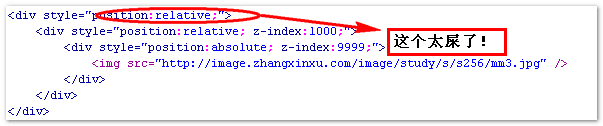
<div id="blank"></div><div style="position:relative;"> <div style="position:relative; z-index:1000;"> <div style="position:absolute; z-index:9999;"> <img src="http://image.zhangxinxu.com/image/study/s/s256/mm3.jpg" /> </div> </div></div>
可以看到,mm3图片的父标签div 是绝对定位,层级9999,比1大多了,绝对定位的父标签层级1000(10000也一样),也比黑色半透明层的z-index:1大多了,但是,我们可怜的IE6童鞋——

再看看以Firefox为代表的其他童鞋:

IE7与IE6有着同样的bug,原因很简单,虽然图片所在div当前的老爸层级很高(1000),但是由于老爸的老爸不顶用,可怜了9999如此强势的孩子没有出头之日啊!

知道原因解决就很轻松了,给第一任老爸添加z-index后的HTML代码如下:
<div id="blank"></div><div style="position:relative; z-index:1;"> <div style="position:relative; z-index:1000;"> <div style="position:absolute; z-index:9999;"> <img src="http://image.zhangxinxu.com/image/study/s/s256/mm3.jpg" /> </div> </div></div>
结果IE6童鞋喜笑颜开,春光灿烂:

您可以狠狠地点击这里:改变父标签层级在线demo测试
五、必要的结语
老实讲,我对z-index研究的精力其实比较有限,本文的两个bug研究都属于停留在表层的。z-index这玩意深不可测,里面所蕴含的知识不是 CSS手册上的那点东西,那只是冰山一角。这涉及到border及background的堆叠模型,涉及到同层级的显示问题,以及浏览器显示的些机制等, 这是很深的一潭水。
总之,慢慢来,慢慢积累,慢慢研究,一定会一步一步揭开z-index的本质面纱的。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=471
(本篇完)
转载于:https://www.cnblogs.com/wqj0405/archive/2011/08/05/2128458.html
IE6下z-index犯癫不起作用bug的初步研究相关推荐
- E6终极备忘:修复IE6下_25+_Bugs
E6终极备忘:修复IE6下_25+_Bugs 引言:"珍惜生命,远离IE 6!" 对IE6最好的策略就是不去兼容它. 好吧,我知道你的难处,你不得不去兼容IE6这个狗血 ...
- IE6下top.location.href失效的问题
IE6下top.location.href失效的问题一般是因为在触发此事件 的按钮上的Onclick事件中没有加return false的原因,加上即可执行. <a href="jav ...
- 解决png图片在IE6下的透明问题
已经几天没更新博客了,也就是这几天学习上的进账收效甚微,原因是在准备毕业答辩的事,还有两天时间用在了跑去东莞面试,面试的结果很悲催呵呵.自己其实自我感觉还过得去吧,至少能工作,但就是自己还不够自信,在 ...
- ie6下png阴影问题的解决方案
png在IE6下的解决办法 默认分类 2010-08-23 23:58:12 阅读50 评论0 字号:大 中 小 订阅 [转自:http://blog.csdn.net/newflypig/a ...
- png在IE6下去除显示阴影的解决办法
png在IE6下的解决办法 默认分类 2010-08-23 23:58:12 阅读50 评论0 字号:大 中 小 订阅 [转自:http://blog.csdn.net/newflypig/a ...
- 完美解决网站PNG图标在IE6下的透明显示
现在IE6虽然有些落后,但不少xp用户还是首选IE6浏览器,一款经典长久也标准快速的浏览器必然会有忠实的用户,png图标IE6下默认是不支持的,可以通过js代码实现,下面由一叶扁舟为大家整理,代码可直 ...
- IE6 下div高度显示的问题
IE6下默认的字体尺寸大致在 12 - 14px 之间,当你试图定义一个高度小于这个默认值的 div 的时候, IE 会固执的认为这个层的高度不应该小于字体的行高.所以即使你用 height: 6px ...
- 关于Iframe在IE6下不显示的bug
IE都出到IE8了,用IE6的人渐渐少了..但还是存在的.例如QAMM们在用. 所以,IE6下存在的问题也必须解决.这两天,我就遇到一个了: html<table><tr>&l ...
- ie6下常见的bug 调整页面兼容性
ie6下常见的bug 我们布局页面,首先符合标准,如何写一个页面的标准性? 但是ie6等浏览器本身就比较特殊,bug比较多,兵法云,知己知彼百战百胜.我们需要了解ie6的一些常见bug,这样,更好的调 ...
最新文章
- 3D相机(1):1、了解
- 设计模式之五 责任链模式(Chain of Responsibility)
- 大规模1.4亿中文知识图谱数据,我把它开源了
- SpringCloud学习笔记:SpringCloud简介(1)
- LeetCode 2202. K 次操作后最大化顶端元素
- Linux学习总结(46)——Centos7.4设置开机自动登陆及网卡自动启用
- 解决小程序背景图片在真机上不能查看的问题
- 缓存系统在游戏业务中的特异性
- 多线程中的死锁举例与分析(转)
- qt 启动时黑屏闪一下_每次启动车辆时最好查看一下这些地方,车辆事故率能下降三分之二_搜狐汽车...
- kettle教程,简单插入与更新
- matlab iri模型,IRI-2016 Matlab 使用教程
- java查看日志命令_查看日志常用的命令
- 你还在用命令看日志?快用 Kibana 吧,一张图片胜过千万行日志!
- matlab中电压跟踪型pwm,新型数字锁相环实现对电压信号的无差跟踪
- 生产线平衡优化毕业论文【flexsim仿真】
- opencv-python 详解图像梯度、边缘检测
- 安卓虚拟摄像头_iPhone 的“第四颗摄像头”位置,为什么给了激光雷达?
- QT自定义控件之车辆远近光灯
- 虚拟主机3种方式nginx/apache+跨域知识点整理
