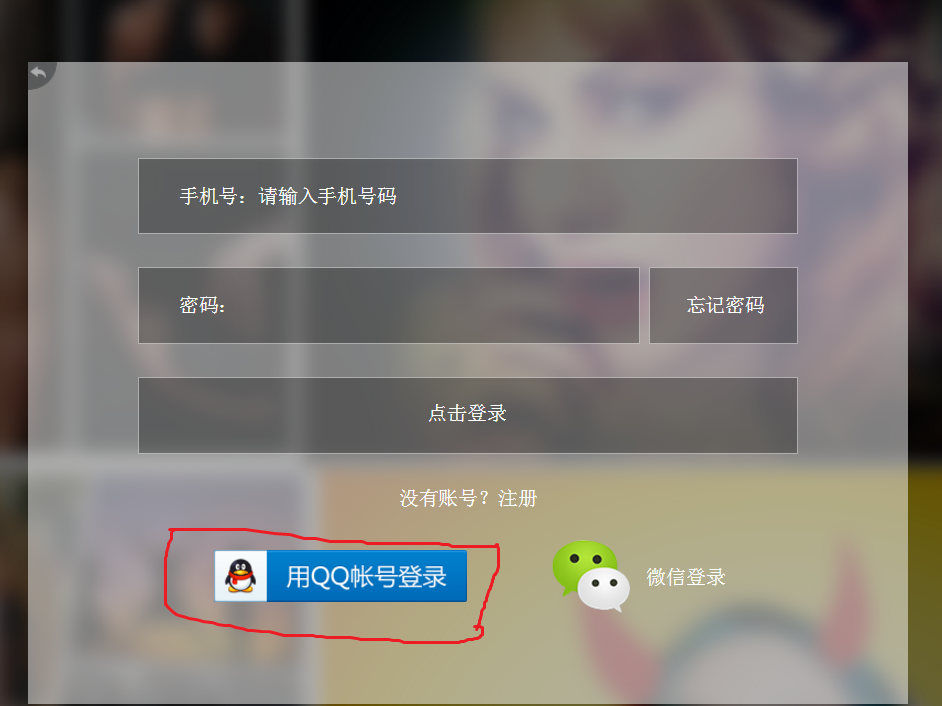
html输入QQ自动获取QQ头像,我在开发web版使用第三方QQ登录网站的时候,发现引入的QQ头像登录(如下图)很戳,我想问一下这个样式怎么调?...
2.
pageEncoding="utf-8"%>
/p>
"http://www.w3.org/TR/html4/loose.dtd">
美图说说登录
rel="stylesheet" type="text/css">
data-appid="101348356"
data-redirecturi="http://127.0.0.1/com.pitoo.web/index_1.jsp"
" data-callback="true" charset="utf-8">
var path = $("#serverPath").attr("path");
var flag ="";
var num = "";
var paw = "";
var flag2="";
window.onload =init;
function init(){
var getData =document.getElementById("getData");
getData.onclick = weChat;
}
function weChat(){
var obj = new WxLogin({
id:"login_container",
appid:"wxbdc5610cc59c1631",
response_type:"code", //返回的网址上附带code
参数。
scope:"snsapi_login", //scope授权域
redirect_uri:"https%3A%2F%2Fpassport.yhd.com
%2Fwechat%2Fcallback.do",
/* state:"23", */ //返回的网址上附带state
参数。
});
}
function login(){
if (num != "" && paw != "") {
if (flag == true && flag2 == true) {
return true
} else {
return false
}
} else {
alert("请填写必要信息");
return false
}
}
function phone(){
//对手机号码进行正则
var patt = /^[0-9]{11}$/;
num = document.getElementById("num").value;
flag = patt.test(num);
if(flag && num!= ""){
$("#spanName").html("
='yellow'>√
");
}else{
$("#spanName").html("请输入
11位手机号码");
}
}
function mima(){
var patt = /^[\@A-Za-z0-9\!\#\$\%\^\&\-\_\+\*\.\~]
{6,12}$/; //正则对象
paw = document.getElementById("paw").value;
flag2 = patt.test(paw);
if(flag2 && paw!=""){
$("#spanPaw").html("
='yellow'>√
");
}else{
$("#spanPaw").html("6-12位
密码");
}
}
function PhoneLoginToIndex(){
//使用ajax 的手机号和密码登录就OK了
$.ajax({
type : "post",
//下面的路径就是去调用第三方绑定手机
号码的接口
//可以先试一下看看能不能过去
url : path
+"/phoneLogin/tellphoneLogin",
data : {
"num" : $("#num").val(),
"paw" : $("#paw").val()
},
dataType : "json",
success : function(data) {
if(data.resultCode==0){
//alert
(data.resultCode==0);
alert("登录成功");
window.location.href =
path + "/manager/index"; //成功跳转到主页面
}else {
alert
(data.resultCode);
}
},
error : function(XMLHttpRequest,
textStatus, errorThrown) {
alert(XMLHttpRequest.status);
//200
alert
(XMLHttpRequest.readyState); //4
alert(textStatus)
}
});
}
QC.Login({
//btnId:插入按钮的节点id,必选
btnId : "qqLoginBtn",
//用户需要确认的scope授权项,可选,默认all
scope : "all",
//按钮尺寸,可用值[A_XL| A_L|A_M| A_S| B_M|
B_S| C_S],可选,默认B_S
size : "A_XL"
}, function(reqData, opts) {//登录成功
//根据返回数据,更换按钮显示状态方法
var dom = document.getElementById(opts
['btnId']), _logoutTemplate = [
//头像
'
src="{figureurl}"class="{size_key}"/>
',
//昵称
'{nickname}',
//退出
'
();">退出
' ]
.join("");
dom && (dom.innerHTML = QC.String.format
(_logoutTemplate, {
nickname : QC.String.escHTML
(reqData.nickname), //做xss过滤
figureurl : reqData.figureurl
}));
QC.Login.getMe(function(openId, accessToken) {
alert([ "当前登录用户的", "openId为:"
openId,
"accessToken为:" +
accessToken ].join("n"));
});
}, function(opts) {//注销成功
alert('QQ登录注销成功');
});
\
style="display: none;">
class="return"
src="
()%>/images/fanhui.png" title="返回"
οnclick="returnIndex()" />
action="
()%>/phoneLogin/tellphoneLogin"
οnsubmit="return login()">
手机号:
οnblur="phone()" id="num" name="num"
value="请输入手机号码"
onFocus="this.value=''">
id="spanName">
密码:
type="password" id="paw" name="paw" οnblur="mima()">
id="spanPaw">
忘记密码
没有账号?注册
id="getData">
id="getData">微信登录
()%>/plugins/jquery/1.11.1/jquery-1.11.1.min.js"
type="text/javascript">
$(function() {
$(".password1").bind("click", function() {
window.location.href="
()%>/manager/forgetPwdPage";
});
});
1.如图
html输入QQ自动获取QQ头像,我在开发web版使用第三方QQ登录网站的时候,发现引入的QQ头像登录(如下图)很戳,我想问一下这个样式怎么调?...相关推荐
- html输入QQ自动获取QQ头像,QQ号头像名称信息自动获取插件[WordPress] | 贝贝吧
首次评论时输入QQ自动获取昵称和邮箱,此时您可以对邮箱进行修改并填写网址,提交评论后自动记录到数据库专用表内,再次评论输入QQ时,先返回数据库中记录的对应QQ自定义的邮箱和网址,如果您想更换邮箱和网址 ...
- JS输入中文自动获取拼音首字母大写
输入中文时,自动获取首字母大写 1.安装插件pinyin-pro npm install pinyin-pro 2.引入 import { pinyin } from 'pinyin-pro'; 3. ...
- html输入QQ自动获取QQ头像,WordPress评论框输入QQ获取头像和昵称教程
先看效果图吧: 这个功能在很多emlog博客上都兴起了,不过我发现wordpress圈里还不太常见,所以把这个功能做到wordpress上,由于每个人的主题评论表单结构节点名称都不太一样,所以根据本教 ...
- 输入关键词自动获取相关图片素材的方法
网站图片素材收集工具支持我们对网页图片进行收集,支持通过关键词或短语模糊搜索,也可以根据目标网站进行精准抓取,网站和自媒体管理我们的图片更新都需要我们拥有足够多的素材来支撑我们的主题. 生活中我们随处 ...
- 微信开放平台--》网站应用开发 微信登录网站接口(https://open.weixin.qq.com/)
地址:https://open.weixin.qq.com/ 手册:https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&am ...
- Python自动获取QQ群消息
由于WebQQ关闭了,无法通过webQQ来自动的获取QQ中的消息,故采用模拟人查看消息的操作方式来实现自动获取消息.通过调用win32实现窗口监听,找到需要获取的消息窗口句柄,再通过模拟Ctrl+C和 ...
- paip.enhes efis 自动获取文件的中文编码
paip.enhes efis 自动获取文件的中文编码 ##为什么需要自动获取文件的中文编码 提高开发效率,自动获取文件的中文编码 .不需要手动设置编码...轻松的.. ##cpdetector 可 ...
- 设置WordPress文章关键词自动获取,文章所属分类名称,描述自动获取文章内容,给文章的图片自动加上AlT标签...
最近在优化网站,SEO优化标准:每一篇文章都要有关键词,关键词的个数为3到6个.每一篇文章都要有描述,描述的字数为汉字在70~80之间,在160个字符之间. 每一篇文章的图片都要有Alt标签,自动给图 ...
- 使用Ajax自动获取QQ头像昵称
使用Ajax自动获取QQ头像昵称 整个过程 QQ失去焦点 -> 取 #QQd的值 ->(url="https://api.usuuu.com/qq/"+QQ,) 请求返 ...
最新文章
- 元宇宙:基础-虚拟现实栈开发和虚拟土地
- 【组队学习】【29期】9. 基于transformers的自然语言处理(NLP)入门
- ”device not found“错误原因及解决方法
- .NET简谈脚本引擎系列(一:认识脚本引擎)
- 揭开JVM所看到的try/catch/finally
- Kafka消费者Consumer常用配置
- VS2010下安装配置OpenCV2.4.4
- 给 K8s API “做减法”:阿里巴巴云原生应用管理的挑战和实践
- 最简单的kafka demo案例
- CodeForces - 1325D Ehab the Xorcist(构造+异或)
- 命令点亮硬盘灯_macOS下移动硬盘无法挂载且硬盘灯一直闪烁的解决方法
- 【物理动图】物理老师一针见血:50张动图看懂高中物理
- 二维map —— HDU1263
- 为Tueri.io构建React图像优化组件
- 使用bat执行java项目
- 学python入门需要什么基础?
- 达“超人”水平?强化学习得这么用!
- 检测手机屏幕是否亮屏解锁
- svn: E155004 is already locked 解决方案
- 2022年四川省大学生金融科技建模大赛-模型复现和点评